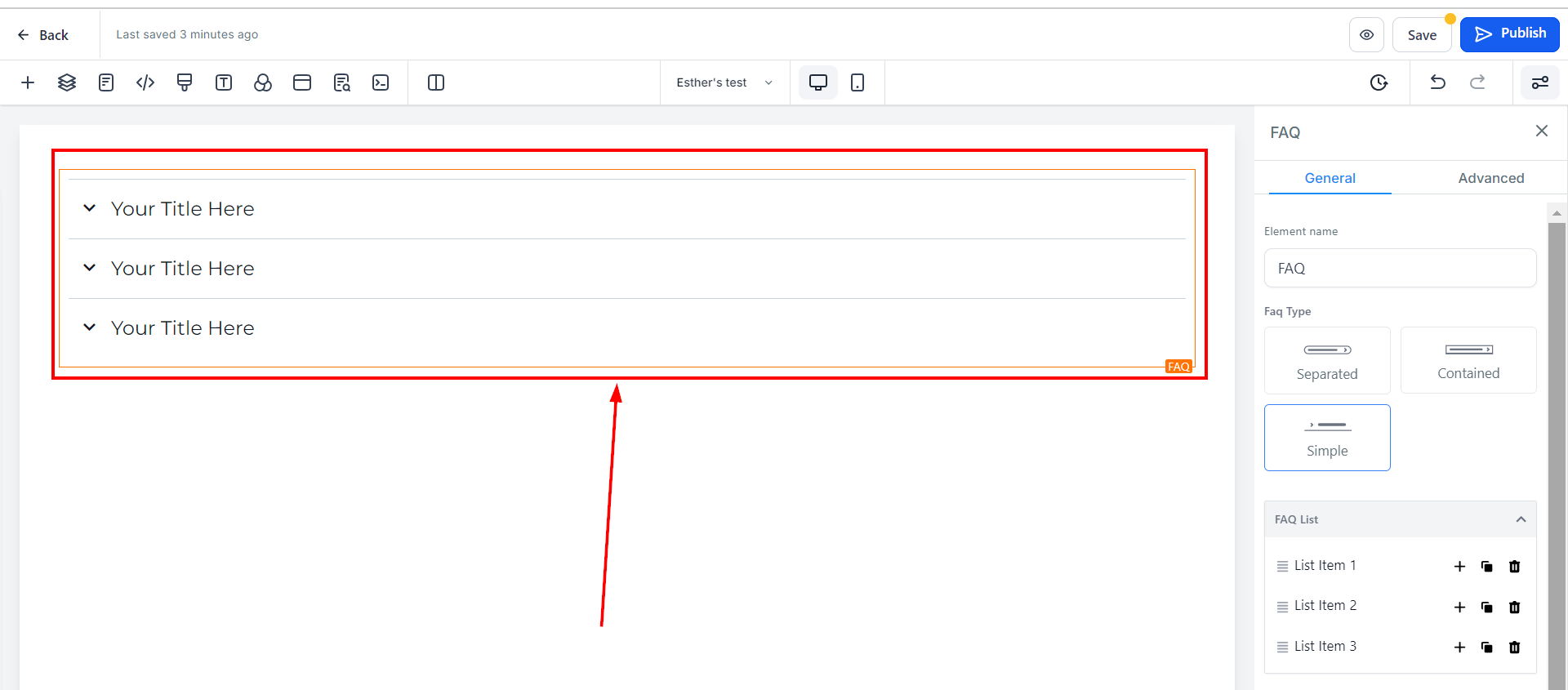
Las preguntas frecuentes, o FAQs (Frequently Asked Questions), otorgan a los clientes el poder de obtener la ayuda que necesitan de manera rápida y sencilla. Los clientes pueden encontrar lo que buscan sin tener que ponerse en contacto con el servicio de atención al cliente. Esto no solo brinda una mejor experiencia al cliente, sino que también aumenta su eficiencia para encontrar respuestas útiles.
Un elemento de preguntas frecuentes es una excelente manera de anticipar las preguntas de tu base de clientes al proporcionar información detallada y relevante relacionada con tus productos y servicios. De esta manera, los clientes saben que pueden acudir directamente a ti cuando tengan preguntas que necesiten respuestas.

Configuración General
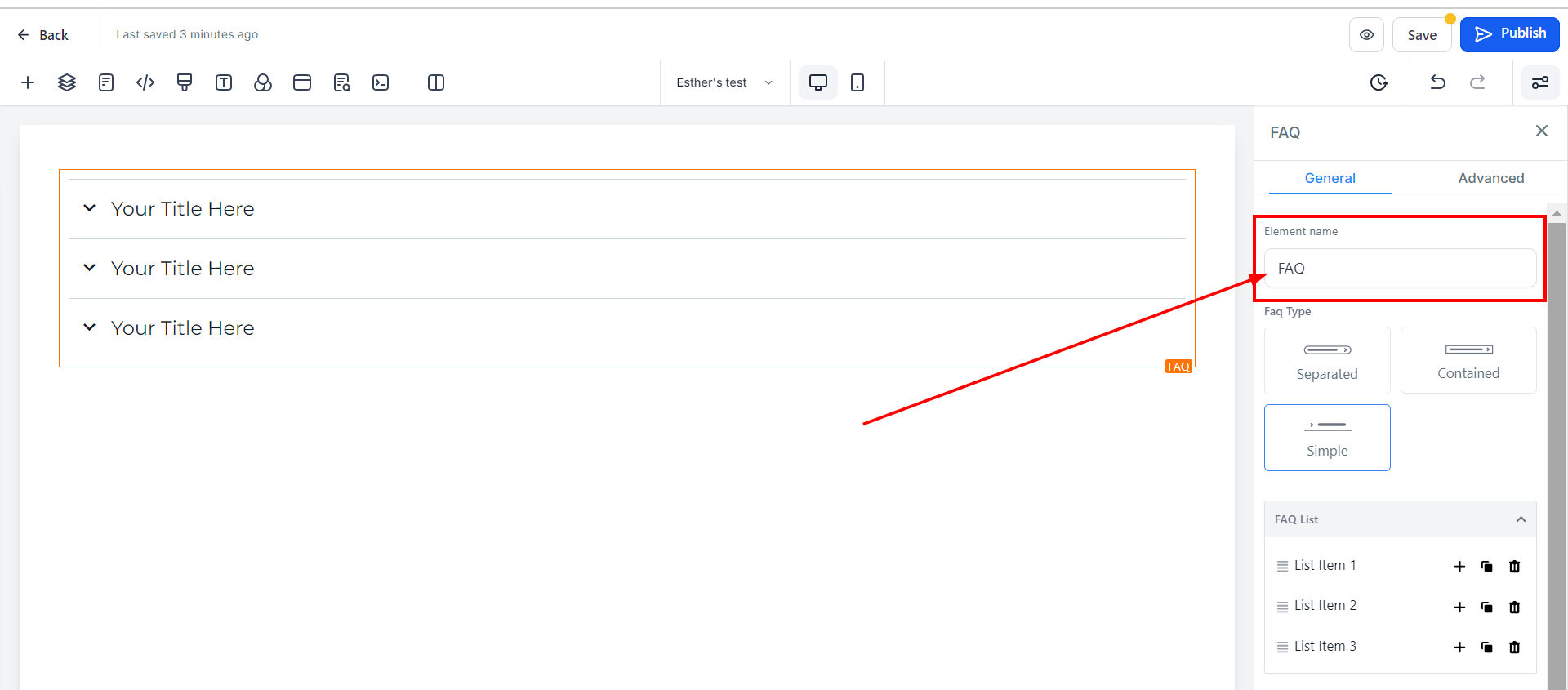
Nombre/Título del Elemento
En la sección de Configuración General, verás el nombre/título predeterminado del elemento en el que estás trabajando. Puedes dejar el nombre o cambiarlo para facilitar la identificación mientras construyes tu página de embudo.

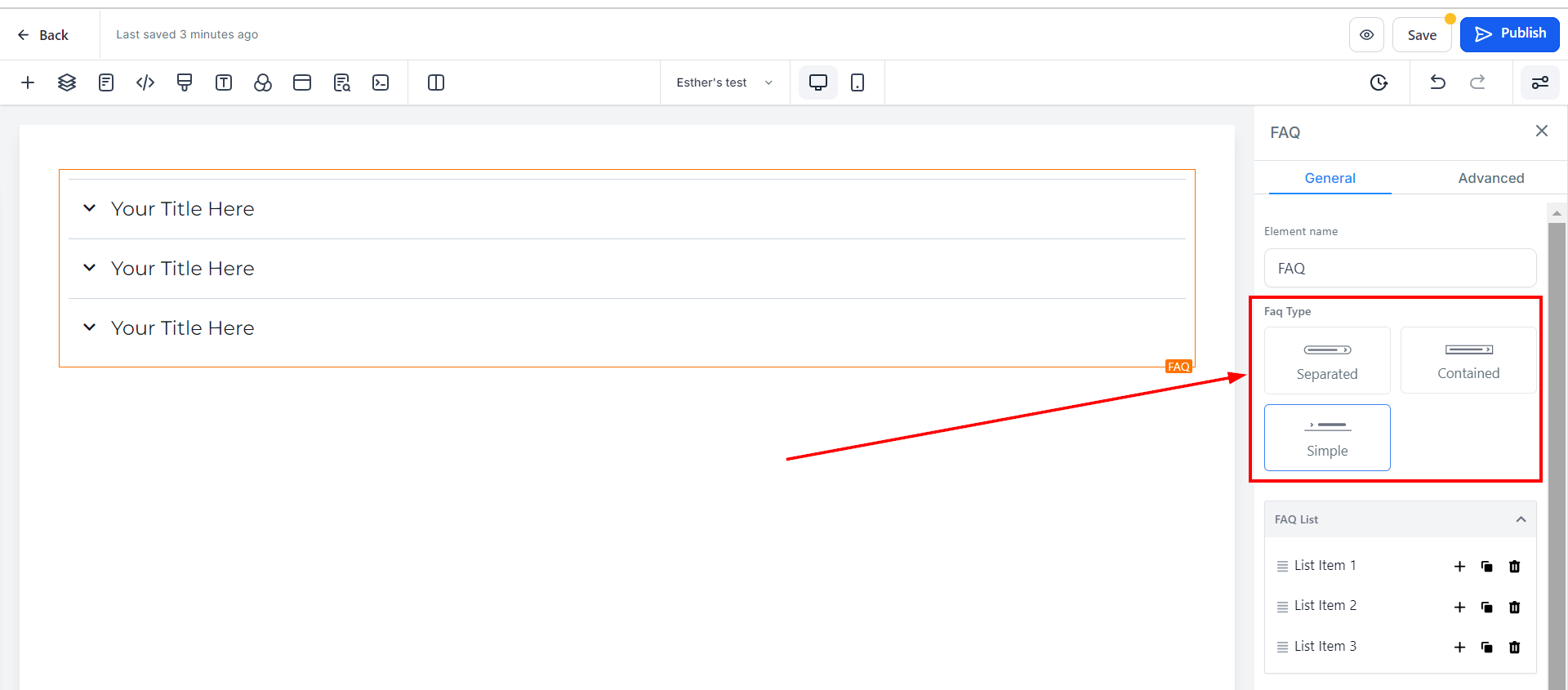
Tipo de FAQ
El Elemento de FAQ te permite crear el aspecto de la lista deseada. Tienes tres opciones: Separado, Contenido y Tipo Simple.
Separado
Con el Tipo Separado, cada entrada está separada de las demás con un botón desplegable ubicado en el lado derecho de cada lista, aparte de su título.
Contenido
Con el Tipo Contenido, varias entradas no necesariamente están separadas entre sí, pero incluyen un botón desplegable ubicado en el lado derecho, separado de su título.
Tipo Simple
Y finalmente, con el Tipo Simple, las entradas están nuevamente agrupadas, esta vez con un botón desplegable ubicado antes del título de las entradas, en el lado izquierdo.

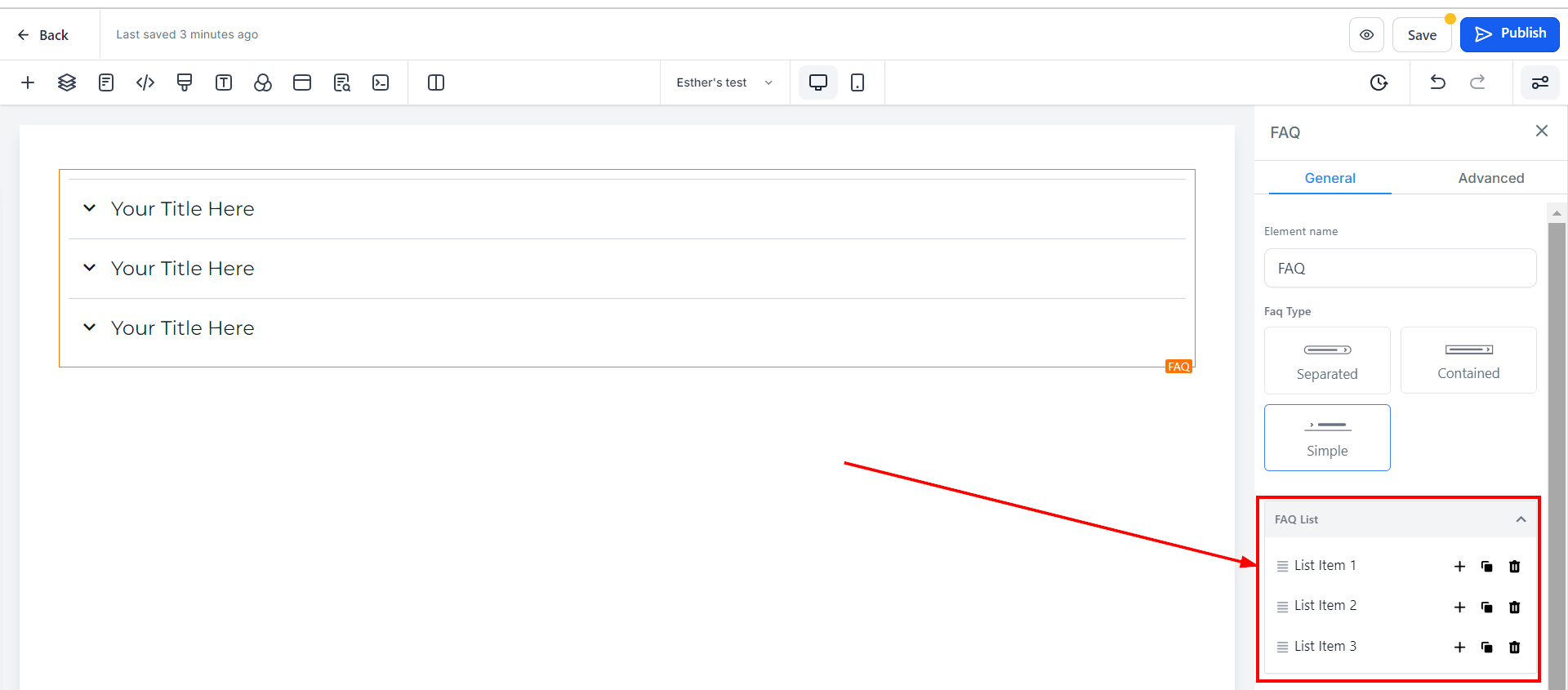
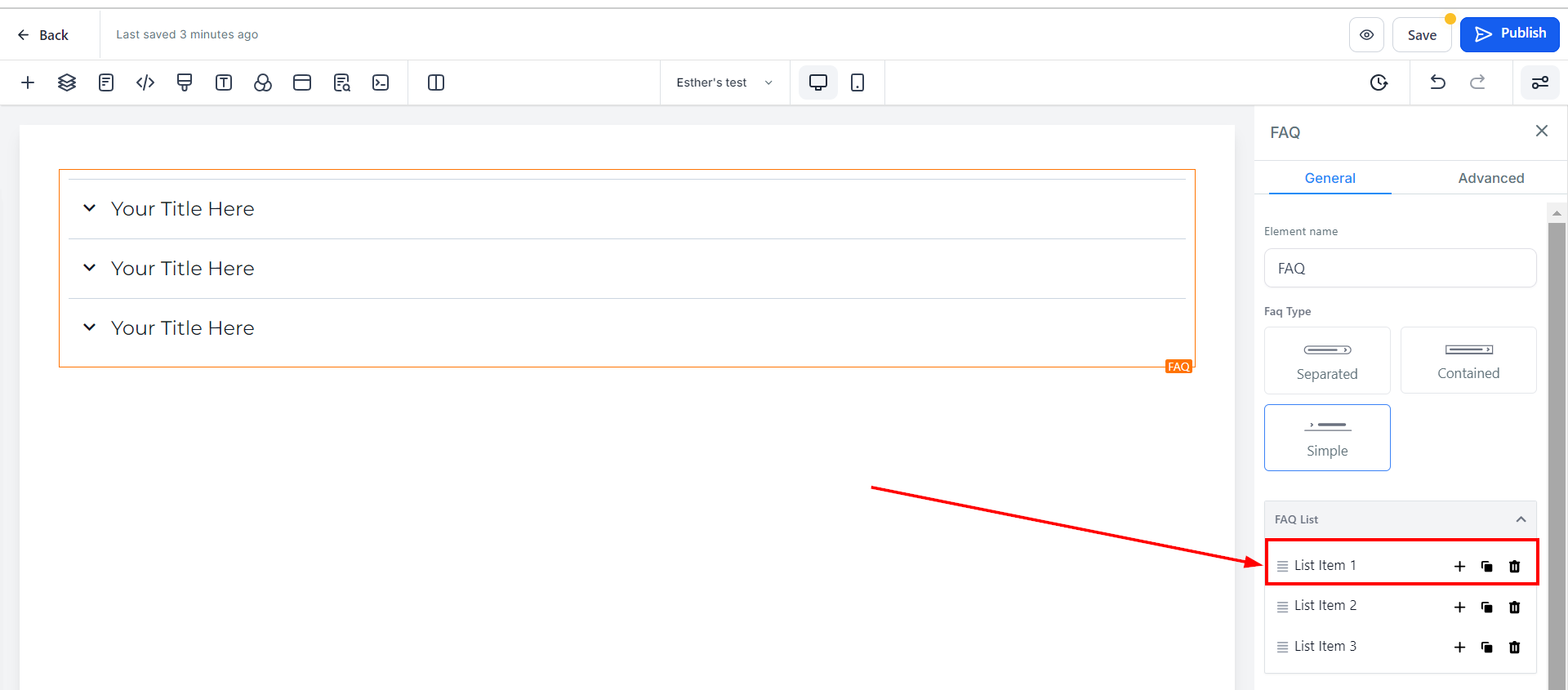
Lista de Preguntas Frecuentes
Aquí podrás editar cada una de las listas según lo desees. Cuando hagas clic en la lista con la que deseas trabajar en el área de configuración de FAQ, se desplegará el menú de la lista en el espacio del editor para que puedas trabajar con ella.

A continuación se encuentran las ediciones que puedes realizar:
Agregar Nueva Lista
Cuando hagas clic en el botón "+", se agregará una nueva lista para ti.
Duplicar Lista Existente
Cuando desees duplicar una lista que ya has creado, haz clic en el botón "Copiar/Clonar".
Eliminar Lista
Puedes eliminar una lista haciendo clic en el botón "Eliminar". Cuando la eliminas, la numeración de la lista no se reorganiza aunque no afecta nada.
Ordenar Lista
Si deseas reorganizar tu lista, haz clic en las cuatro mini barras situadas en el lado izquierdo de la lista que deseas mover, luego arrastra y suelta la lista donde desees.

Configuración Avanzada
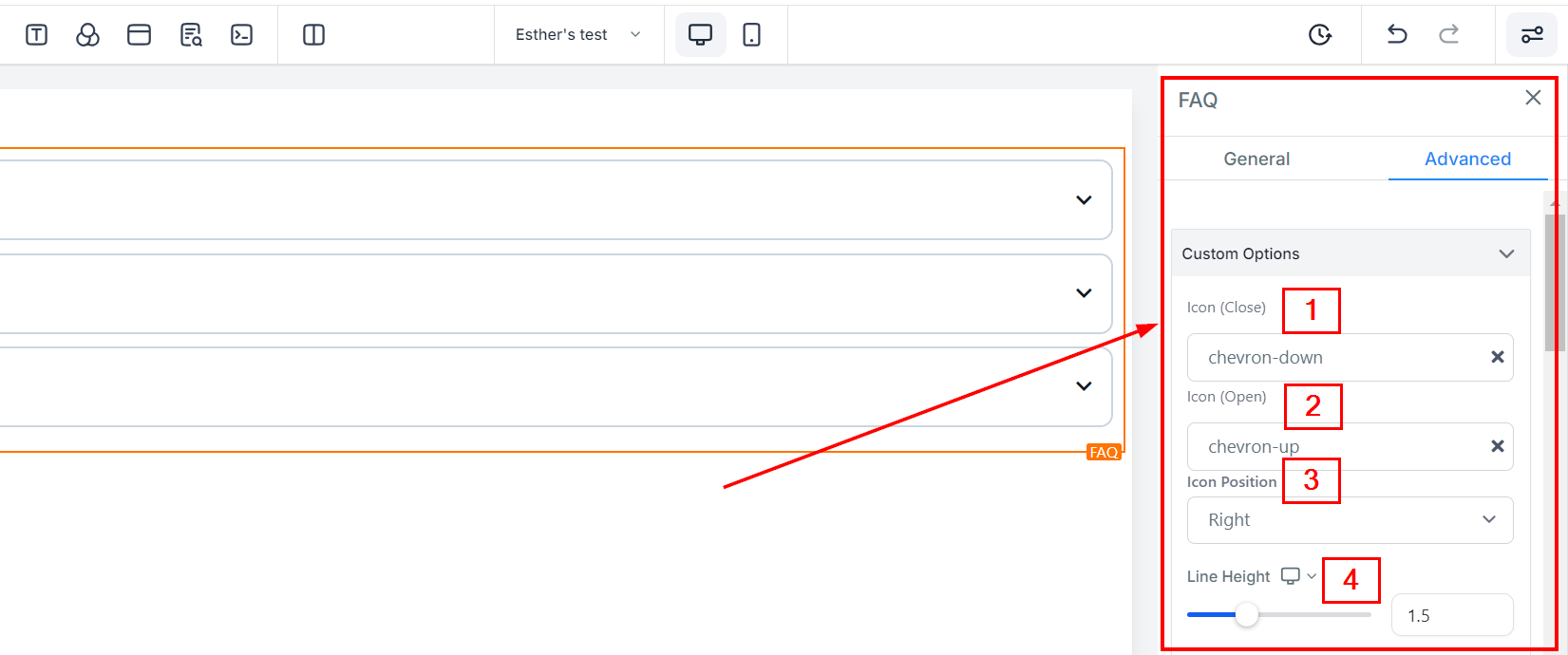
Opciones Personalizadas:
Icono (Cerrado)
Puedes agregar un icono a tu página simplemente seleccionándolo de los disponibles. Si tienes un icono específico en mente, puedes escribirlo en la barra de búsqueda para reducir las opciones. Aquí el icono utilizado cuando el menú desplegable de la lista está cerrado es "Chevron-down".
Icono (Abierto)
Puedes agregar un icono a tu página simplemente seleccionándolo de los disponibles. Si tienes un icono específico en mente, puedes escribirlo en la barra de búsqueda para reducir las opciones. Aquí el icono utilizado cuando el menú desplegable de la lista está abierto es "Chevron-up".
Posición
Puedes posicionar el icono en el lado derecho o izquierdo de la lista. Solo puedes hacer una elección para todas las listas.
Altura de Línea 1.5
Puedes aumentar la altura del cuadro del Elemento ajustando la barra de tamaño.

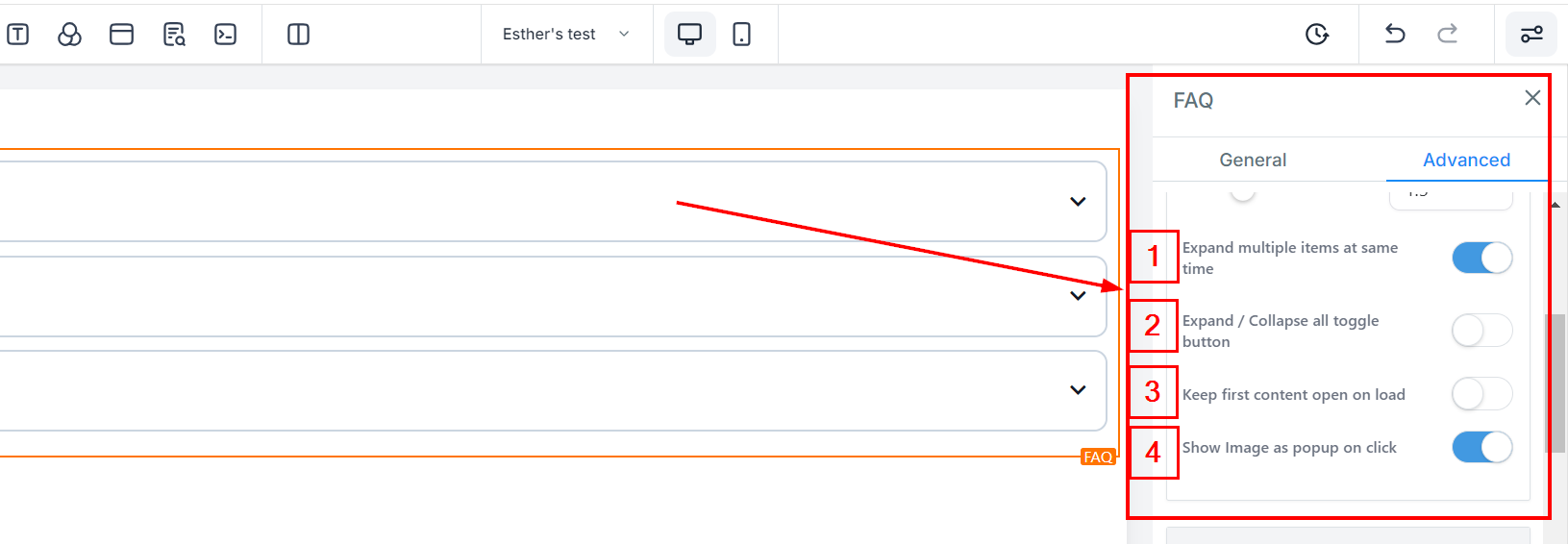
Expandir Múltiples Elementos al Mismo Tiempo
Cuando activas este botón, permite a tus clientes/visitantes desplegar múltiples menús al mismo tiempo. Si lo desactivas, solo les permitirá desplegar uno a la vez; colapsa el menú anterior cuando se hace clic en uno nuevo.
Botón de Alternar Expandir/Contraer Todo
Al activar este botón, añade un botón "Expandir/Contraer Todo" en la esquina superior izquierda de la sección de preguntas frecuentes. Una vez que los usuarios hagan clic en el botón, se desplegarán o colapsarán todos los menús de la lista a la vez.
Mantener el Primer Contenido Abierto al Cargar
Al activar este botón, despliega por defecto el primer menú de la lista de preguntas frecuentes cuando un cliente/visitante carga la página.
Mostrar Imagen como Ventana Emergente al Hacer Clic
Si deseas que las imágenes se muestren en una ventana emergente al hacer clic, simplemente activa el botón Mostrar Imagen como Ventana Emergente al Hacer Clic, creando una experiencia interactiva y atractiva para tus visitantes.

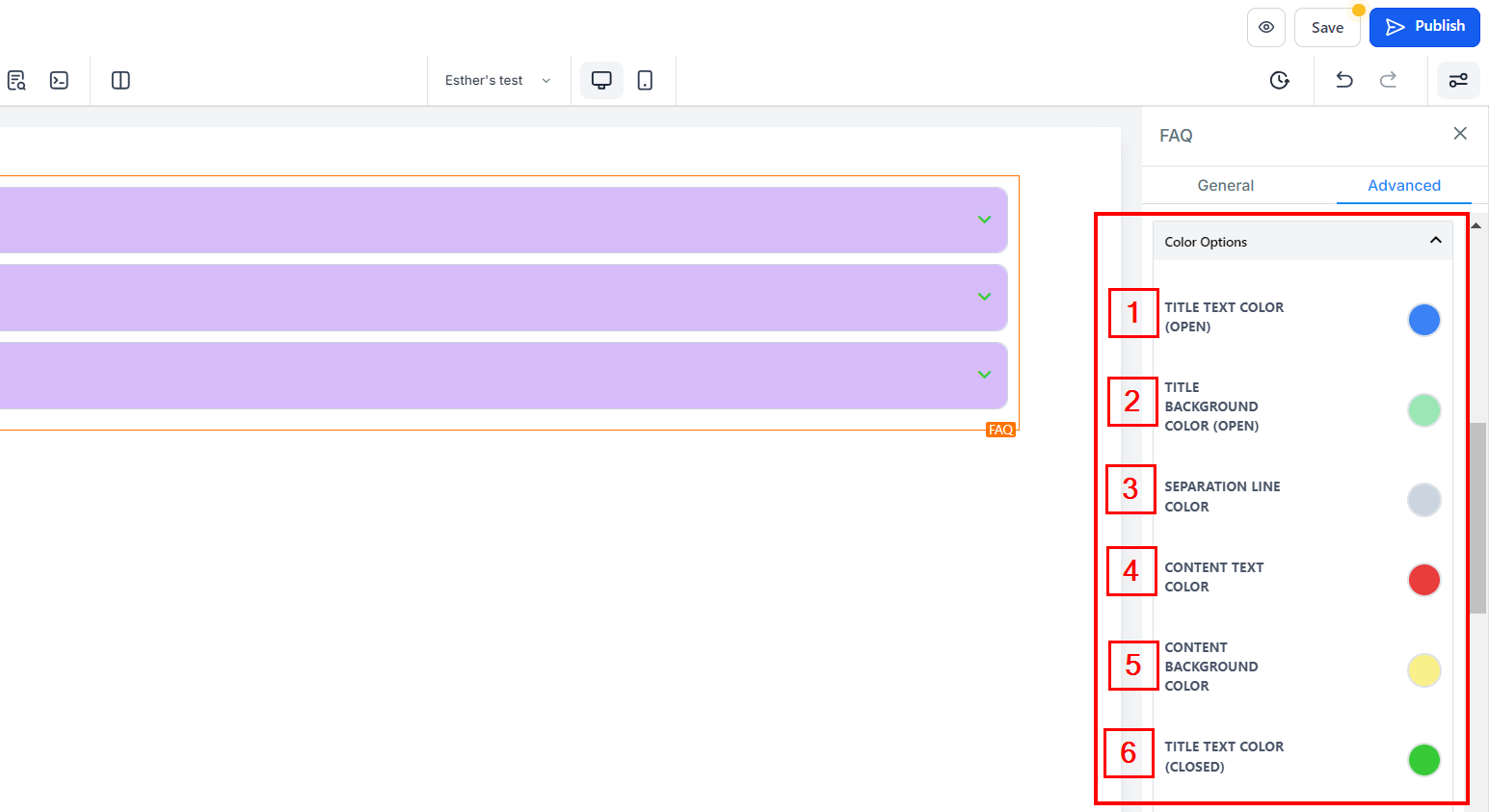
Opciones de Color:
Color del Texto del Título (Abierto)
Puedes editar el color del texto de tu Título, el cual cambia cuando se despliega el menú.
Color del Fondo del Título (Abierto)
También puedes darle un color de fondo a tu Título que cambia cuando se despliega el menú.
Color de la Línea de Separación
Aquí puedes seleccionar el color que deseas para la línea de separación. Solo puedes elegir un color para todas las líneas.
Color del Texto del Contenido
Puedes editar el color del texto de tu contenido aquí.
Color de Fondo del Contenido
También puedes editar el color de fondo de tu contenido aquí.
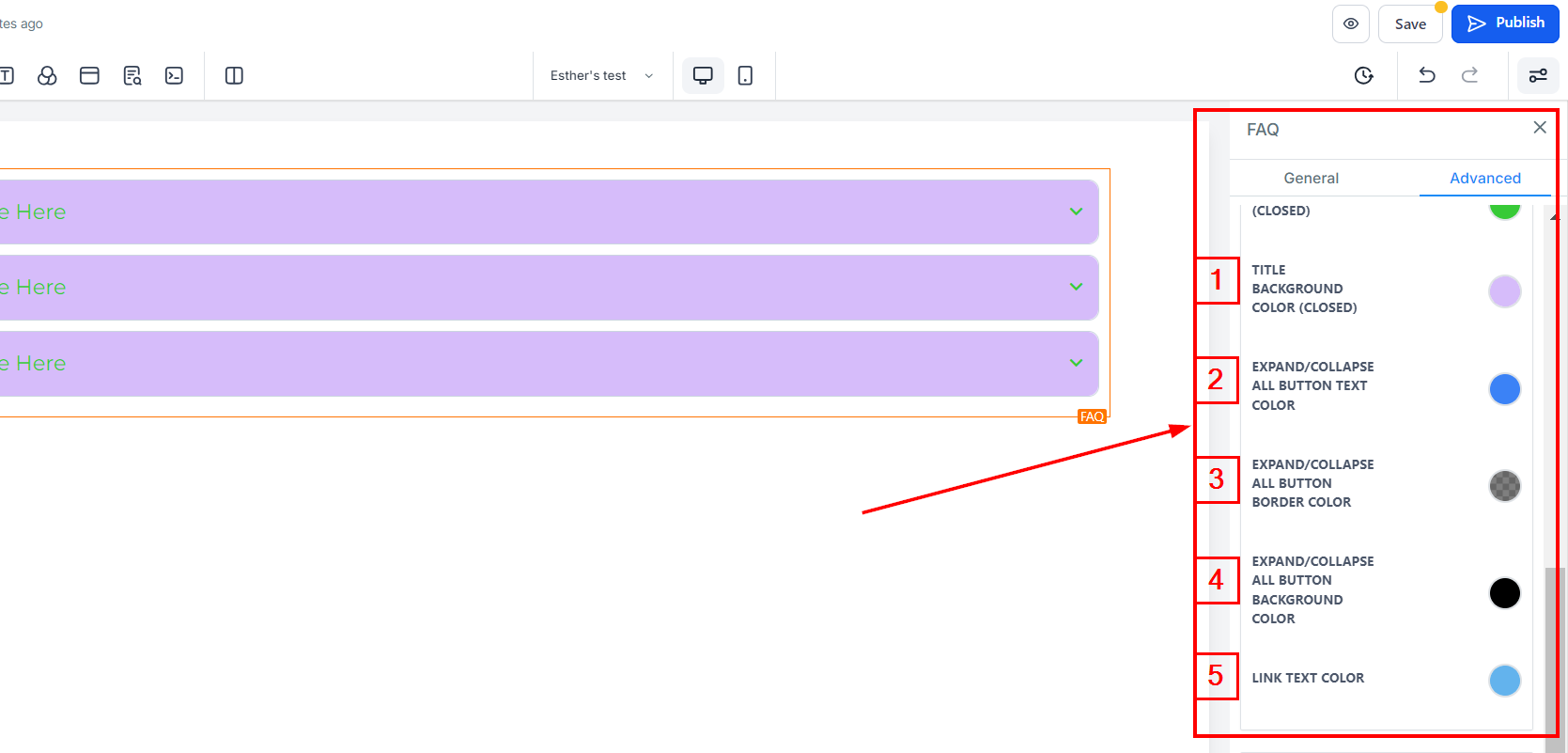
Color del Texto del Título (Cerrado)
Puedes darle un color diferente al texto de tu Título que cambia cuando se colapsa el menú desplegable.

Color de Fondo del Título (Cerrado)
También puedes darle un color diferente al fondo del Título que cambia cuando se colapsa el menú desplegable.
Color del Texto del Botón Expandir/Contraer Todo
Para el botón "Expandir/Contraer Todo", puedes editar el color del texto aquí.
Color del Borde del Botón Expandir/Contraer Todo
También puedes editar el color del borde del botón "Expandir/Contraer Todo".
Color de Fondo del Botón Expandir/Contraer Todo
Aquí puedes editar el color de fondo del botón "Expandir/Contraer Todo".
Color del Texto del Enlace
Si tienes un enlace añadido a esta página, solo puedes editar el color del enlace aquí.
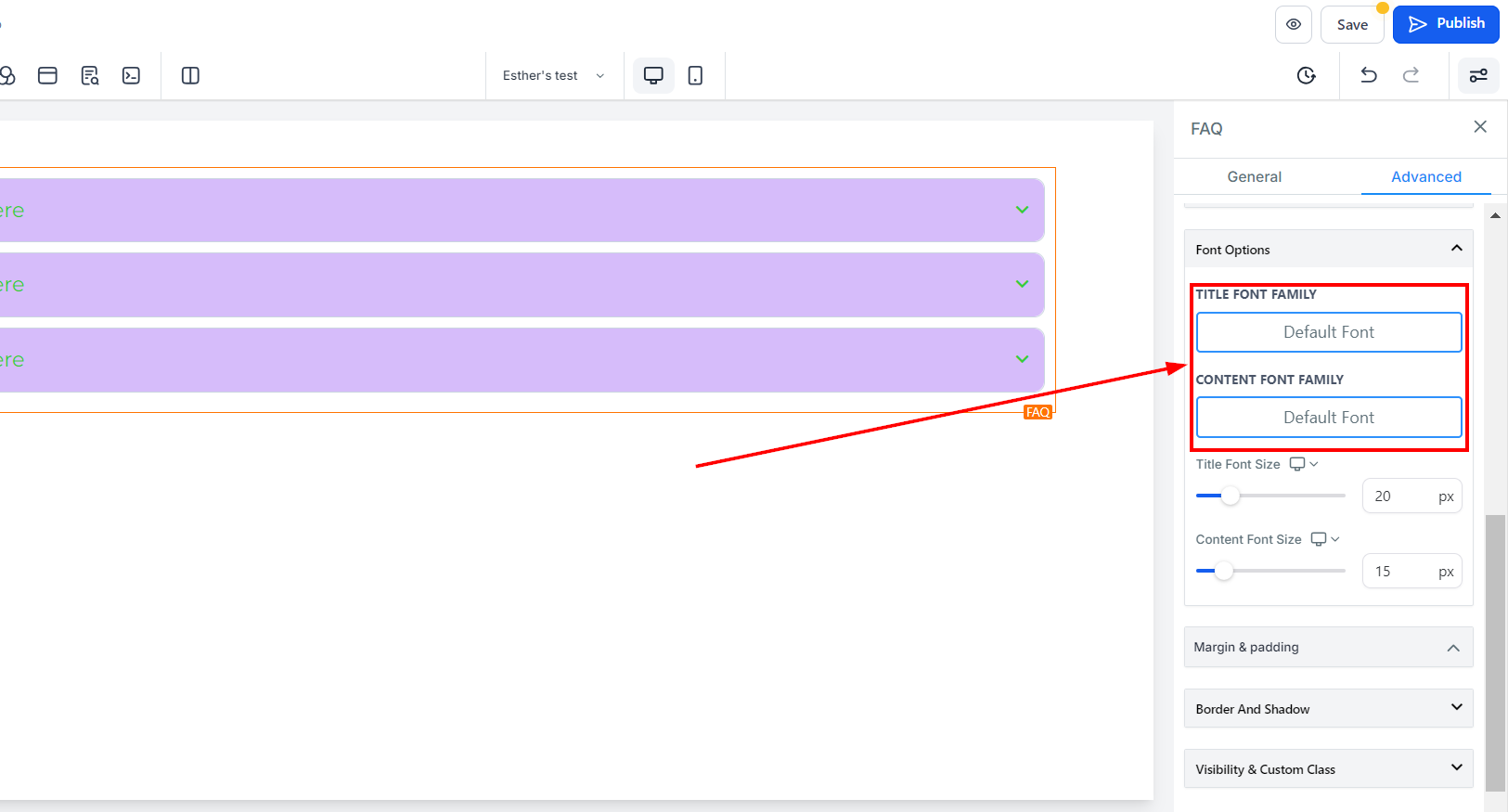
 Opciones de Fuente:
Opciones de Fuente:
Familia de Fuentes para Título y Contenido
Aquí puedes editar el estilo de fuente de tu título/contenido.
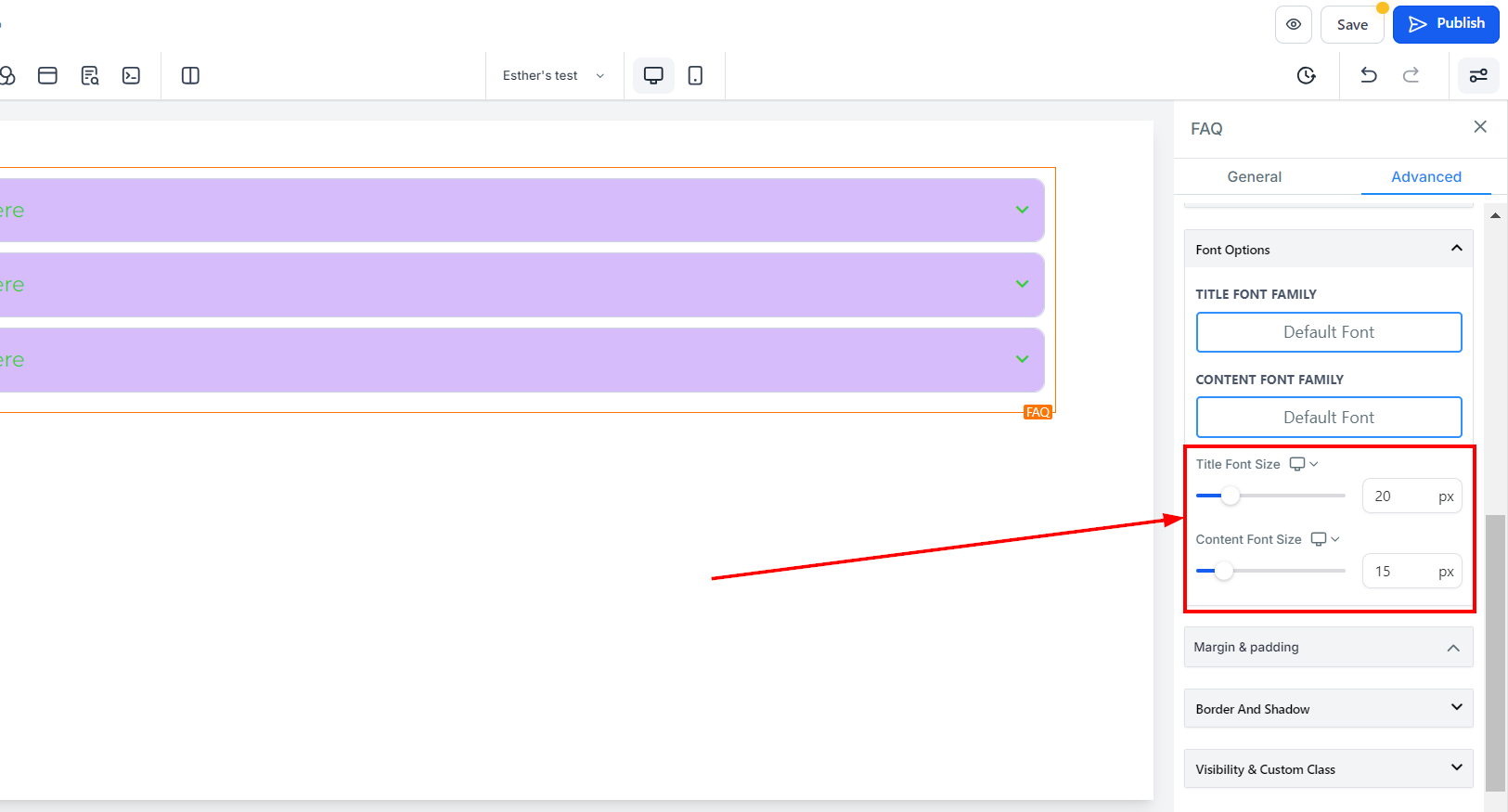
Tamaño de Fuente para Título y Contenido
Puedes ajustar los tamaños de fuente para dispositivos móviles y de escritorio del título/contenido simplemente ajustando las barras de tamaño.

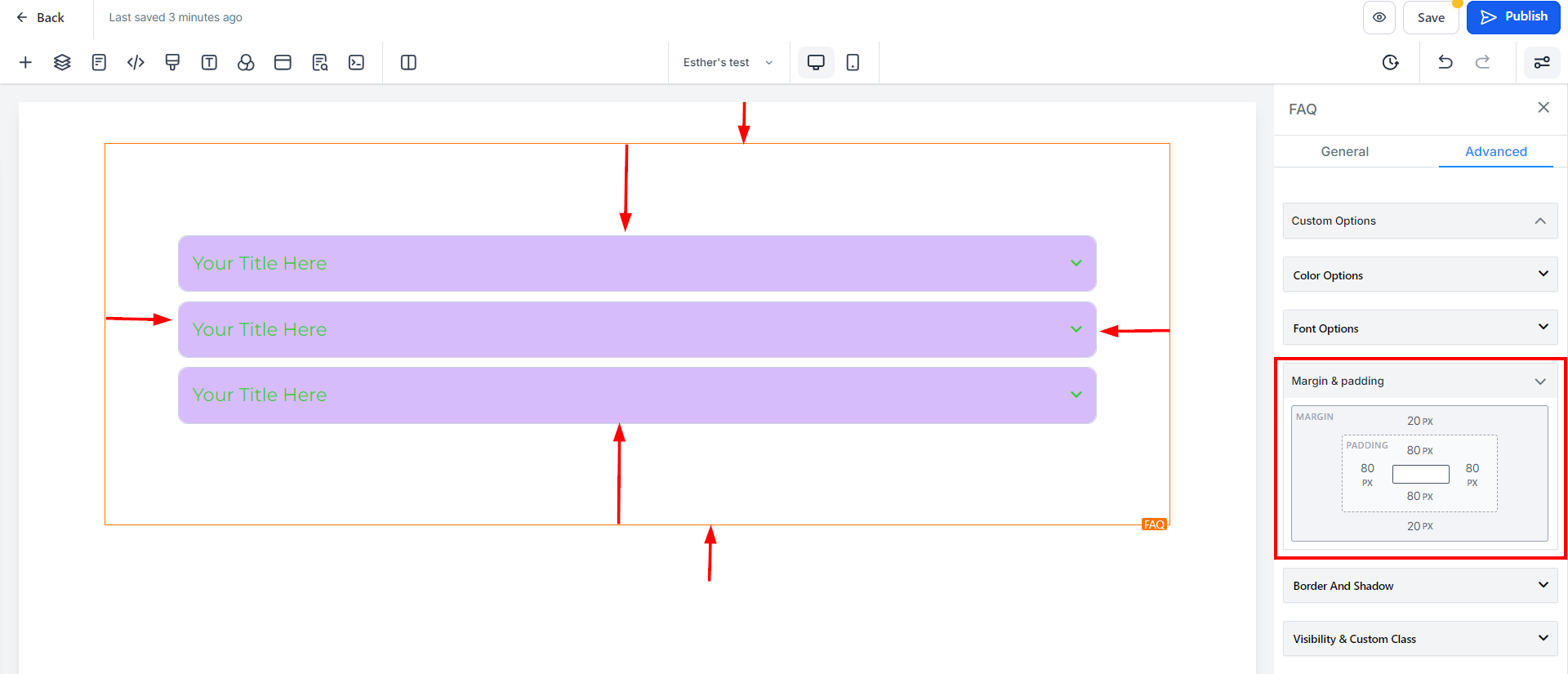
Opción de Espaciado:
Existen diferentes opciones de espaciado disponibles para ajustar tu contenido. Dependiendo de la opción de edición en la que estés trabajando, la configuración solo se aplicará a esa opción. Por ejemplo, si estás editando una fila específica (el recuadro AZUL), solo el contenido en esa fila seguirá el comando de las configuraciones que realices.
Padding Izquierdo, Derecho, Superior e Inferior
Estas cuatro (4) barras de alternancia diferentes mueven el contenido hacia la izquierda, derecha, arriba o abajo dependiendo de la barra de alternancia en la que hagas clic.
Margen Superior e Inferior
Puedes ajustar el margen superior o inferior de tu contenido alternando sus barras.

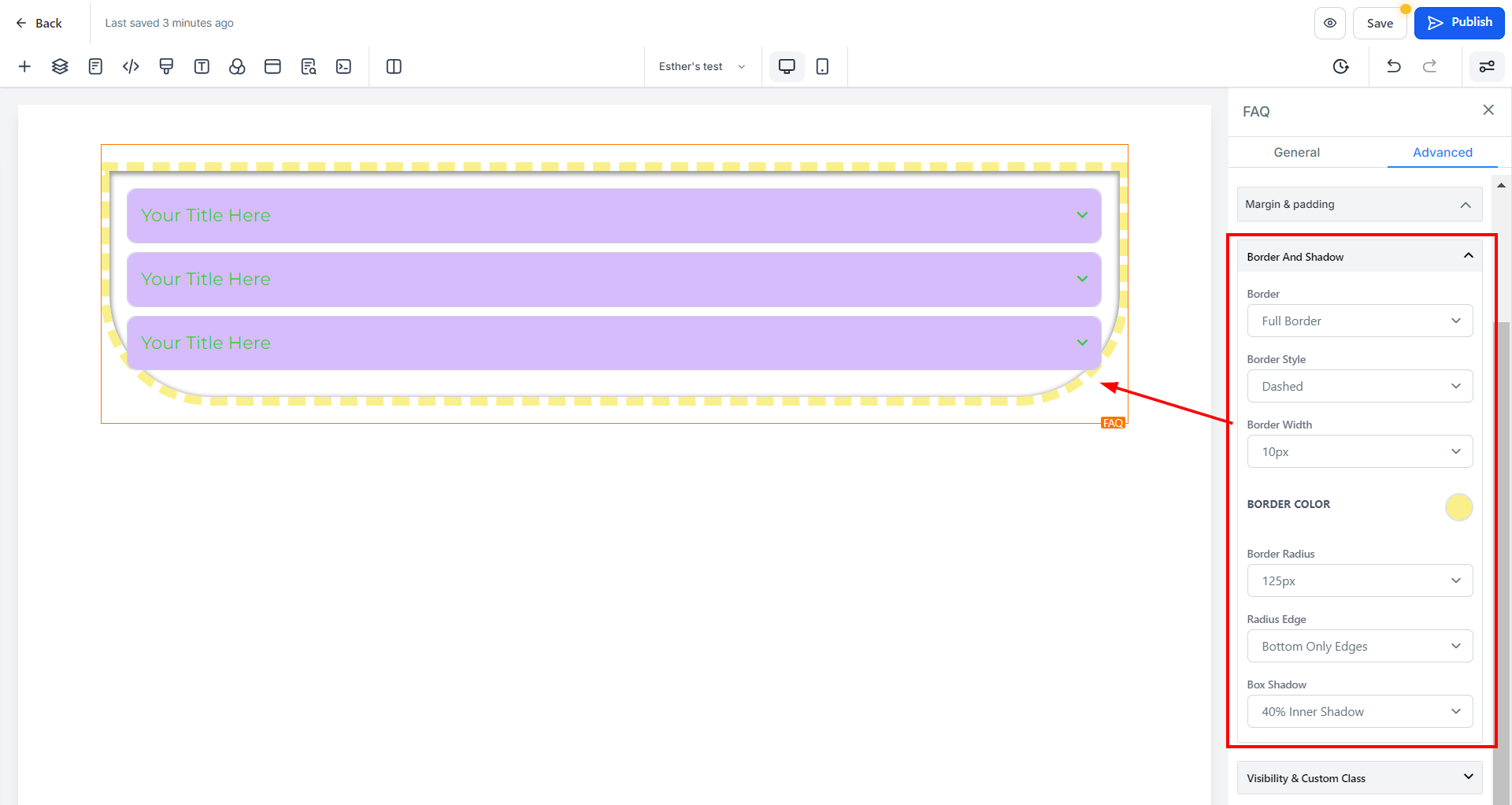
Borde y Sombra:
Opciones de Borde
Borde: Puedes elegir el tipo de borde que deseas. Una vez que selecciones cualquiera de los tipos de borde, aparecerán las configuraciones para el borde;
Estilo: Hay tres (3) estilos diferentes para tu borde, puede ser sólido, punteado o con puntos.
Ancho: Al aumentar el ancho del borde, aumenta el grosor del borde.
Color: Para cambiar el color del borde, haz clic en este icono de color.
Radio: Ajustar el radio de tus bordes curva los bordes del borde, cuanto más alto sea el número que selecciones, más curvados se vuelven.
Borde Redondeado: Puedes decidir el borde de la esquina que deseas curvar, ya sea todos los bordes, solo la parte superior o solo el borde inferior.
Sombra de Caja
Si deseas agregar profundidad al contenido de tu página web, puedes usar la función de Sombra de Caja. Al seleccionar la opción de sombra interna o externa, puedes crear un efecto de sombra ligera o fuerte alrededor de tu contenido, dando a tu página una apariencia más dinámica.

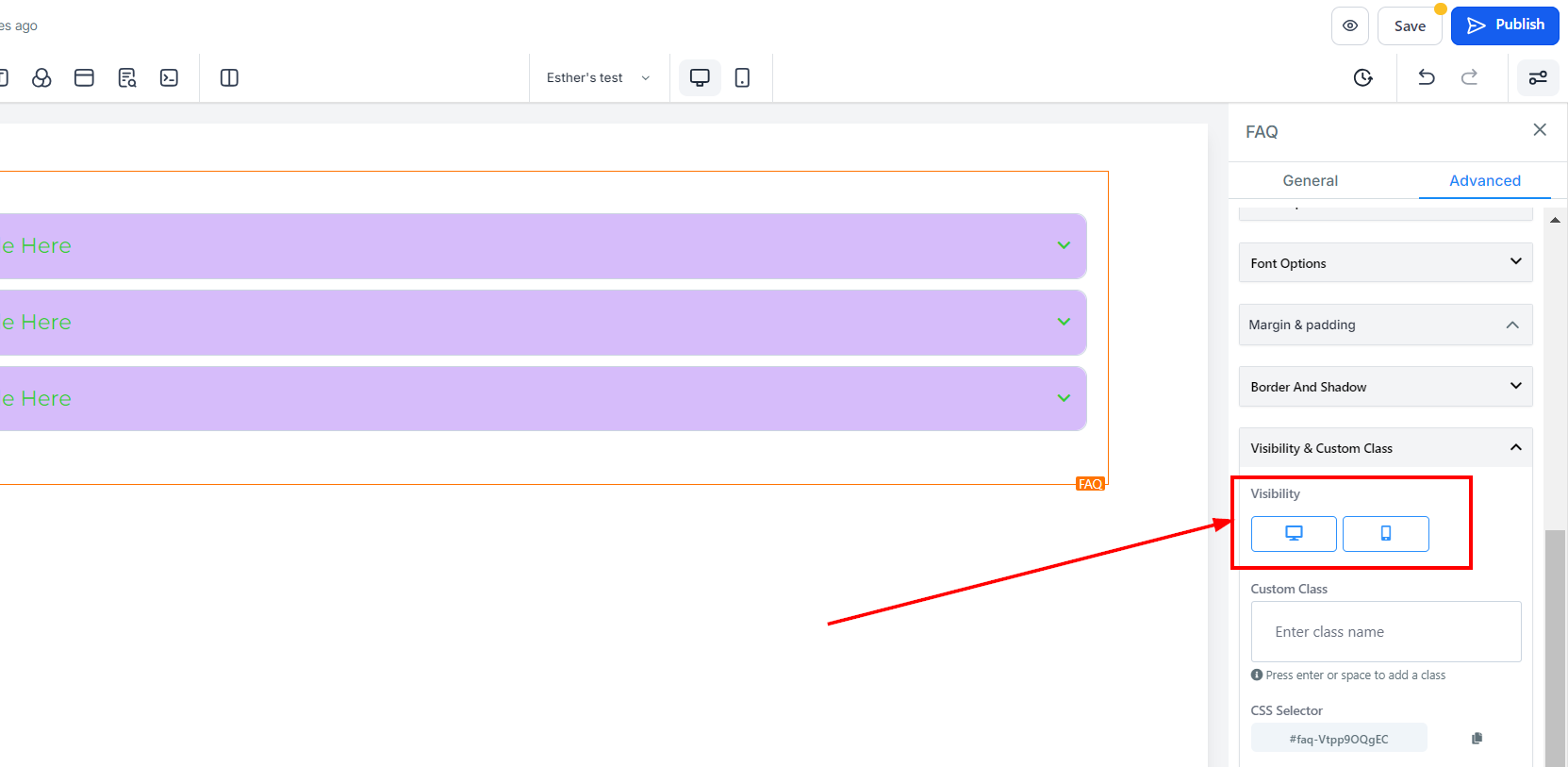
Visibilidad y Clase Personalizada:
Visibilidad
Puedes decidir si deseas que esta opción de edición en particular sea visible solo en dispositivos móviles, de escritorio o en ambos haciendo clic en ella para resaltar el icono.
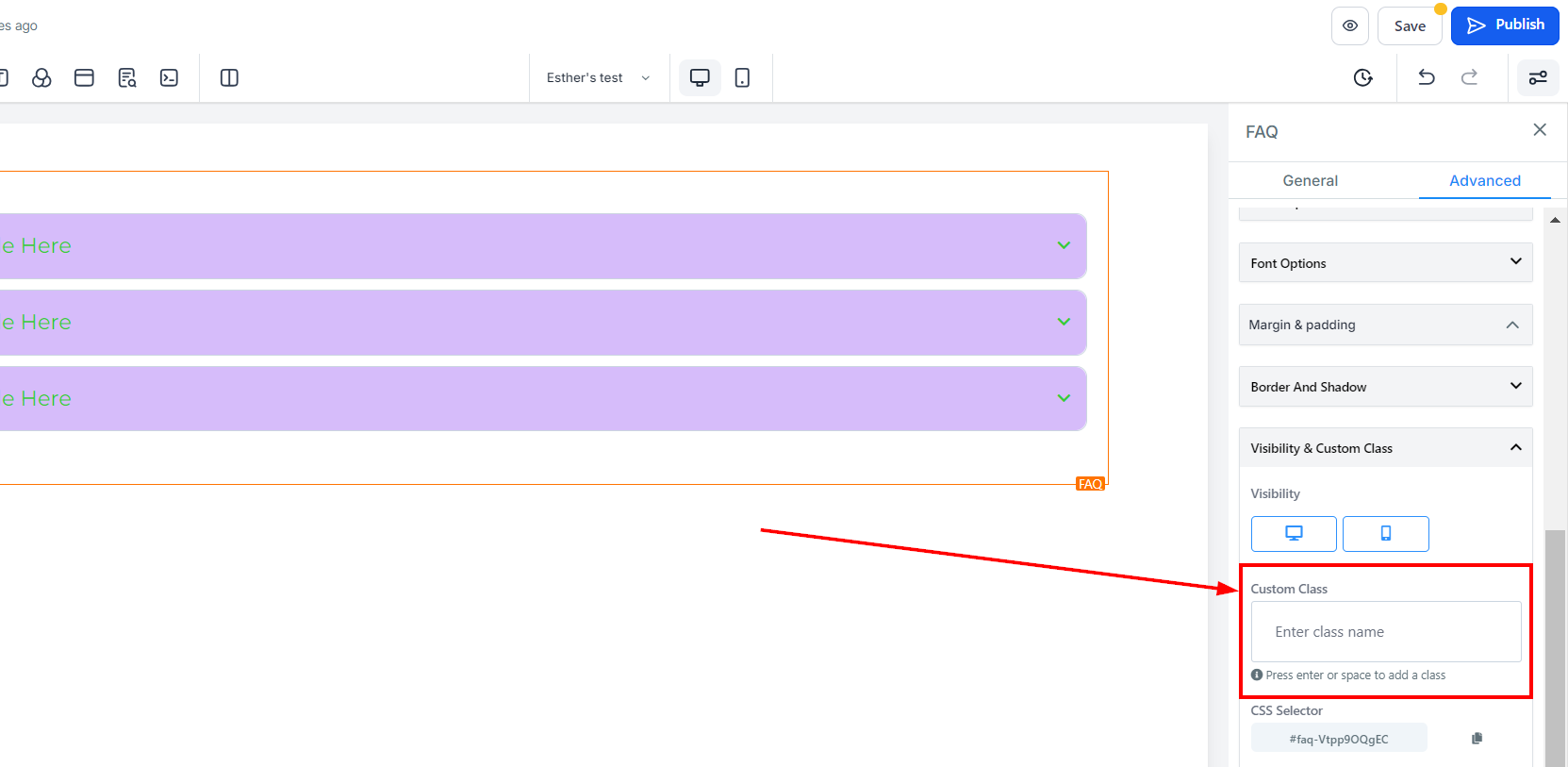
Clase Personalizada
Puedes agregar una Clase Personalizada a tu página web ingresando el nombre de la clase deseada en el campo dedicado. Esta función te ayuda a aplicar estilos personalizados a elementos específicos de tu página web vinculándolos a definiciones de estilo en una hoja de estilo.

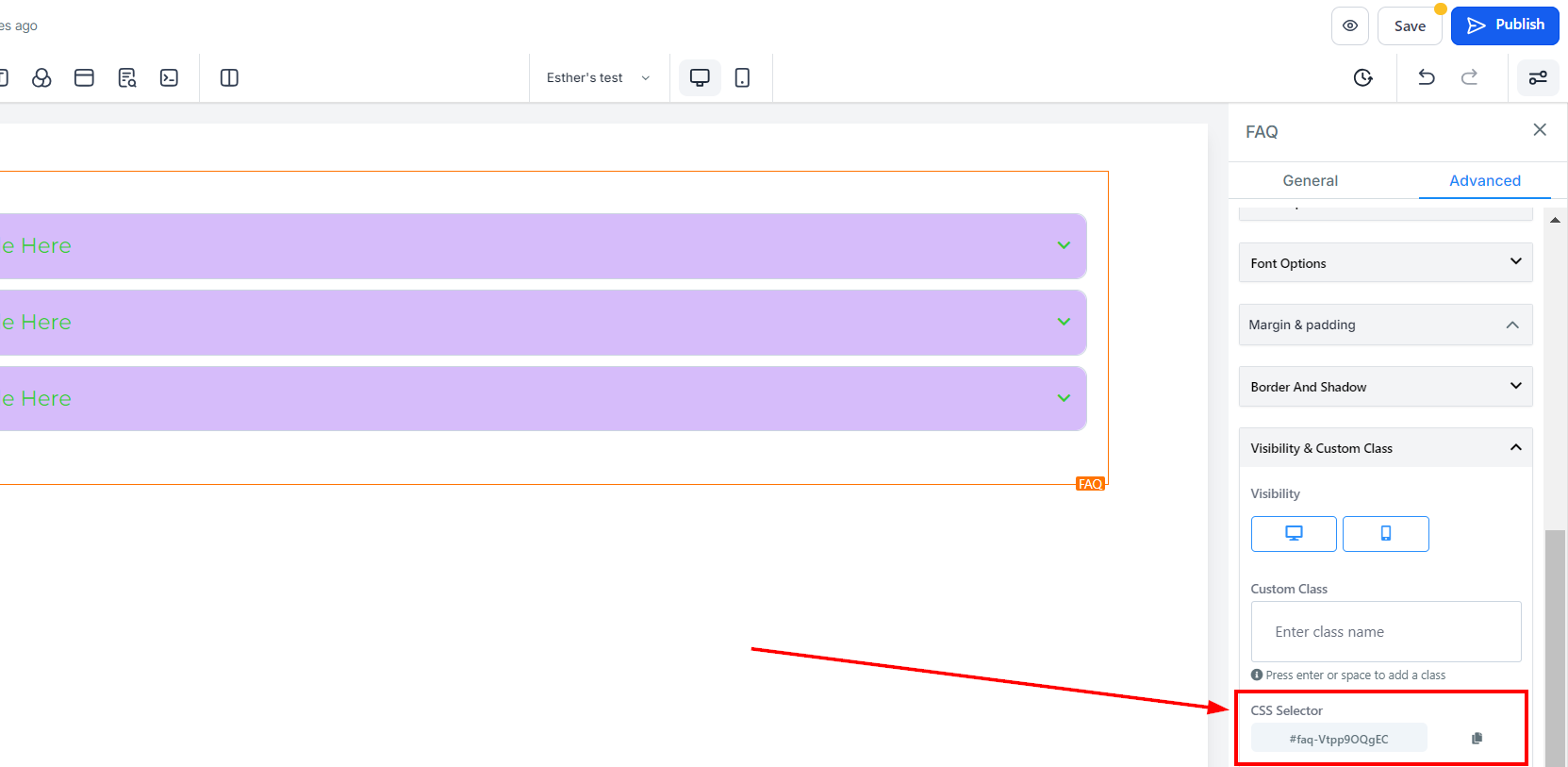
Selector CSS
Puedes copiar fácilmente el código CSS personalizado haciendo clic en el icono de copiar ubicado en el lado derecho del código de referencia. Esta función te ahorra tiempo, facilitando la replicación e implementación rápida y sencilla de tu código de selector CSS en toda tu página web.

Comentarios
0 comentarios
Inicie sesión para dejar un comentario.