Encabezado permite tener tu texto en negrita y se puede usar como títulos de una página.
Los encabezados sirven como llamativos títulos de página y suelen estar formateados en texto en negrita para captar la atención del lector. Para incorporar un encabezado en tu contenido, simplemente haz clic y arrastra el elemento de encabezado al área de edición designada. Una vez colocado, puedes ajustar fácilmente sus configuraciones para adaptarlo a tus preferencias de diseño y transmitir tu mensaje de manera efectiva.
Configuraciones Generales
Para agregar un Encabezado, arrastra y suelta el Encabezado en el espacio del editor para gestionar las configuraciones.
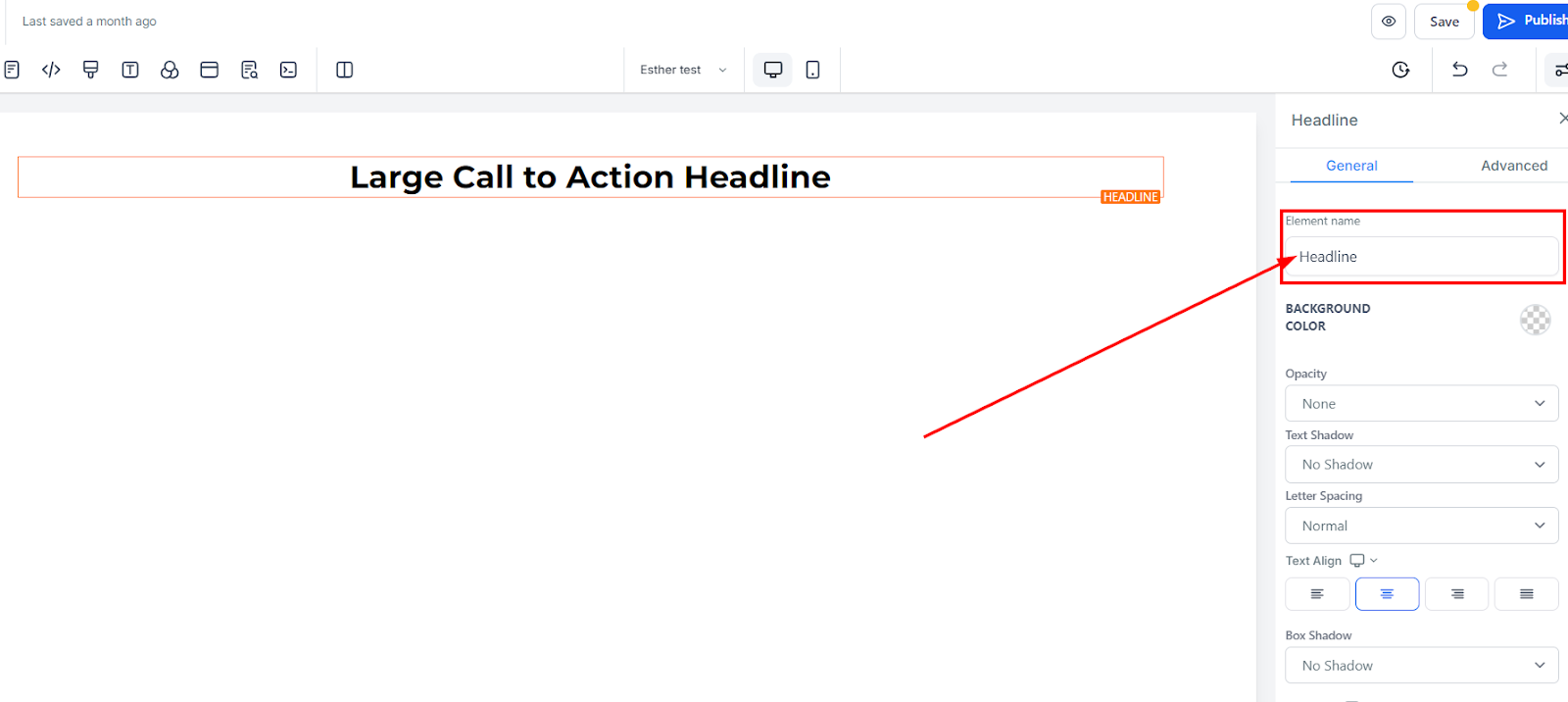
Nombre/Título del Elemento
En el lado izquierdo de la pantalla, encontrarás la barra de herramientas de edición para el elemento seleccionado. En la parte superior de la pantalla se muestra el nombre o título predeterminado para la opción de edición en la que estás trabajando, que puedes elegir cambiar de nombre para facilitar la navegación a medida que construyes tu página del embudo.

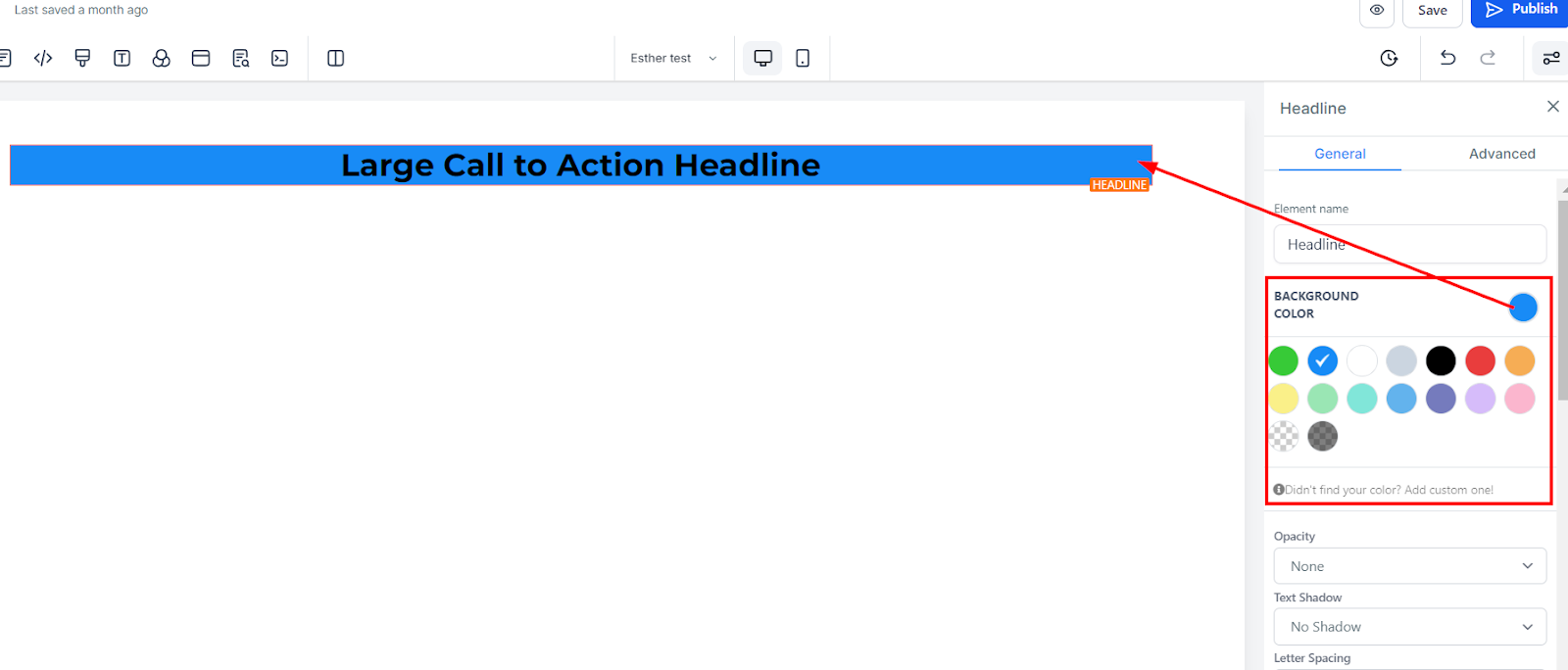
Color de Fondo
Para cambiar el color de fondo de tu encabezado, simplemente haz clic en el contenido que deseas ajustar y luego elige el color deseado.
Si no encuentras el color que prefieres, puedes agregar colores personalizados ingresando el código de color en el espacio proporcionado y haciendo clic en el botón "agregar color".

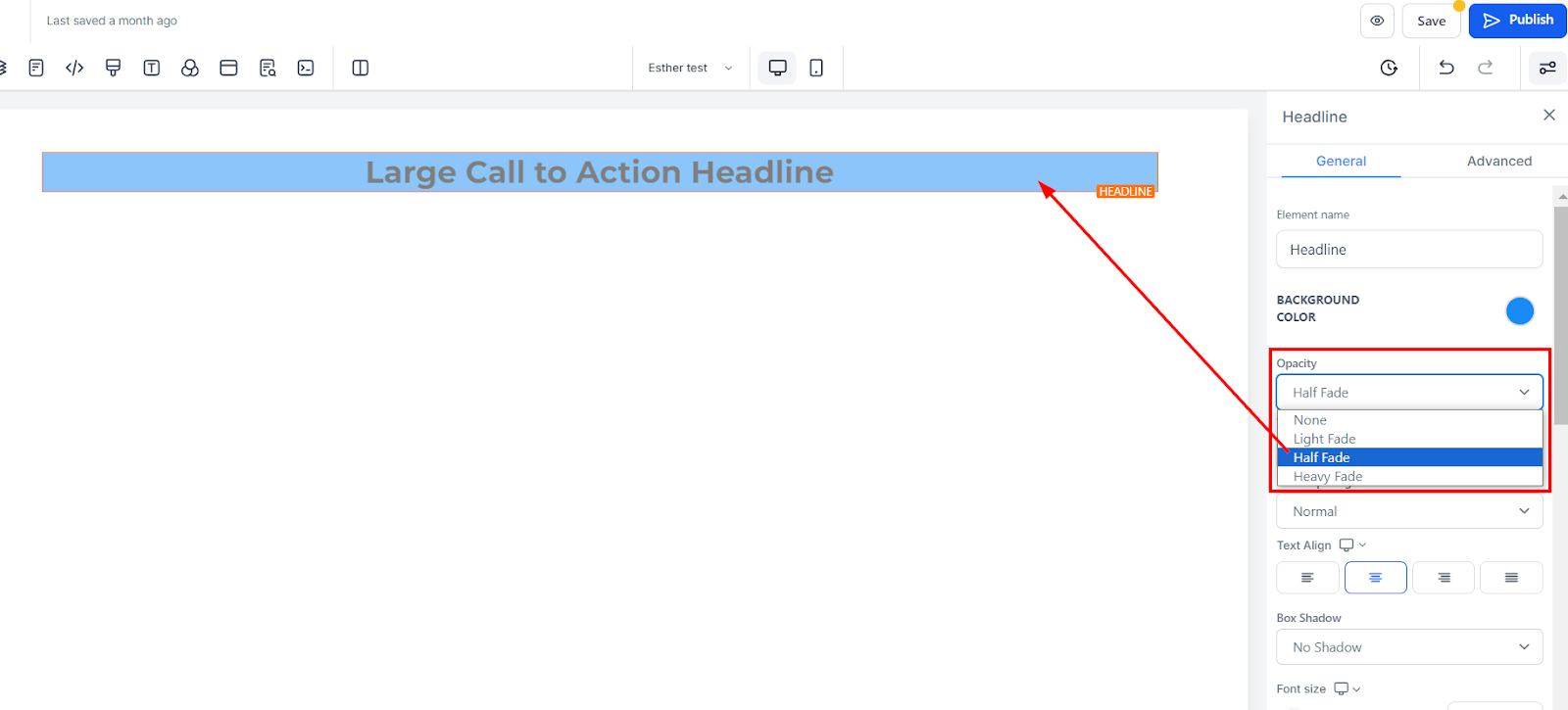
Opacidad
Administrar el nivel de transparencia en el texto o contenido de tu caja de elemento es fácilmente alcanzable modificando la configuración de opacidad. Puedes seleccionar entre varios grados de atenuación, que van desde Ninguno (completamente opaco) hasta Ligero, Medio y Fuerte Atenuación (niveles crecientes de transparencia). Esto te permite crear el efecto visual deseado para tu contenido, mejorando su atractivo general.

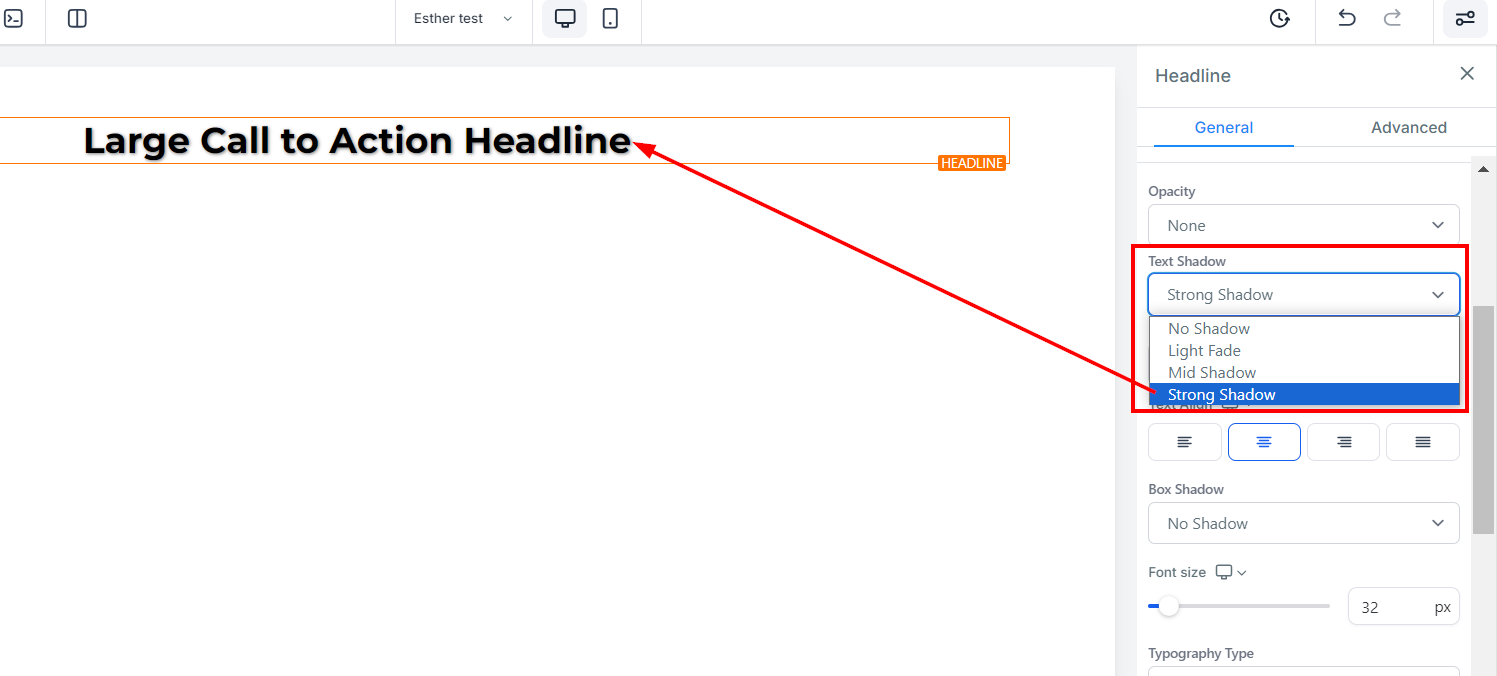
Sombra de Texto
Para agregar un efecto de sombra a tu texto o contenido, elige la intensidad deseada de la sombra, ya sea que prefieras que sea sutil o más prominente. Esta personalización te permite mejorar el atractivo visual de tu contenido y crear una apariencia distintiva que capture la atención de tu audiencia.

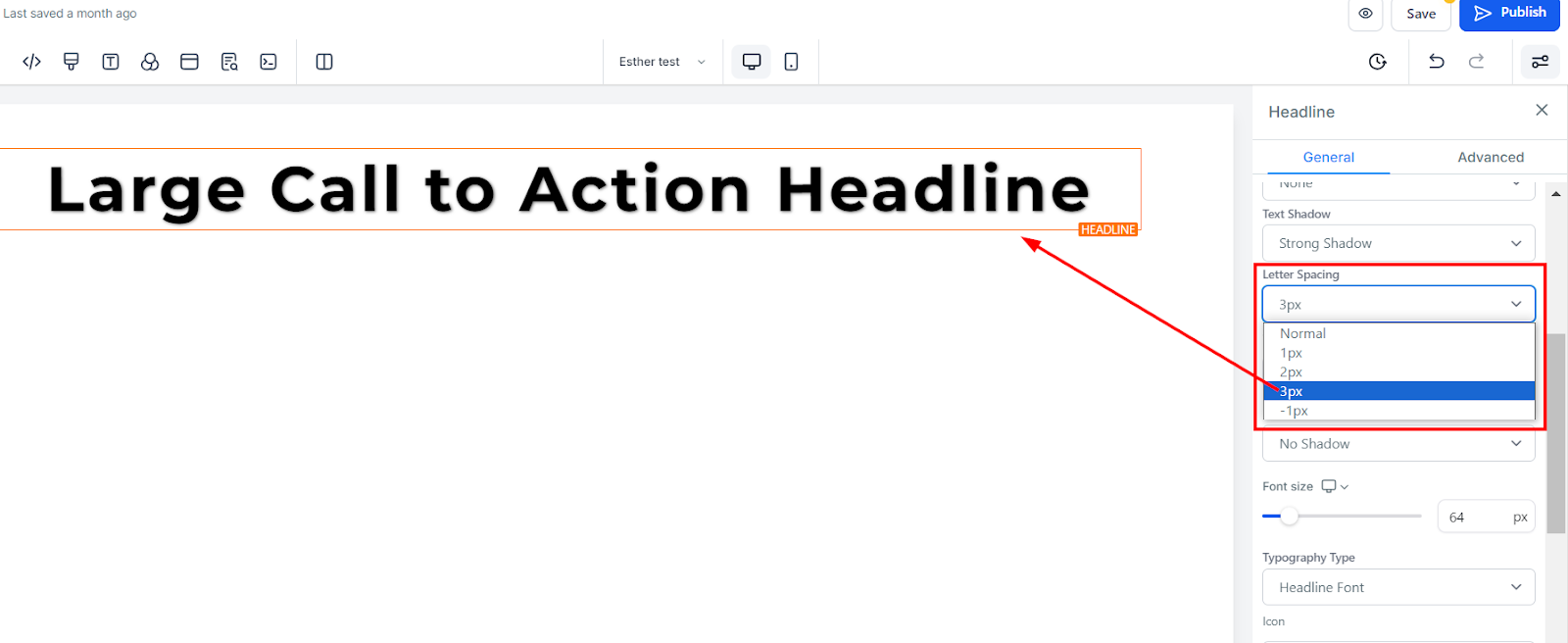
Espaciado entre letras
Al utilizar la opción de espaciado entre letras, puedes personalizar la distancia entre los caracteres individuales en tu texto. Simplemente haz clic en esta función para hacer ajustes, lo que te permite lograr la apariencia y legibilidad deseadas para tu contenido.

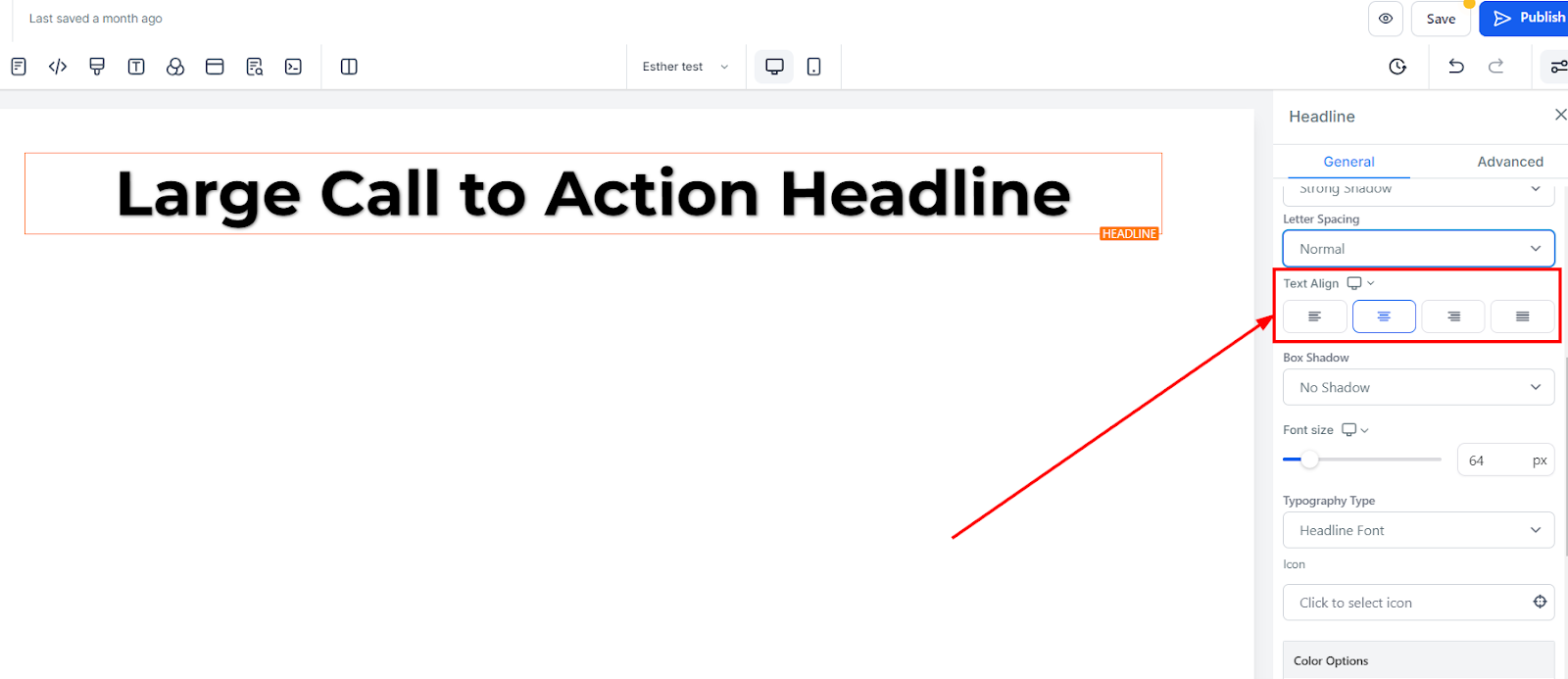
Alineación de Texto
La función de edición de alineación de texto te permite posicionar tu texto sin esfuerzo de diversas formas, incluyendo alineado a la izquierda, centrado, alineado a la derecha o justificado. Esta personalización te permite organizar tu contenido de acuerdo a tus preferencias de diseño y garantiza una experiencia de lectura óptima para tu audiencia.

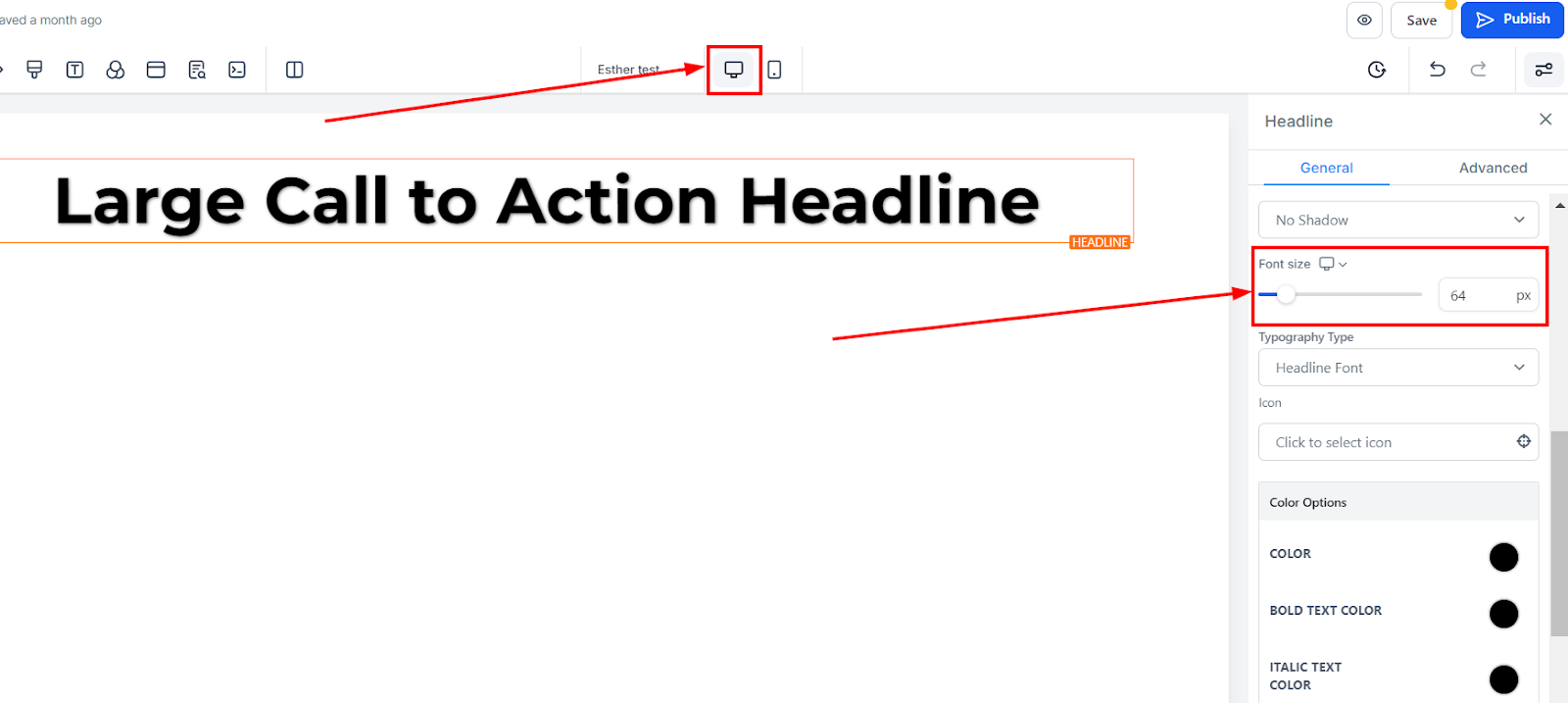
Tamaño de Fuente para Dispositivos Móviles y de Escritorio
Para cambiar el tamaño de fuente para dispositivos móviles y de escritorio, ajusta las barras de tamaño para cada elemento de texto o contenido. Navega entre las vistas móvil y de escritorio en la esquina superior izquierda de tu constructor de embudos para ver cómo aparecerán tus ediciones en cada formato.

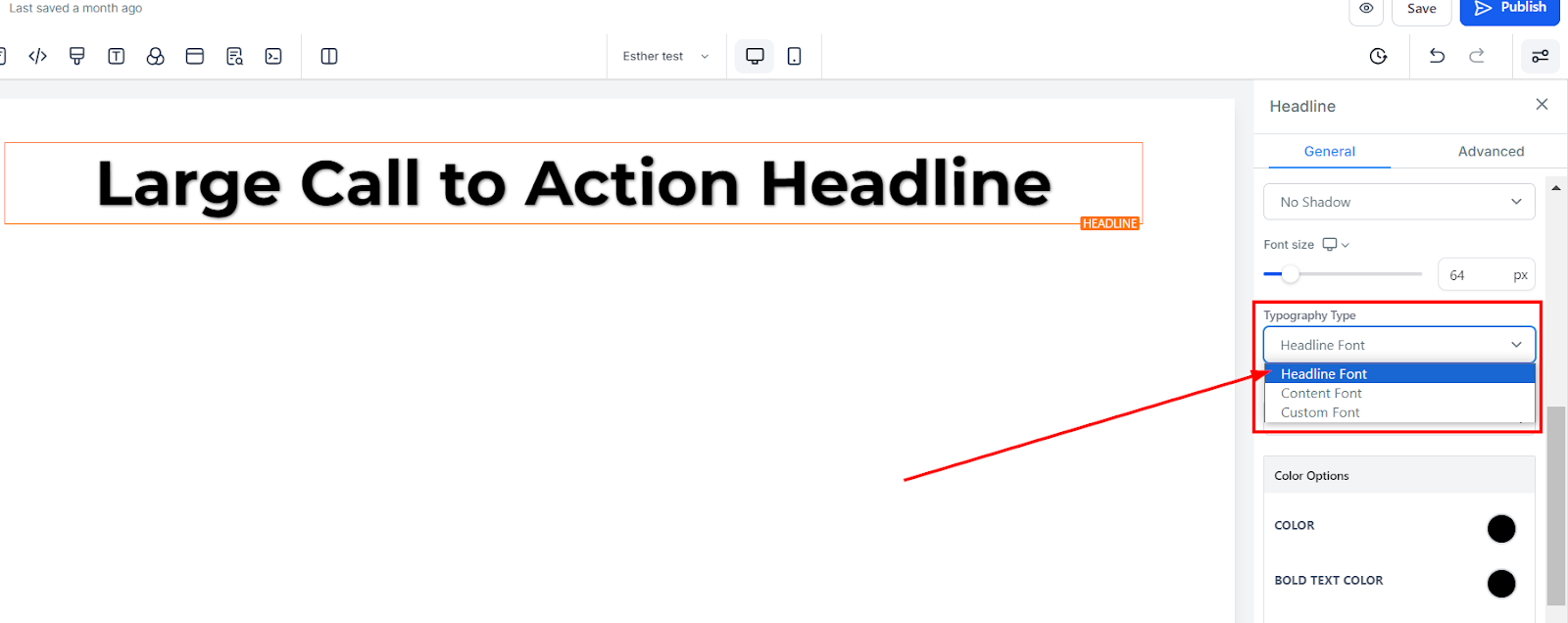
Tipo de Tipografía
Puedes cambiar la fuente de tipografía seleccionando una opción del menú desplegable. Puedes elegir entre la fuente de encabezado o de contenido que seleccionaste en la configuración, o elegir texto predeterminado y seleccionar una nueva fuente de tipografía del menú desplegable.

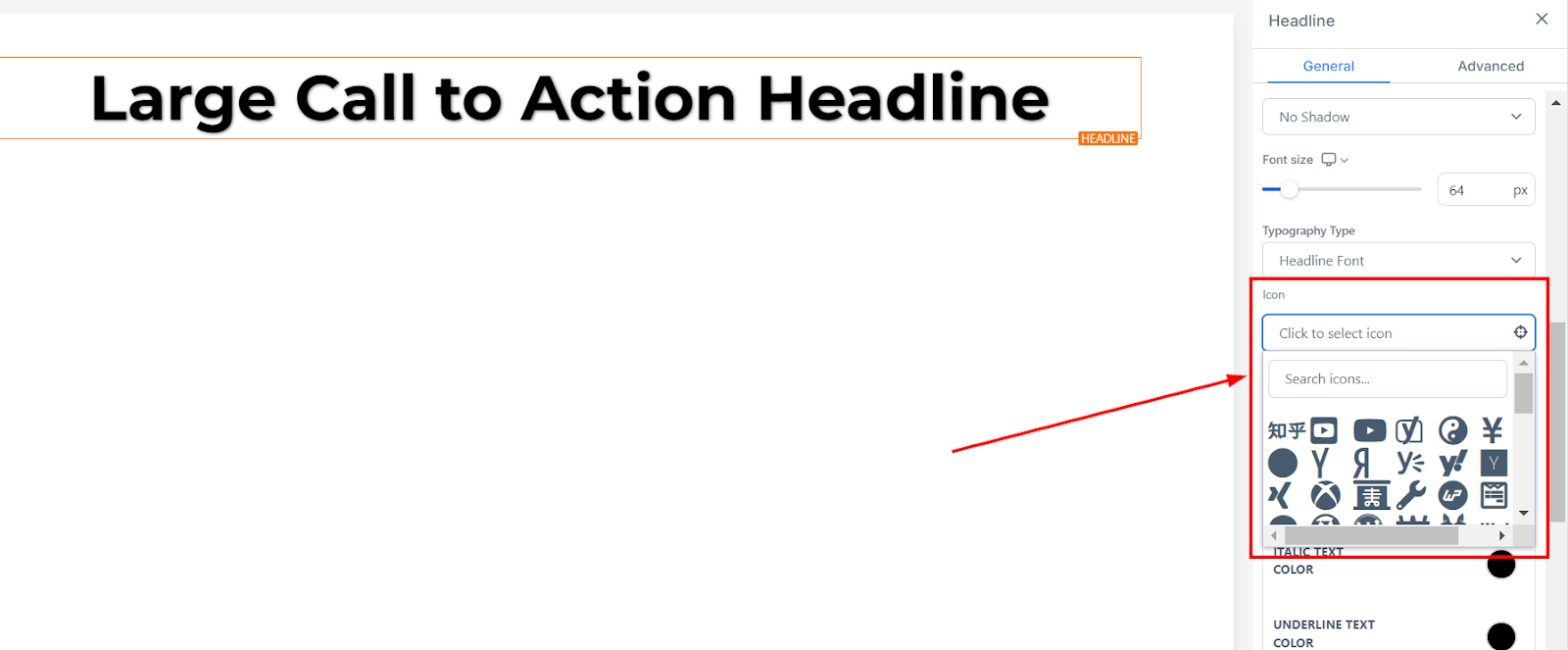
Ícono
Incorporar un ícono en tu página es sencillo con la selección de íconos disponibles. Explora la variedad de íconos proporcionados y elige uno que se ajuste a tus necesidades. Si estás buscando un ícono en particular, utiliza la barra de búsqueda para refinar las opciones, facilitando la búsqueda del elemento visual perfecto para mejorar tu contenido.

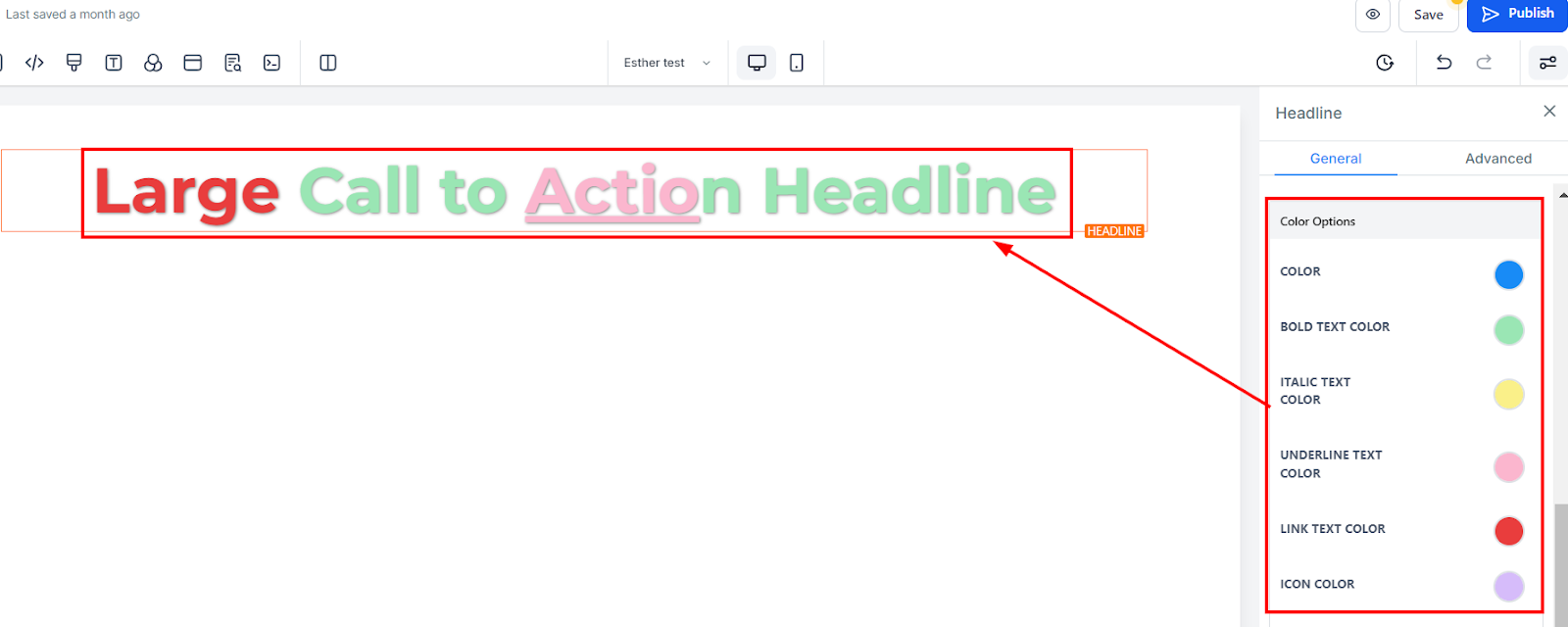
Opciones de Color
Color
Cuando un texto no está en forma negrita, solo puedes ajustar sus colores aquí.
Color de Texto en Negrita
Si un texto está en forma negrita, solo puedes ajustar sus colores aquí.
Color de Texto en Cursiva
Solo puedes editar el color de un texto en cursiva aquí. Para poder hacer un texto en cursiva, debes resaltar el texto y luego hacer clic en el ícono de inclinación "I".
Color de Texto Subrayado
Solo puedes editar el color de un texto subrayado aquí. Para subrayar tu texto, debes resaltar el texto y luego hacer clic en el ícono de subrayado "U".
Color del Texto del Enlace
Si tienes un enlace agregado a esta página, solo puedes editar el color del enlace aquí. Para poder agregar un enlace a tu texto, debes resaltar el texto y luego hacer clic en el ícono de cadena de enlace.
Color del Ícono
Si tienes un ícono agregado a esta página, solo puedes editar el color del ícono aquí. Solo el color del ícono cambiará independientemente de la posición en la que se coloque.

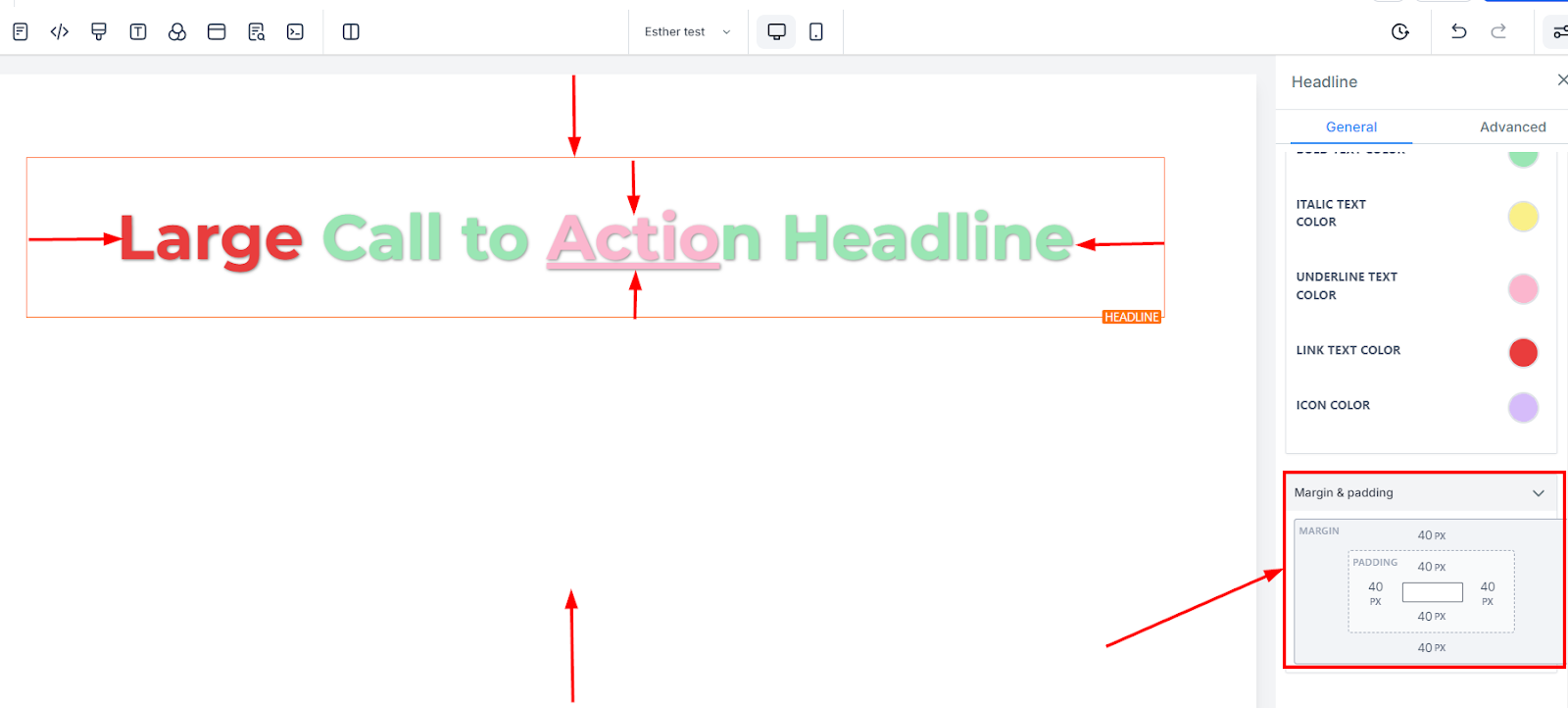
Opción de Espaciado:
Hay varias opciones de espaciado disponibles para ajustar el contenido. Dependiendo de la opción de edición en la que estés trabajando, los cambios solo se aplicarán a esa parte específica de la página. Por ejemplo, si estás editando una fila particular (la caja azul), la configuración solo afectará el contenido dentro de esa fila.
Relleno Izquierdo, Derecho, Arriba y Abajo
Estas cuatro (4) barras de alternancia diferentes mueven el contenido hacia la izquierda, derecha, arriba o abajo según la barra de alternancia en la que hagas clic.
Margen Superior e Inferior
Para cambiar los márgenes superiores o inferiores de tu contenido, utiliza las barras de alternancia para Margen Superior e Inferior.

Configuraciones Avanzadas
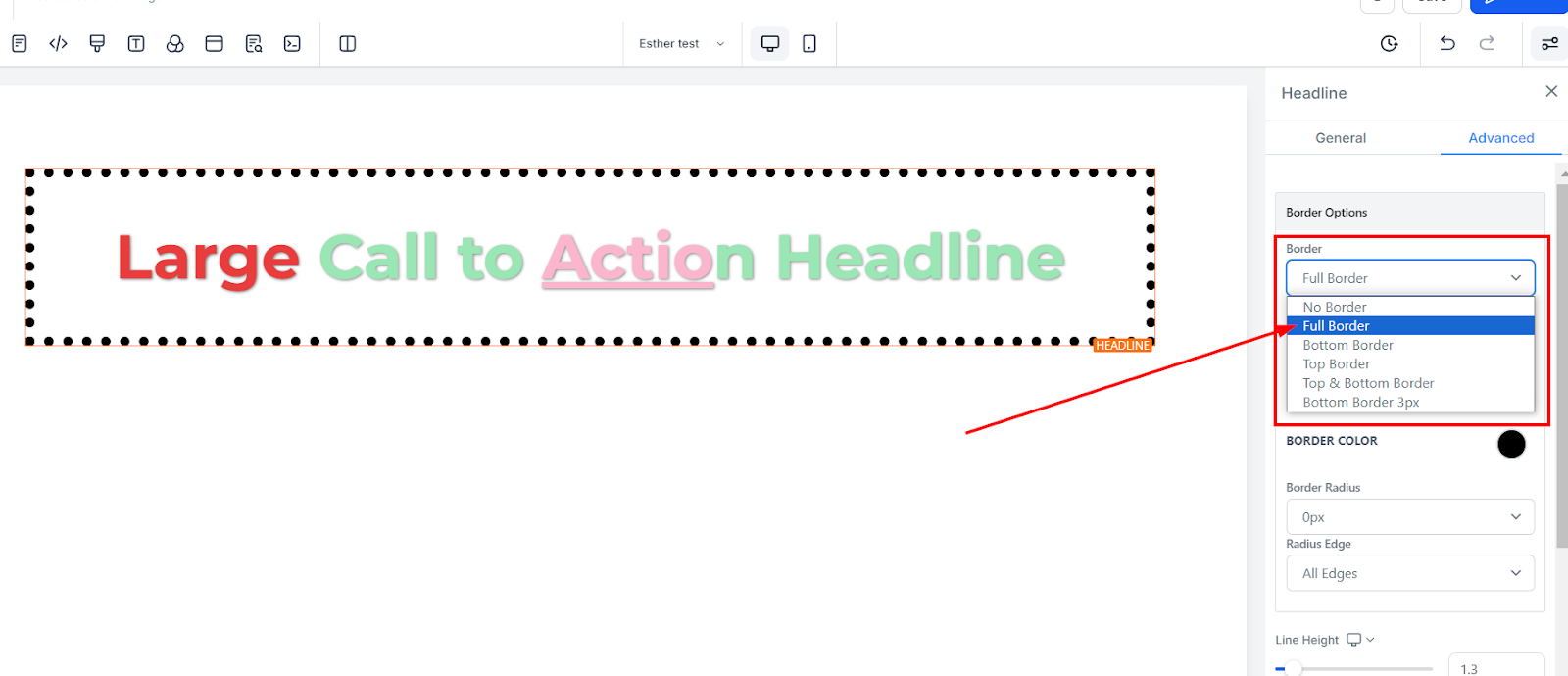
Opciones de Borde:
En la sección de Configuraciones Avanzadas, encontrarás Opciones de Borde. Puedes seleccionar varios tipos de bordes o elegir eliminar los bordes por completo. Después de elegir un borde, aparecerán las configuraciones de borde para personalización.

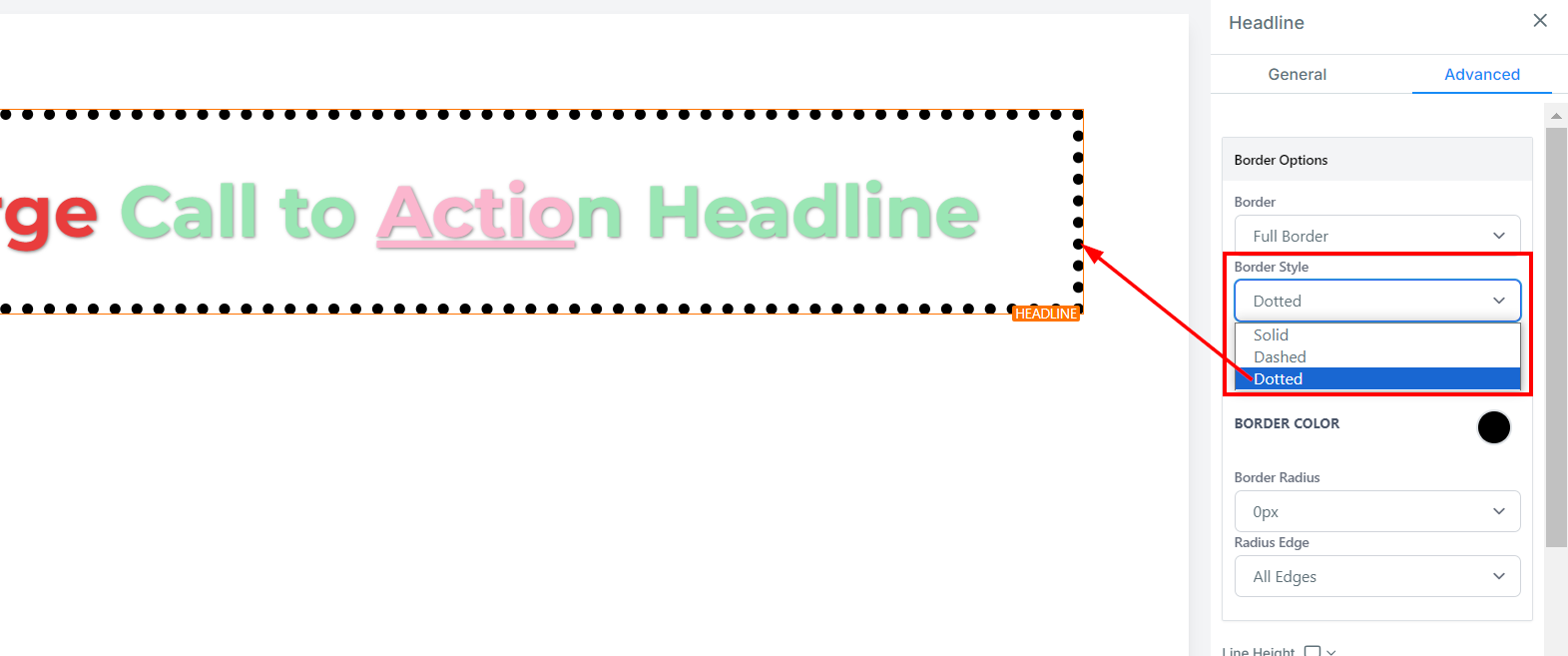
Estilo
Bajo la opción de Estilo, puedes elegir entre tres estilos de borde diferentes: Sólido, Discontinuo y Punteado.

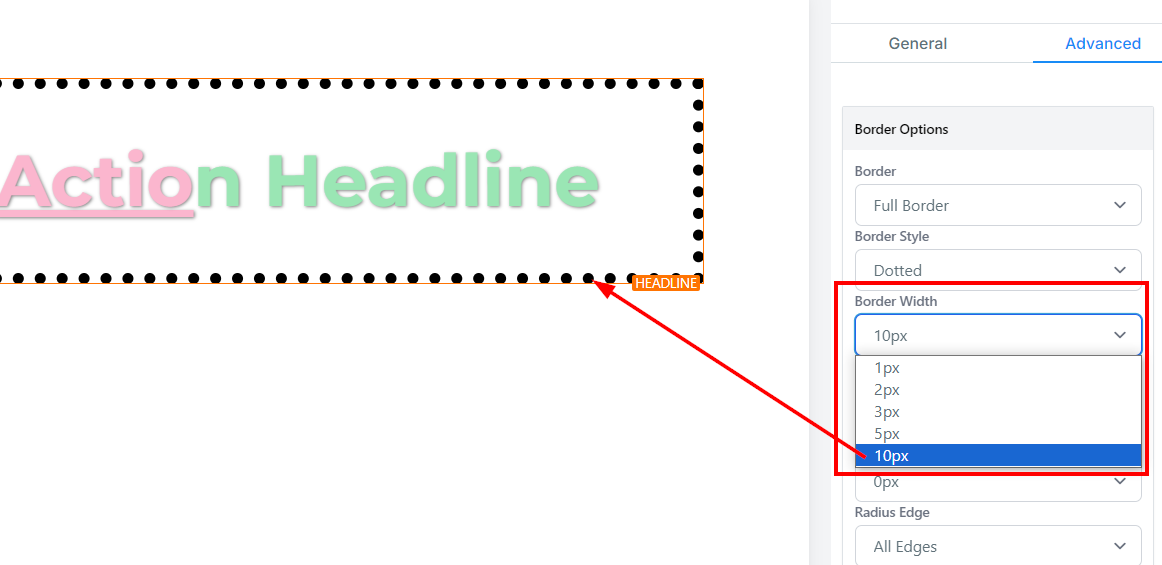
Ancho
Bajo la opción de Ancho, puedes aumentar el grosor del borde aumentando su anchura.

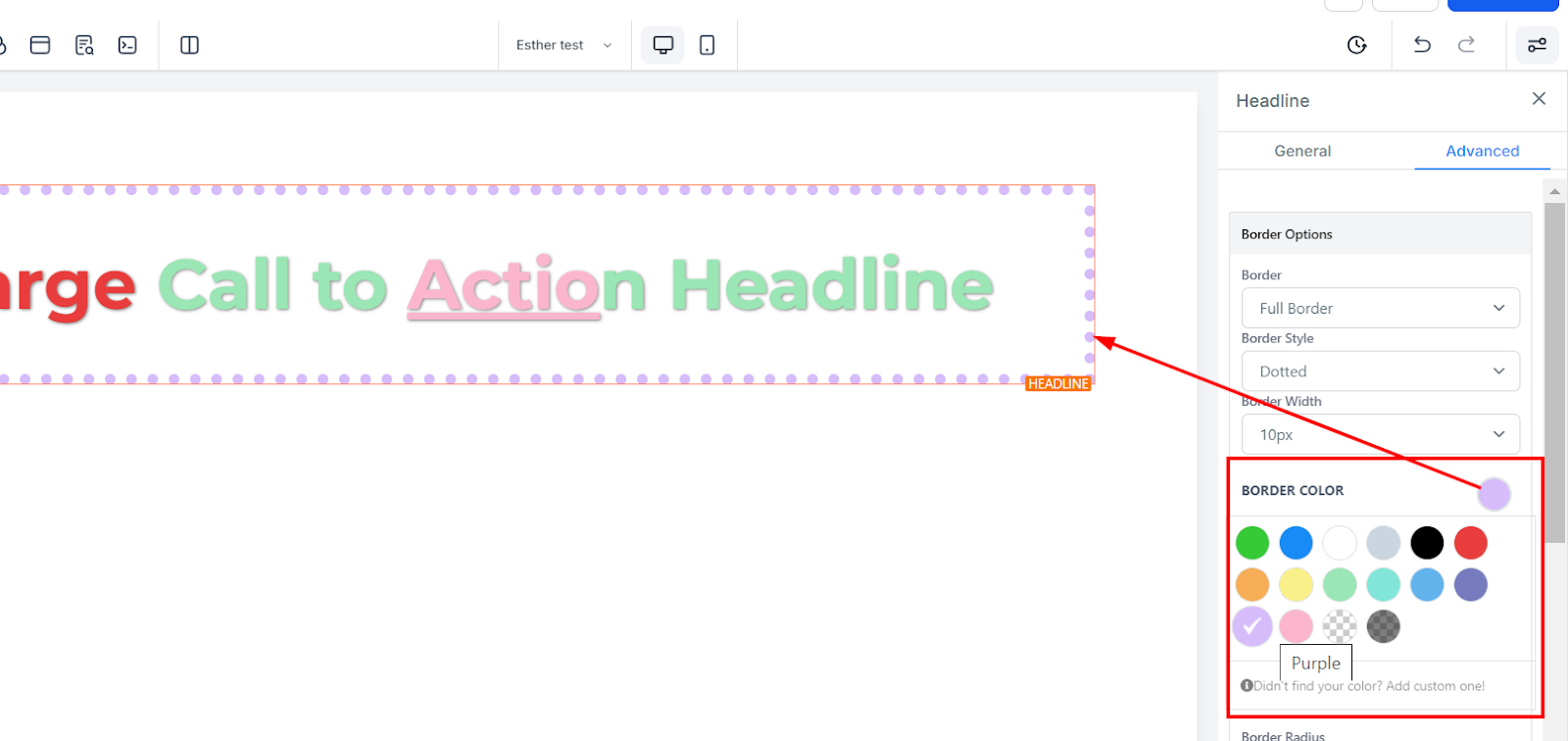
Color
Para cambiar el color del borde, haz clic en el icono de color y selecciona entre las opciones de color disponibles o personaliza un color que coincida con tu marca.

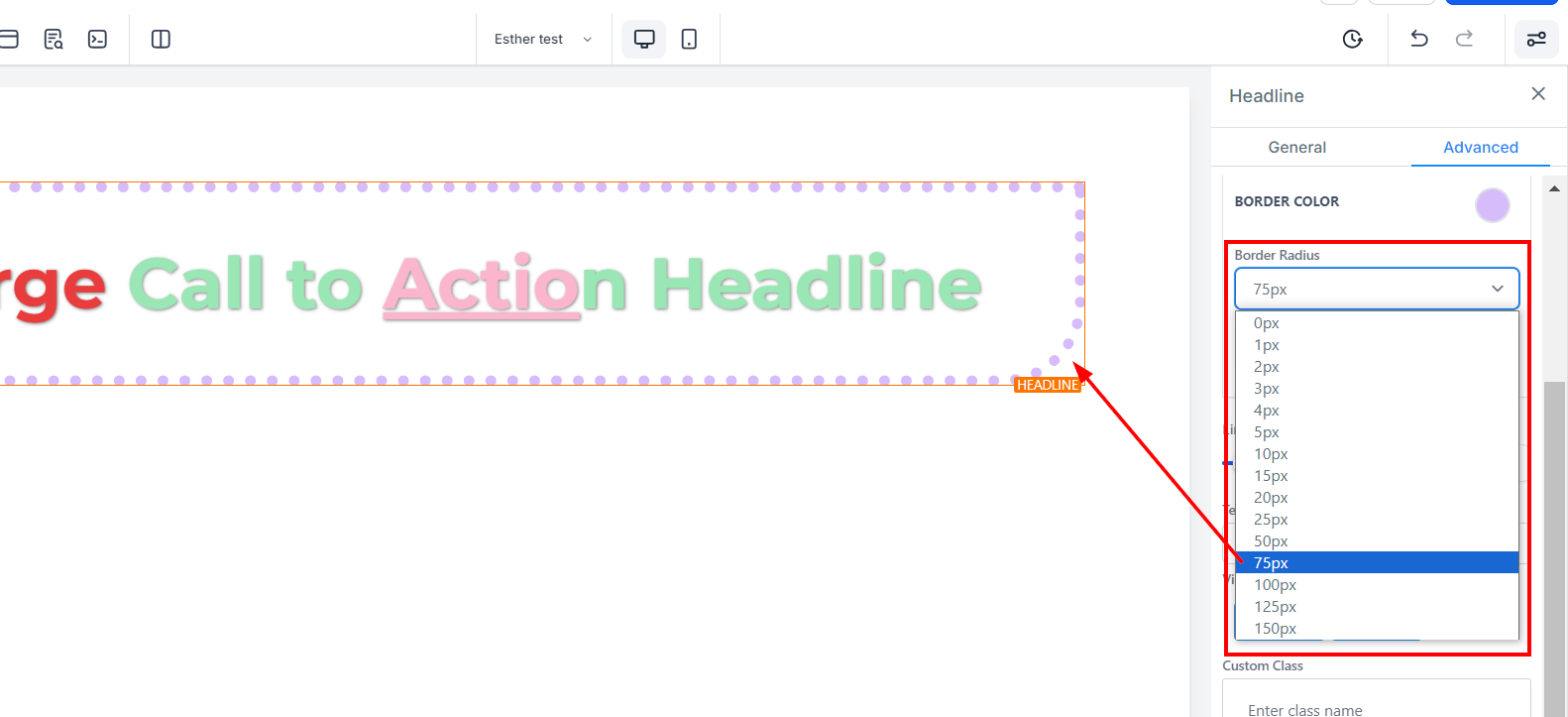
Radio
Ajustar la opción de Radio curva los bordes del borde. Cuanto mayor sea el número que selecciones, más curvado se volverá el borde.

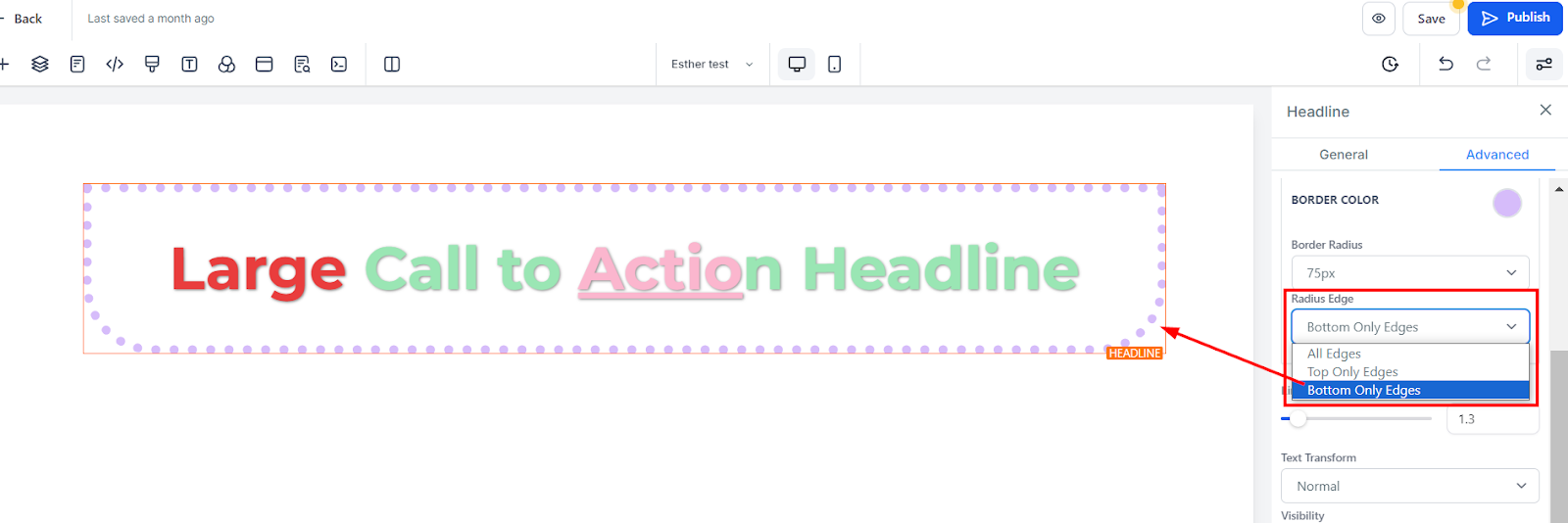
Bordes de Radio
Con la opción de Bordes de Radio, puedes elegir qué esquina del borde curvar. Selecciona ya sea la parte superior, inferior o todos los bordes.

Altura de Línea
La función de Altura de Línea te permite modificar la altura de una caja de Elemento sin esfuerzo. Para hacer ajustes, simplemente desliza la barra de tamaño hacia la izquierda o hacia la derecha para disminuir o aumentar la altura, respectivamente. Esto proporciona un mayor control sobre tu diseño y garantiza una presentación visual óptima.
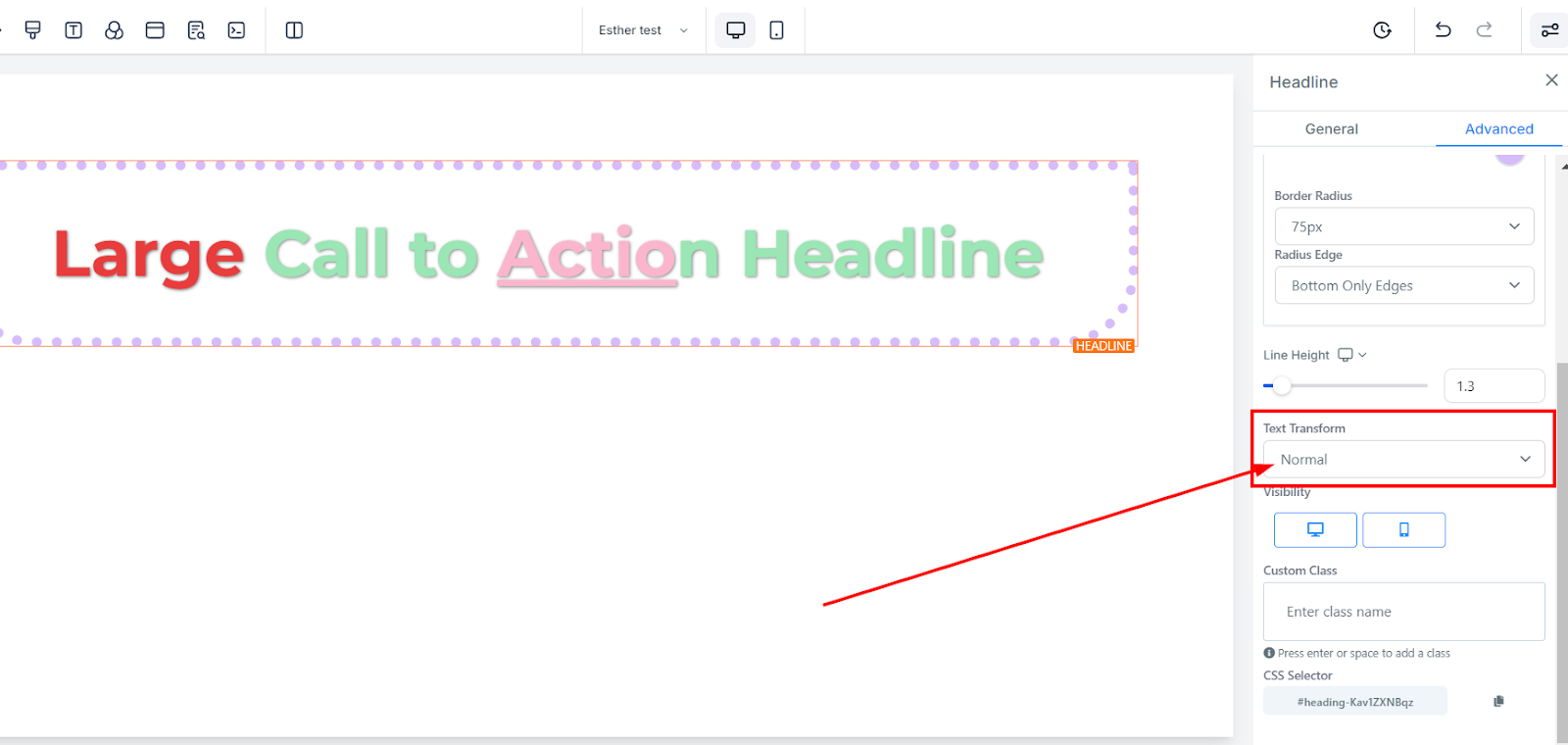
Transformación de Texto
La función de Transformación de Texto te ofrece la flexibilidad para modificar la apariencia de tu texto convirtiéndolo en mayúsculas, minúsculas o capitalizando la primera letra de cada palabra. Esto te permite lograr el estilo visual y la presentación deseados para tu contenido, asegurando que se alinee con tus pautas generales de diseño.

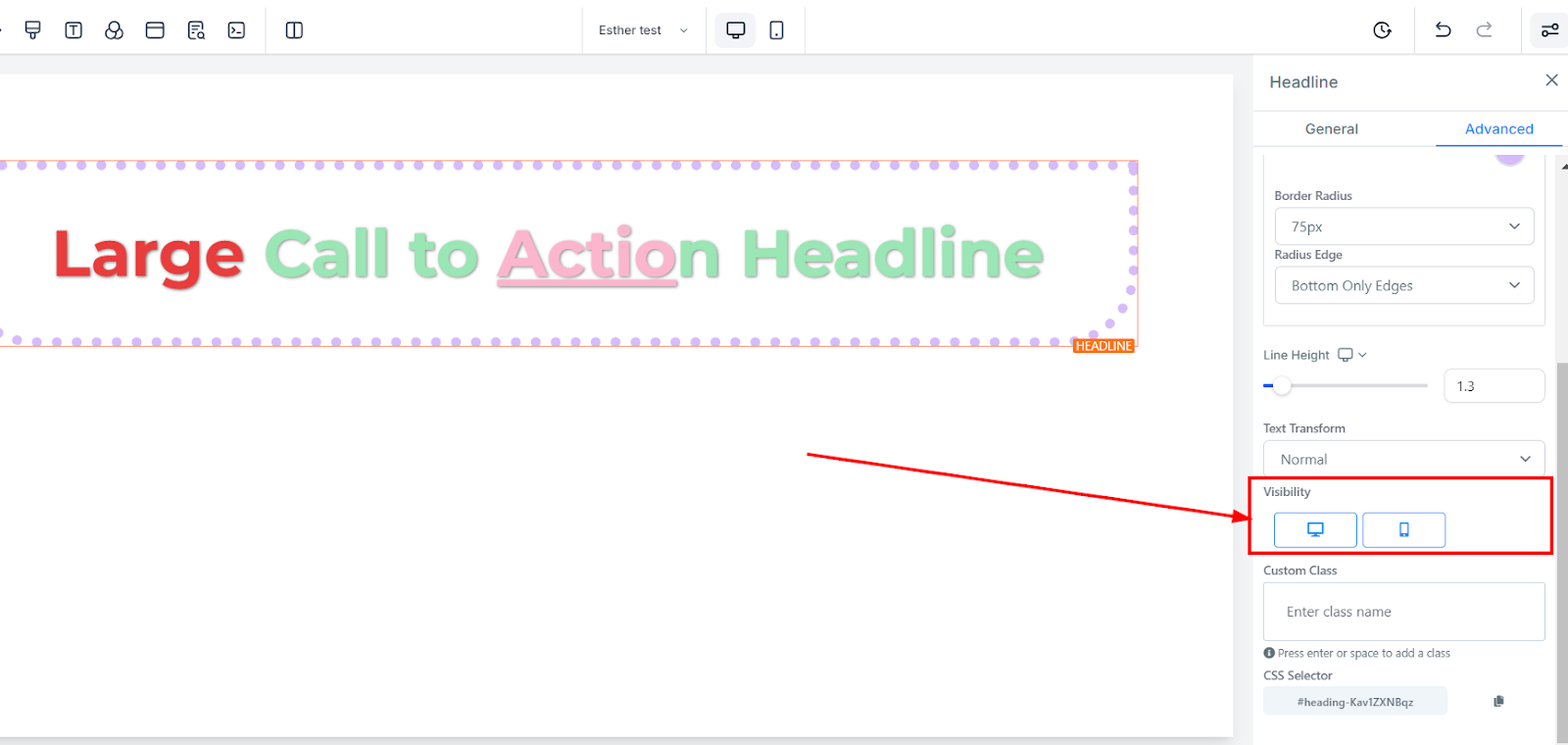
Visibilidad
Administrar la visibilidad de tu página en diferentes dispositivos es fácil. Para especificar si tu página debe mostrarse en escritorio, móvil o ambos, simplemente elige la opción deseada en la configuración de Visibilidad. Esto te permite adaptar la presentación de tu contenido para satisfacer las preferencias de navegación de tu audiencia objetivo, asegurando una experiencia de usuario óptima.

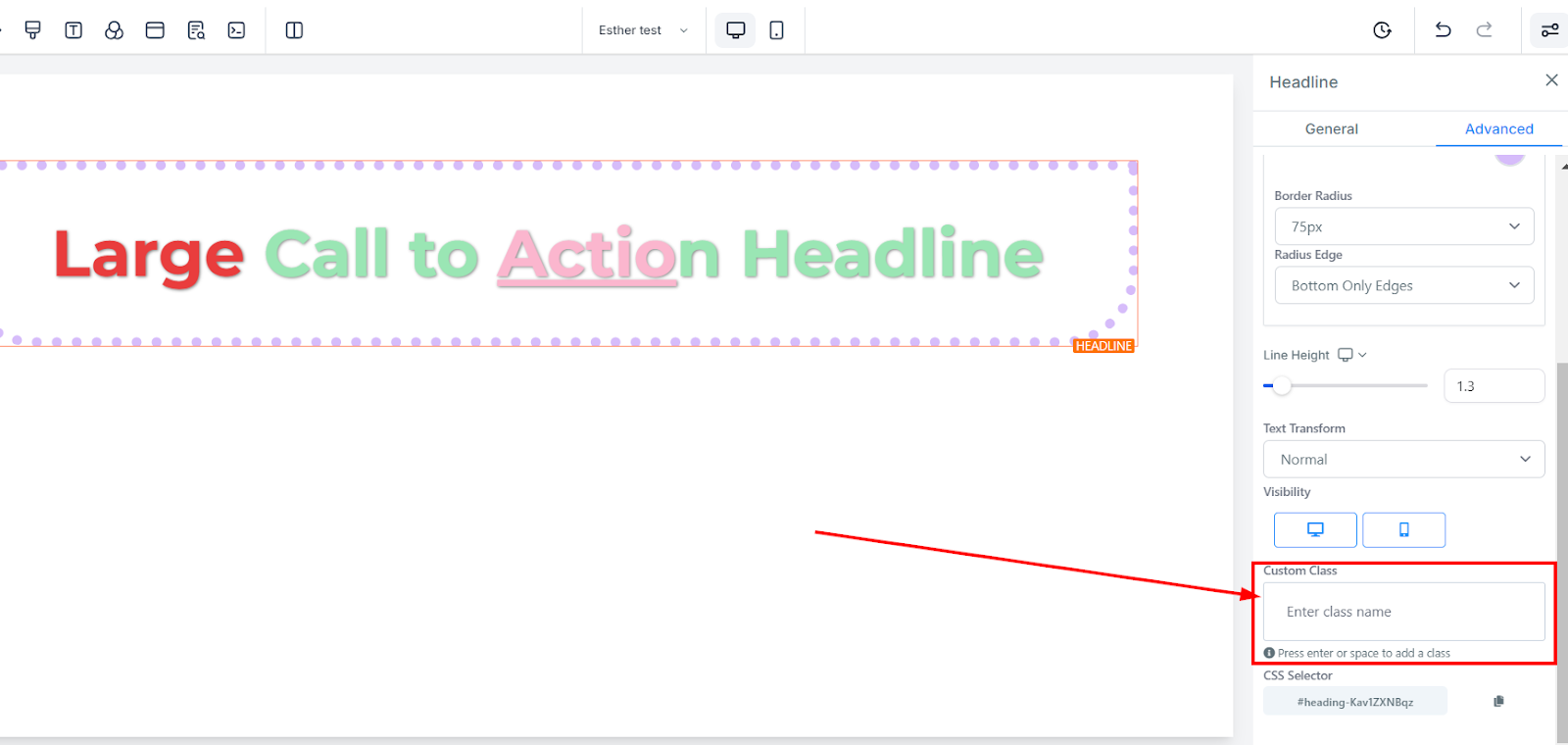
Clase Personalizada
Incorporar una Clase Personalizada es un proceso sencillo. Simplemente ingresa el nombre de la clase que deseas utilizar en el campo designado para Clase Personalizada. Esto te permite aplicar tu estilo y elementos de diseño preferidos, creando una apariencia única y personalizada para tu contenido.

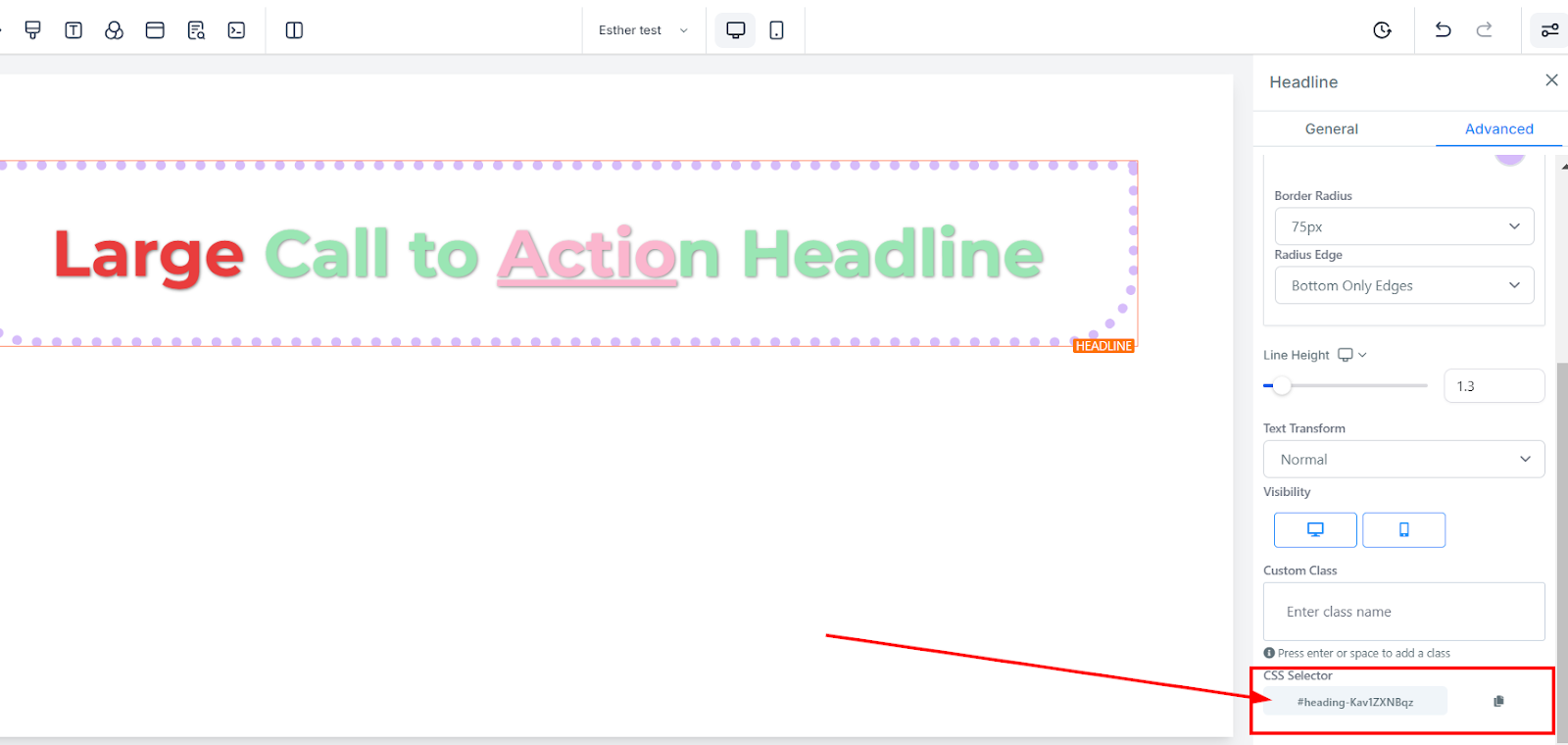
Selector CSS
Para duplicar un Selector CSS, localiza el icono de copiar situado a la derecha del número de referencia específico que deseas replicar. Al hacer clic en este icono, puedes obtener fácilmente una copia exacta del selector deseado, agilizando tu flujo de trabajo y garantizando la consistencia en los elementos de tu diseño.

Comentarios
0 comentarios
Inicie sesión para dejar un comentario.