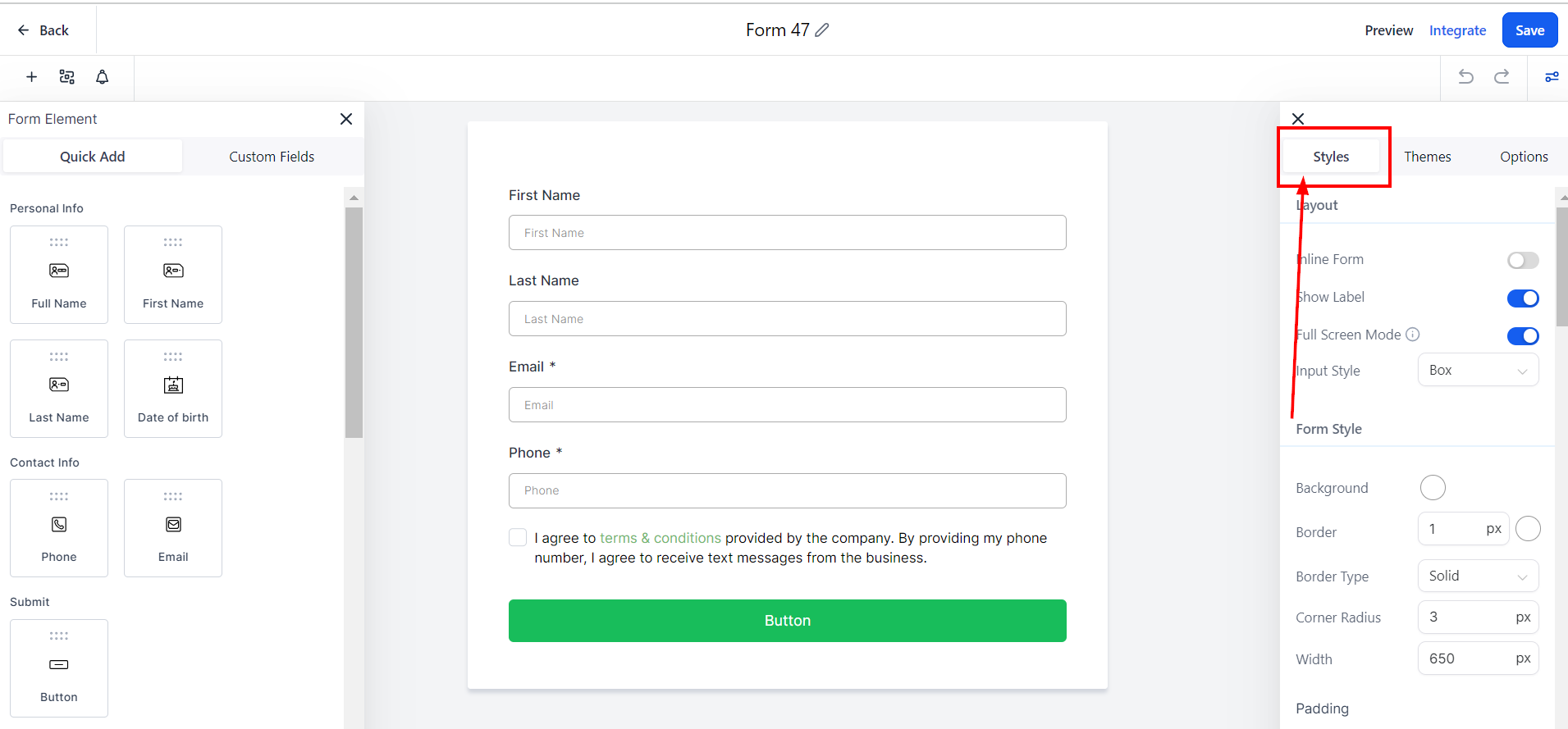
Para modificar los aspectos visuales de su formulario, navegue hasta la pestaña Estilos dentro del creador de formularios. En esta sección, puede personalizar la apariencia de su formulario ajustando elementos como colores, bordes y características de diseño adicionales. Personalizar el aspecto de su formulario le permite crear una experiencia de usuario coherente y estéticamente agradable que se alinea con su identidad de marca.

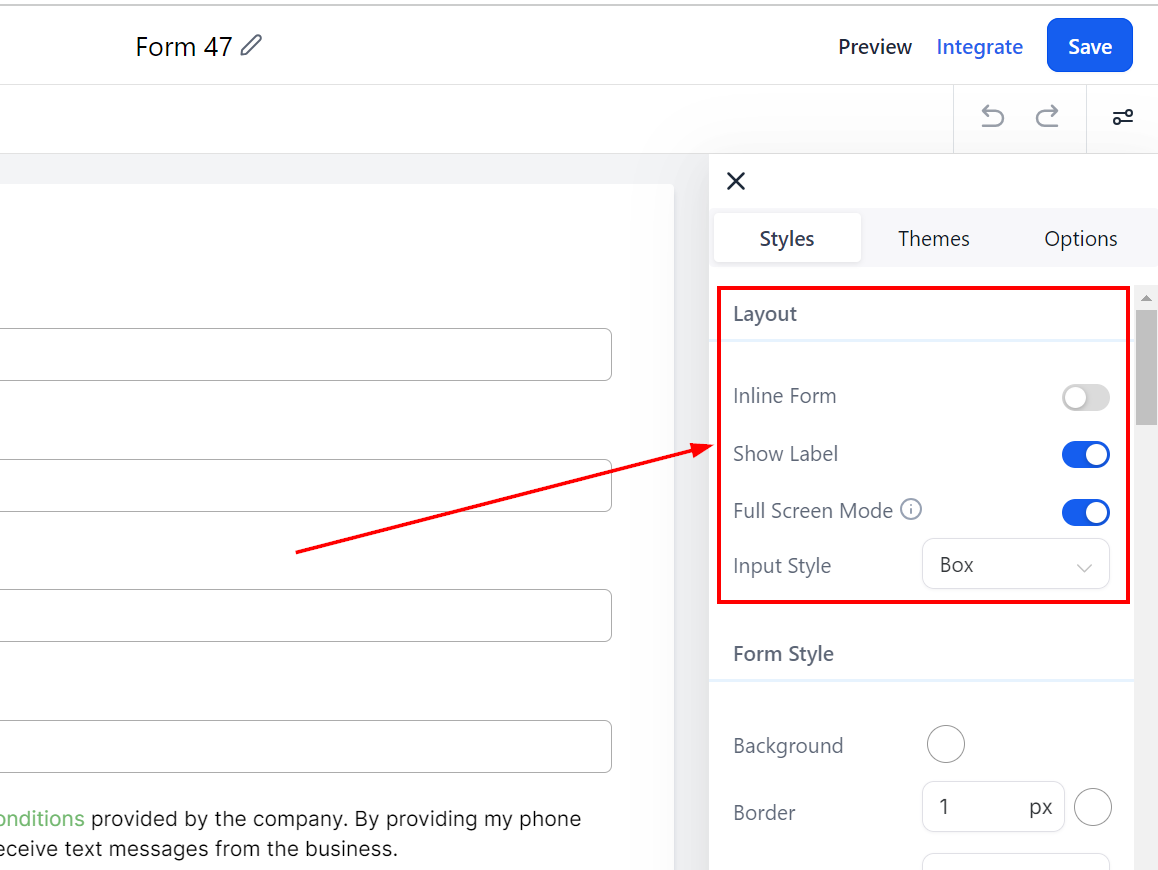
Disposición
Aquí encontrará la configuración de diseño de su formulario. En esta sección, puede activar o desactivar formularios en línea y mostrar etiquetas.
Formularios en línea: los formularios en línea le permiten colocar las entradas del formulario una al lado de la otra en lugar de colocar todas las entradas una debajo de la otra.
Mostrar etiqueta: si no desea mostrar la etiqueta del campo de entrada, desactívela aquí.

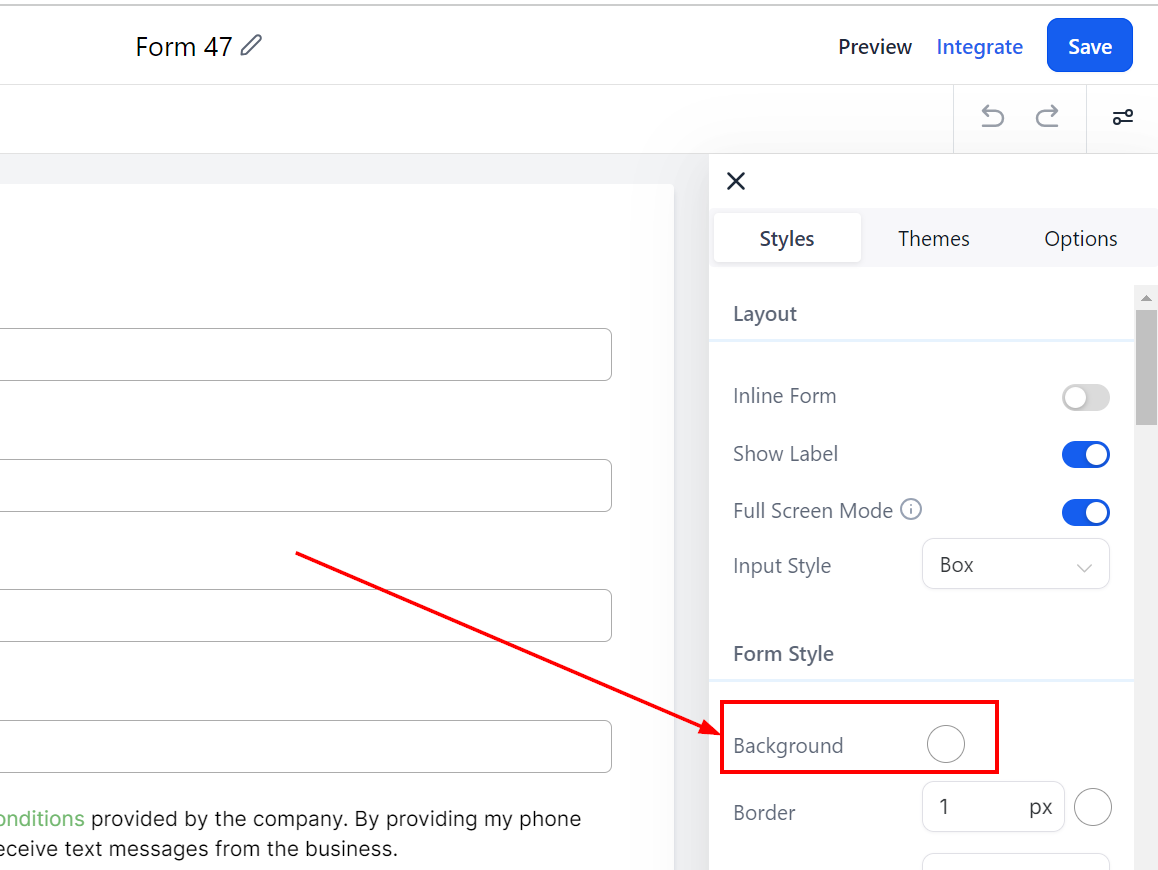
Estilo de formulario
Estilo de formulario: fondo
En la sección Estilo de formulario, personalice la apariencia de su formulario agregando bordes y colores. Para cambiar el color de fondo, haga clic en el cuadro de color y seleccione un color o agregue un código personalizado.

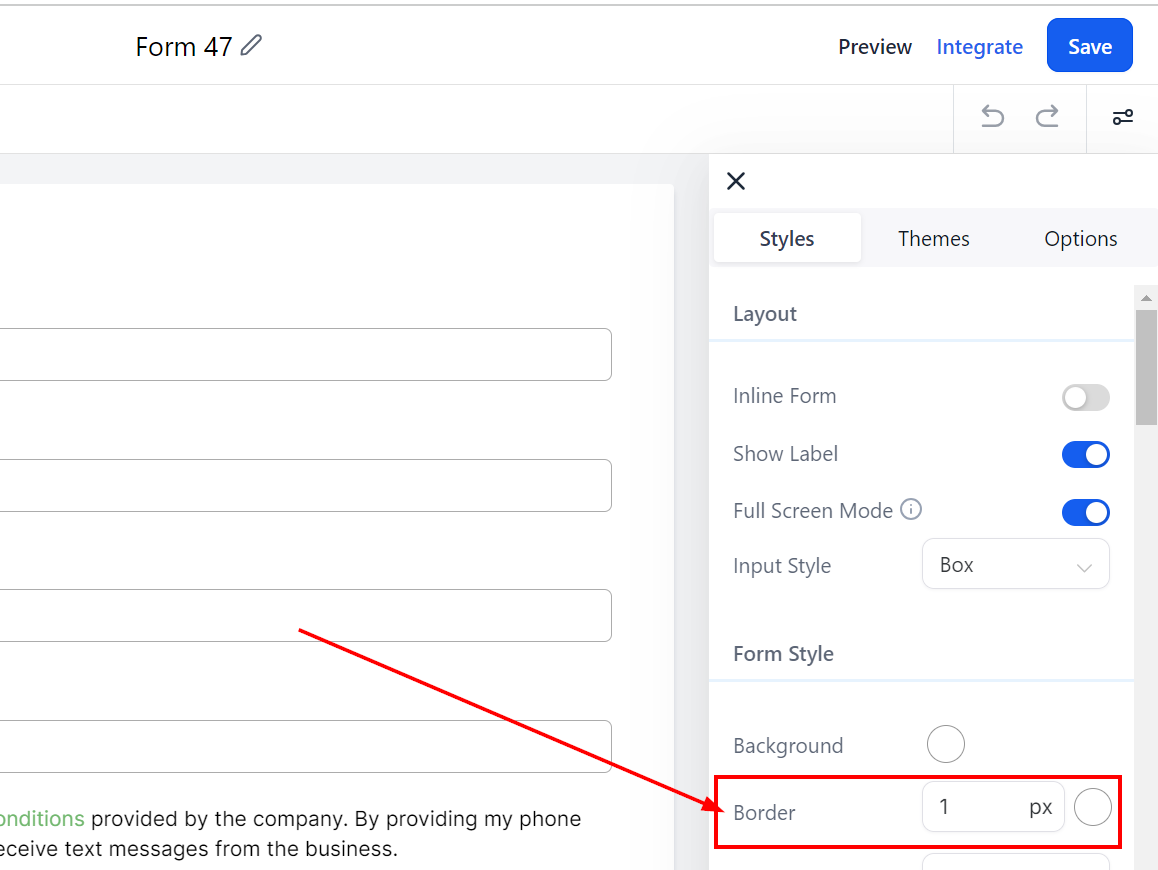
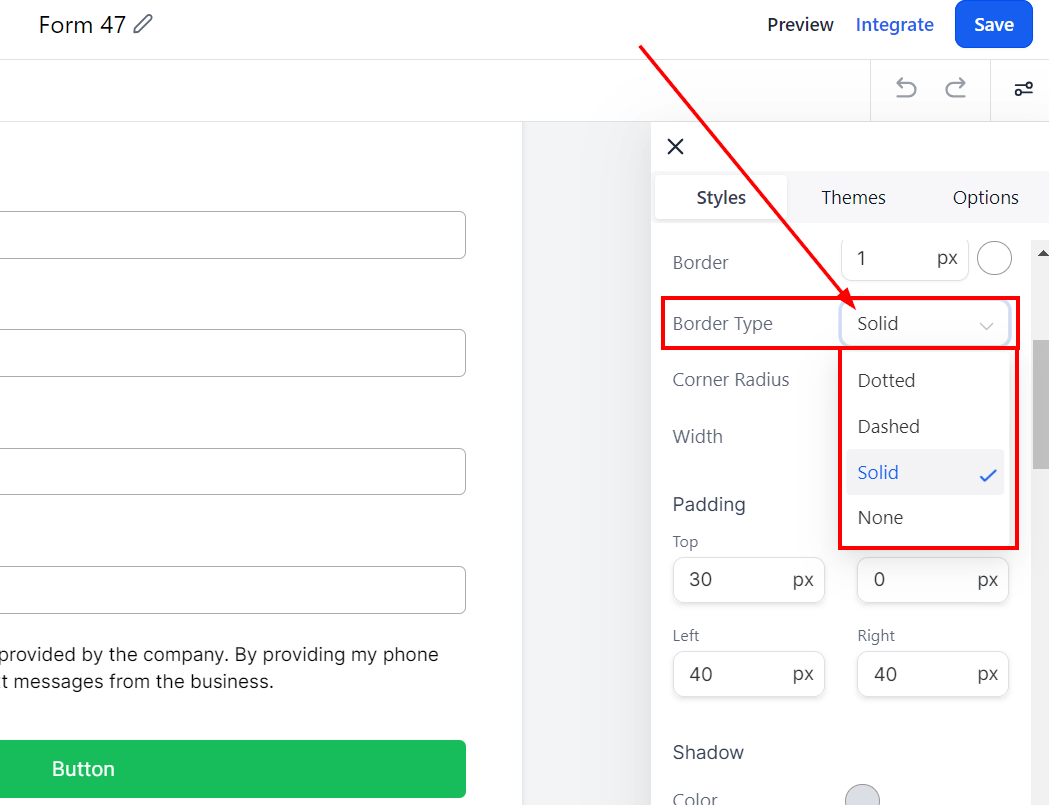
Estilo de formulario: borde
Puede agregar bordes eligiendo un tipo de borde en el menú desplegable, como punteado, discontinuo, rayado o ninguno. El ancho del borde se puede ajustar agregando un número o haciendo clic en las flechas hacia arriba y hacia abajo. Para cambiar el color del borde, haga clic en el icono de color y seleccione una opción o escriba un código personalizado.


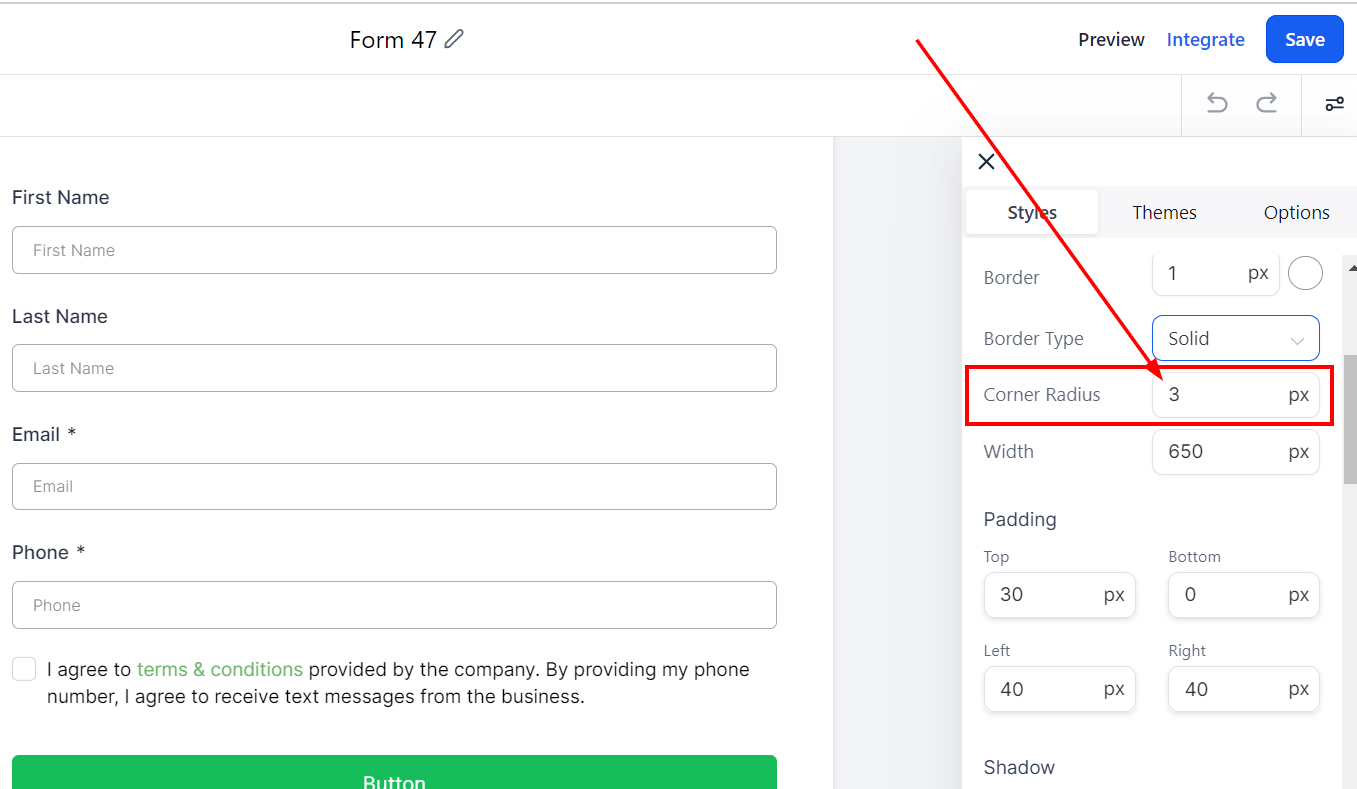
Estilo de formulario: radio de esquina
Puedes redondear las esquinas agregando un radio. Simplemente escriba un número en el campo indicado. Cuanto mayor sea el número, más redondeadas serán las esquinas.

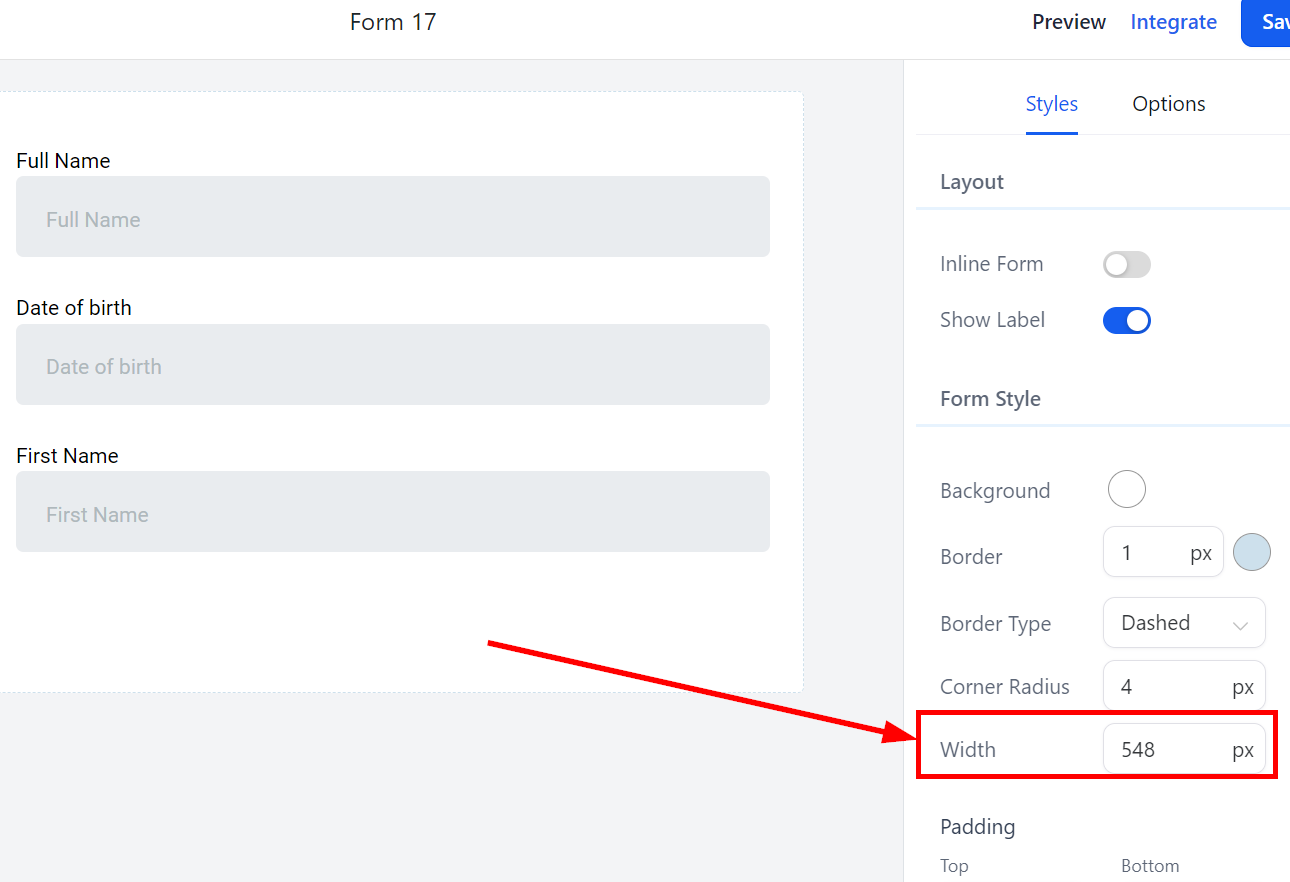
Estilo de formulario: ancho
También es posible modificar el ancho del formulario agregando un número en el campo indicado. Cuanto mayor sea el número, más amplia será la forma.
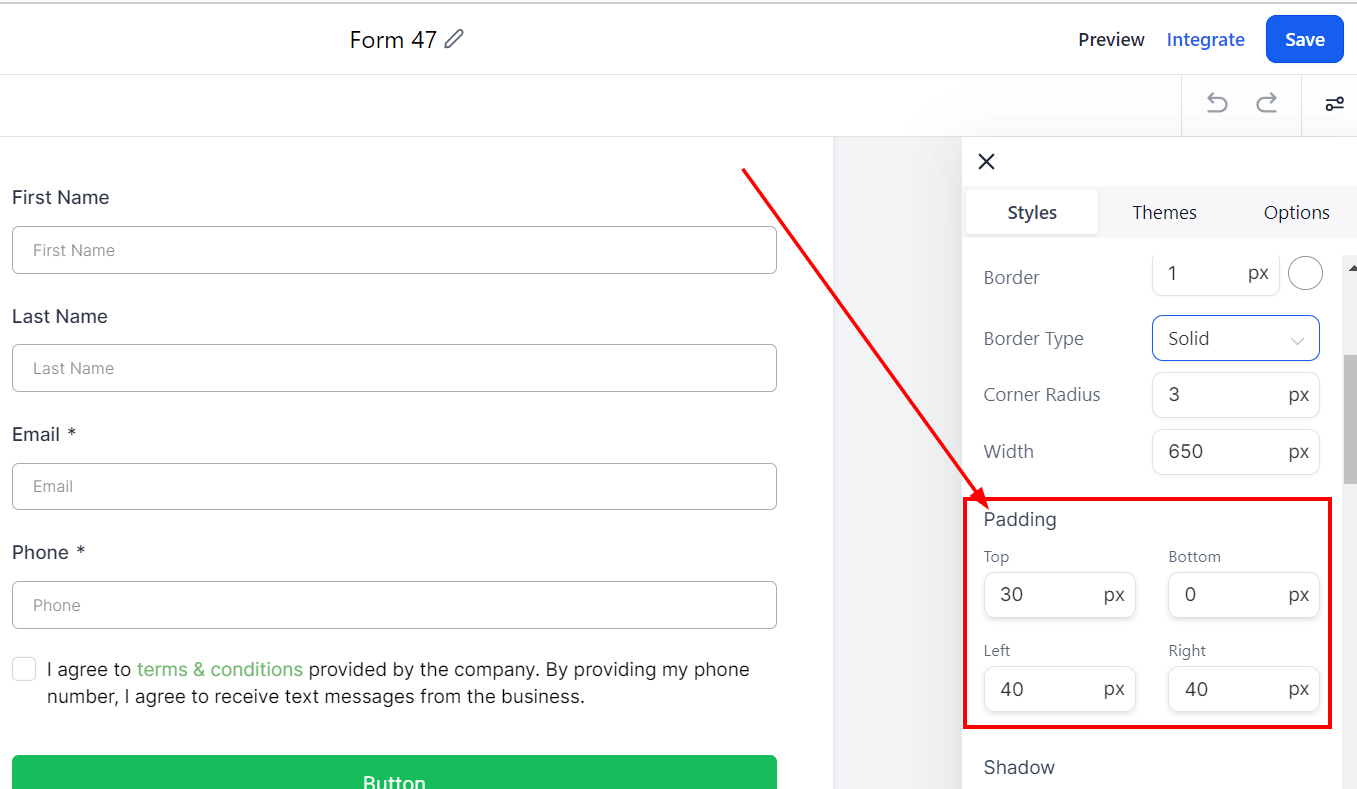
Relleno
Hay diferentes opciones de espaciado disponibles para ajustar su formulario. Dependiendo de la opción Editar en la que esté trabajando, la configuración solo se aplicará a esa opción. Por ejemplo, editando el relleno inferior.
Relleno izquierdo, derecho, superior e inferior
Estos cuatro (4) campos de relleno diferentes mueven el formulario hacia la izquierda, derecha, arriba o abajo según el campo que agregue. Simplemente escriba un número en el campo indicado para agregar relleno en la parte superior, inferior, izquierda o derecha según sus preferencias.

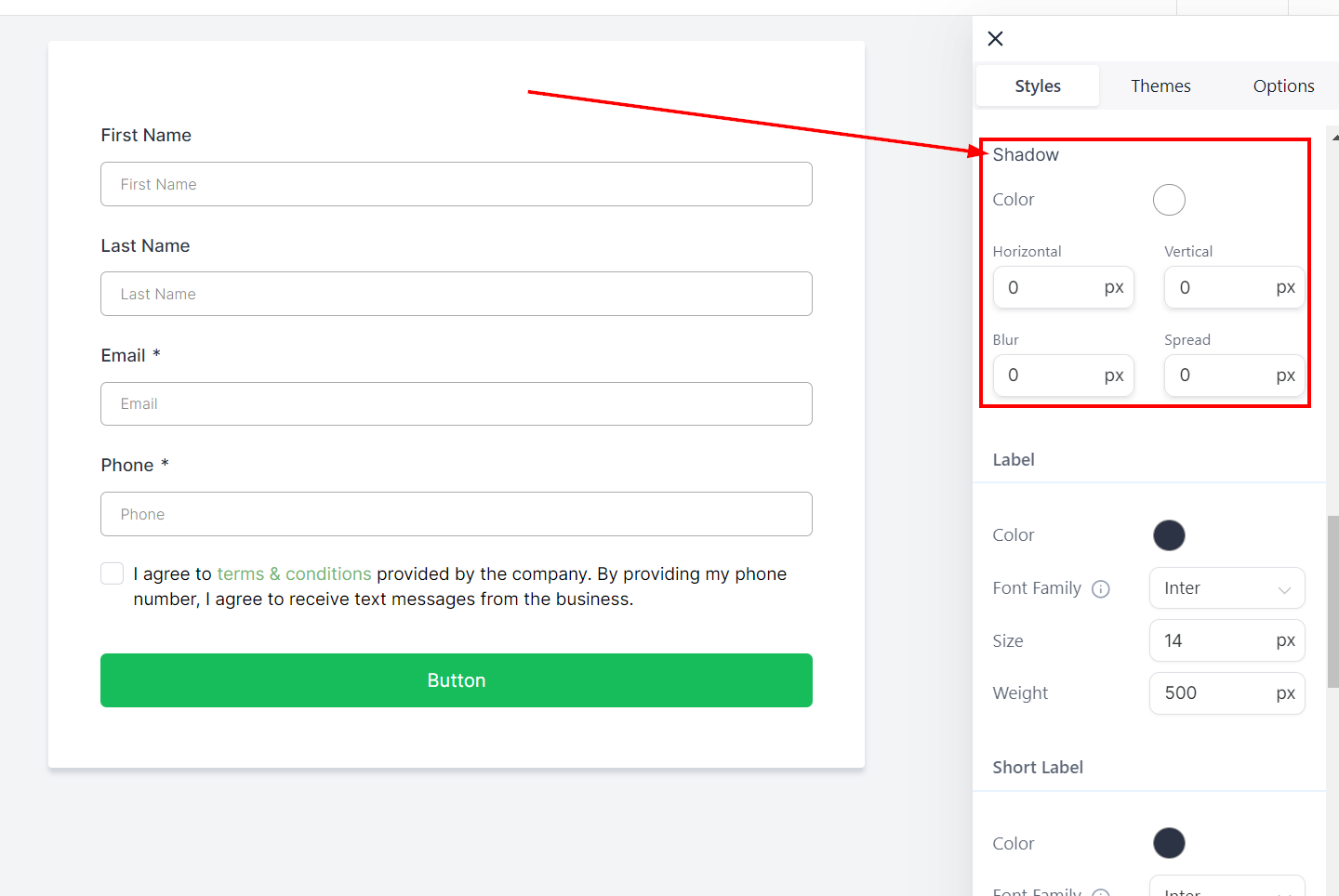
Sombra
Le permite personalizar el borde de su formulario, como el color, el tamaño, el ancho y el radio.
Color
Color te ayuda a elegir un color para tu borde. Simplemente haga clic en el ícono de color y seleccione el color que le gustaría usar o agregue un código de color personalizado para que coincida con la marca de su empresa.
Horizontal y vertical
La opción de ancho le permite seleccionar el grosor del borde horizontal o vertical.
Difuminar
Puede personalizar el borde de su borde para hacerlo borroso y reducir la nitidez del borde.
Desparramar
Esto te ayudará a extender la esquina del borde y hacer que se curve.

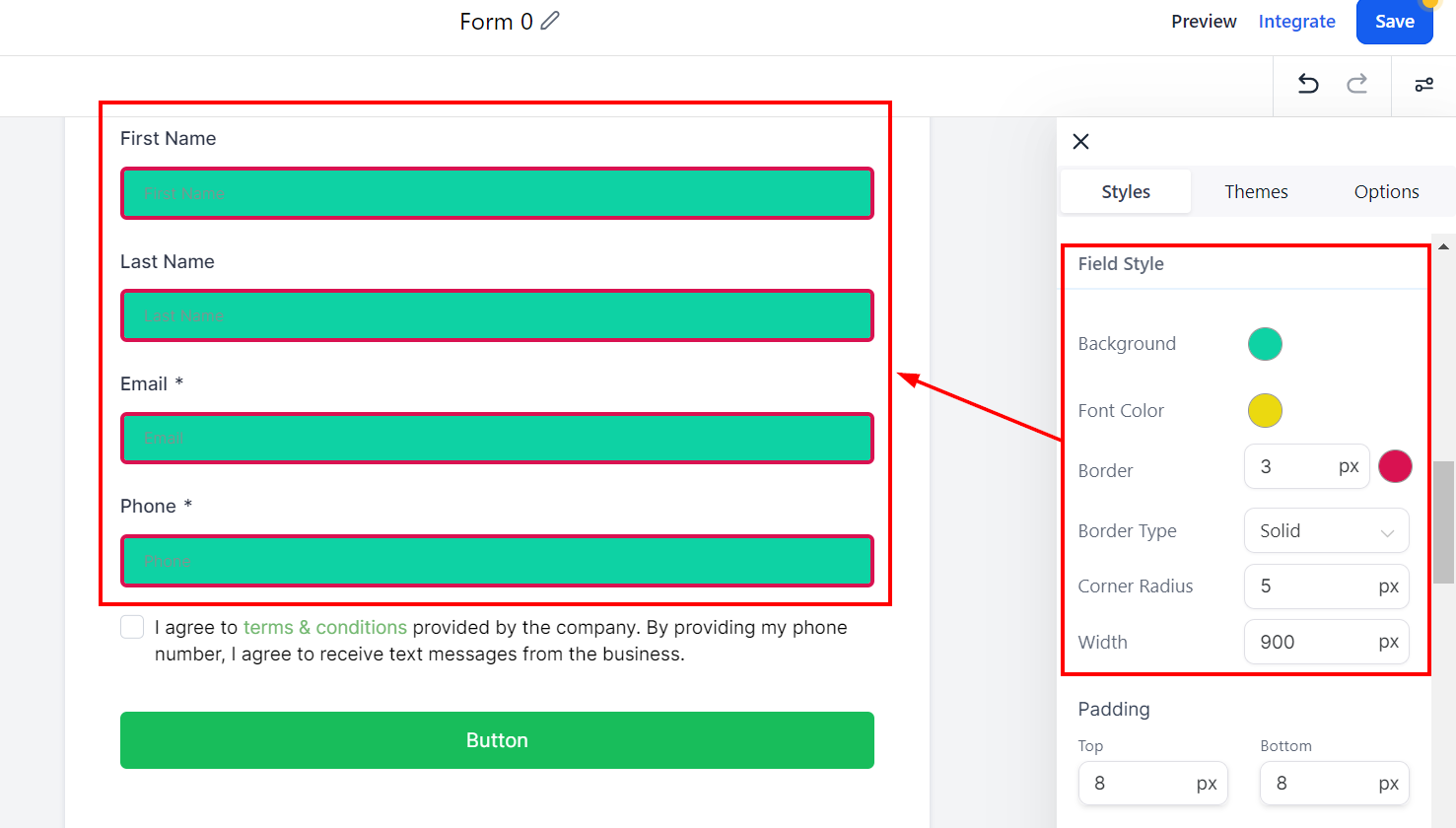
Estilo de campo
Estilo de campo: fondo
En la sección Estilo de campo, personalice la apariencia de su formulario agregando bordes y colores. Para cambiar el color de fondo, haga clic en el cuadro de color y seleccione un color o agregue un código personalizado.
Estilo de campo: color de fuente
Puede mejorar la apariencia de su formulario modificando el color de la fuente. Haga clic en el cuadro de color para seleccionar un color o escriba su código de color personalizado en el campo correspondiente.
Estilo de campo: borde
Puede agregar bordes eligiendo un tipo de borde en el menú desplegable, como punteado, discontinuo, rayado o ninguno. El ancho del borde se puede ajustar agregando un número o haciendo clic en las flechas hacia arriba y hacia abajo. Para cambiar el color del borde, haga clic en el icono de color y seleccione una opción o escriba un código personalizado.
Estilo de campo: radio de esquina
Puedes redondear las esquinas agregando un radio. Cuanto mayor sea el número que escriba en el campo indicado, más redondeadas serán las esquinas.
Estilo de campo: ancho
También es posible modificar el ancho del formulario agregando un número en el campo indicado. Cuanto mayor sea el número, mayor será el ancho del campo.

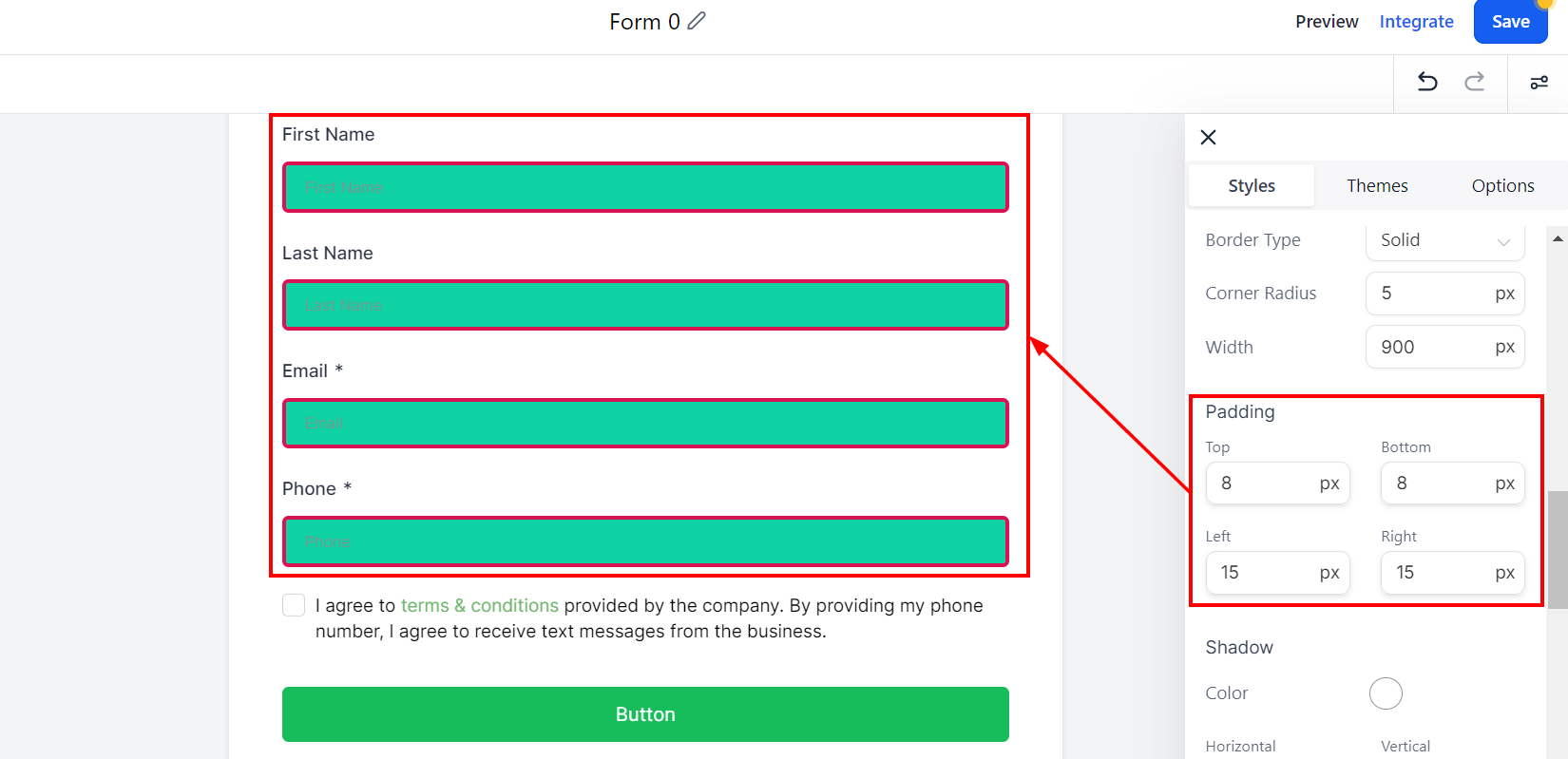
Estilo de campo: relleno
Relleno
Hay diferentes opciones de espaciado disponibles para ajustar su formulario. Dependiendo de la opción Editar en la que esté trabajando, la configuración solo se aplicará a esa opción. Por ejemplo, editando el relleno inferior.
Relleno izquierdo, derecho, superior e inferior
Estos cuatro (4) campos de relleno diferentes mueven el formulario hacia la izquierda, derecha, arriba o abajo según el campo en el que haga clic. Simplemente escriba un número en el campo indicado para agregar relleno según sus preferencias.

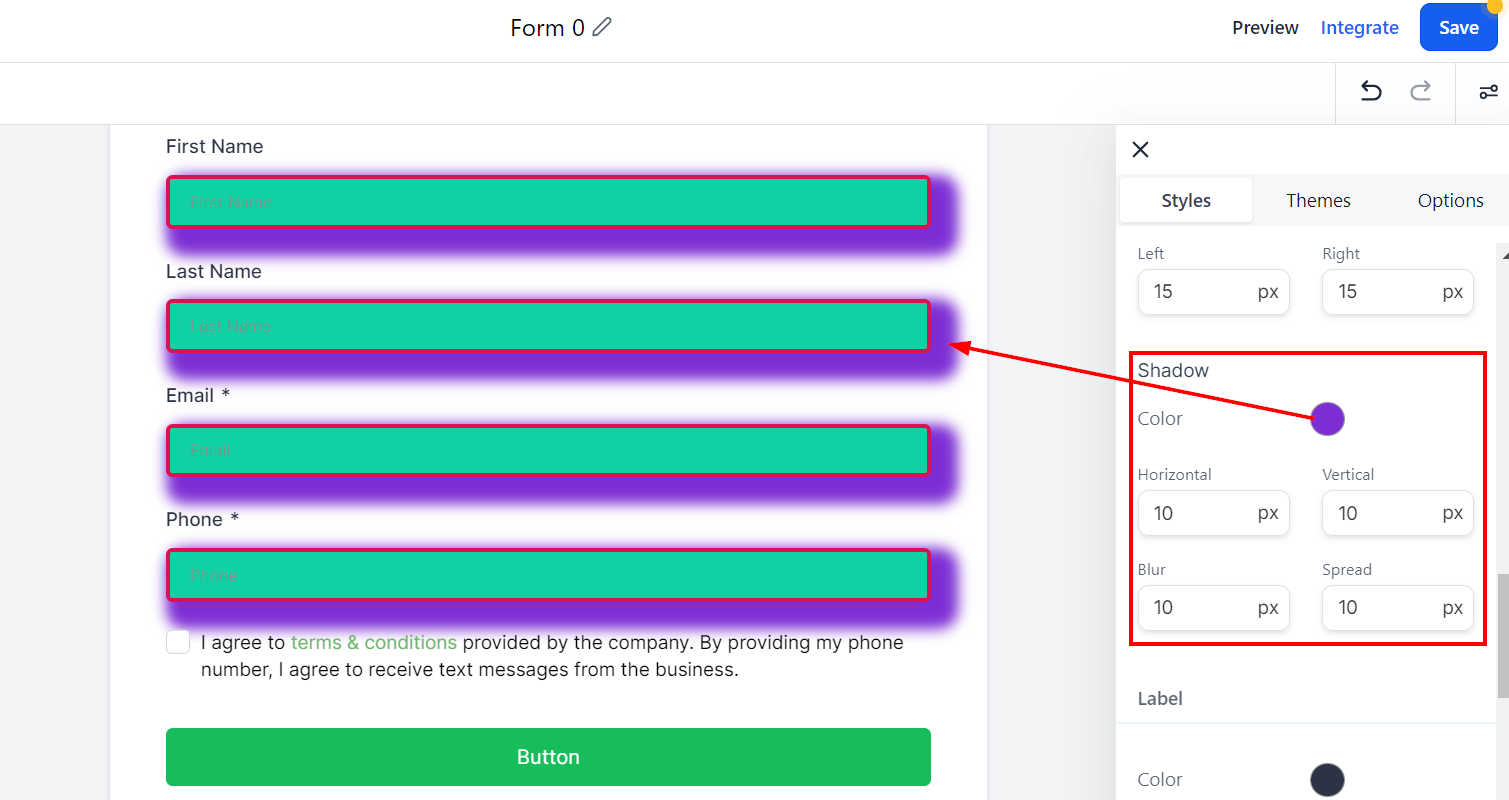
Estilo de campo: sombra
La opción de sombra le permite personalizar el borde de su formulario, como el color, el tamaño, el ancho y el radio.
Color
Aquí puedes elegir un color para tu borde. Seleccione un color haciendo clic en el ícono de color o ingrese un código de color personalizado que coincida con la marca de su empresa.
Horizontal y vertical
La opción de ancho le permite seleccionar el grosor del borde horizontal o vertical.
Difuminar
Puede personalizar el borde de su borde para hacerlo borroso y reducir la nitidez del borde.
Desparramar
Esto te ayudará a extender la esquina del borde y hacer que se curve.

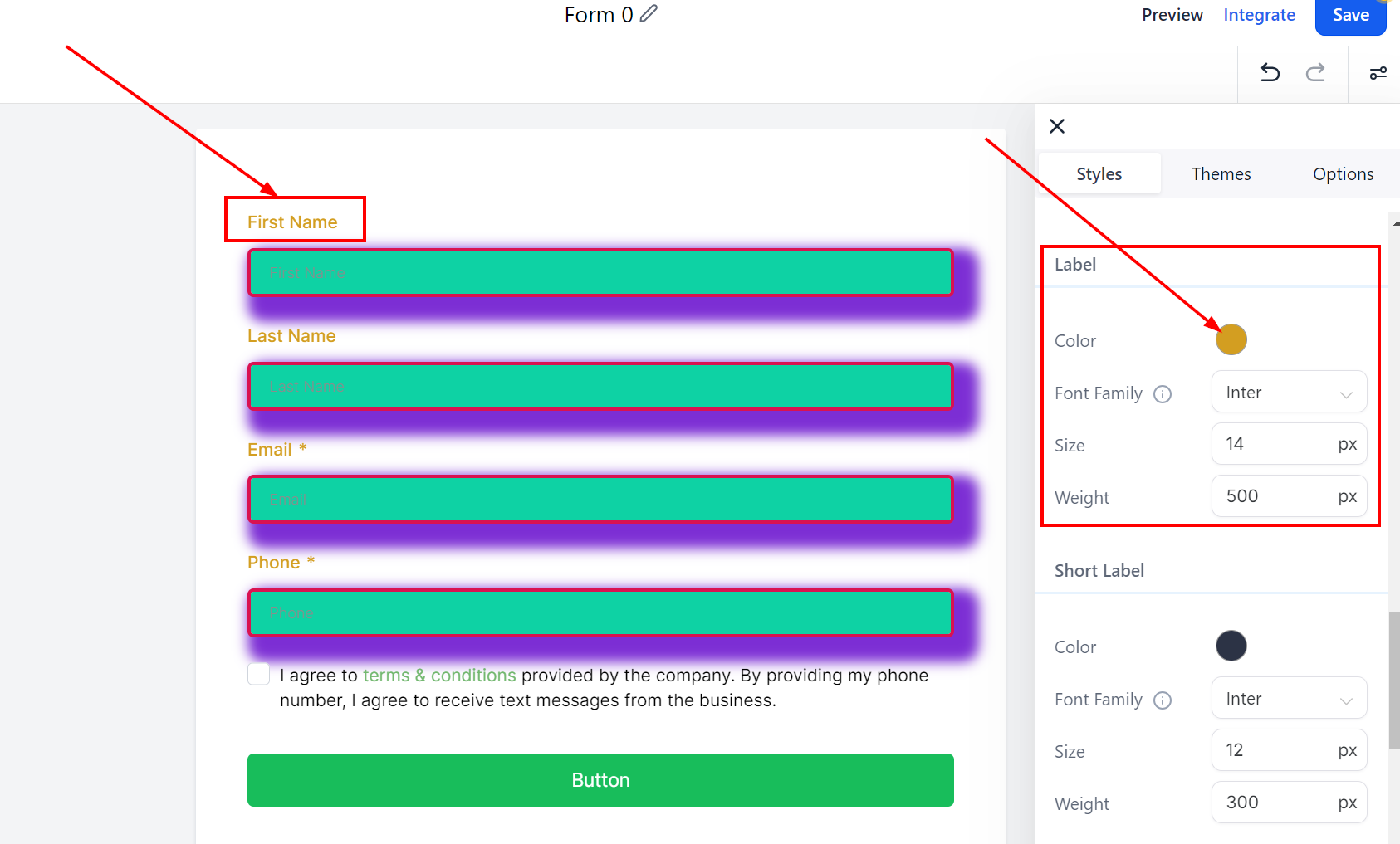
Etiqueta
Color
En la sección Etiqueta, personalice el aspecto de su formulario agregando colores. Para cambiar el color de la etiqueta, haga clic en el cuadro de color y seleccione un color o agregue un código personalizado.
Familia tipográfica
Esto le permite seleccionar el estilo de fuente para su etiqueta. Haga clic en el menú desplegable y seleccione la fuente que le gustaría usar para la etiqueta del campo.
Tamaño
Aquí puede seleccionar el tamaño de fuente de su etiqueta escribiendo un número en el campo.
Peso
Esto te ayudará a poner en negrita la fuente que elegiste para tu etiqueta, haciéndola más gruesa. Escriba un número en el campo indicado para cambiar el peso. Cuanto mayor sea el número, más negrita será la fuente.
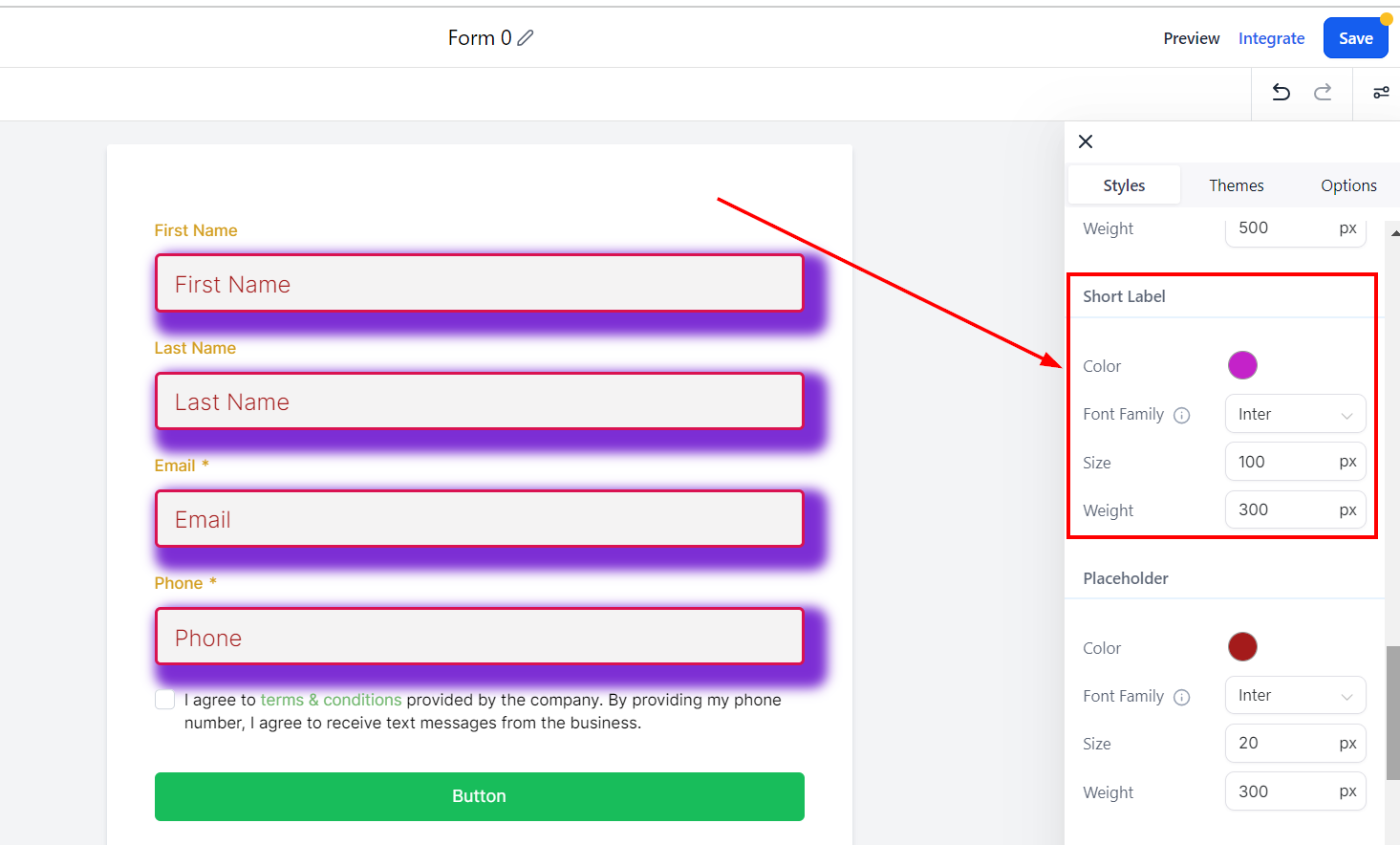
Etiqueta corta
Color
En la sección Etiqueta corta, personalice el aspecto de su formulario agregando colores. Para cambiar el color de la etiqueta corta, haga clic en el cuadro de color y seleccione un color o agregue un código personalizado.
Familia tipográfica
Esto le permite seleccionar el estilo de fuente para su etiqueta corta. Haga clic en el menú desplegable y seleccione la fuente que le gustaría usar para la etiqueta del campo.
Tamaño
Aquí puede seleccionar el tamaño de fuente de su etiqueta corta escribiendo un número en el campo.
Peso
Esto te ayudará a poner en negrita la fuente que elegiste para tu etiqueta Corta, haciéndola más gruesa. Escriba un número en el campo indicado para cambiar el peso. Cuanto mayor sea el número, más negrita será la fuente.

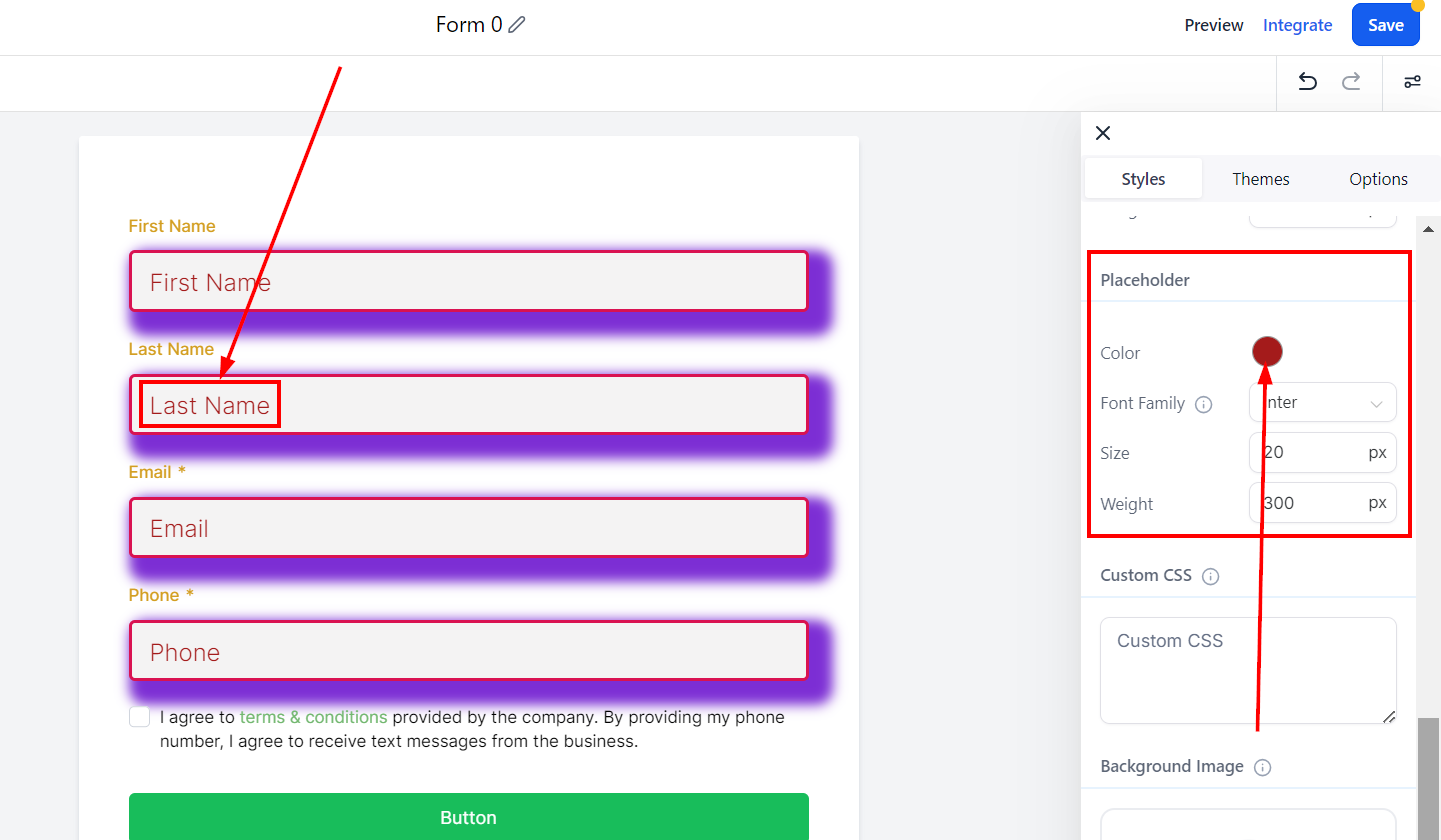
Marcador de posición
Color
En la sección Marcador de posición, personalice el aspecto de su formulario agregando colores. Para cambiar el color de la etiqueta corta, haga clic en el cuadro de color y seleccione un color o agregue un código personalizado.
Familia tipográfica
Esto le permite seleccionar el estilo de fuente para su marcador de posición. Haga clic en el menú desplegable para seleccionar la fuente que desea utilizar.
Tamaño
Haga clic en esta sección para seleccionar el tamaño de fuente de su marcador de posición y escriba un número en el cuadro para configurar su tamaño de fuente.
Peso
Esto te ayudará a poner en negrita la fuente que elegiste para tu marcador de posición, haciéndola más gruesa. Escriba un número en el campo indicado para agregar peso a la fuente del marcador de posición. Cuanto mayor sea el número, más negrita será la fuente.

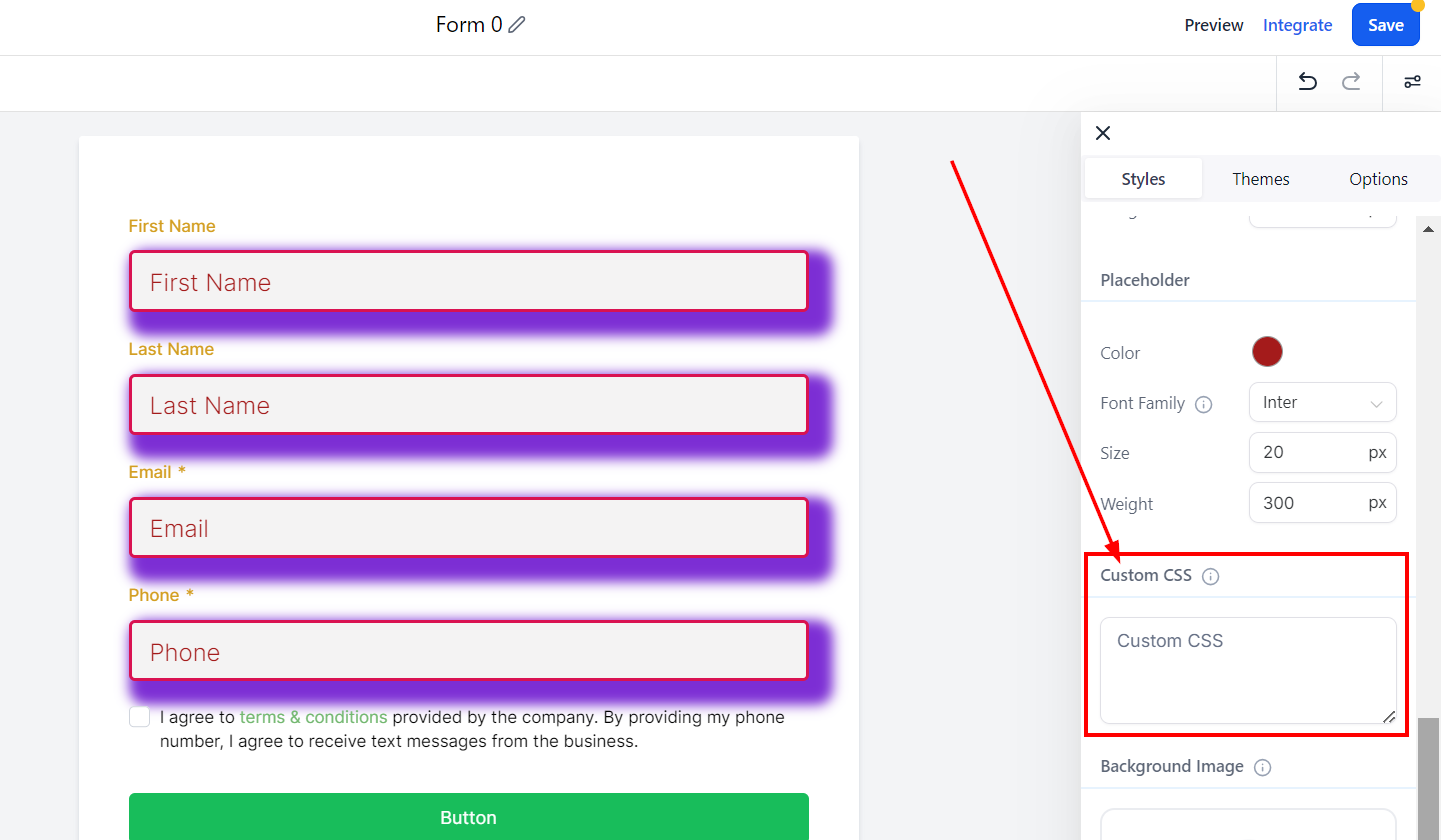
CSS personalizado
Puede agregar CSS personalizado a su formulario en el cuadro CSS personalizado para modificar el diseño de sus formularios, como las formas, colores, botones y más de los campos de entrada.
Consulte con un desarrollador web familiarizado con CSS si no está familiarizado con esta opción.

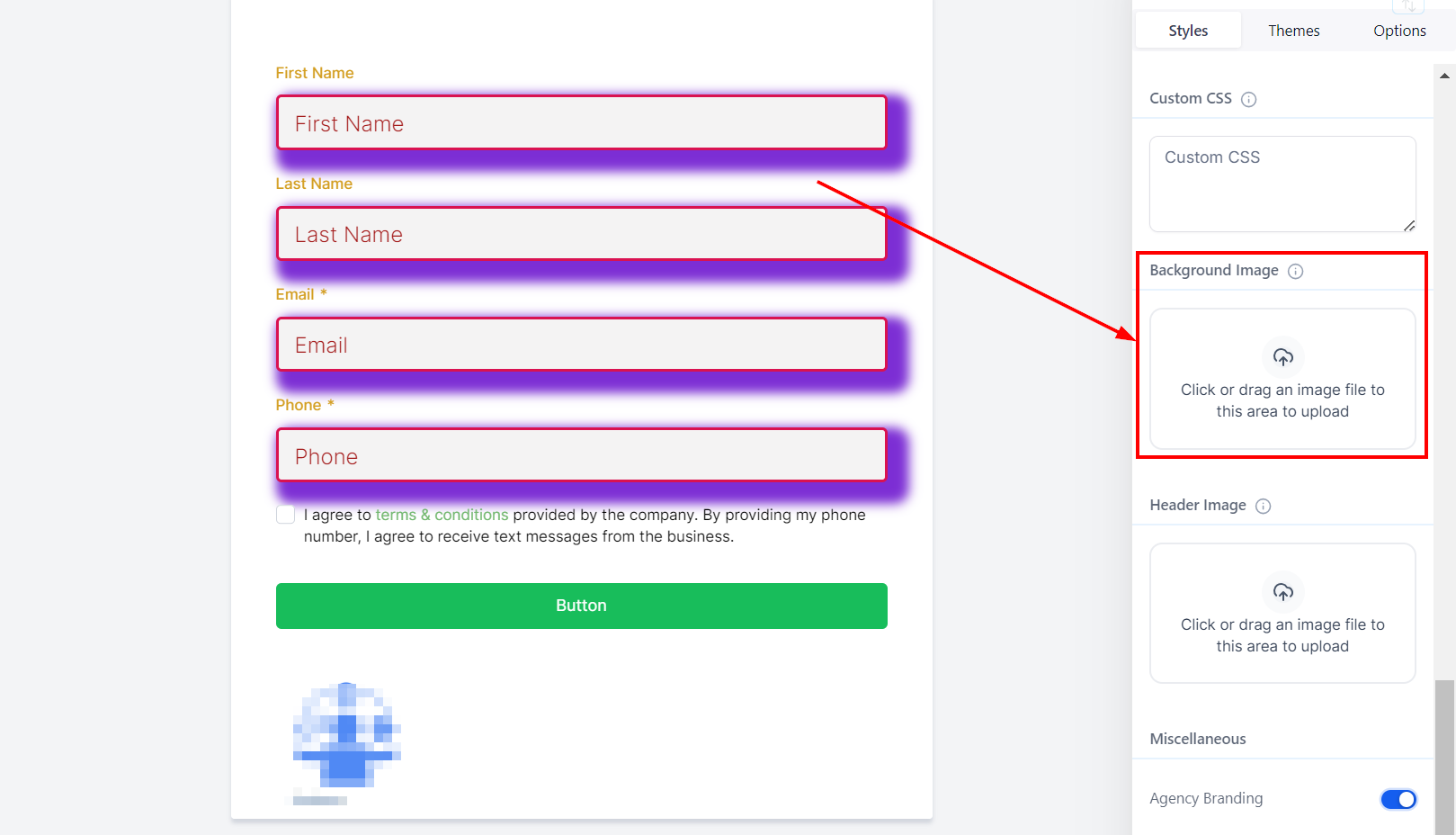
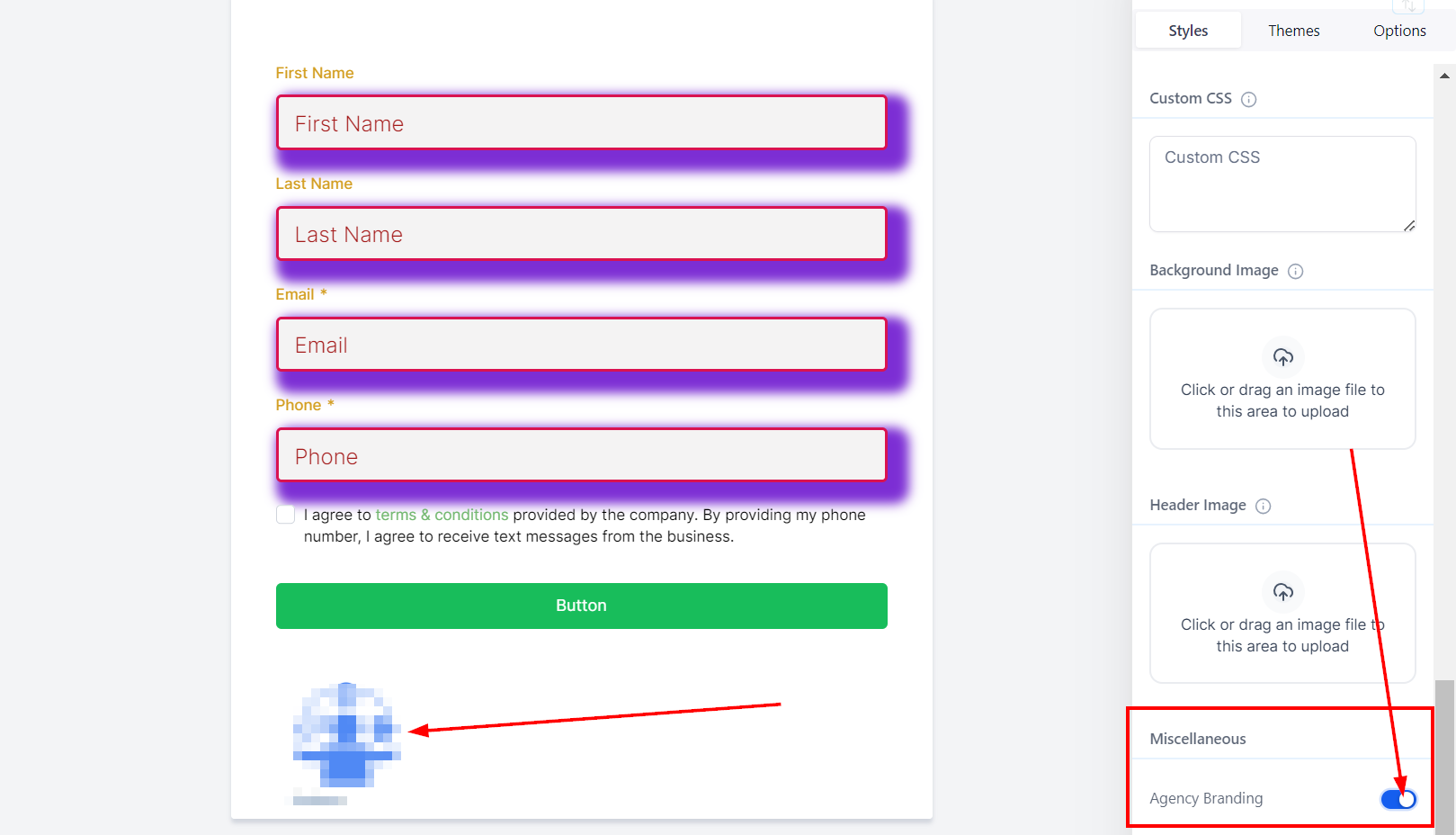
Imagen de fondo
La imagen de fondo está destinada a cubrir toda la página, proporcionando un fondo visualmente atractivo para el formulario.
Para ver la imagen de fondo, haga clic en la opción Vista previa.

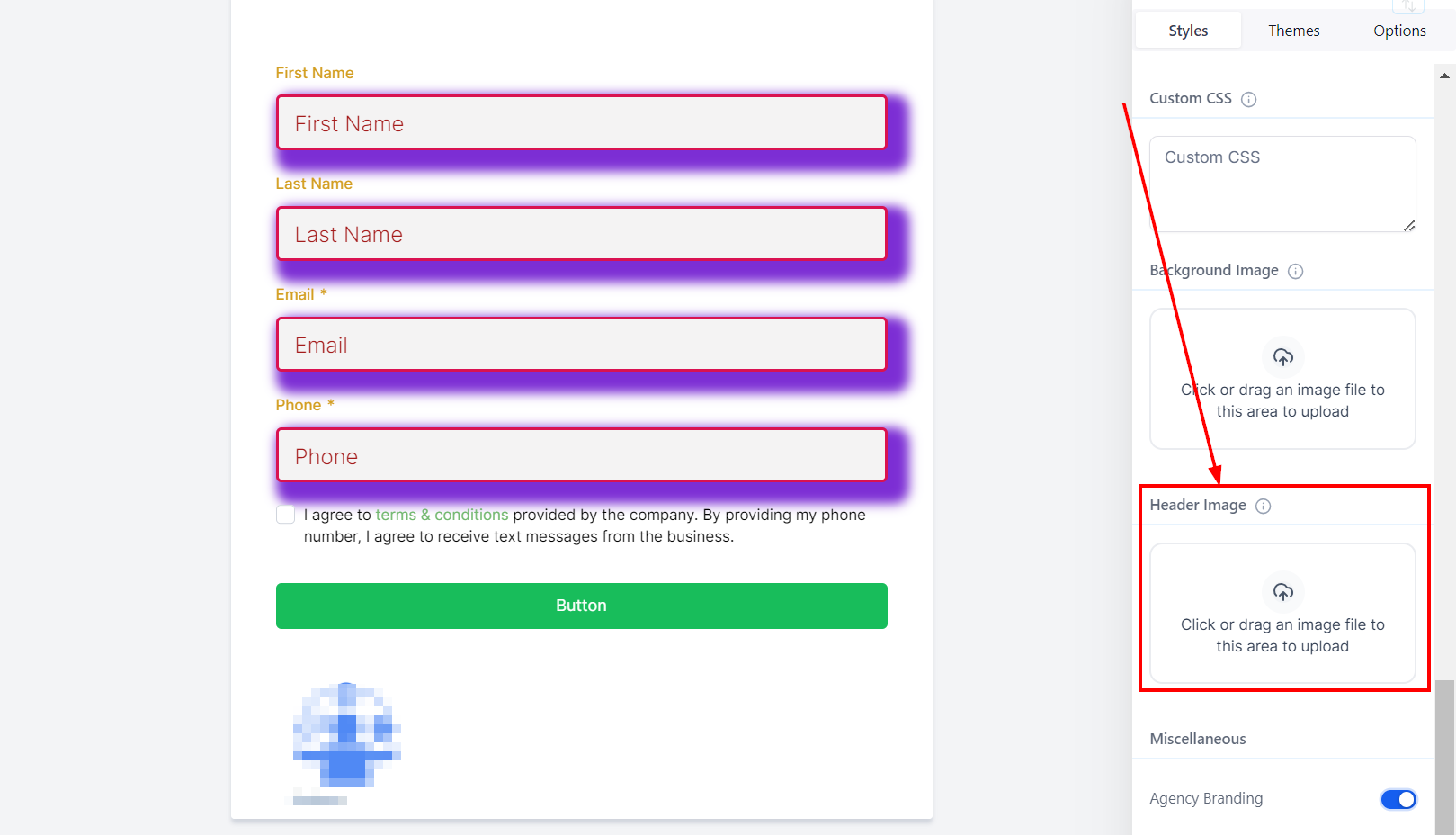
Imagen de cabecera
La imagen del encabezado está diseñada para cubrir todo el ancho del formulario y permanece ubicada en la parte superior del formulario.
Para ver la imagen del encabezado, haga clic en la opción Vista previa.

Misceláneas
Marca de agencia
En la sección Varios, active o desactive la opción Marca de la empresa para mostrar o eliminar la marca de la agencia en la parte inferior de su formulario. Desactivarlo le permite colocar su formulario en un embudo diferente al de la agencia.



Comentarios
0 comentarios
Inicie sesión para dejar un comentario.