Una entrada de blog es una parte esencial de cualquier estrategia de marketing de contenido. Normalmente se escribe para cubrir un tema específico o responder una pregunta, y es educativa. Las entradas de blog son una excelente manera de compartir artículos de formato largo relacionados con tu negocio y cubrir temas que tu audiencia objetivo pueda querer leer o aprender.
Configuración General
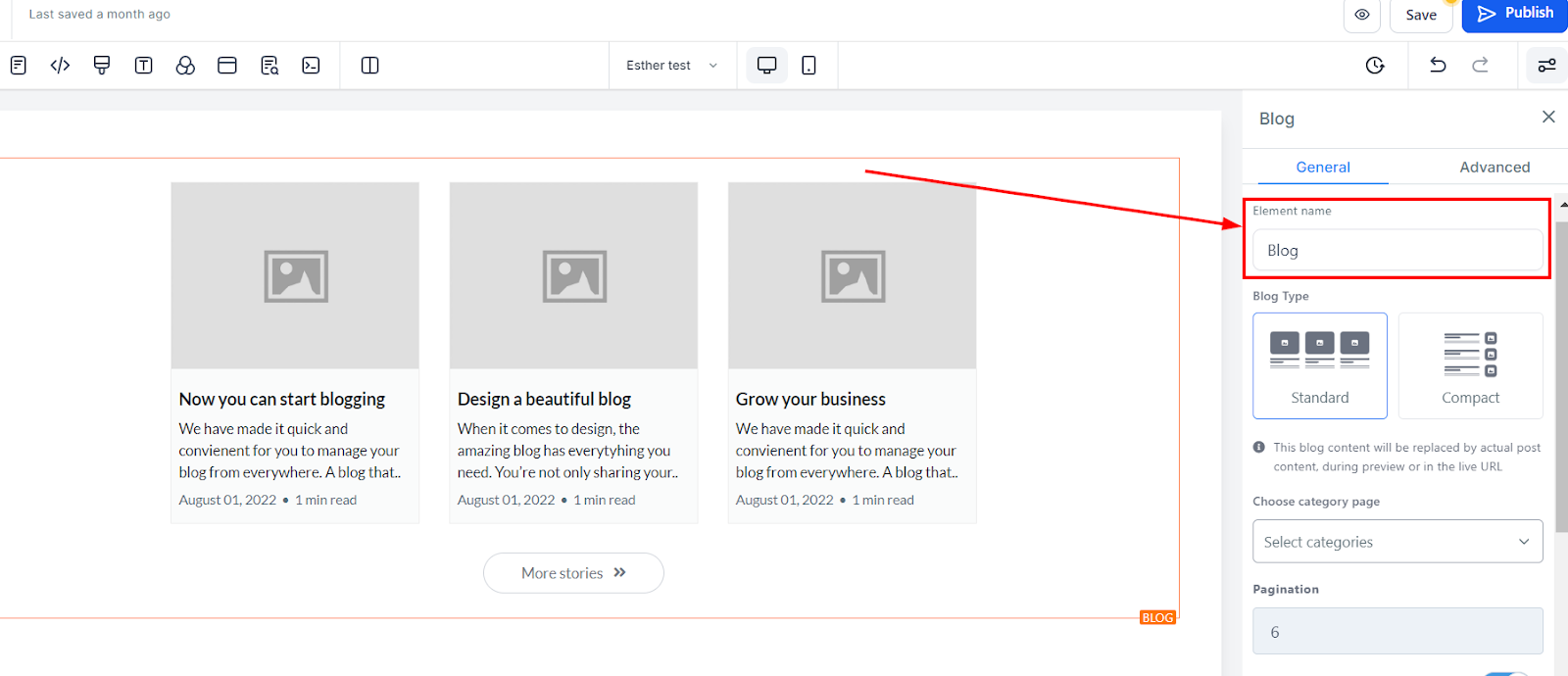
Nombre del Elemento / Título
Bajo Configuración General, verás el Nombre del Elemento/Título en la parte superior. Este campo muestra el nombre/título predeterminado de la opción de edición en la que estás trabajando, pero puedes cambiarlo para una identificación fácil mientras construyes tu página de embudo.

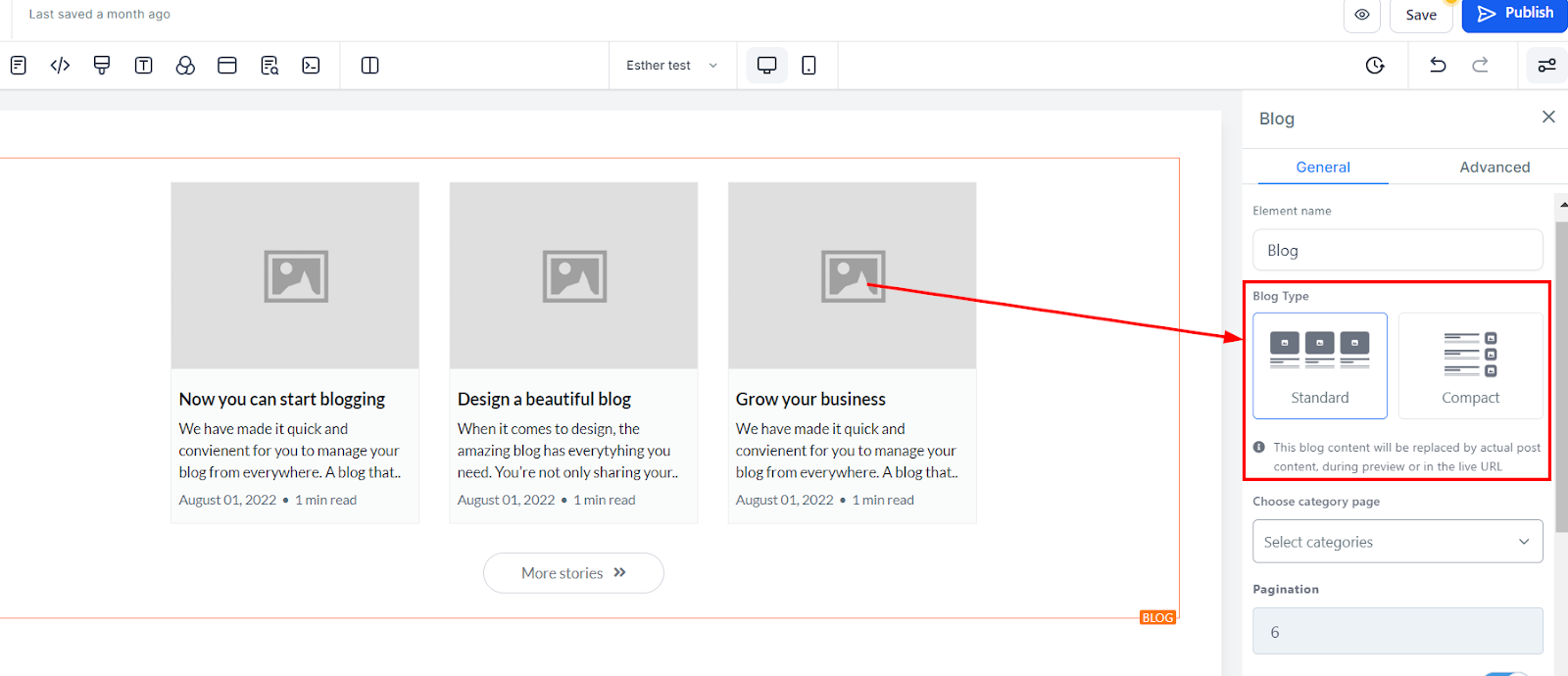
Tipo de Blog
Estándar
Puedes decidir utilizar el tipo estándar que tiene los blogs en una Vista de Cuadrícula.
Compacto
Puedes decidir utilizar el tipo compacto que tiene los blogs en una Vista de Lista. Este contenido del blog será reemplazado por el contenido real de la publicación, durante las vistas previas o en la URL en vivo.

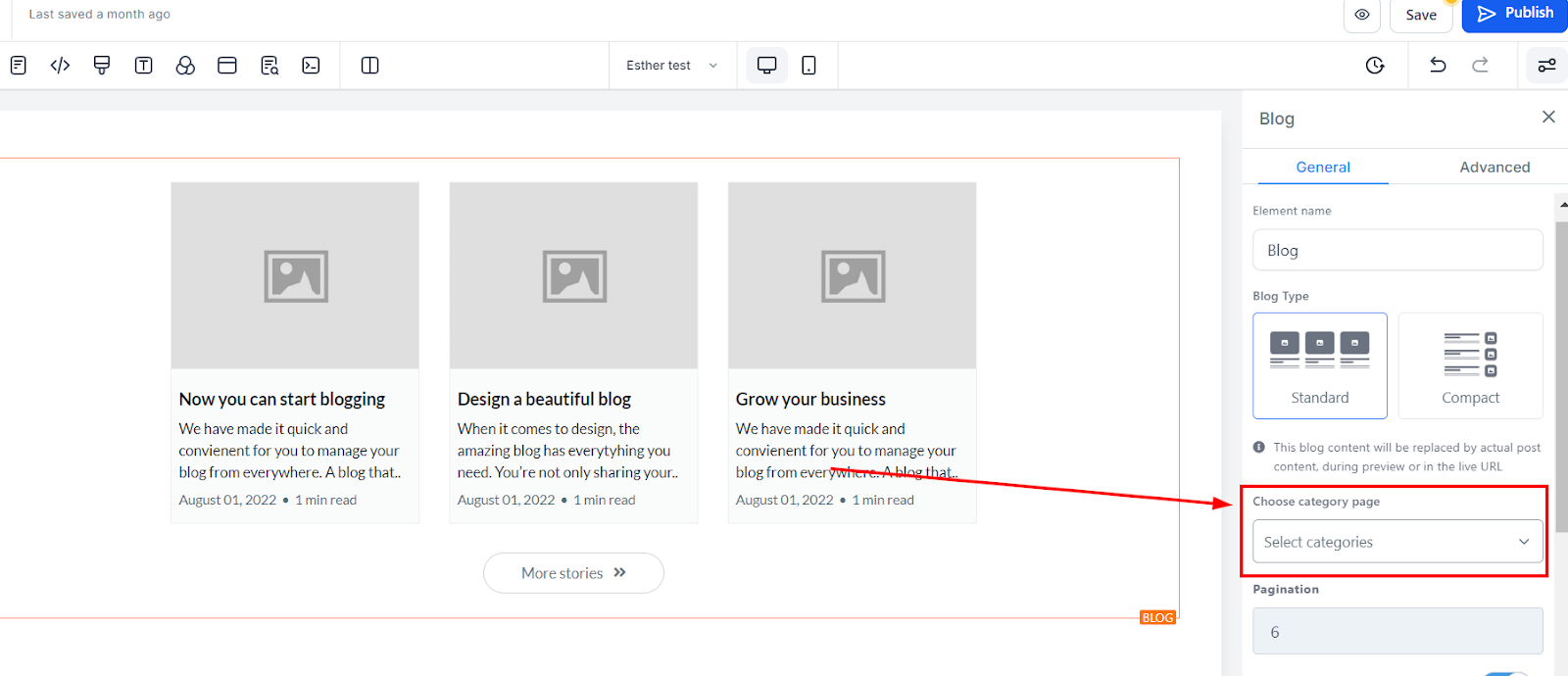
Elige la Página de Categoría
Aquí puedes filtrar la página de categoría.

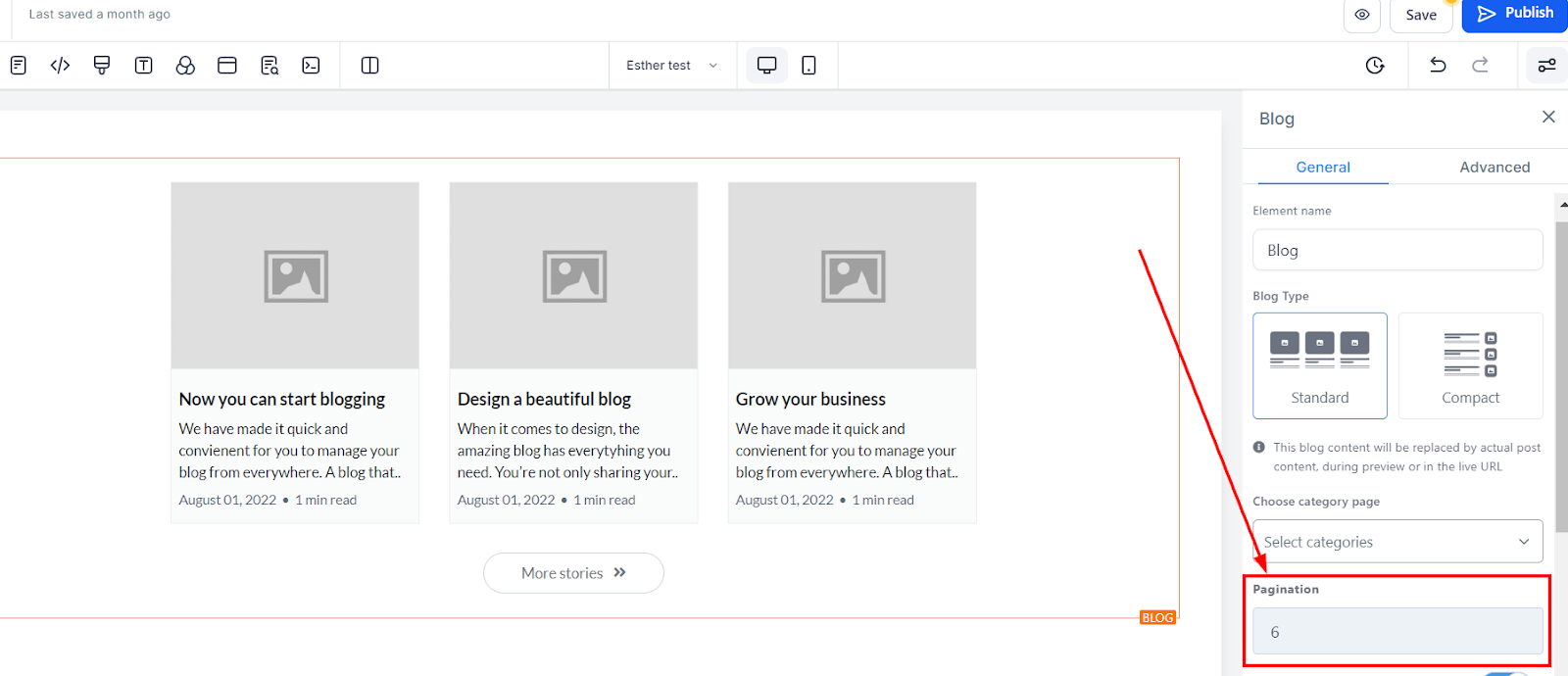
Paginación
Puedes seleccionar el número de entradas de blog que deseas que sean visibles en la página en la configuración de Paginación. Se recomienda mantenerlo entre seis y nueve entradas de blog, pero puedes configurarlo como prefieras.

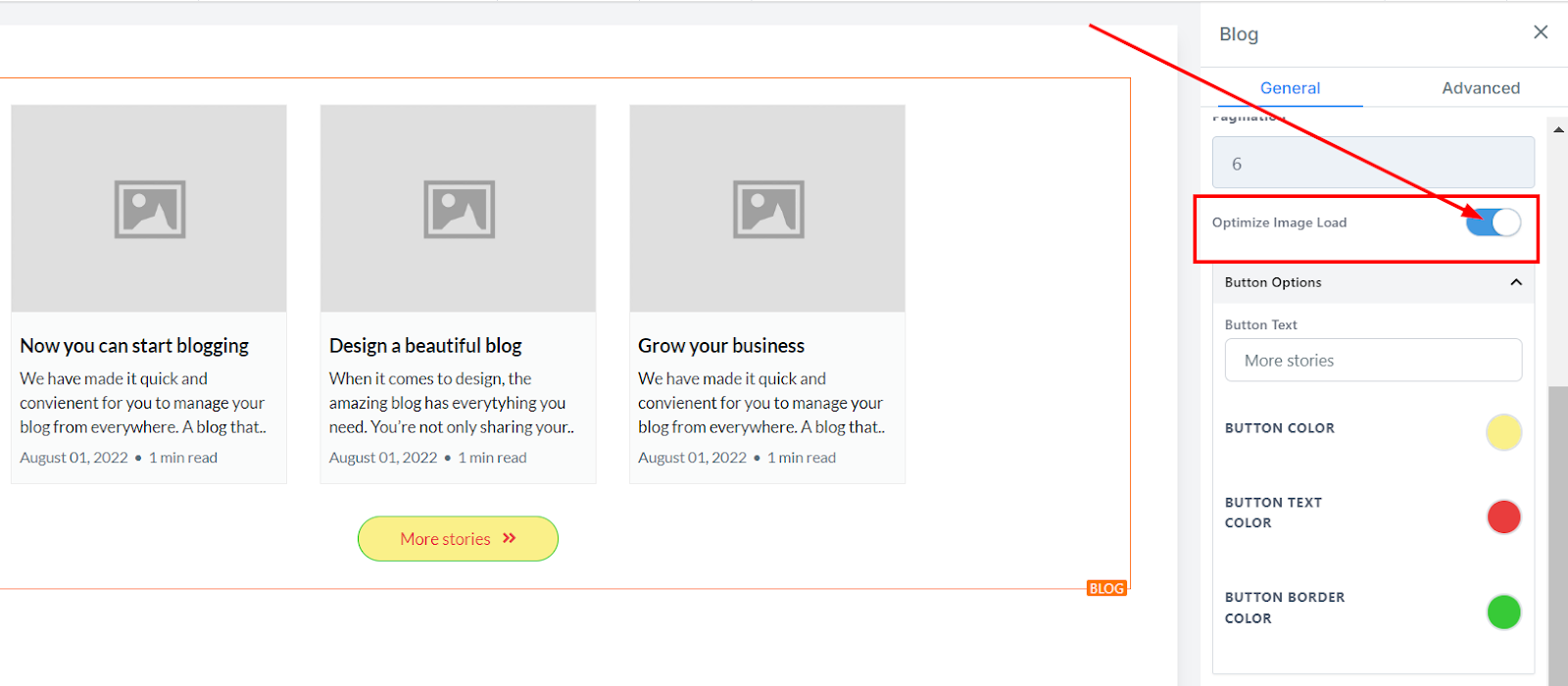
Optimizar la Carga de Imágenes

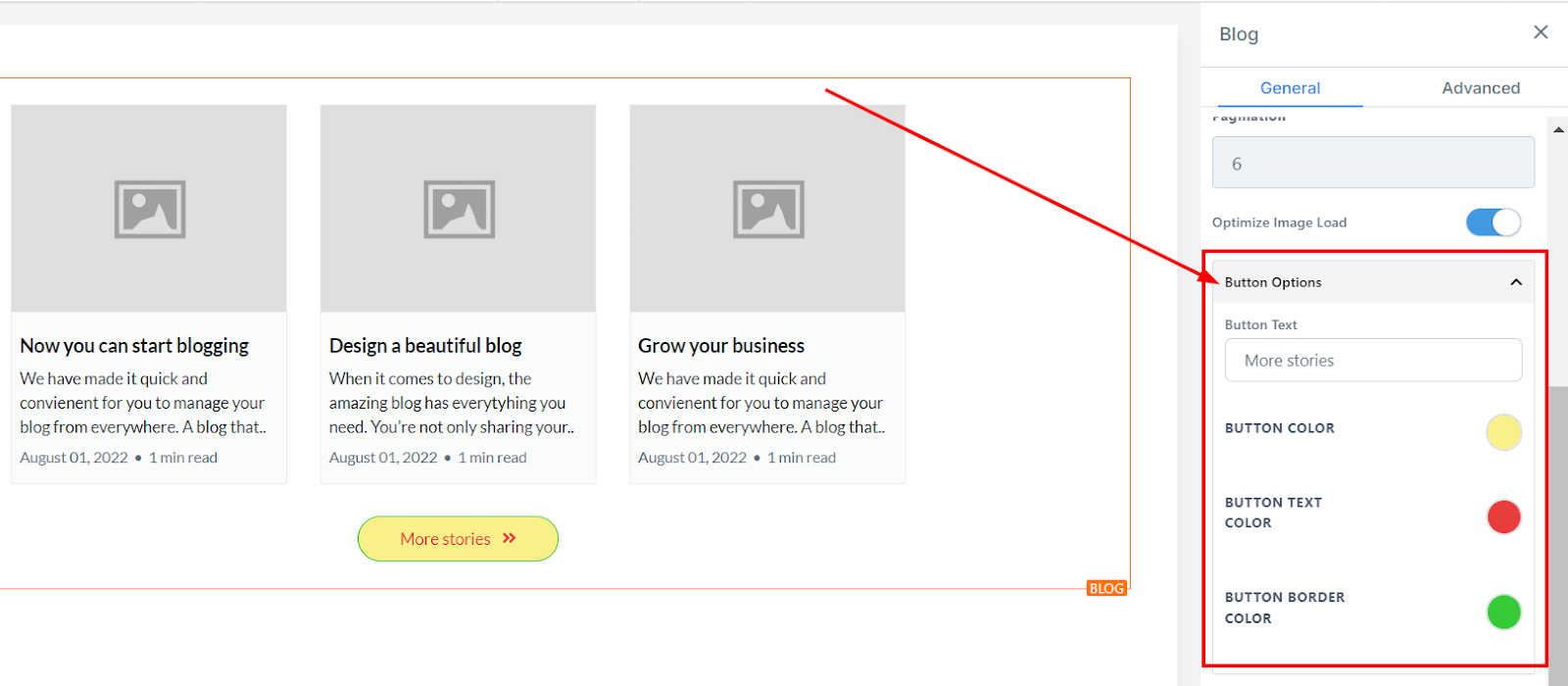
Opciones del Botón:
Texto del Botón
Puedes decidir editar el contenido del botón en este espacio proporcionado.
Color del Botón
Aquí puedes editar el color de fondo de tu botón.
Color del Texto del Botón
Puedes editar el color del texto de tu botón aquí.
Color del Borde del Botón
También puedes editar el color del borde de tu botón aquí.

Configuración Avanzada
La Configuración Avanzada proporciona varias opciones para personalizar tu elemento de entrada de blog. Aquí tienes opciones de espaciado, la capacidad de añadir bordes y sombras, así como ajustar la visibilidad y añadir CSS personalizado.
Opción de Espaciado:
Hay diferentes opciones de espaciado disponibles para ajustar tu contenido. Dependiendo de la opción de edición en la que estés trabajando, la configuración solo se aplicará a esa opción. Por ejemplo, si estás editando una fila particular (el recuadro AZUL), solo cada contenido en esa fila seguirá el comando de las configuraciones que realices.
Relleno Izquierdo, Derecho, Superior e Inferior:
Estas cuatro (4) diferentes barras de alternancia mueven el contenido hacia la izquierda, derecha, arriba o abajo dependiendo de la barra de alternancia en la que hagas clic.
Margen Superior e Inferior:
Puedes ajustar el margen superior o inferior de tu contenido alternando sus barras.
Borde y Sombra:
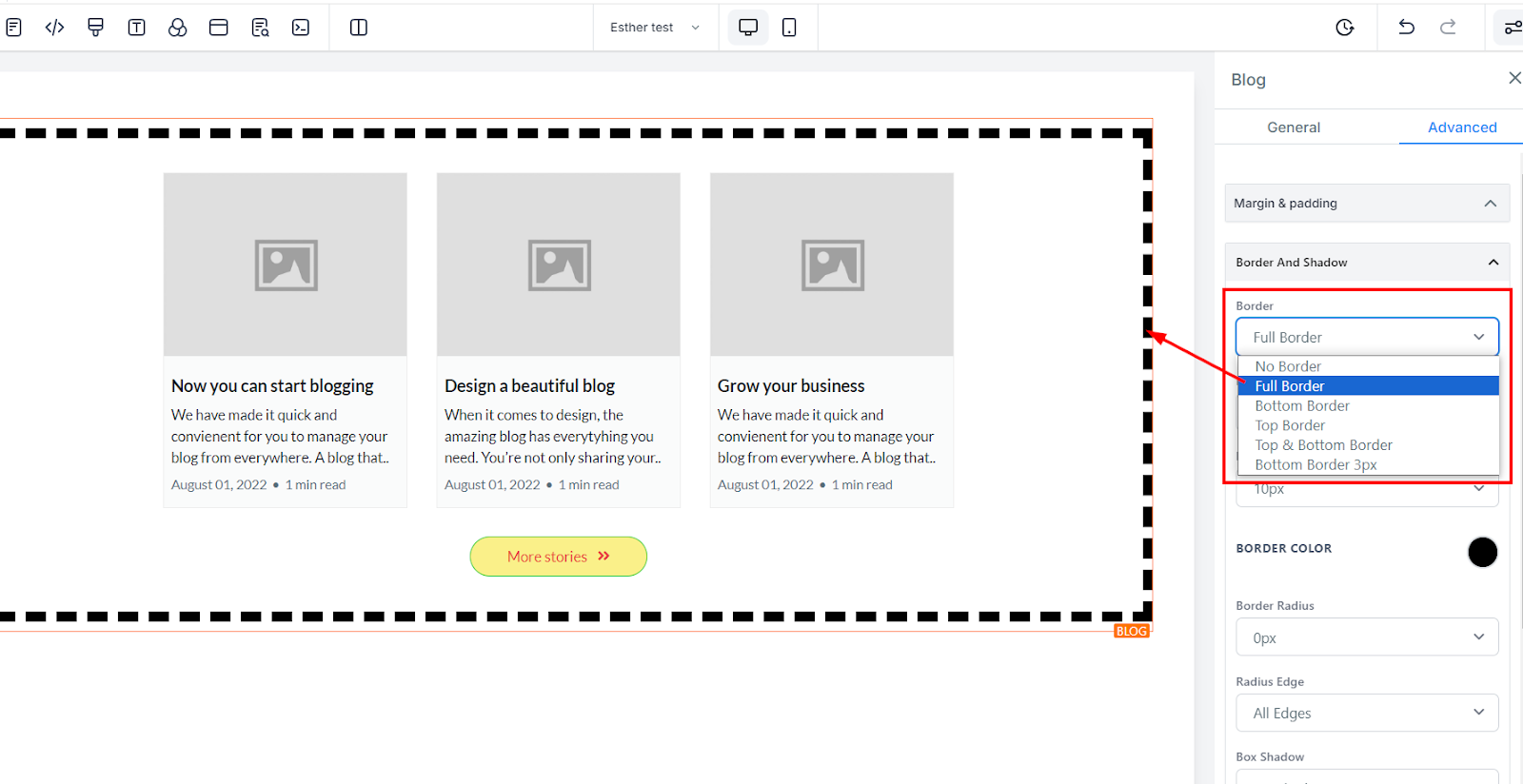
Opciones de Borde
Borde
Puedes elegir el tipo de borde que desees. Una vez que selecciones cualquiera de los tipos de borde, aparecerán las configuraciones para el borde.

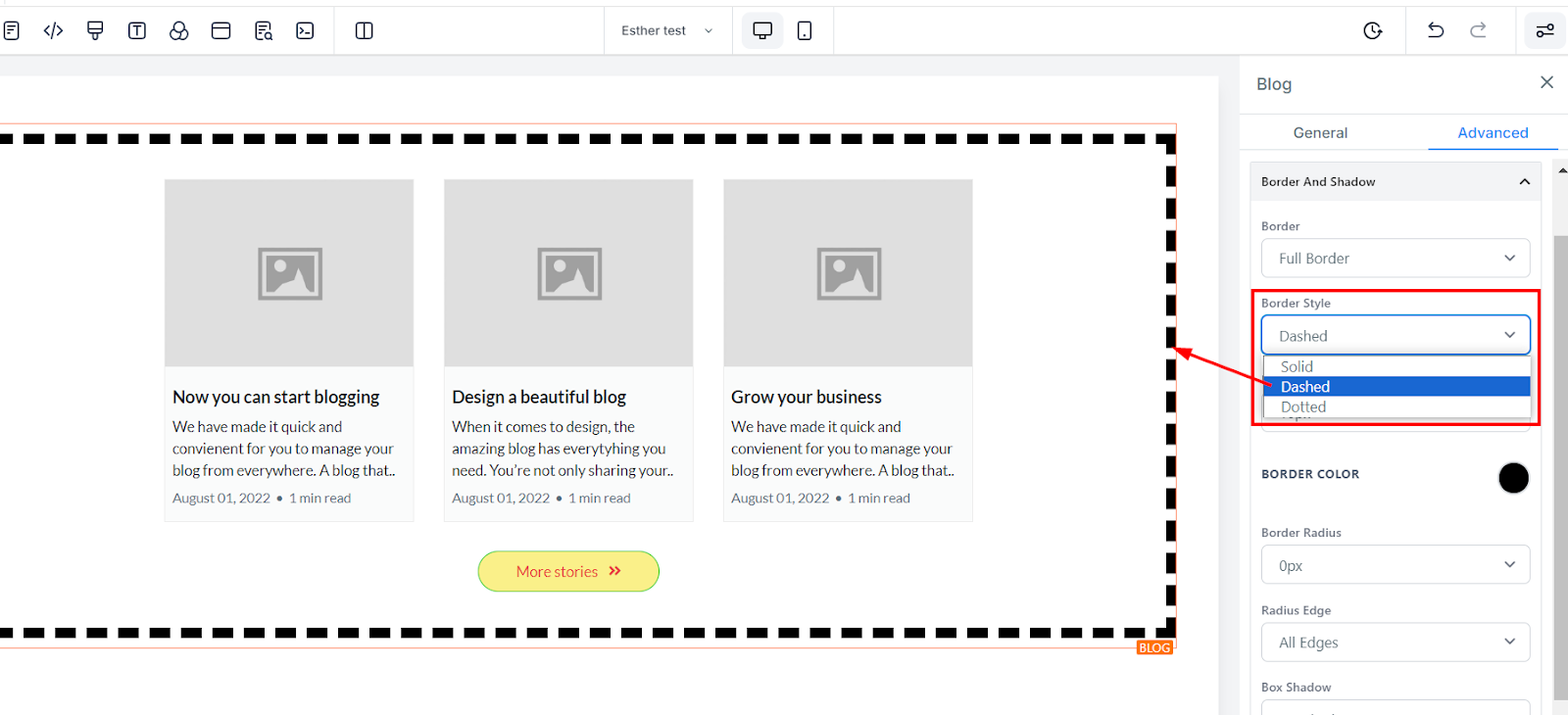
Estilo
Hay tres (3) estilos diferentes para tu borde: sólido, discontinuo o punteado.

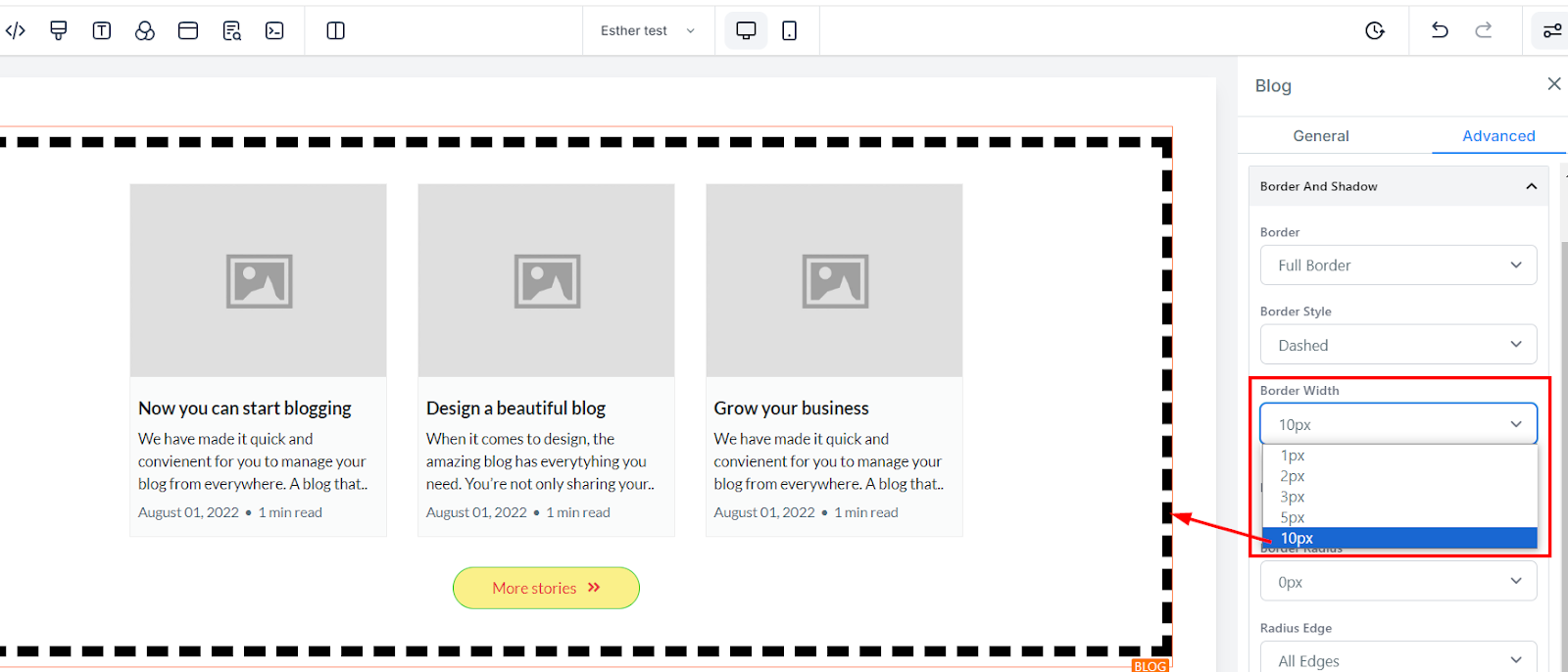
Ancho
Cuando aumentas el ancho del borde, aumenta el grosor del borde.

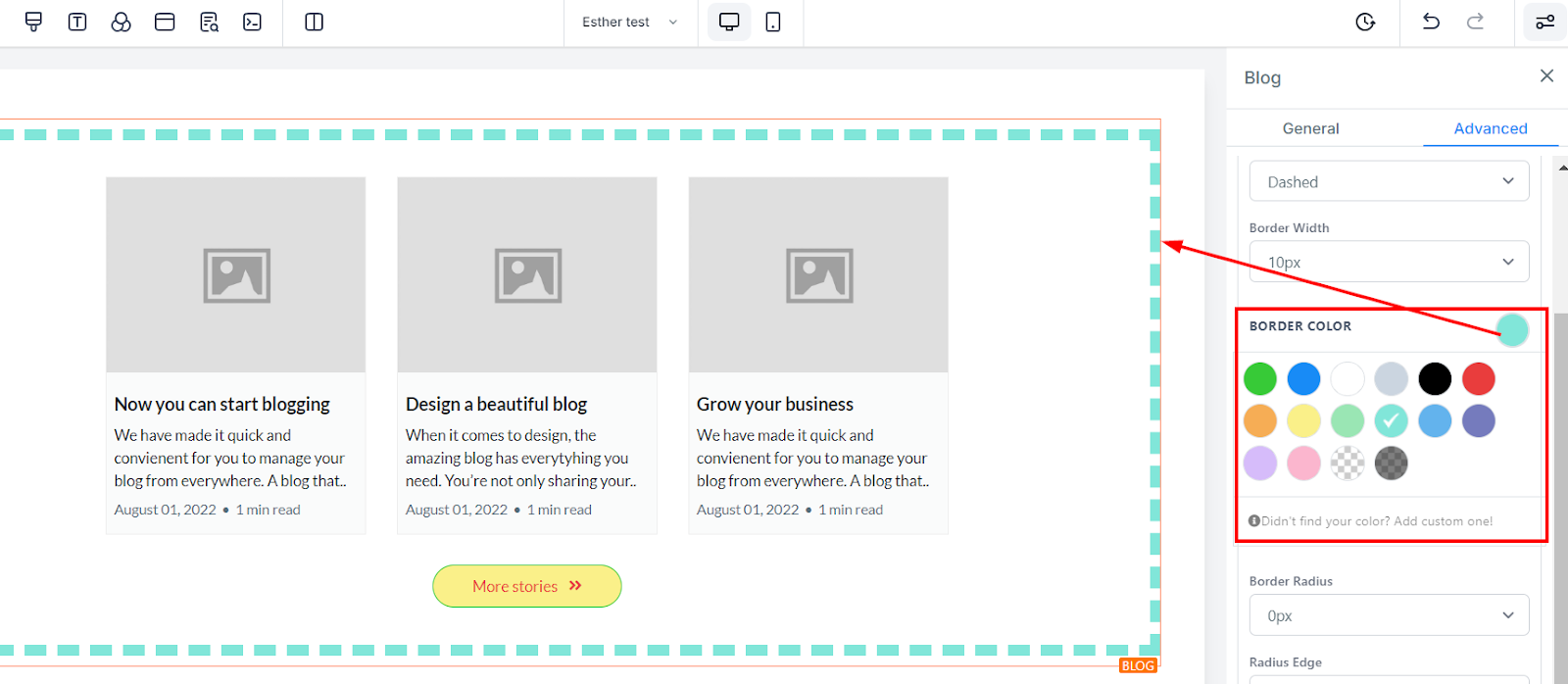
Color
Para cambiar el color del borde, haz clic en este icono de color.

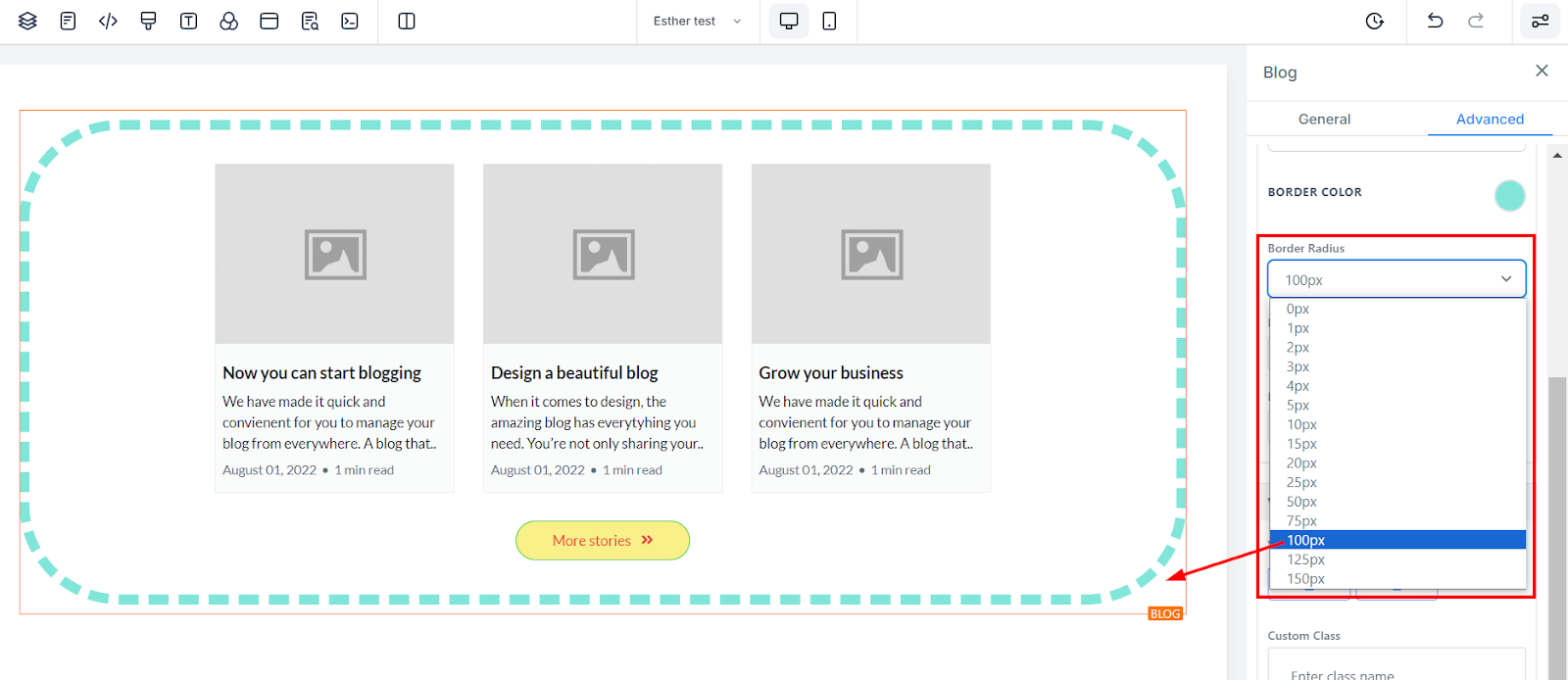
Radio
Ajustar el radio de tu borde curva los bordes del borde, cuanto mayor sea el número que selecciones, más curvo se volverá.

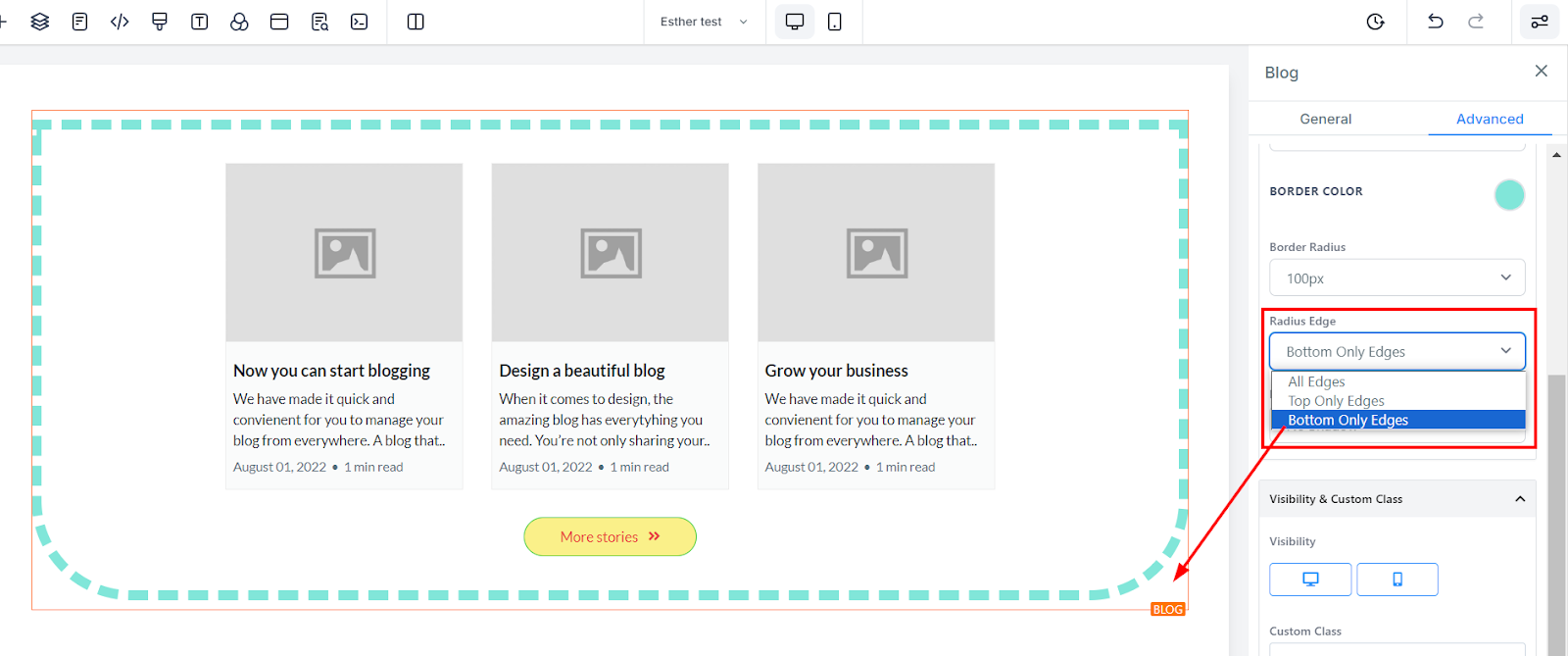
Esquina de Radio
Puedes decidir la esquina del borde que deseas curvar, ya sea todos los bordes, solo el superior o solo el borde inferior.

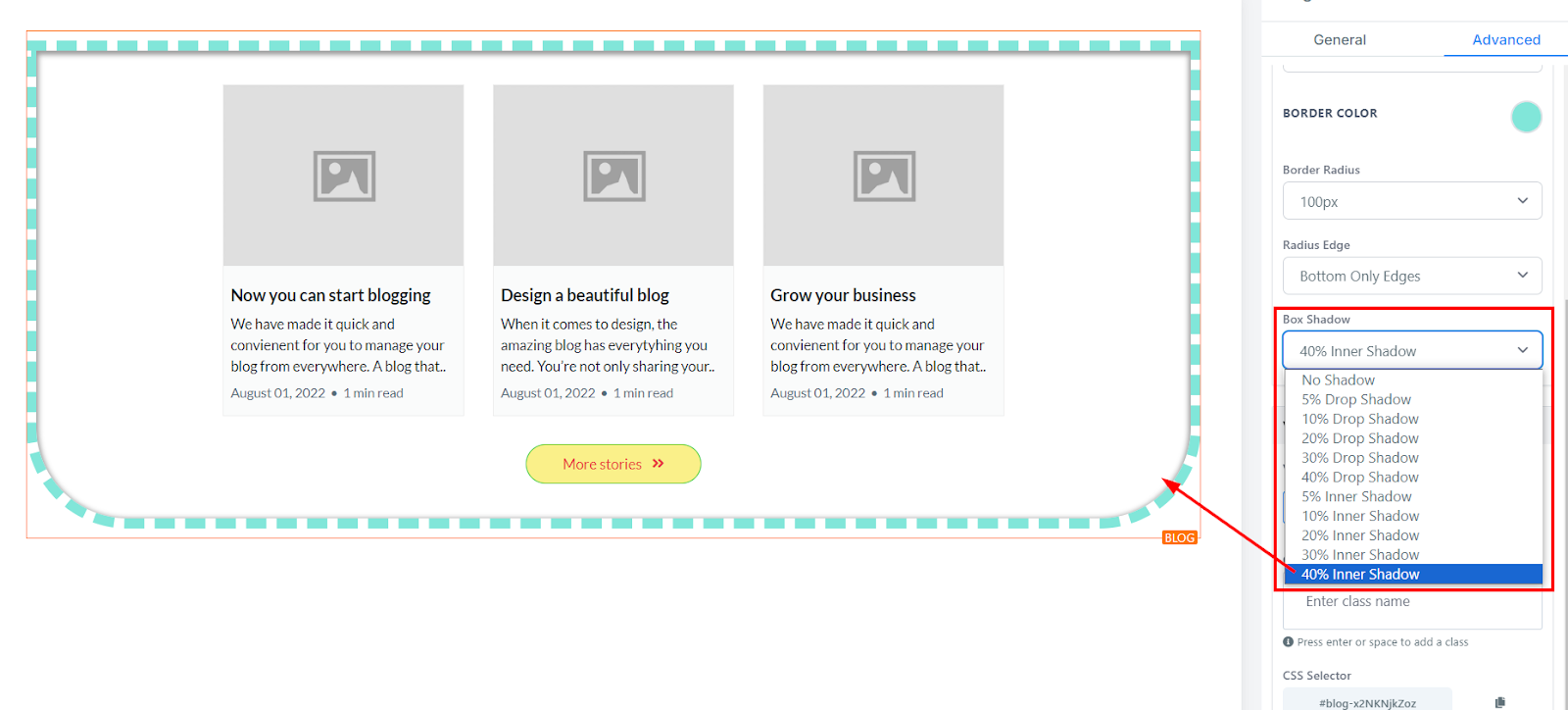
Sombra del Cuadro
Si deseas que tu cuadro tenga una sombra, simplemente selecciona qué tan fuerte o ligera deseas que sea la sombra.

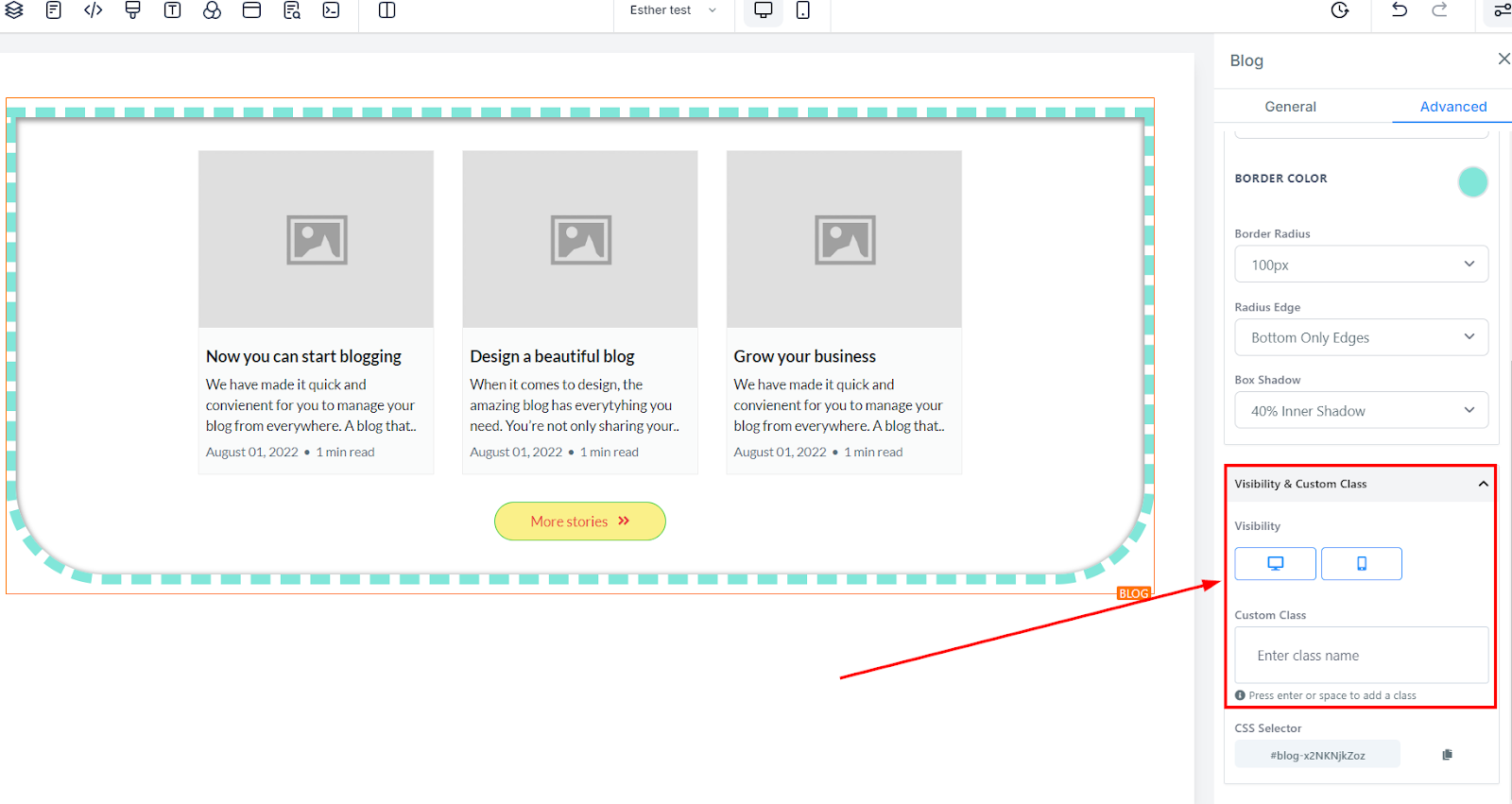
Visibilidad y Clase Personalizada:
Visibilidad
La visibilidad te permite decidir si deseas que tu elemento de entrada de blog sea visible en dispositivos móviles, de escritorio o en ambos. Puedes resaltar el icono para seleccionar.
Clase Personalizada
Si tienes una clase personalizada, puedes ingresarla en el campo de Clase Personalizada.

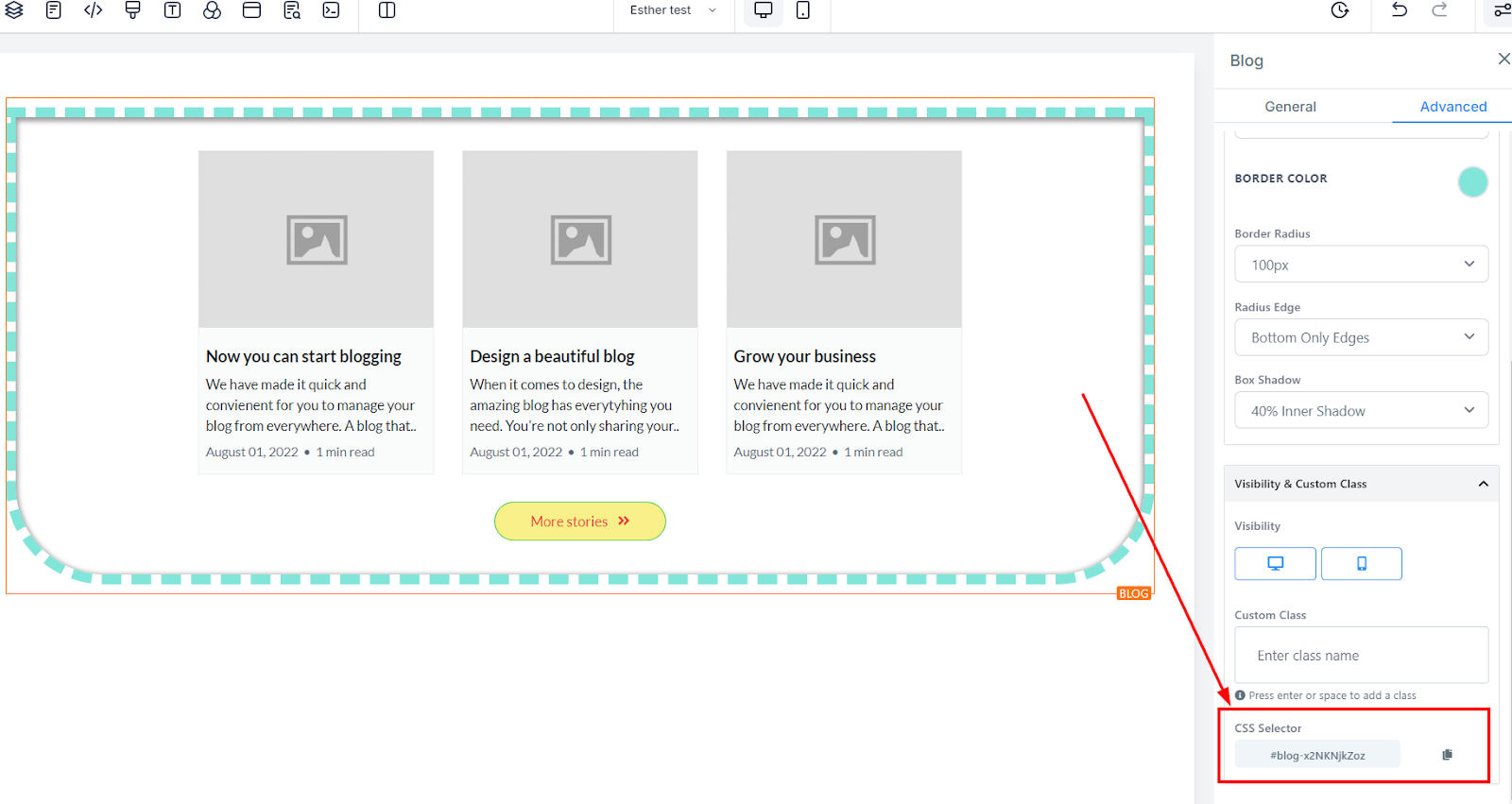
Selector CSS
Si necesitas copiar el CSS personalizado, simplemente haz clic en el icono "Copiar" en el lado derecho del código de referencia.

Comentarios
0 comentarios
Inicie sesión para dejar un comentario.