Al utilizar listas con viñetas, puedes presentar información de manera clara y concisa, lo que compromete efectivamente a tu audiencia y mejora la experiencia general del usuario.
Configuración General
Incorporar listas con viñetas en tu página es una tarea simple e intuitiva. Comienza seleccionando el elemento de la lista con viñetas y arrástralo a la área de trabajo de tu editor, donde podrás personalizarlo según tus preferencias. Una vez que el elemento esté en su lugar, aparecerá una barra de herramientas de edición diseñada específicamente para el elemento seleccionado en el lado izquierdo del editor.
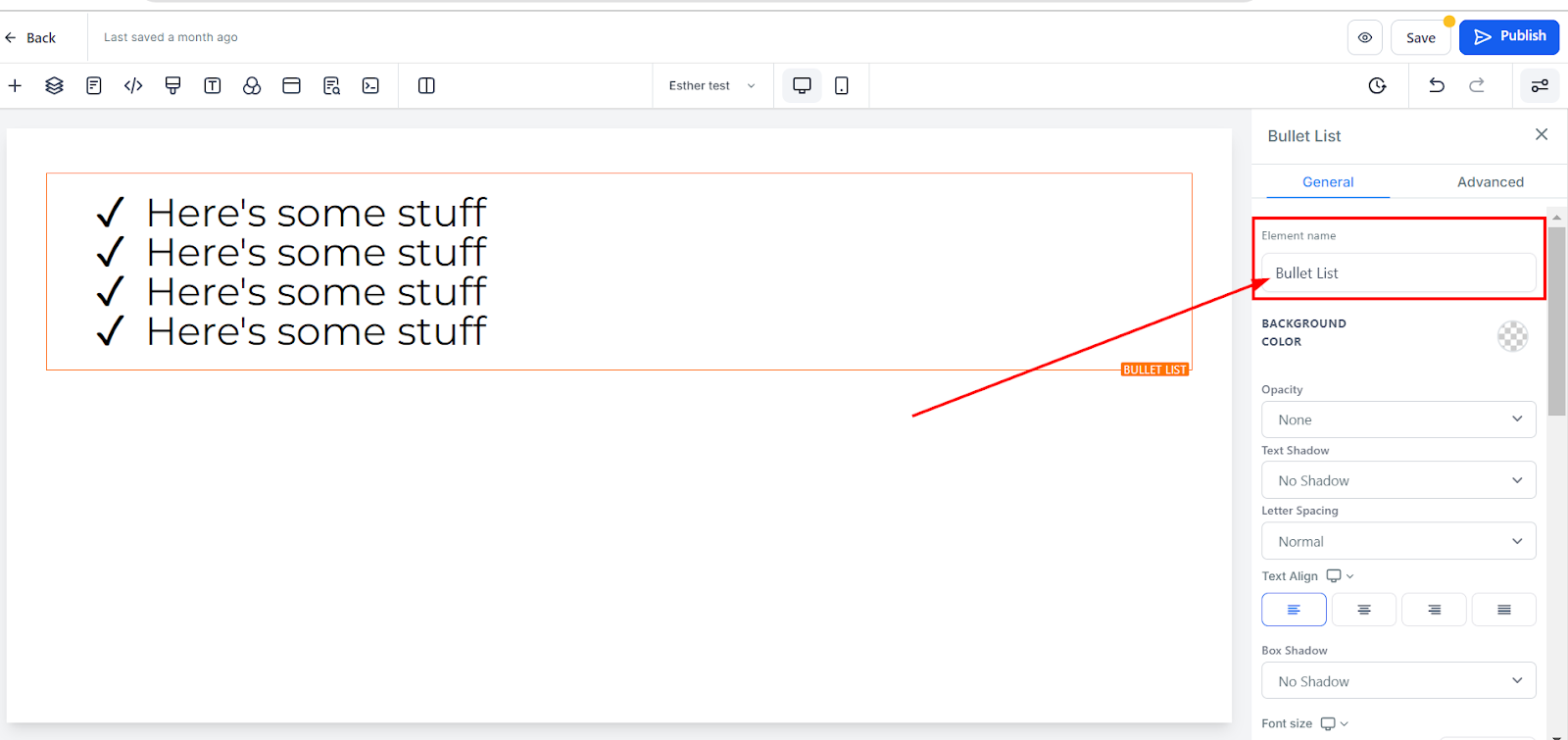
Nombre/Título del Elemento
Para mejorar la navegación y optimizar tu flujo de trabajo, tienes la opción de modificar el nombre o título predeterminado que aparece en la parte superior de la pantalla mientras creas tu página de embudo. Al cambiar el título predeterminado, puedes asegurarte de que cada paso en tu embudo sea fácilmente identificable, lo que facilita la navegación entre las diferentes etapas del proceso.

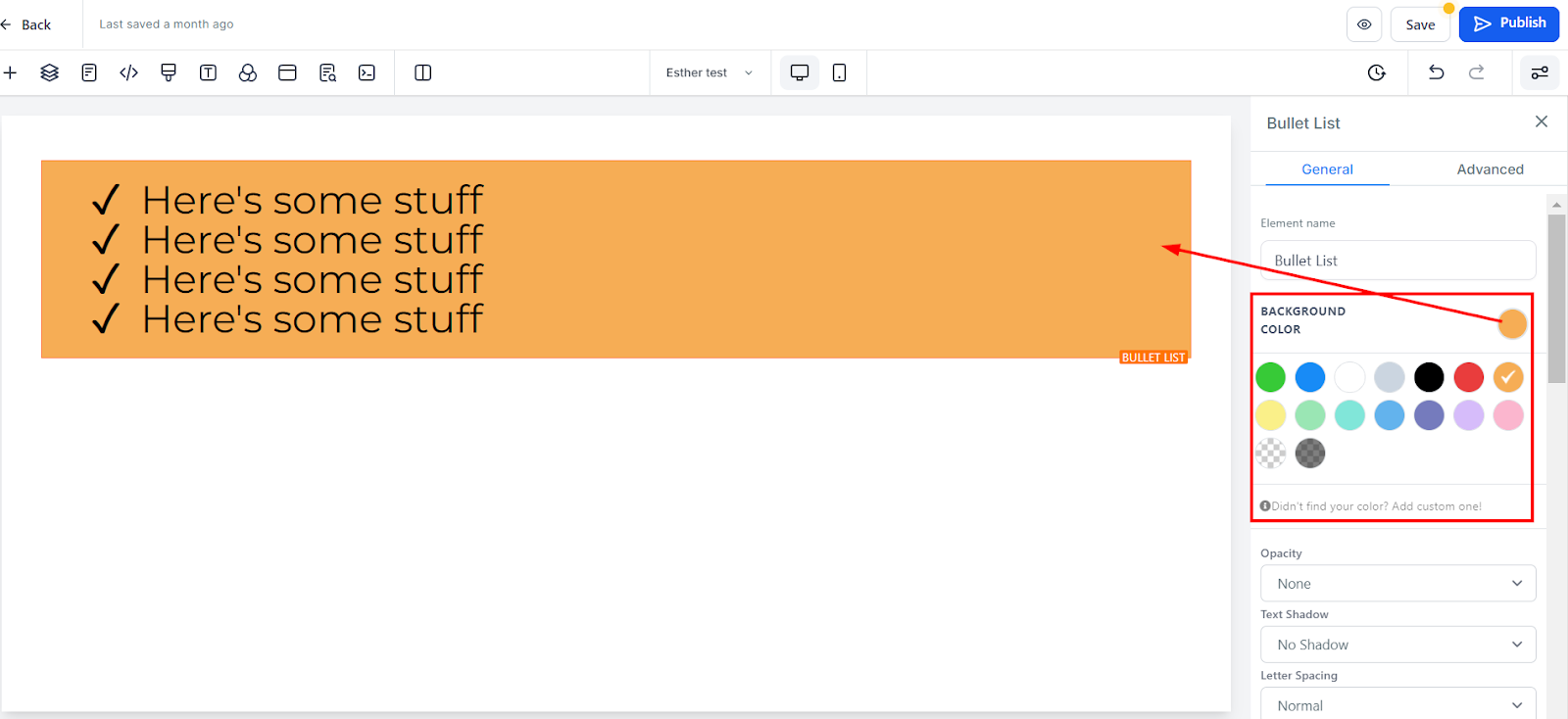
Color de Fondo
Para cambiar el color de fondo de tu lista con viñetas, selecciona el contenido que deseas modificar y elige tu color preferido. Si no encuentras el color que deseas, introduce el código de color y haz clic en el botón "agregar color" para incluir colores personalizados.
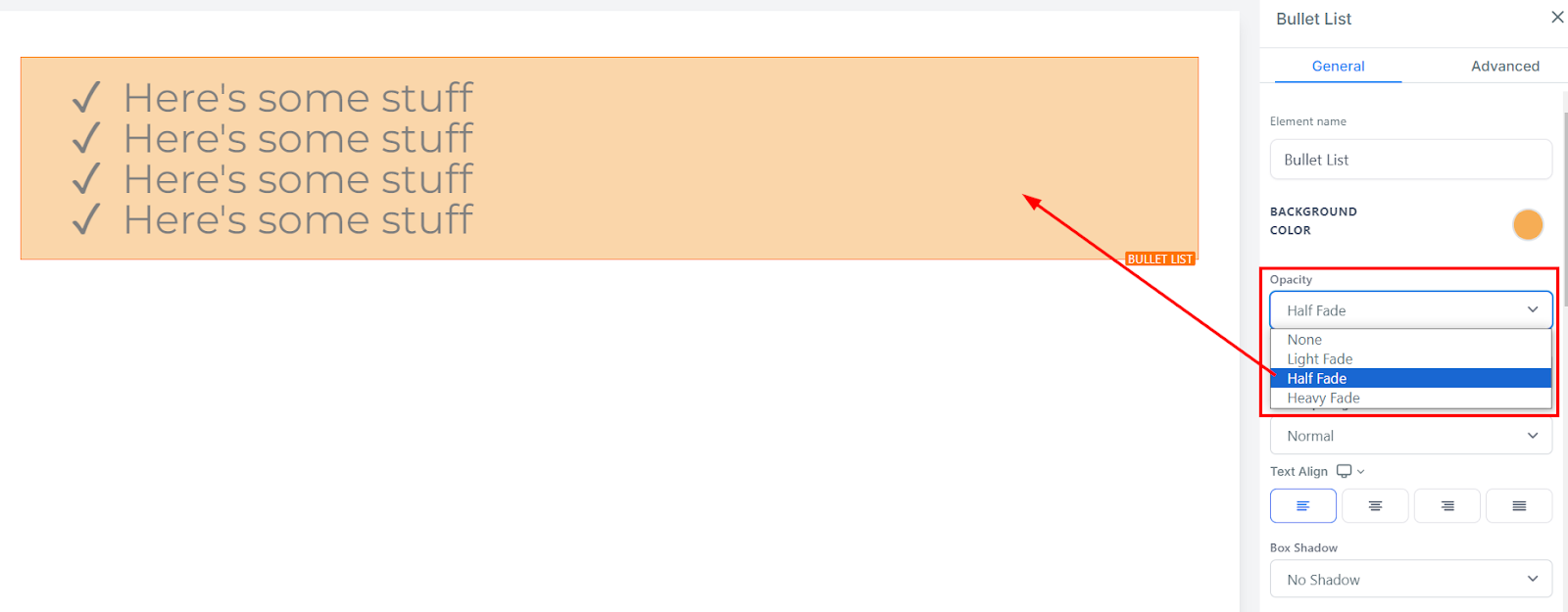
Opacidad
Mejora el atractivo visual del texto o contenido de tu cuadro de elemento ajustando su nivel de opacidad para crear un efecto de desvanecimiento. Con la opción de opacidad, tienes la flexibilidad de elegir entre varios niveles de desvanecimiento, que van desde Ninguno (totalmente opaco) hasta Ligero, Medio y Fuerte Desvanecimiento (niveles crecientes de transparencia). Esta función te permite personalizar la apariencia de tu contenido, añadiendo profundidad e interés visual a tu página.

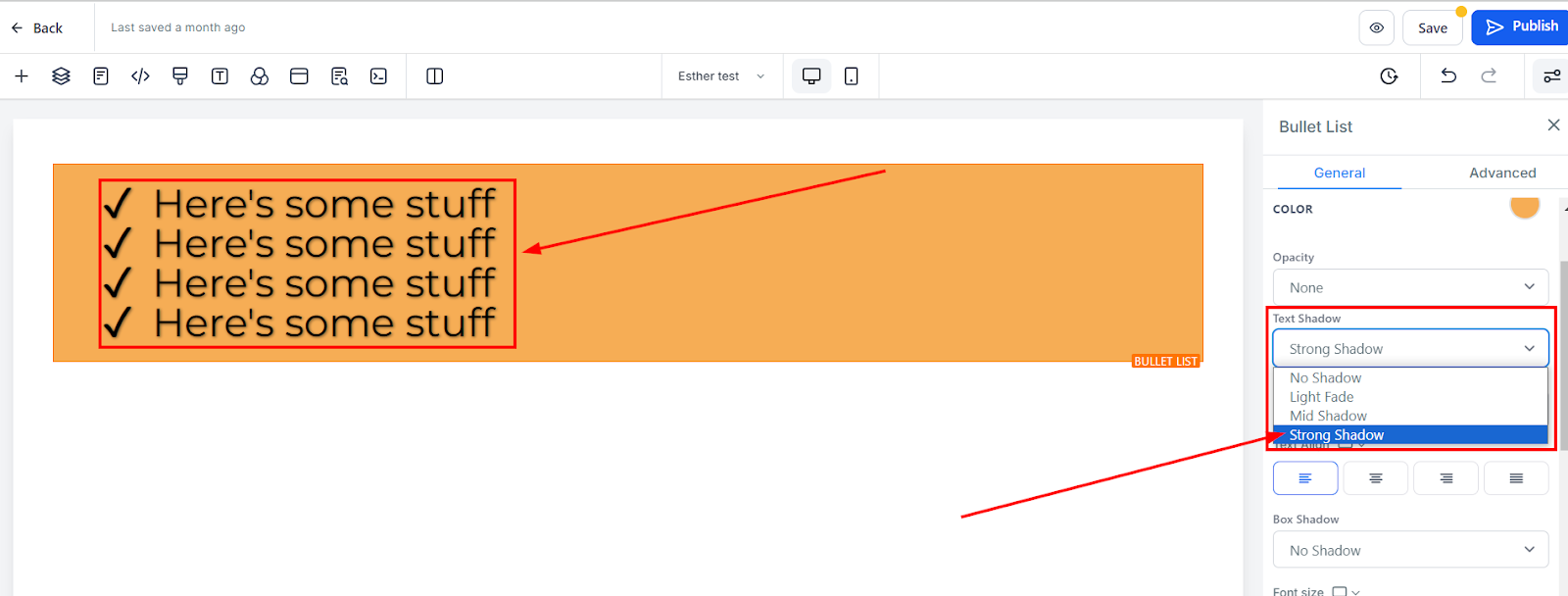
Sombra de Texto
Para mejorar el atractivo visual de tu texto o contenido, considera utilizar la opción de grosor de sombra para incorporar un efecto de sombra. Esta función te permite añadir profundidad y dimensión a tu contenido, haciéndolo más atractivo y visualmente llamativo para tu audiencia. Al ajustar el grosor de la sombra, puedes crear efectos de sombra sutiles o audaces que realzan el diseño y la estética general de tu sitio web.

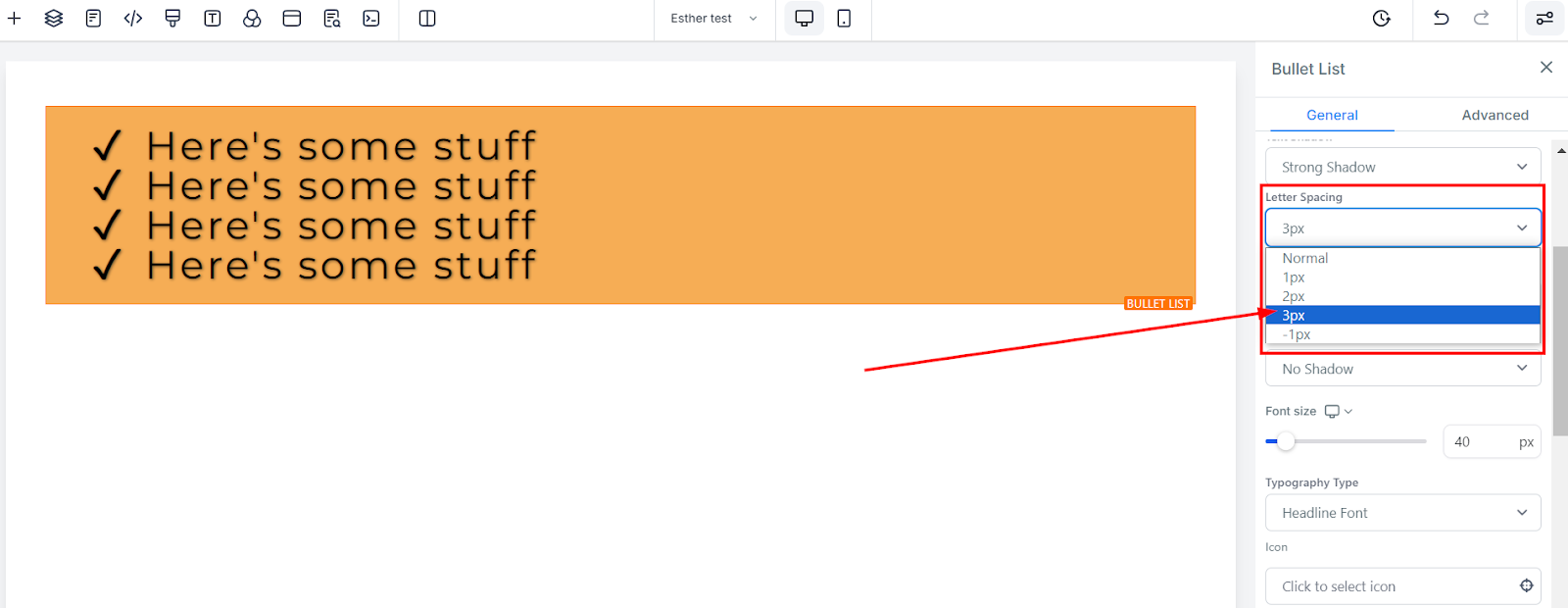
Espaciado entre Letras
Además, puedes refinar la apariencia de tu texto ajustando la opción de espaciado entre letras, que controla el espacio entre letras individuales. Esta función te brinda la flexibilidad para ajustar la legibilidad y el atractivo visual de tu contenido, asegurando una experiencia óptima para tu audiencia.

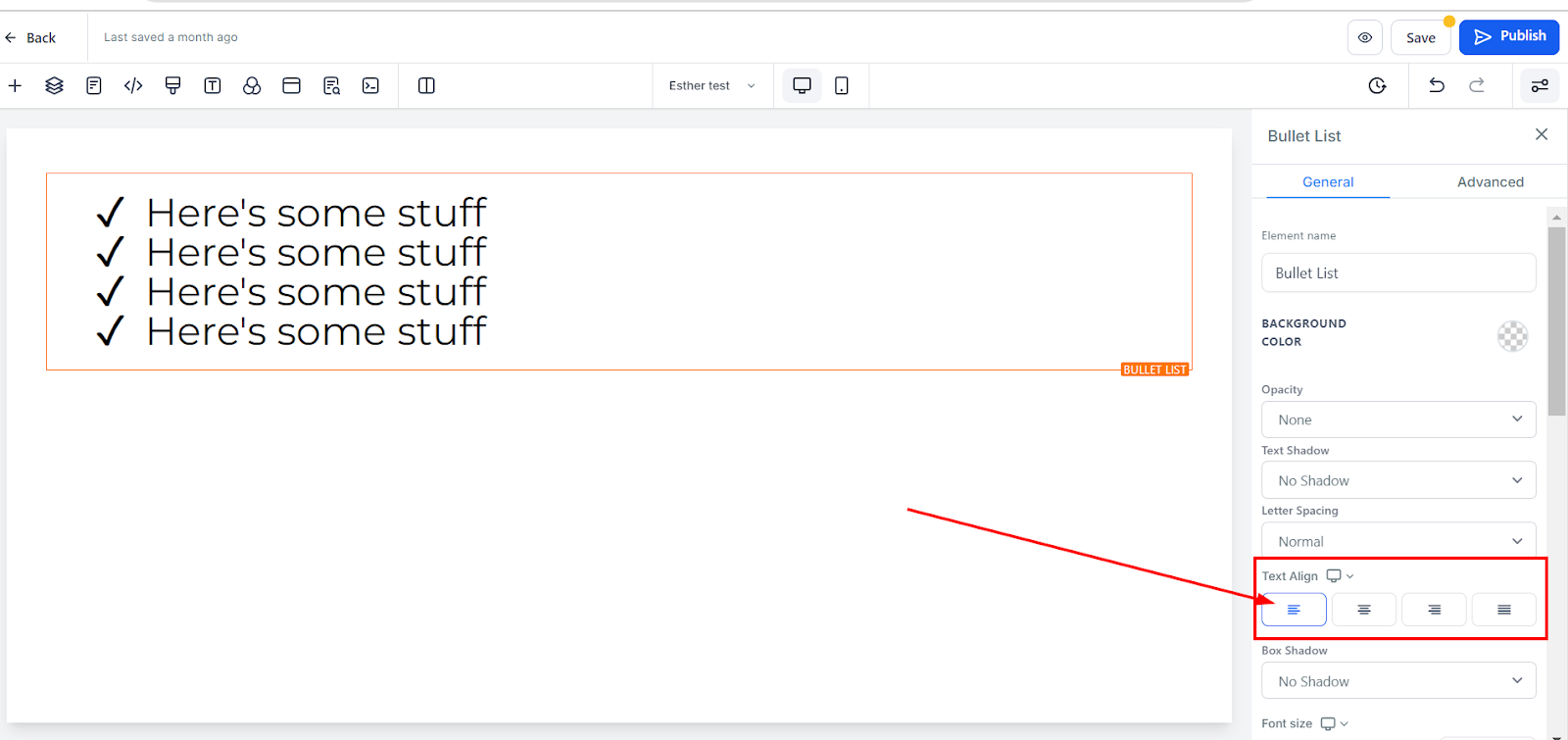
Alineación del Texto
La opción de alineación del texto te proporciona la flexibilidad para organizar tu texto según la alineación deseada, ya sea a la izquierda, al centro, a la derecha o justificado. Esta función te permite adaptar la presentación de tu contenido a tus preferencias y mejorar el atractivo visual general de tu sitio web.

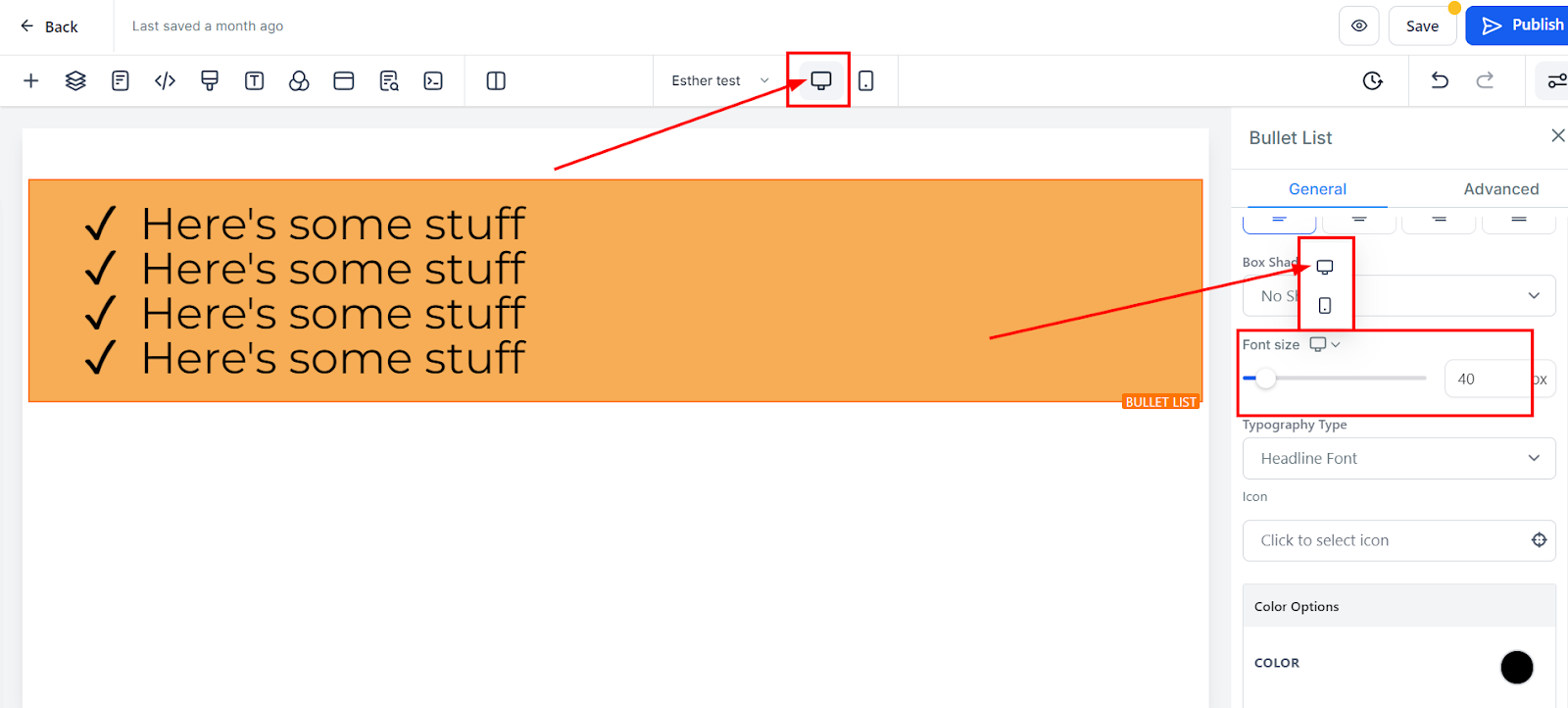
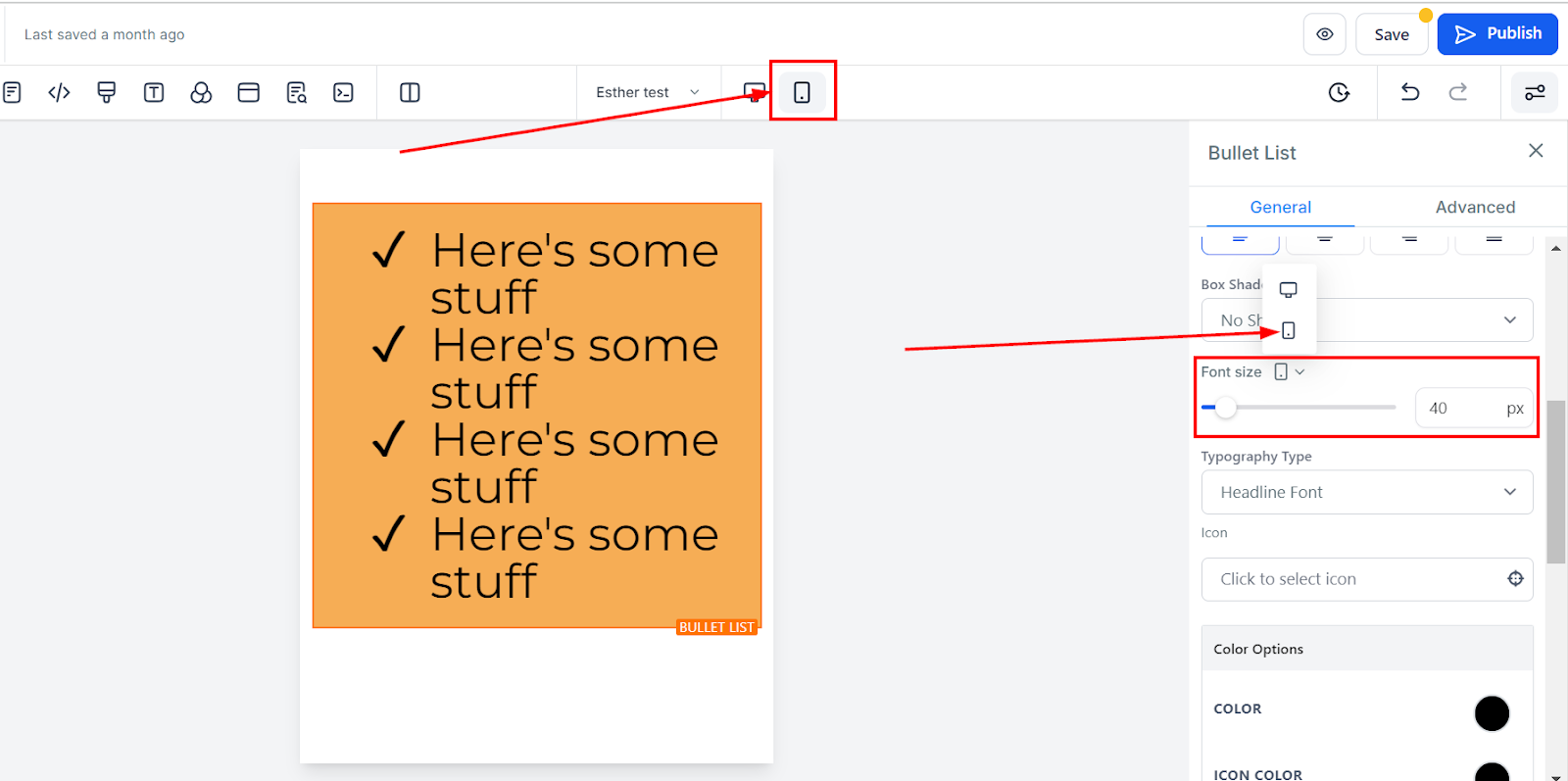
Tamaño de Fuente para Dispositivos Móviles y de Escritorio
Puedes modificar el tamaño de fuente para dispositivos móviles y de escritorio utilizando las barras de tamaño para cada elemento de texto o contenido. Visualiza tus ediciones para cada plataforma alternando entre las vistas de móvil y escritorio en la esquina superior izquierda de tu constructor de embudos.


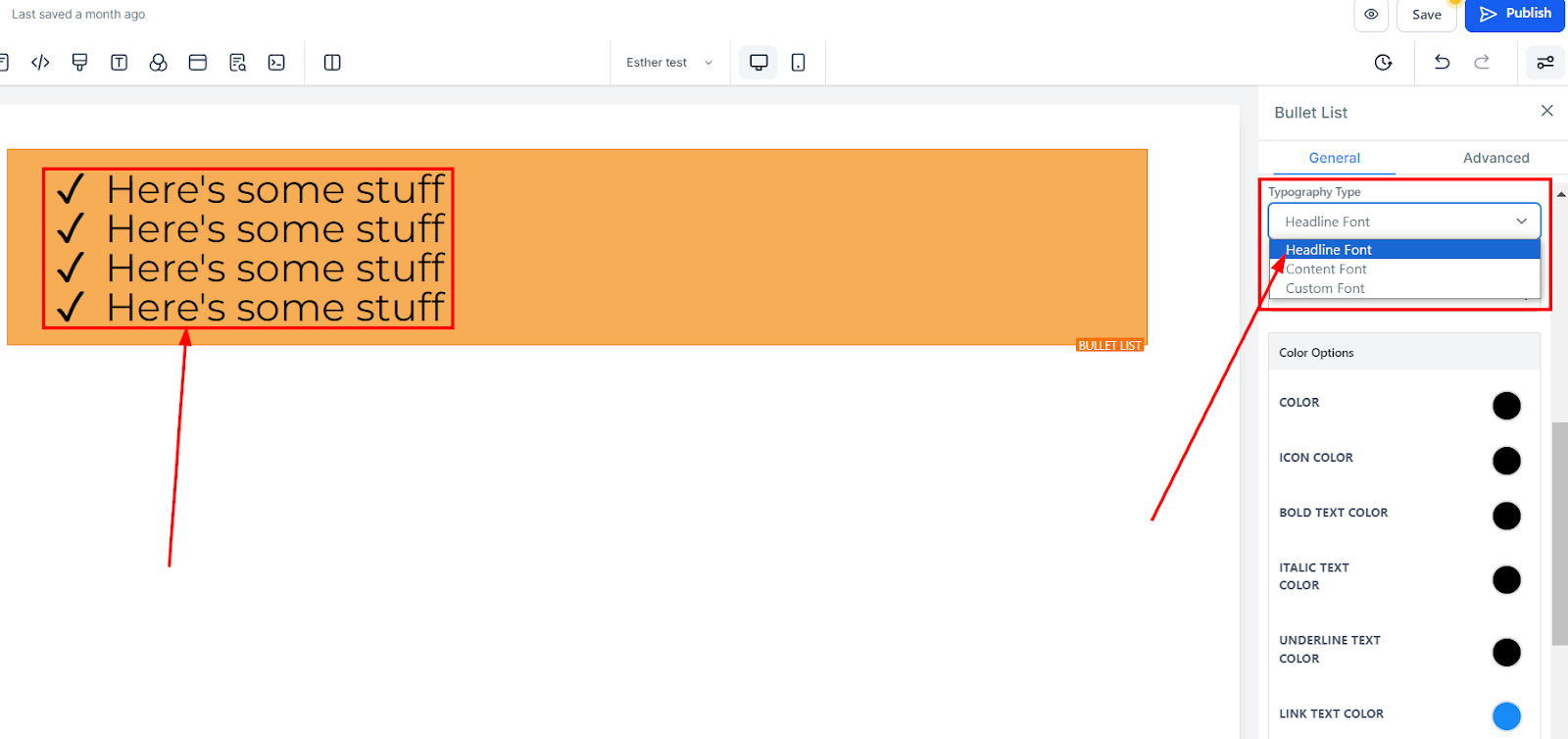
Tipo de Tipografía
Tienes la opción de modificar la tipografía de tu texto, lo que te permite utilizar la fuente de título o de contenido que hayas elegido previamente para tu embudo/sitio web, o seleccionar una fuente personalizada del menú desplegable disponible.

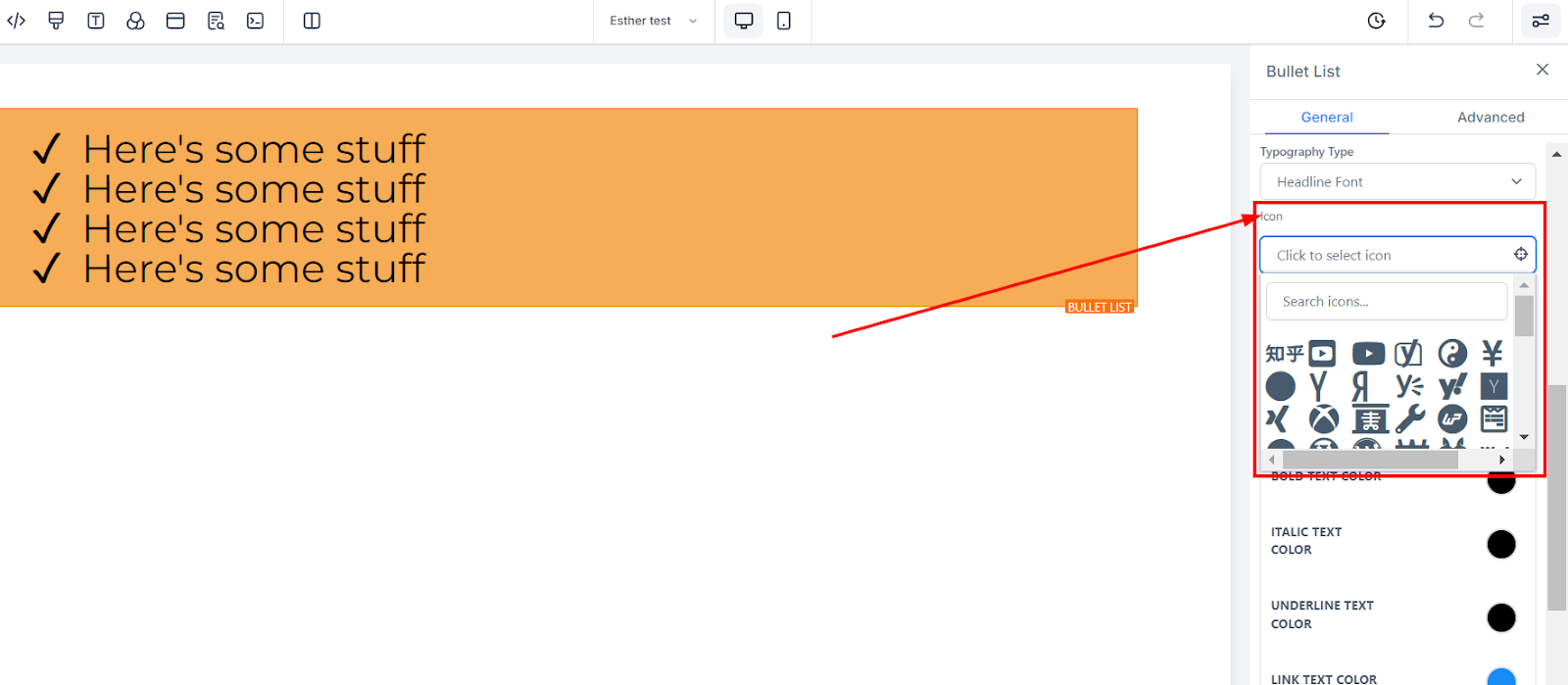
Ícono
Incorporar un ícono en tu página web puede lograrse fácilmente navegando a través de las opciones disponibles o utilizando la barra de búsqueda para encontrar el ícono exacto que deseas
. Esta función te ofrece una amplia gama de íconos para elegir, lo que te permite mejorar el atractivo visual y la funcionalidad de tu contenido.

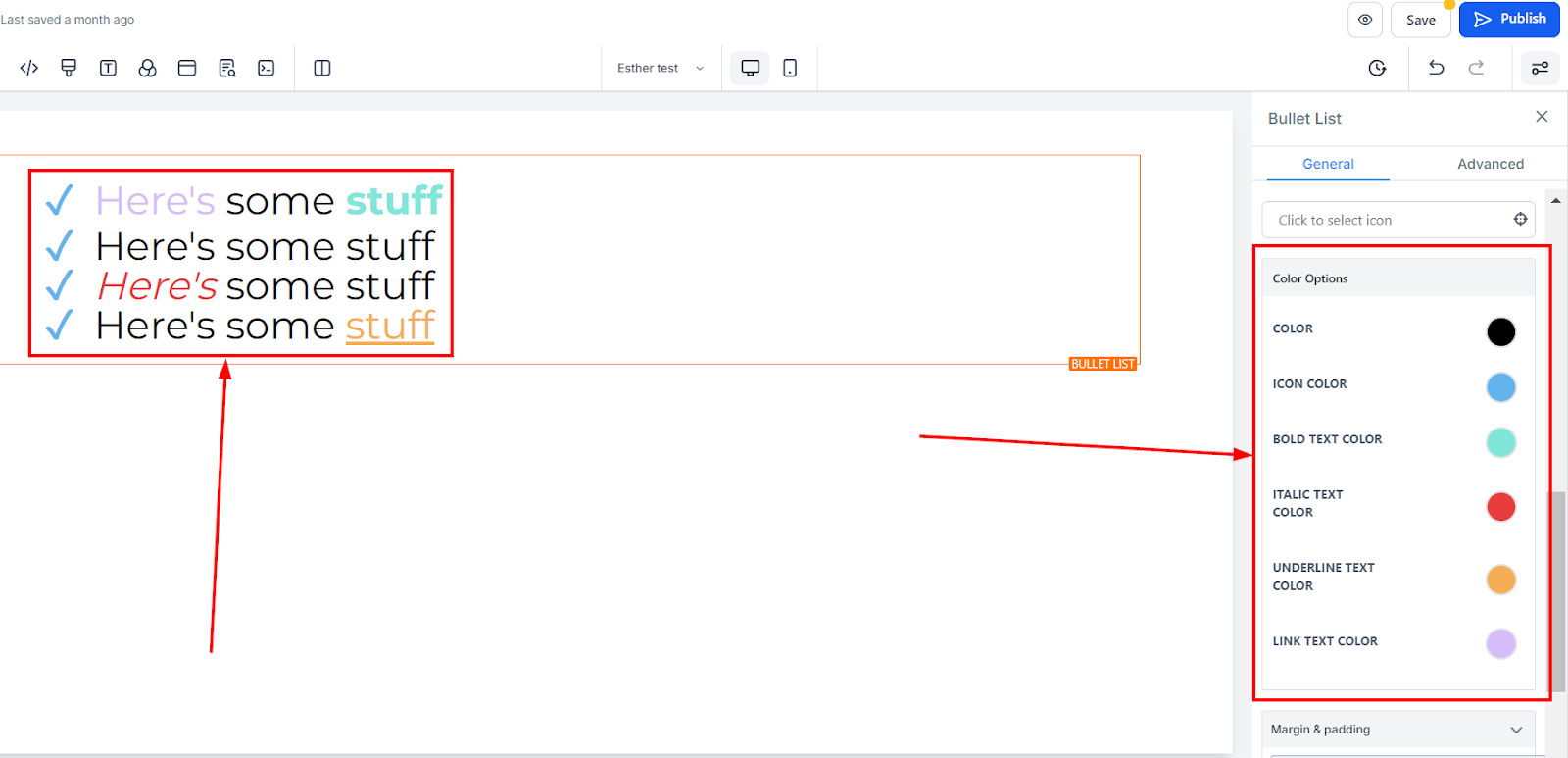
Opciones de Color
Color
Cuando un texto no está en negrita, solo puedes ajustar sus colores aquí.
Color del Texto en Negrita
Si un texto está en negrita, solo puedes ajustar sus colores aquí.
Color del Texto en Cursiva
Solo puedes editar el color de un texto en cursiva aquí.
Color del Texto Subrayado
Solo puedes editar el color de un texto subrayado aquí.
Color del Texto del Enlace
Si tienes un enlace añadido a esta página, solo puedes editar el color del enlace aquí.
Color del Ícono
Si tienes un ícono añadido a esta página, solo puedes editar el color del ícono aquí. Solo el color del ícono cambiará independientemente de la posición en la que se encuentre.

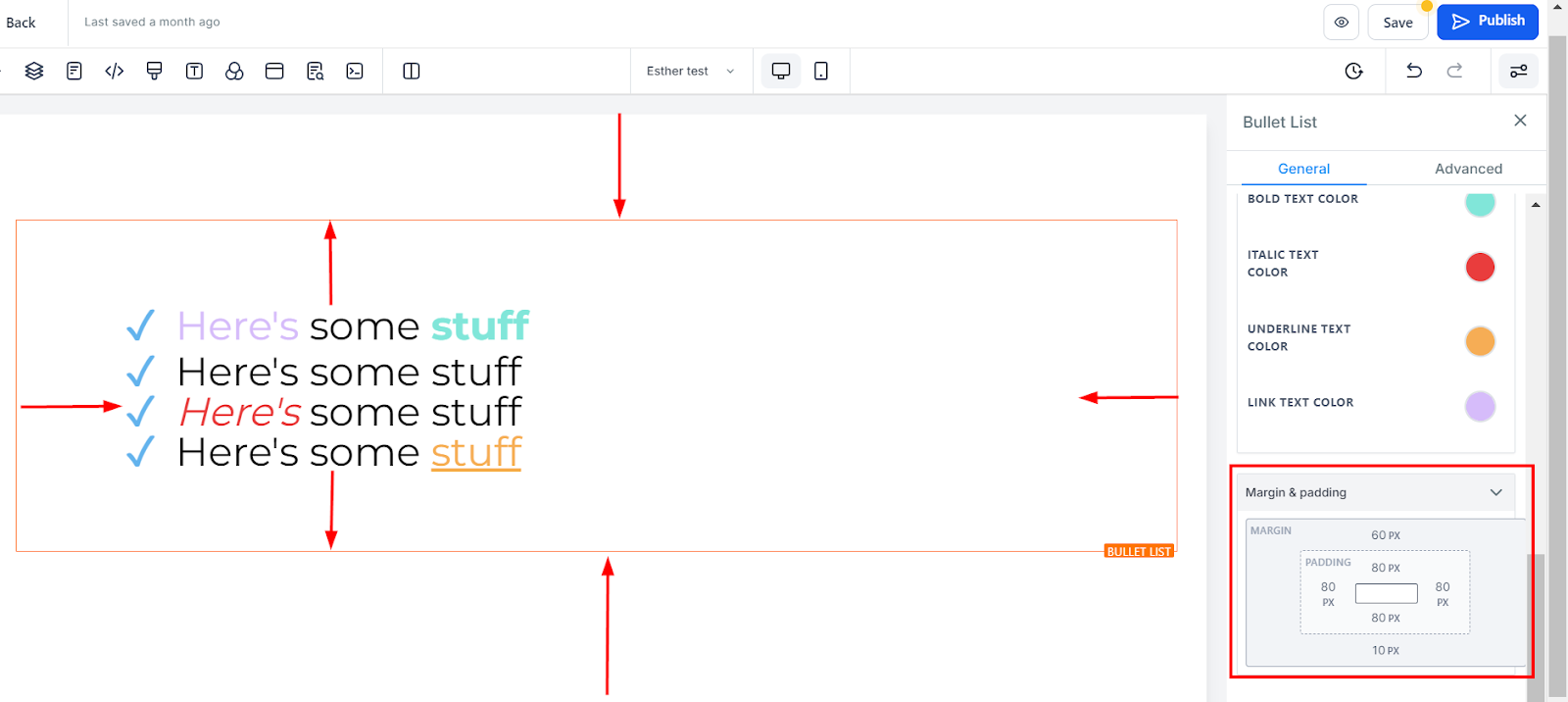
Opción de Espaciado:
Hay diferentes opciones de espaciado disponibles para ajustar tu contenido. Dependiendo de la opción de edición en la que estés trabajando, la configuración solo se aplicará a esa opción. Por ejemplo, si estás editando una fila particular (el recuadro AZUL), solo cada contenido en esa fila seguirá el comando de las configuraciones que realices.
Relleno Izquierdo, Derecho, Superior e Inferior
Estas cuatro (4) barras de alternancia diferentes mueven el contenido hacia la izquierda, derecha, arriba o abajo dependiendo de la barra de alternancia en la que hagas clic.
Margen Superior e Inferior
Puedes ajustar el margen superior o inferior de tu contenido alternando sus barras.

Opciones Avanzadas
Opciones de Borde:
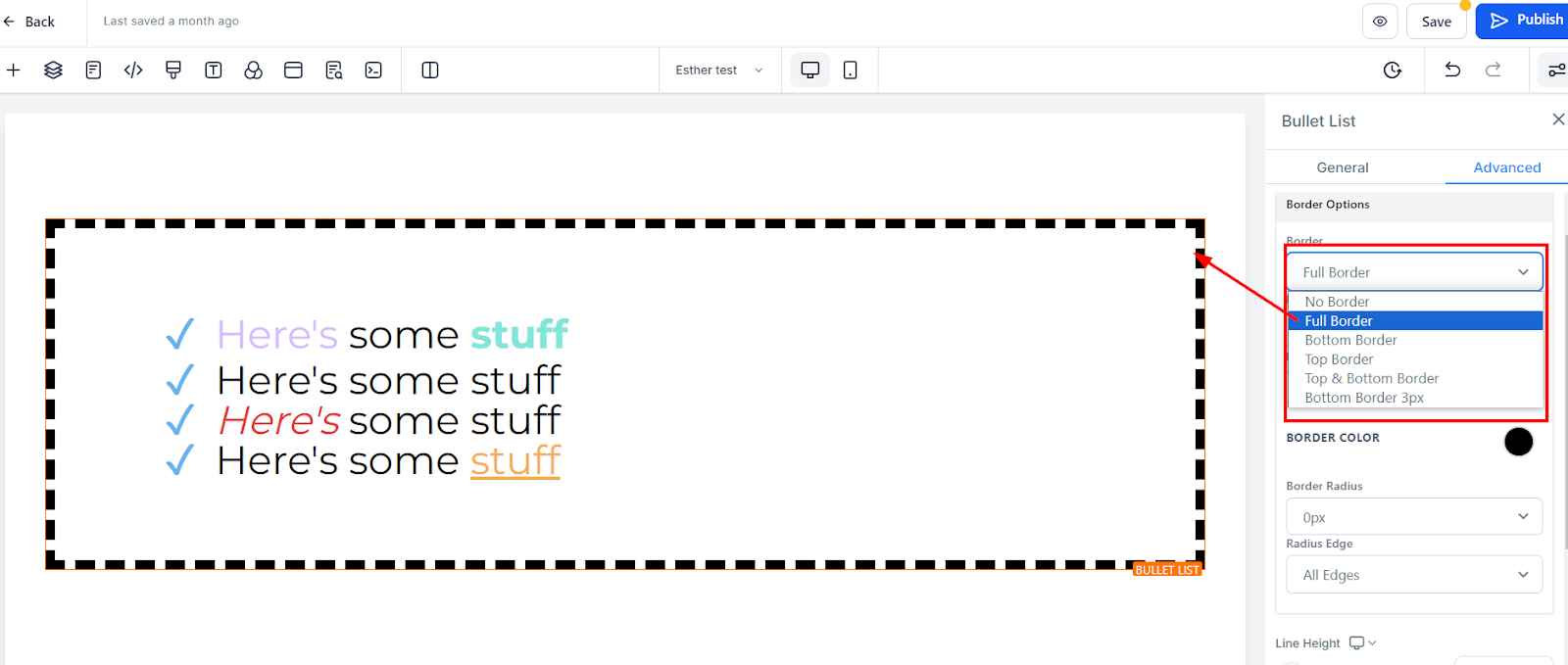
Borde
Puedes elegir el tipo de borde que desees. Una vez que selecciones cualquiera de los tipos de borde, aparecerán las configuraciones para el borde.

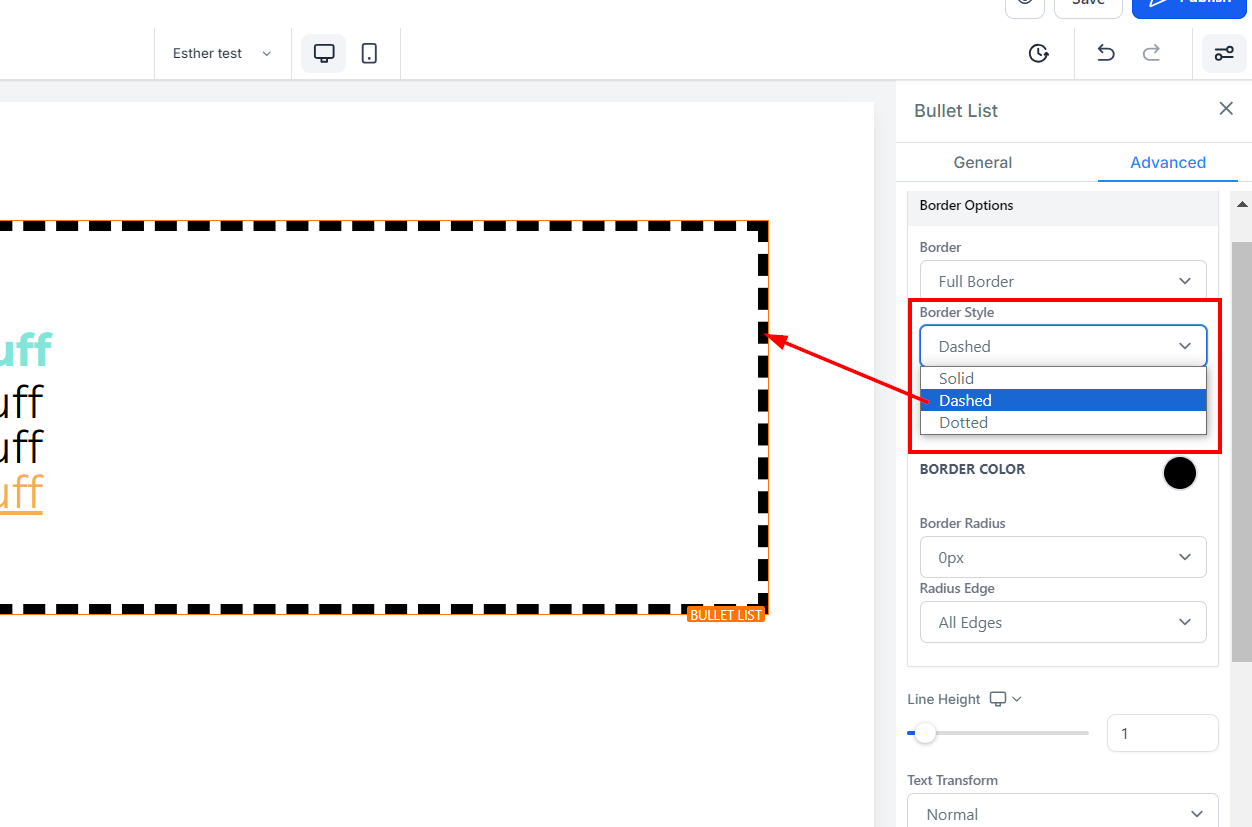
Estilo
Existen tres (3) estilos diferentes para tu borde: sólido, discontinuo o punteado.

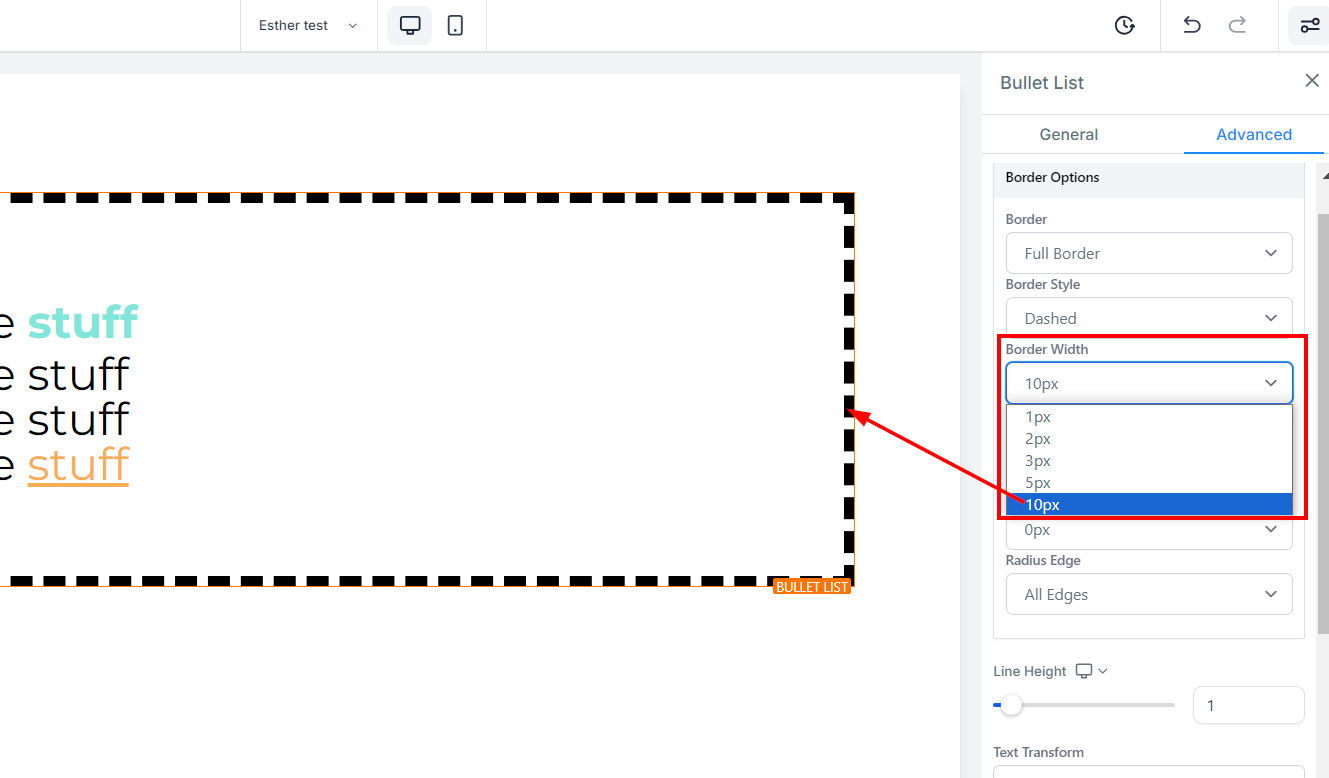
Ancho
Cuando aumentas el ancho del borde, aumenta el grosor del borde.

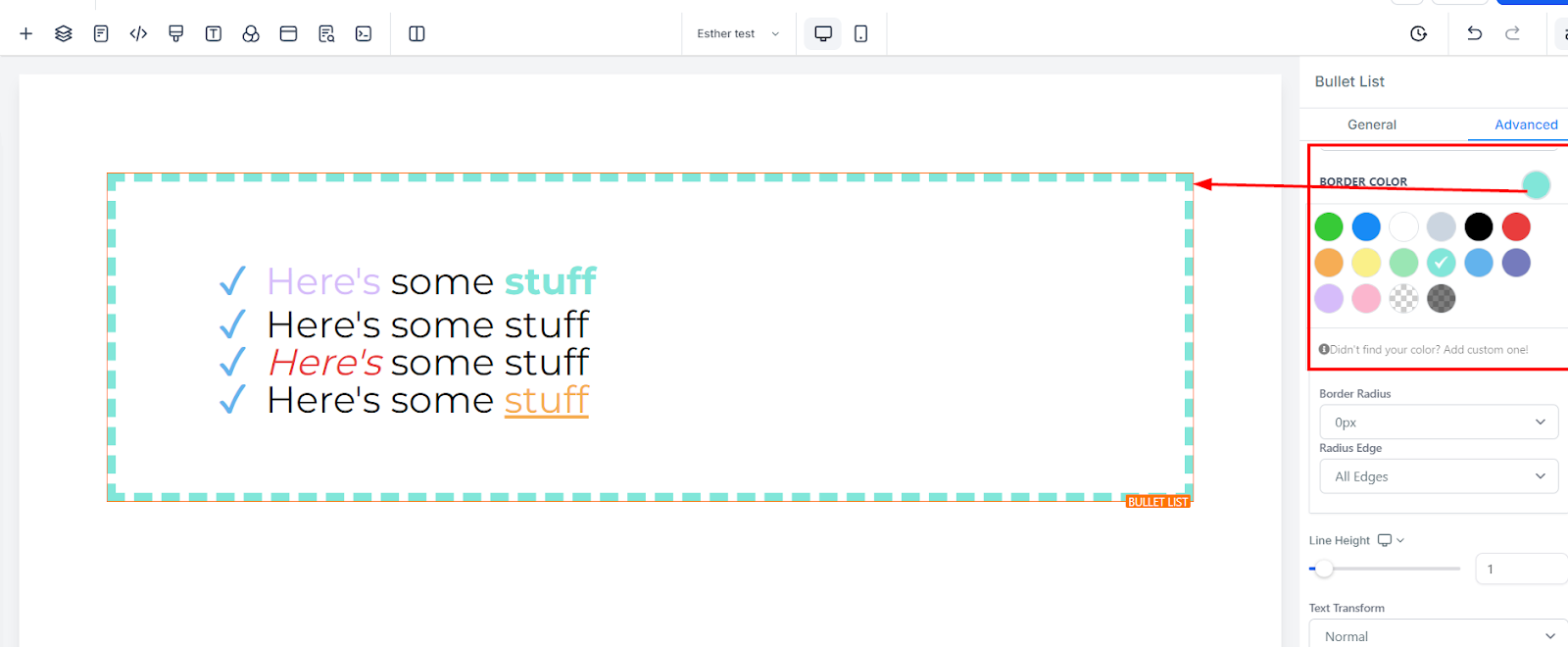
Color
Para cambiar el color del borde, haz clic en este icono de color. Elige un color, o añade un color personalizado escribiendo el código en el campo proporcionado.

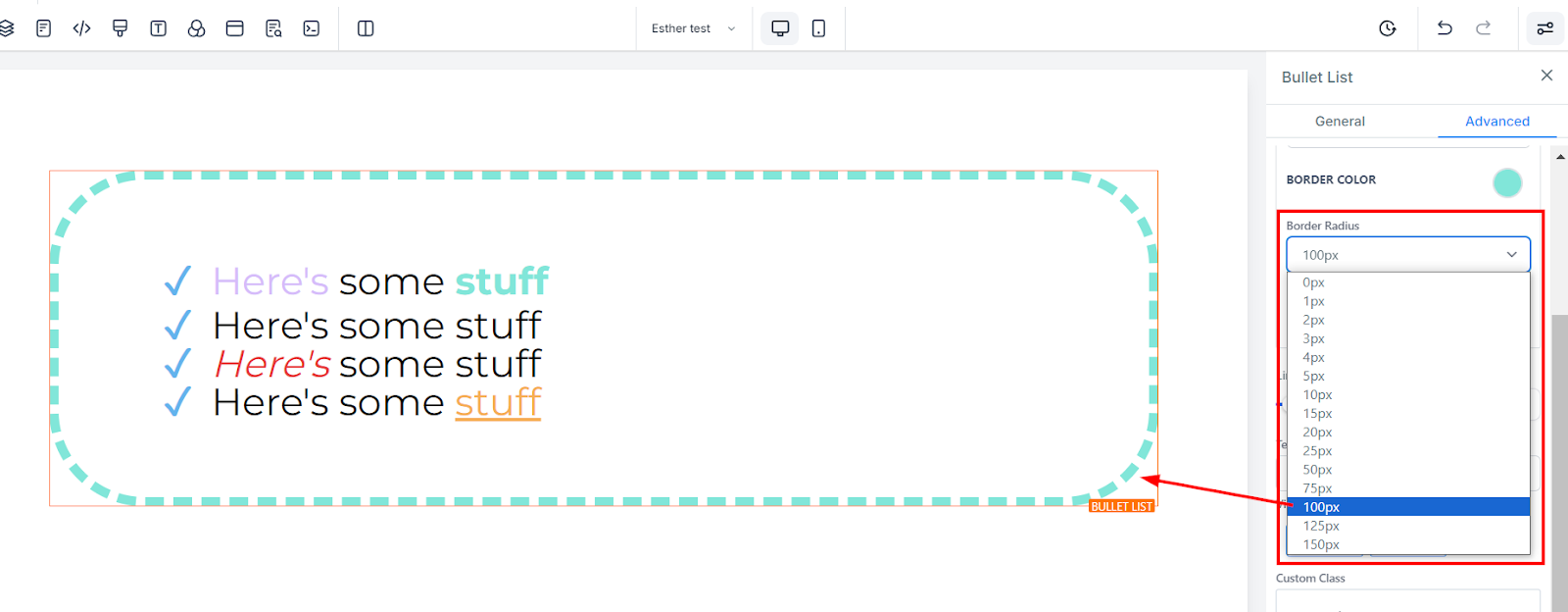
Radio
Ajustar el radio de tu borde curva los bordes del borde. Cuanto mayor sea el número que selecciones, más curvo se volverá.

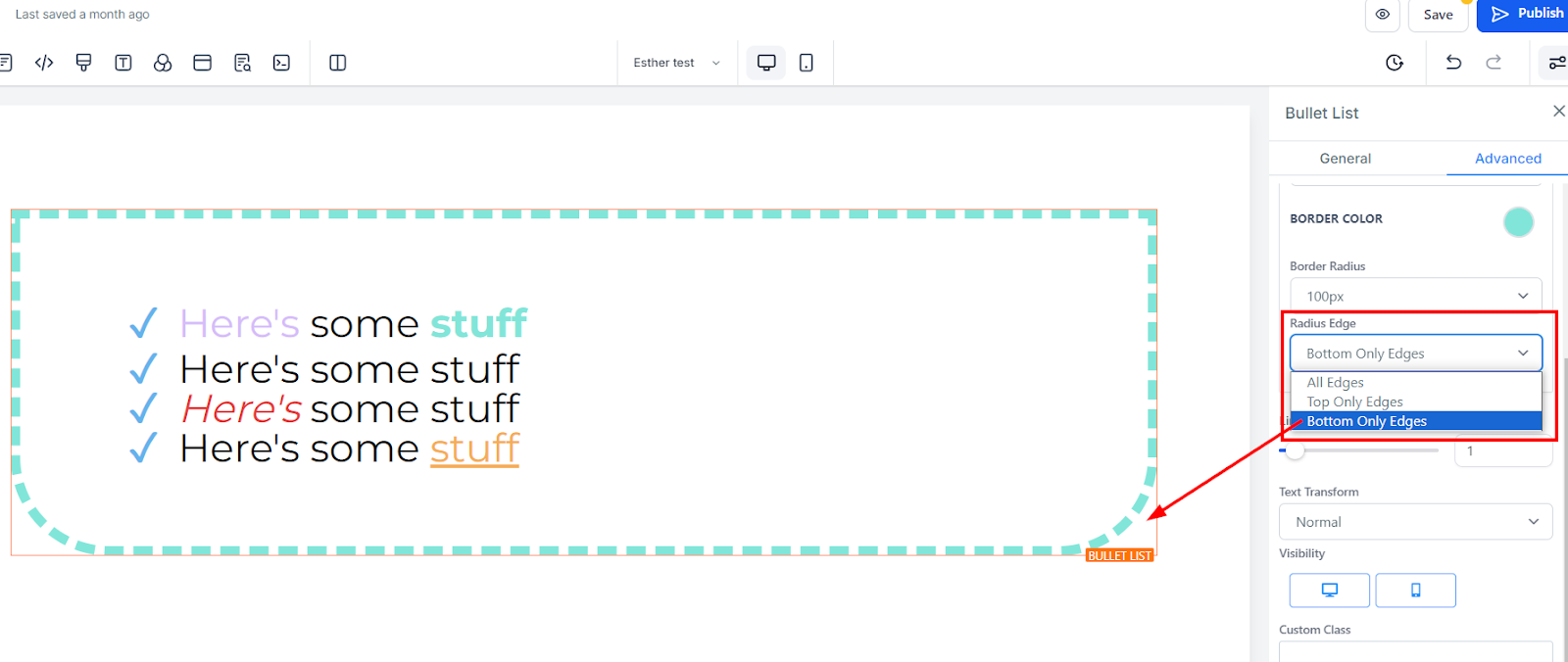
Borde Redondeado
Puedes decidir el borde del borde que deseas curvar, ya sea todos los bordes, solo el superior o solo el borde inferior.

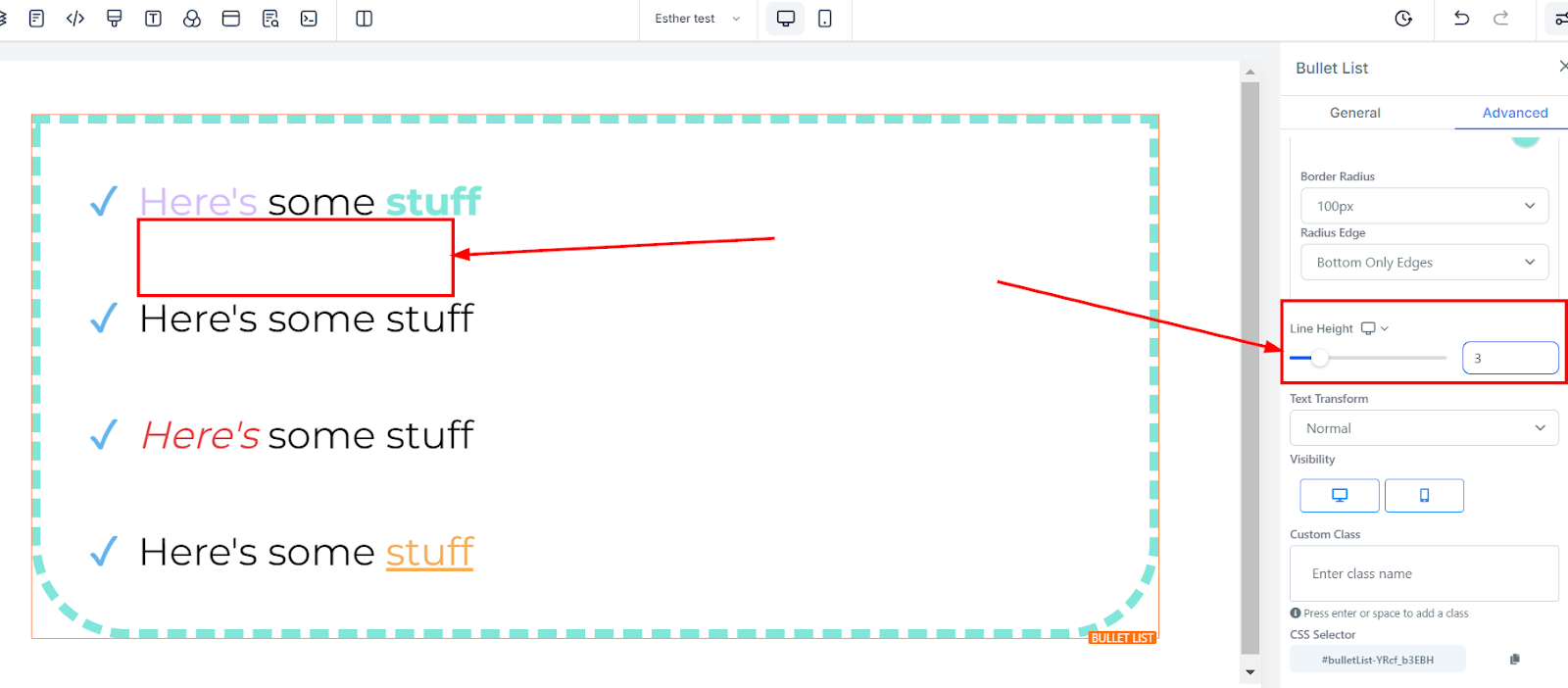
Altura de Línea
La opción de Altura de Línea te permite modificar la altura de la caja del elemento simplemente arrastrando la barra de tamaño, lo que te permite expandir o condensar sus dimensiones según sea necesario.

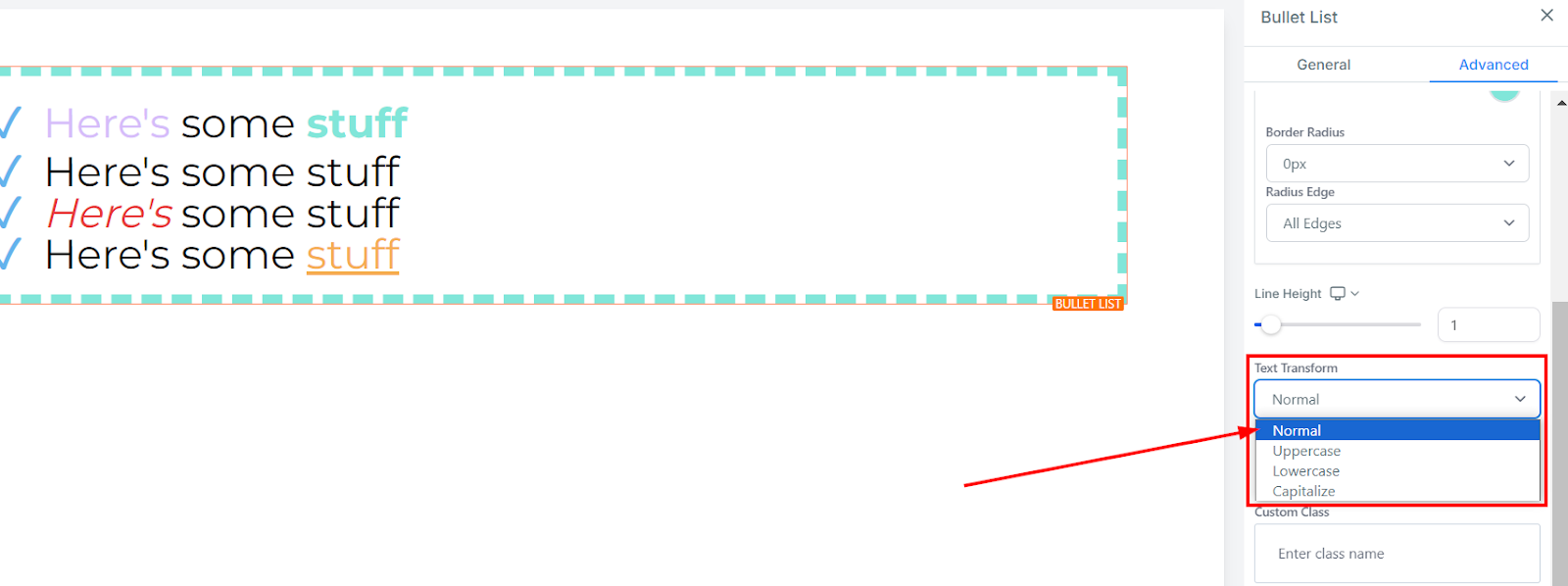
Transformación de Texto
La función de Transformación de Texto te permite modificar fácilmente tu texto convirtiéndolo en mayúsculas, minúsculas o capitalizando cada palabra. Esta herramienta versátil te proporciona la flexibilidad para personalizar la apariencia de tu contenido, garantizando una experiencia visualmente atractiva y cautivadora para tu audiencia.

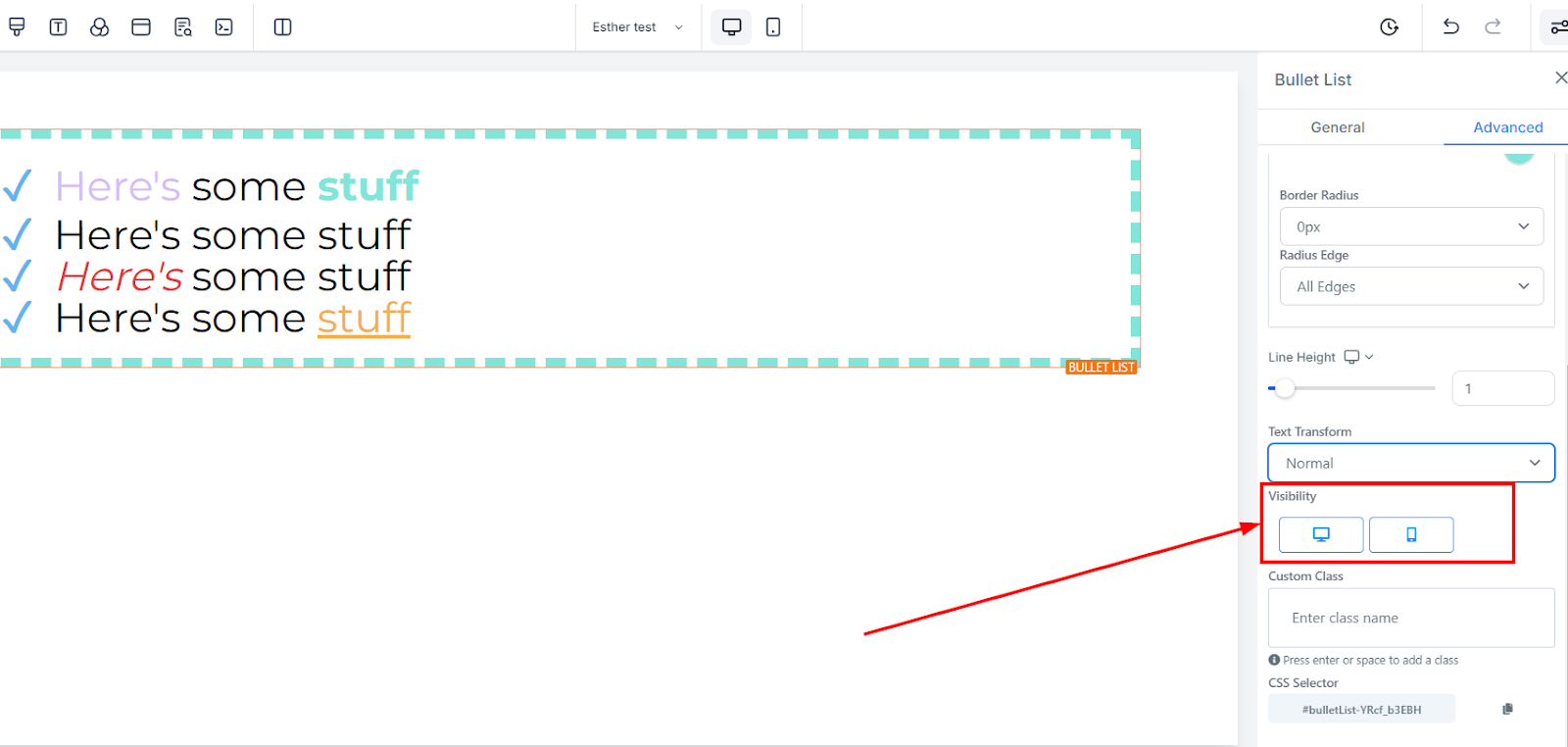
Visibilidad
Controla la visibilidad de tu página en escritorio, móvil o ambos seleccionando las opciones respectivas bajo la función de Visibilidad. Puedes ocultar elementos de la vista de escritorio o móvil para personalizar la experiencia del usuario.

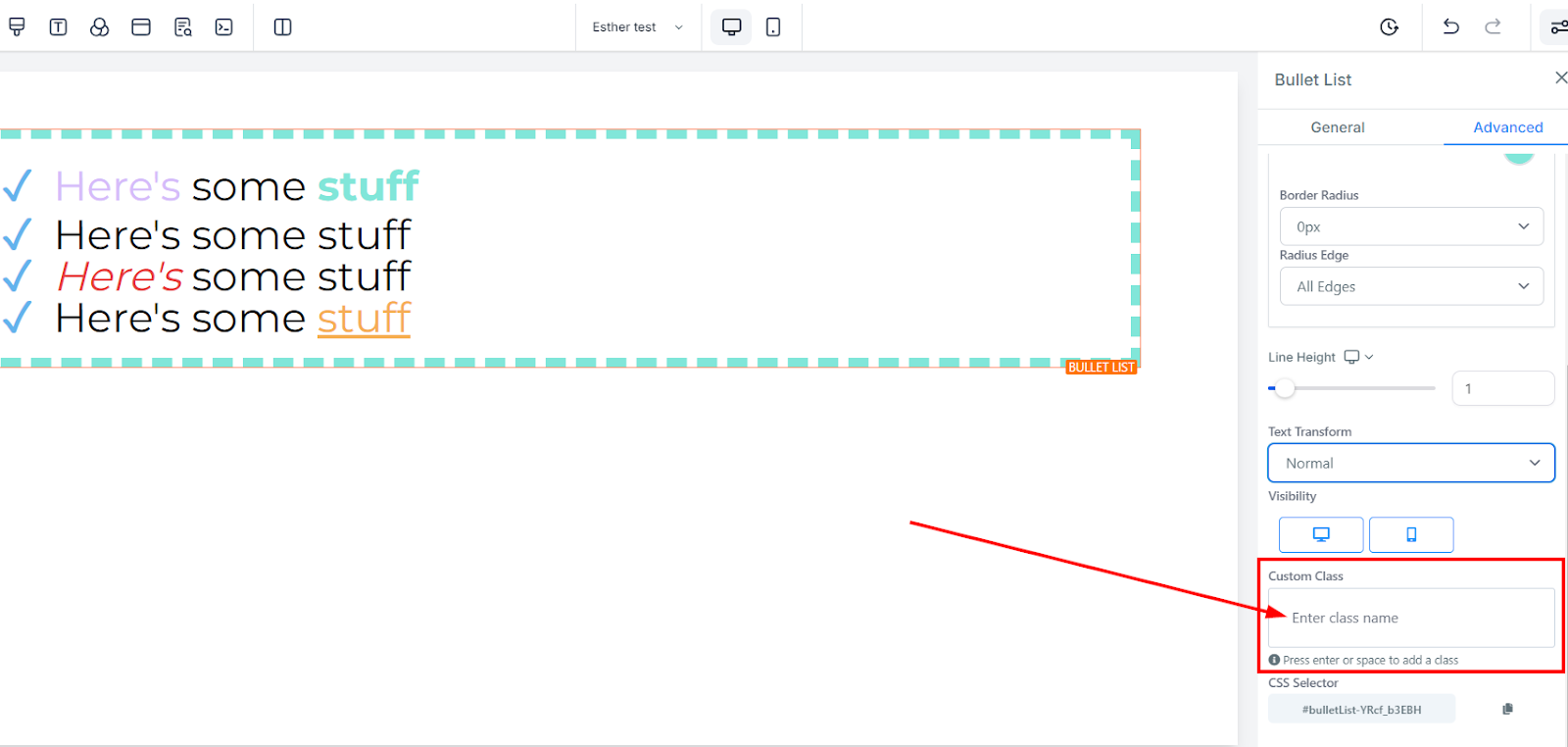
Clase Personalizada
Para incorporar una Clase Personalizada en tu diseño, simplemente introduce el nombre de clase preferido en el campo designado para Clase Personalizada. Esta función te permite personalizar tu contenido aplicando estilos y atributos personalizados.

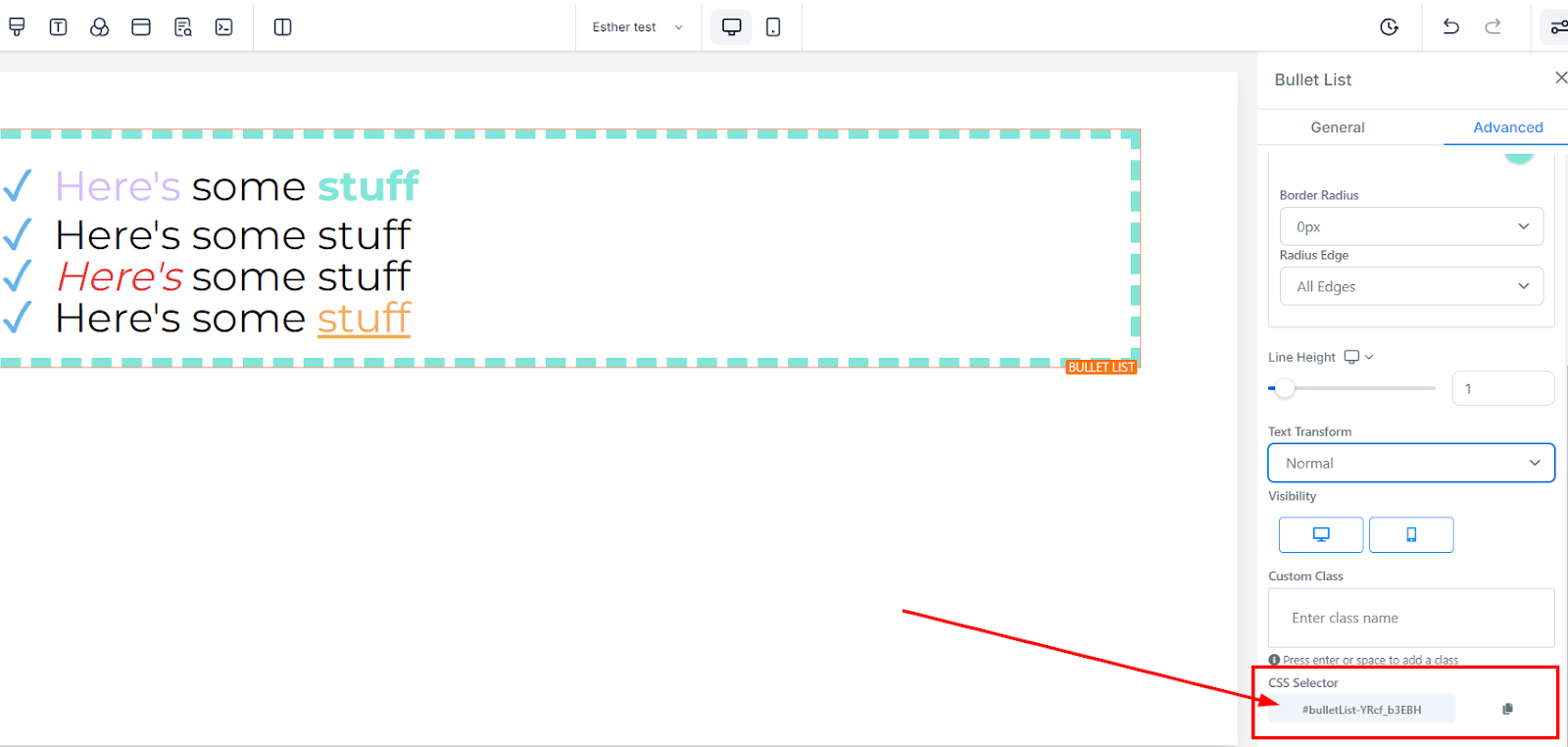
Selector CSS
Para duplicar el Selector CSS de un número de referencia específico, simplemente localiza el ícono de copia situado en el lado derecho del número de referencia deseado y haz clic en él. Esta acción te permite copiar fácilmente el Selector CSS correspondiente, que luego puede ser utilizado en otro sitio web.

Comentarios
0 comentarios
Inicie sesión para dejar un comentario.