El elemento de video versátil le permite integrar fácilmente videos en su embudo o sitio web desde una variedad de fuentes, incluidas YouTube, Vimeo, Wistia y más. Al incorporar contenido visual atractivo, puede mejorar la experiencia del usuario, haciendo que su sitio sea más cautivador e informativo para sus visitantes.
Configuración general
Al editar el elemento de video en su página de embudo, la mayoría de los ajustes se pueden realizar en la sección Configuración general ubicada a la izquierda.

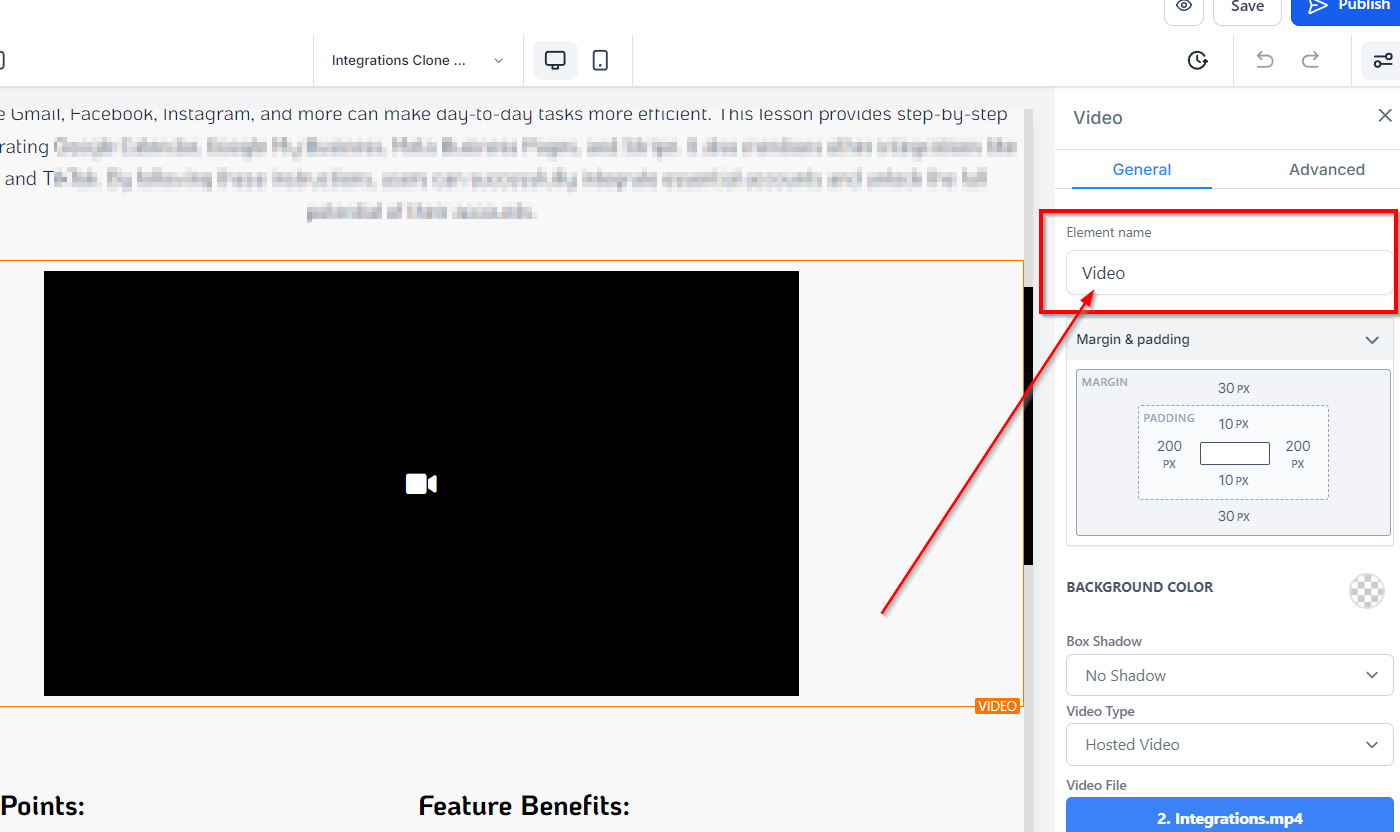
Nombre/título del elemento
En la parte superior de esta sección, verá el nombre/título del elemento, que es el nombre/título predeterminado de la opción de edición en la que está trabajando. Puede optar por dejarlo como está o cambiarle el nombre para que sea más fácil de identificar más adelante cuando cree su página de embudo.

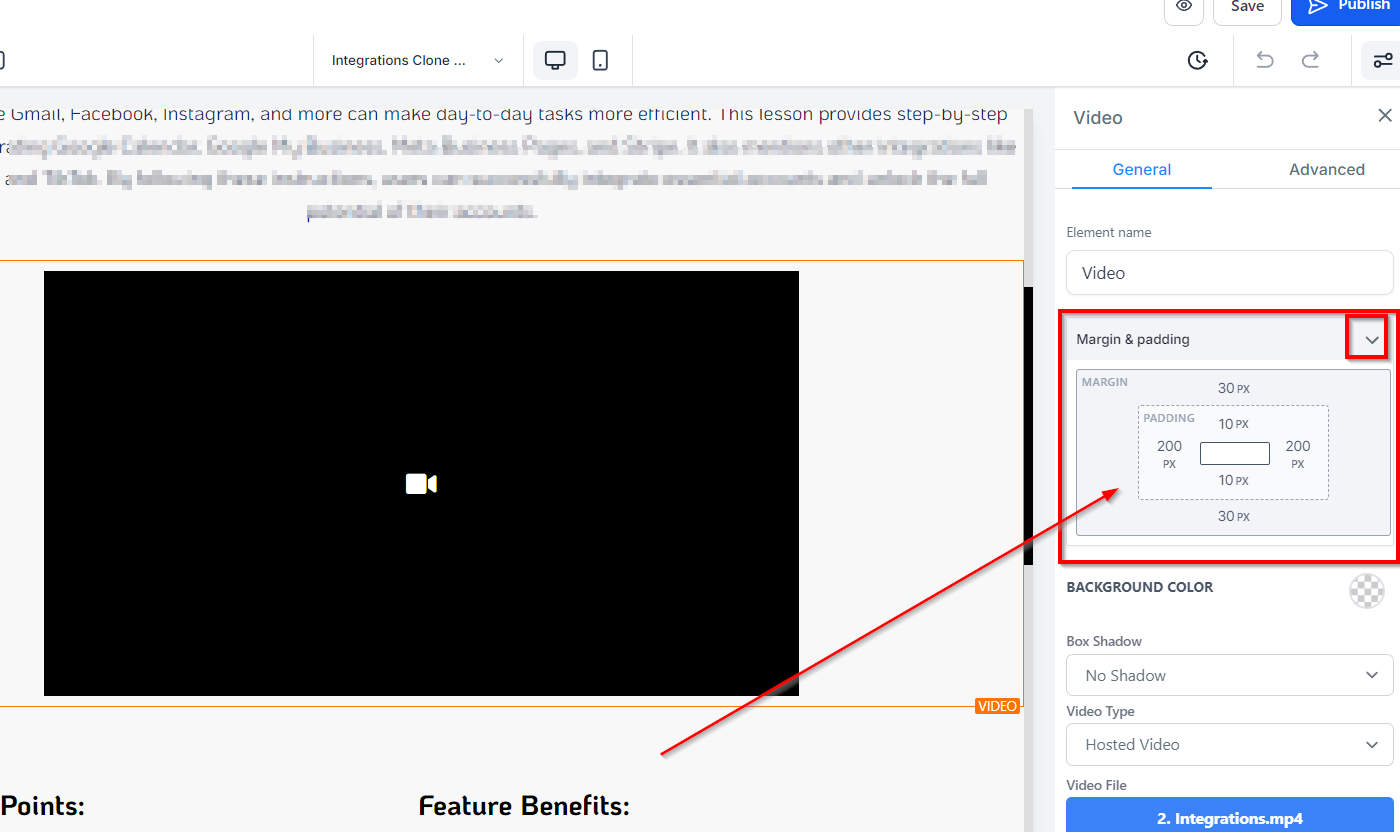
Opción de espaciado:
Hay diferentes opciones de espaciado disponibles para ajustar el contenido de su video.

Relleno izquierdo, derecho, superior e inferior
Estas cuatro (4) barras de alternancia diferentes mueven el contenido hacia la izquierda, derecha, arriba o abajo dependiendo de la barra de alternancia en la que haga clic.
Margen superior e inferior
Puede ajustar el margen superior o inferior de su contenido alternando sus barras.
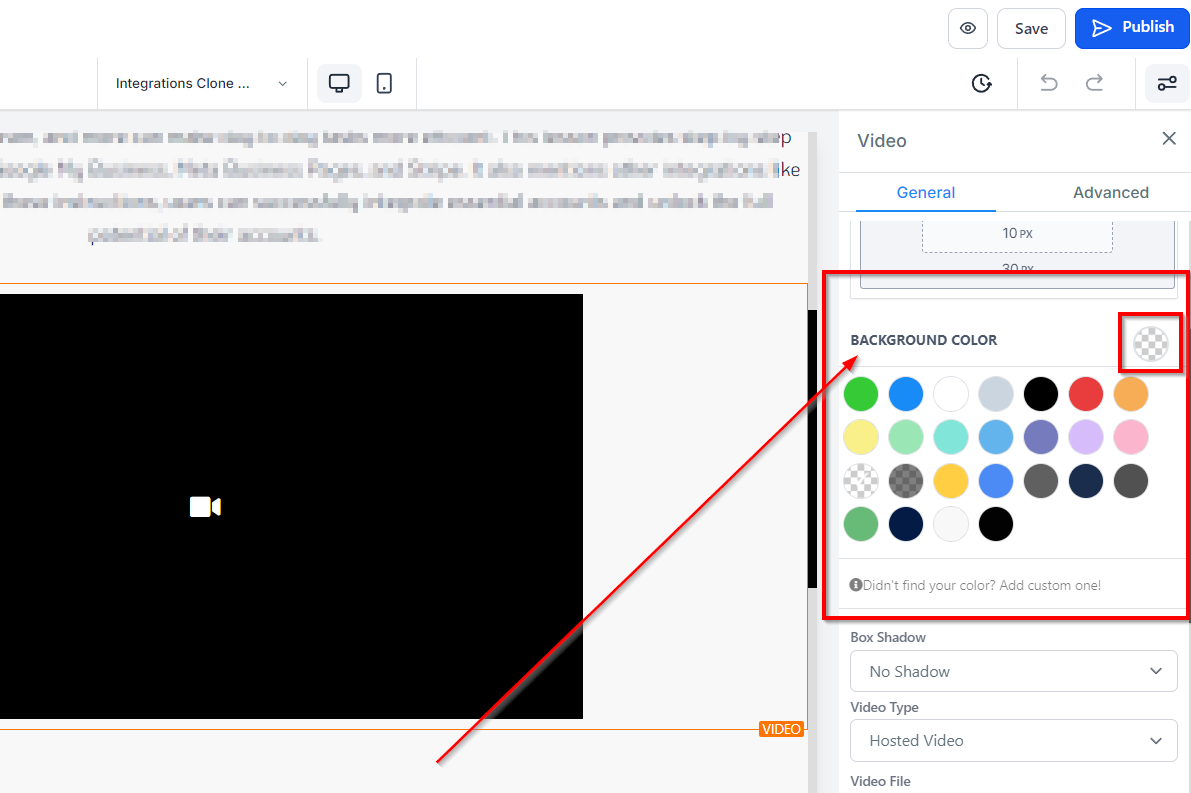
Color de fondo
Para cambiar el color de fondo de su elemento de video, simplemente haga clic en el área de contenido que desea ajustar y seleccione un color de las opciones proporcionadas o agregue un código de color personalizado que coincida con su marca.

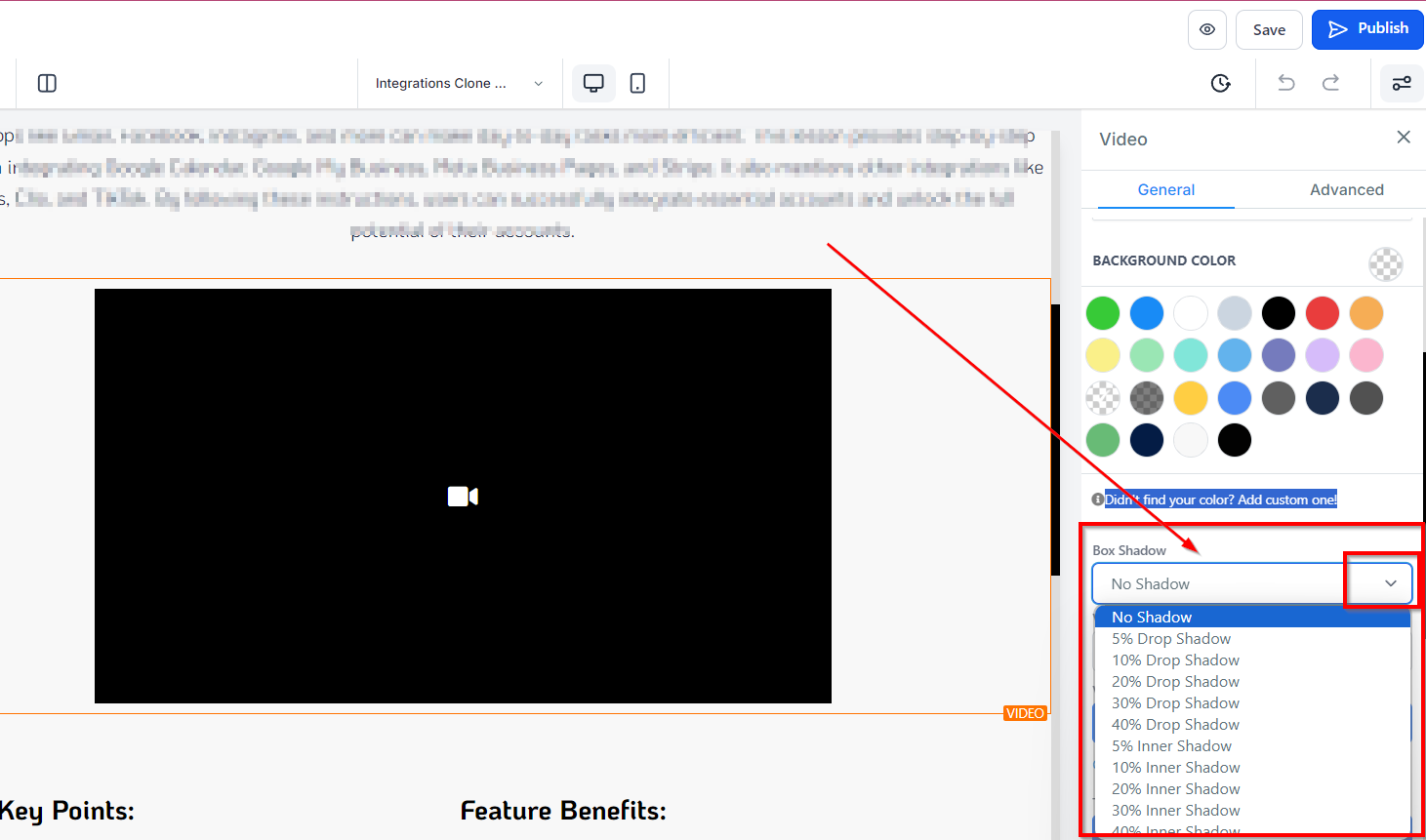
Sombra de la caja
Aquí puede agregar una sombra interior o una sombra paralela a su cuadro para que el borde sea visible.

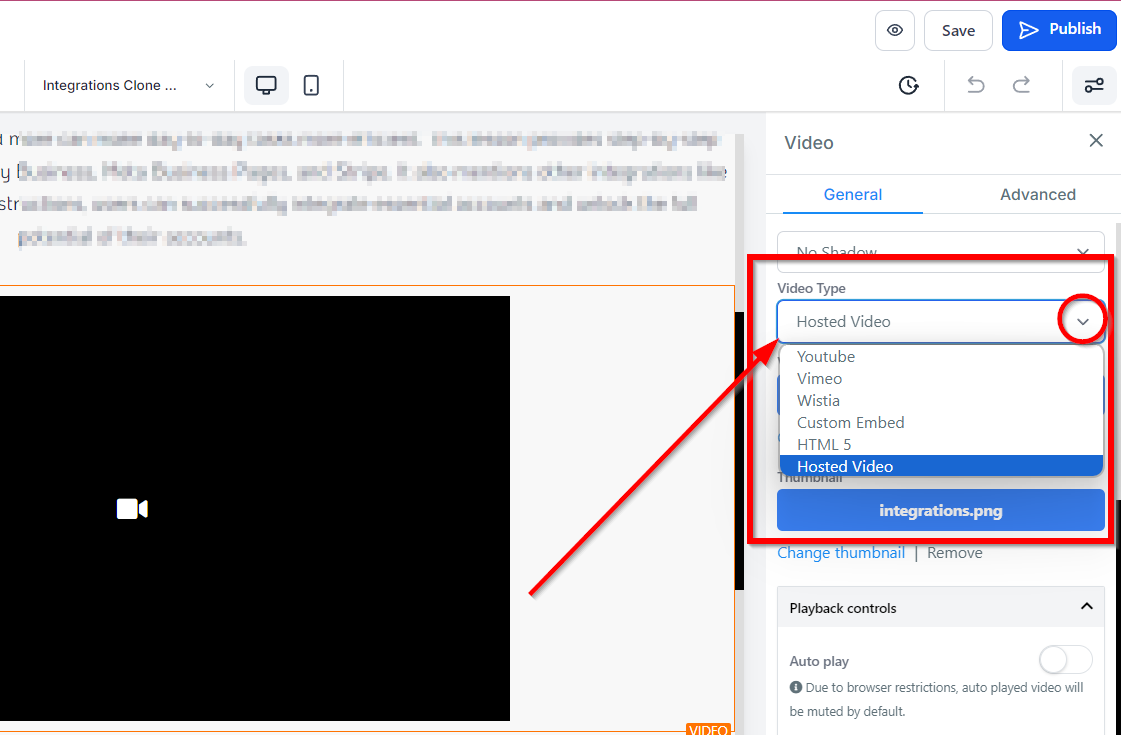
Tipo de vídeo
En el menú desplegable Tipo de video, puede seleccionar el tipo de video que desea usar en su página de embudo. Sus opciones aquí incluyen YouTube, Vimeo, Wistia, Incrustación personalizada o HTML 5.

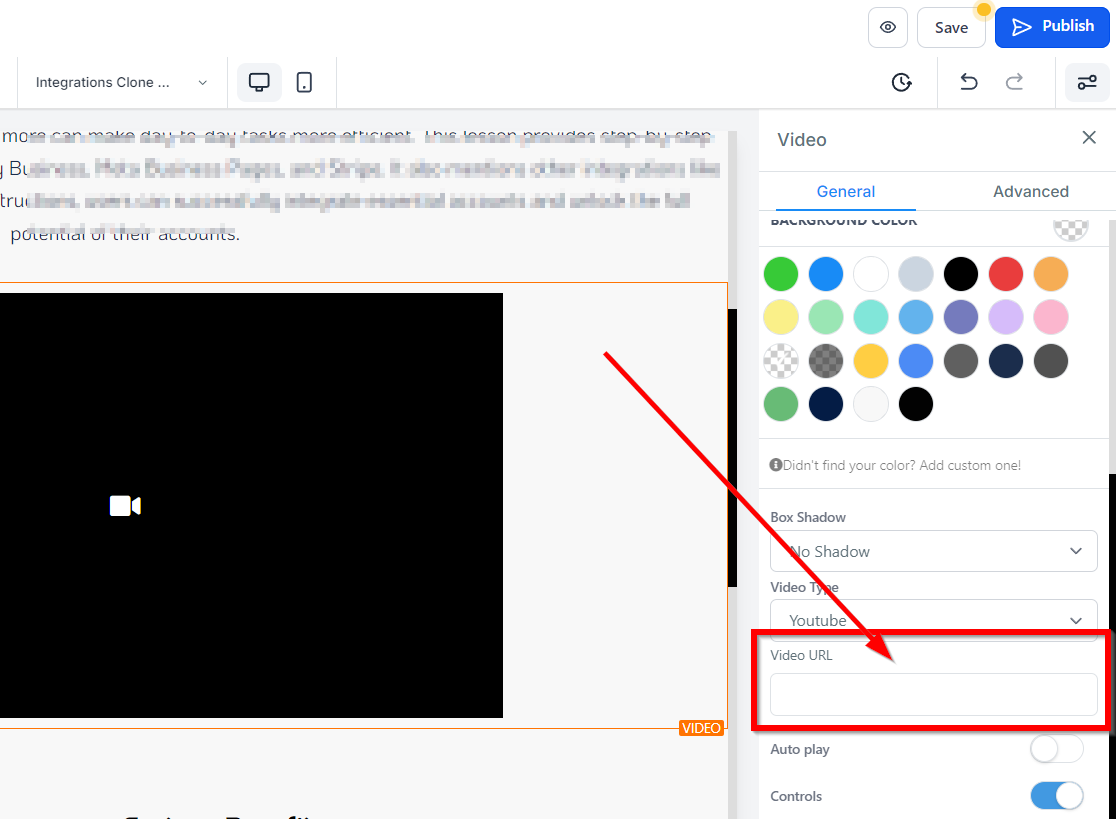
URL del vídeo
Dependiendo de la opción que seleccione, deberá escribir la URL del vídeo o un código de inserción.
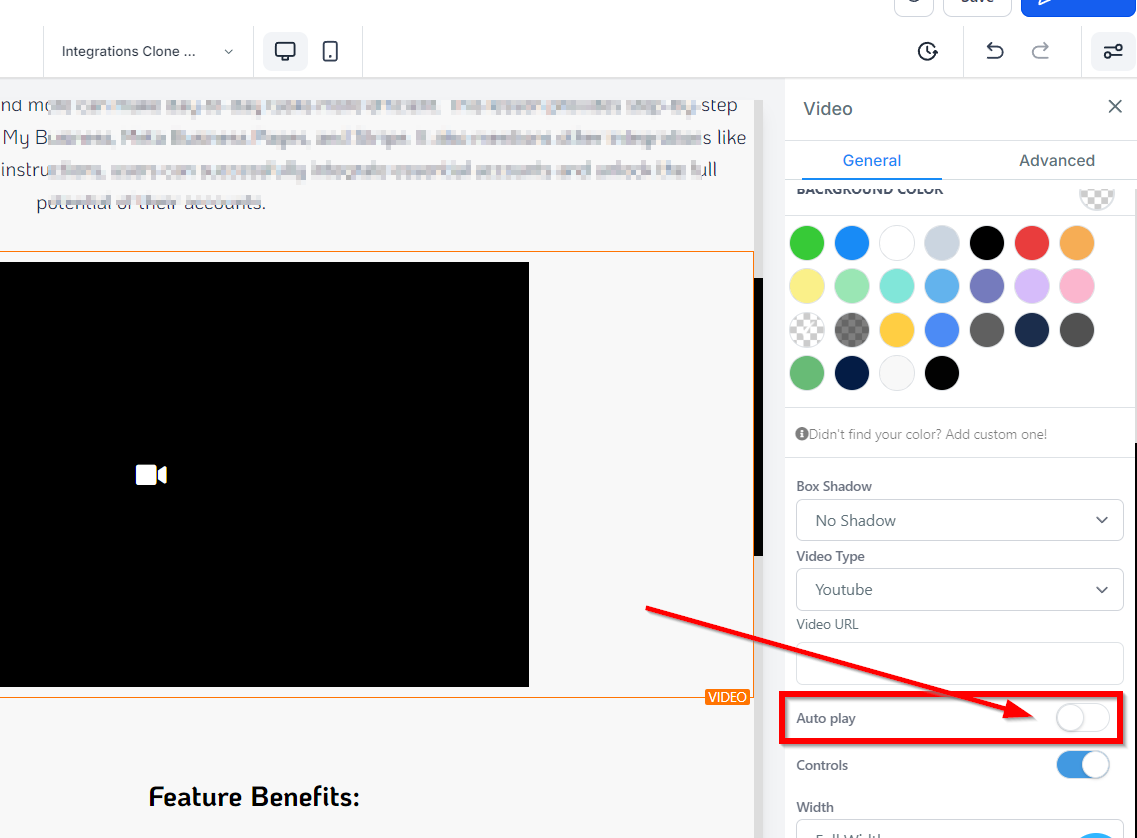
Auto-reproducción
Puede elegir que el video se reproduzca automáticamente cuando se abre la página del embudo o activar o desactivar los controles para permitir a los clientes pausar o reproducir el video en su página.

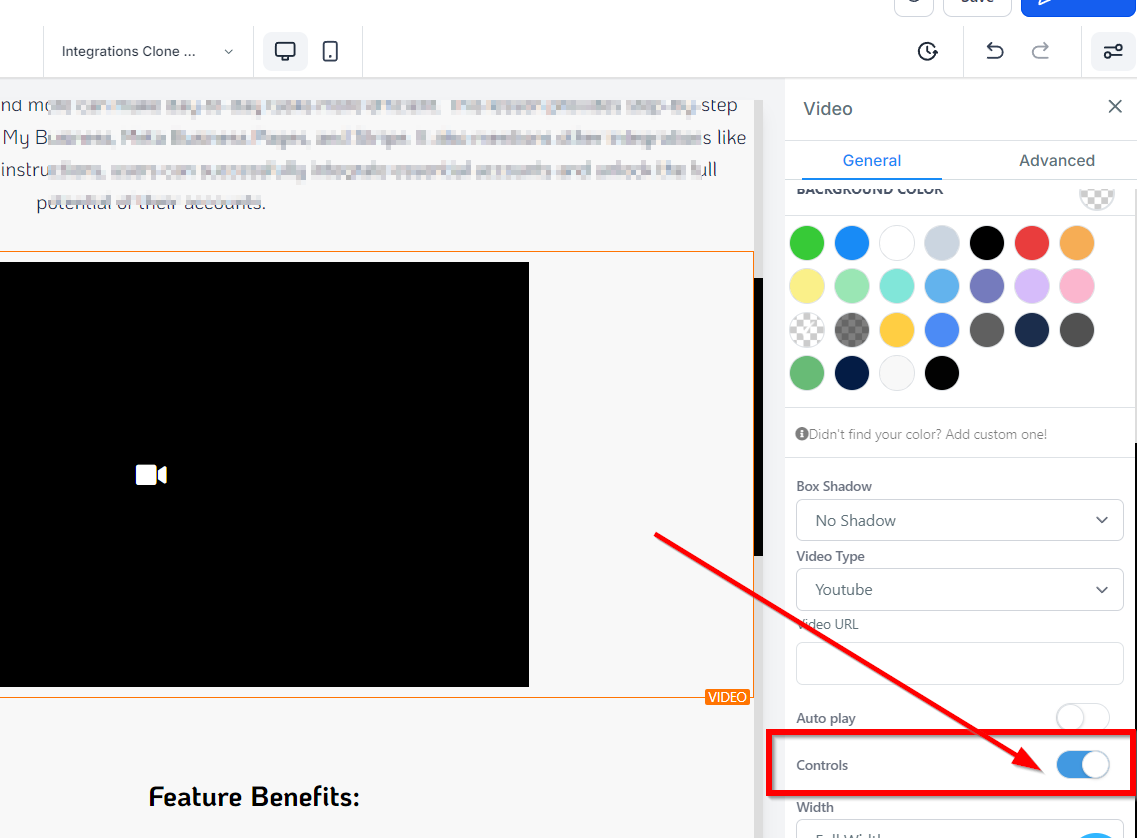
Control
Para tener el vídeo bajo control parental, simplemente actívelo.

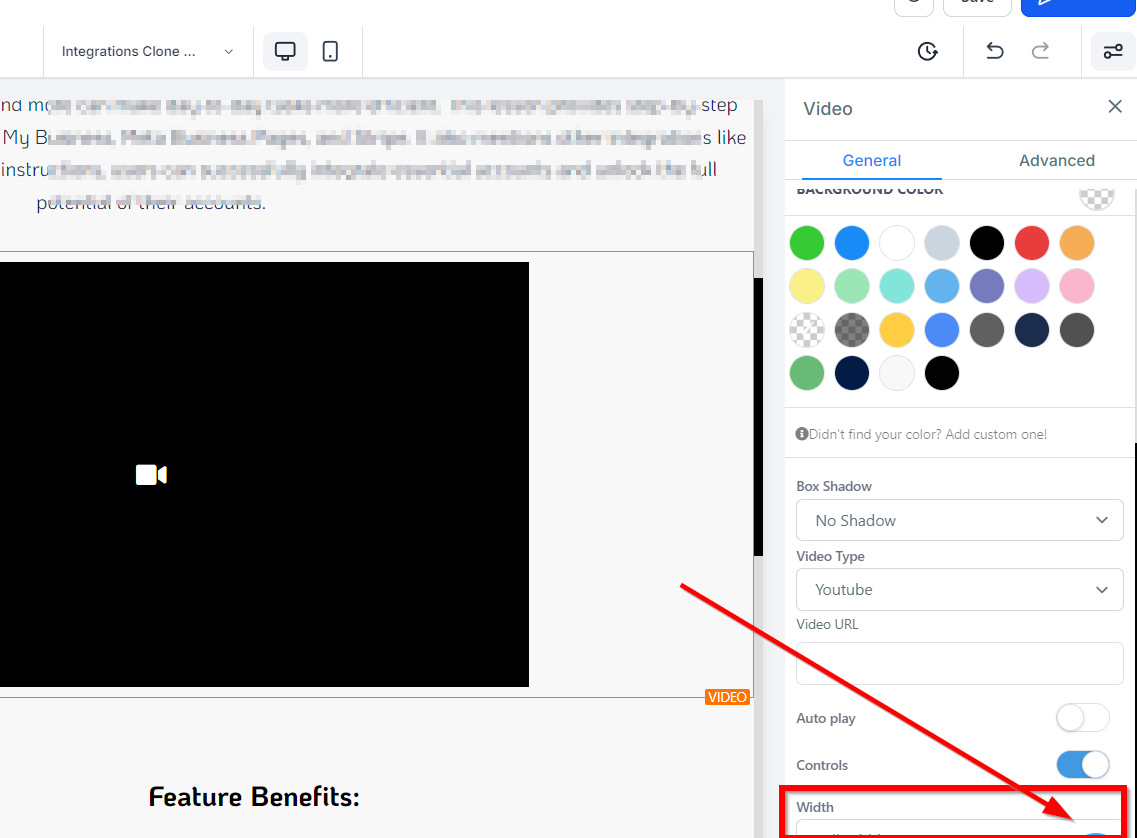
Ancho
También puede seleccionar un ancho para su elemento de video eligiendo entre ancho completo, 3/4 de ancho o medio ancho.

Ajustes avanzados
En la pestaña Configuración avanzada, tiene opciones de personalización adicionales, como agregar bordes, ajustar la visibilidad, agregar una clase personalizada y copiar el código CSS para su uso posterior.
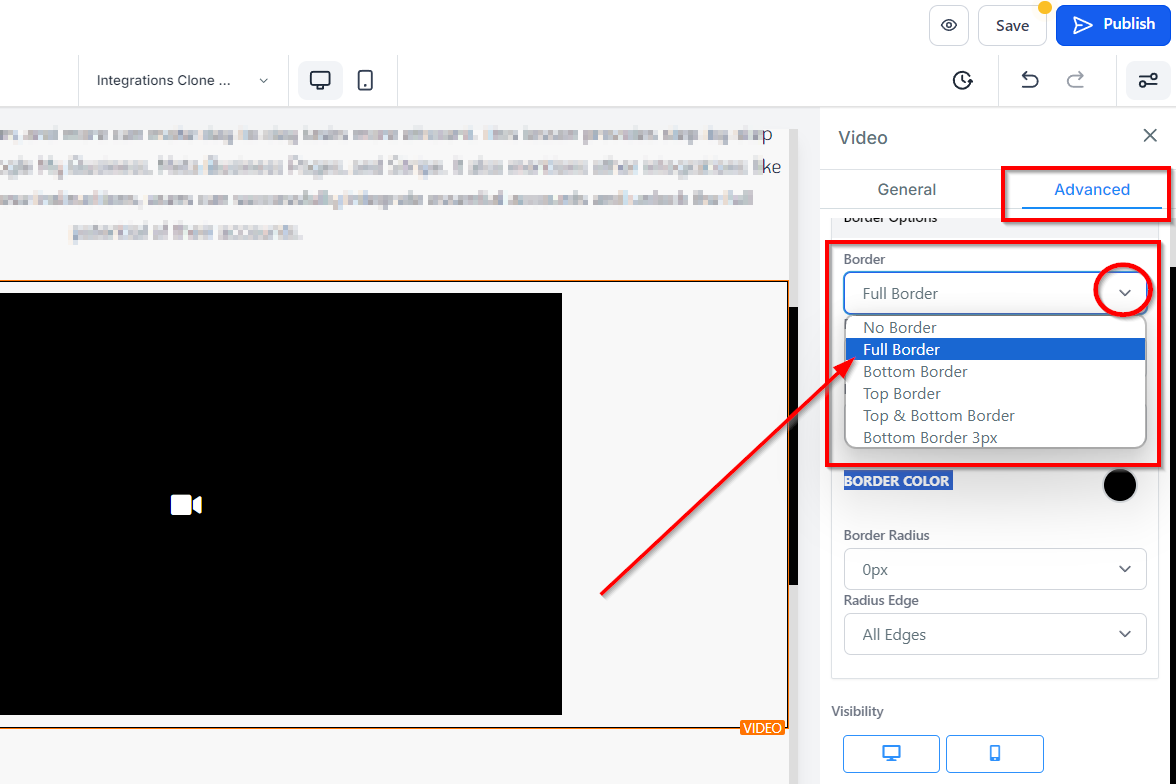
Opción de borde:
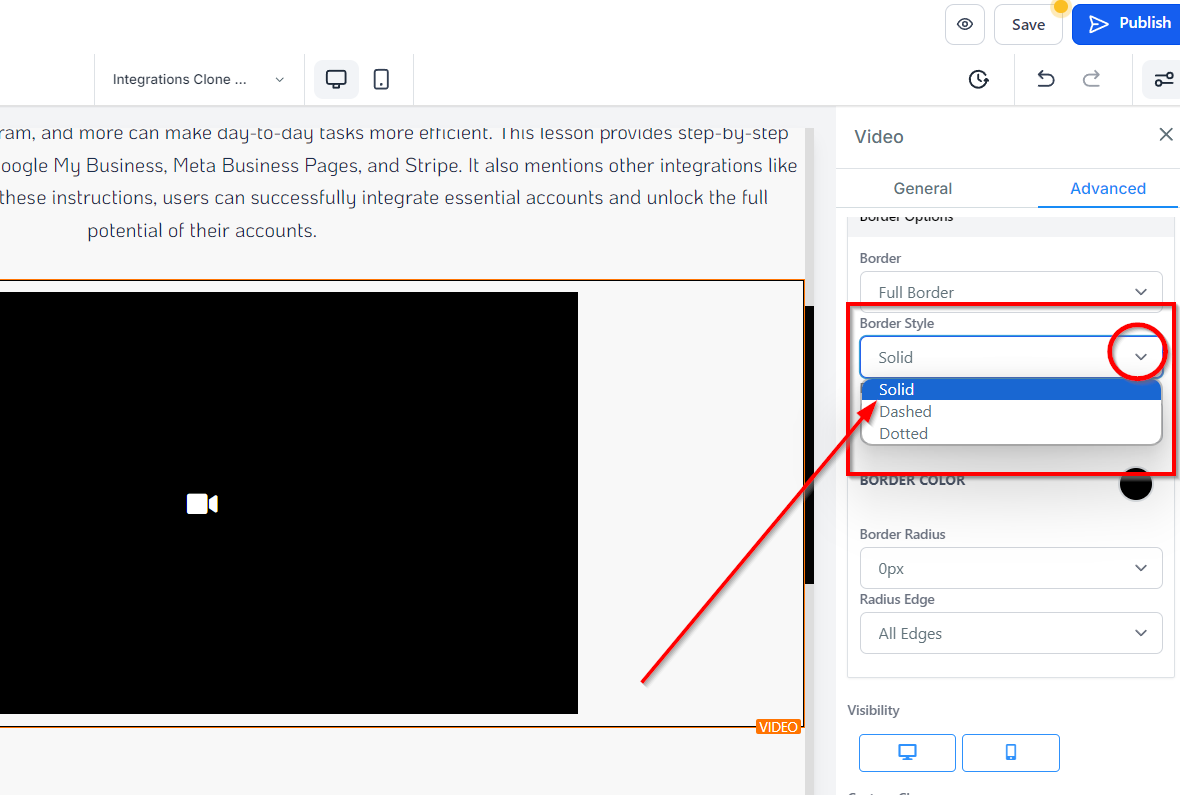
Borde El menú desplegable Borde le permite agregar un borde al cuadro de elemento de video. Una vez que haya elegido un estilo de borde, aparecerán más opciones personalizables a continuación.
Estilo: puedes elegir entre estilos de borde sólido, punteado o discontinuo para el borde alrededor del elemento de vídeo.

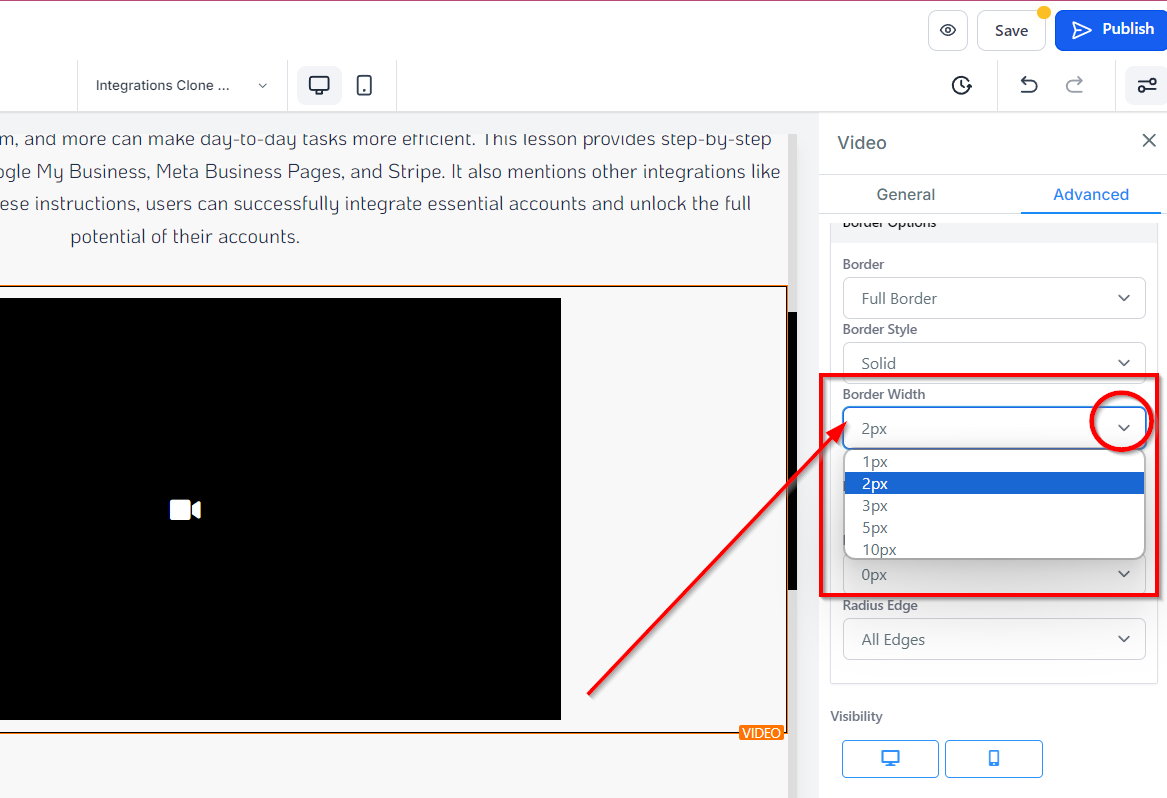
Ancho: haga clic aquí para seleccionar el grosor que desea que tenga el borde.

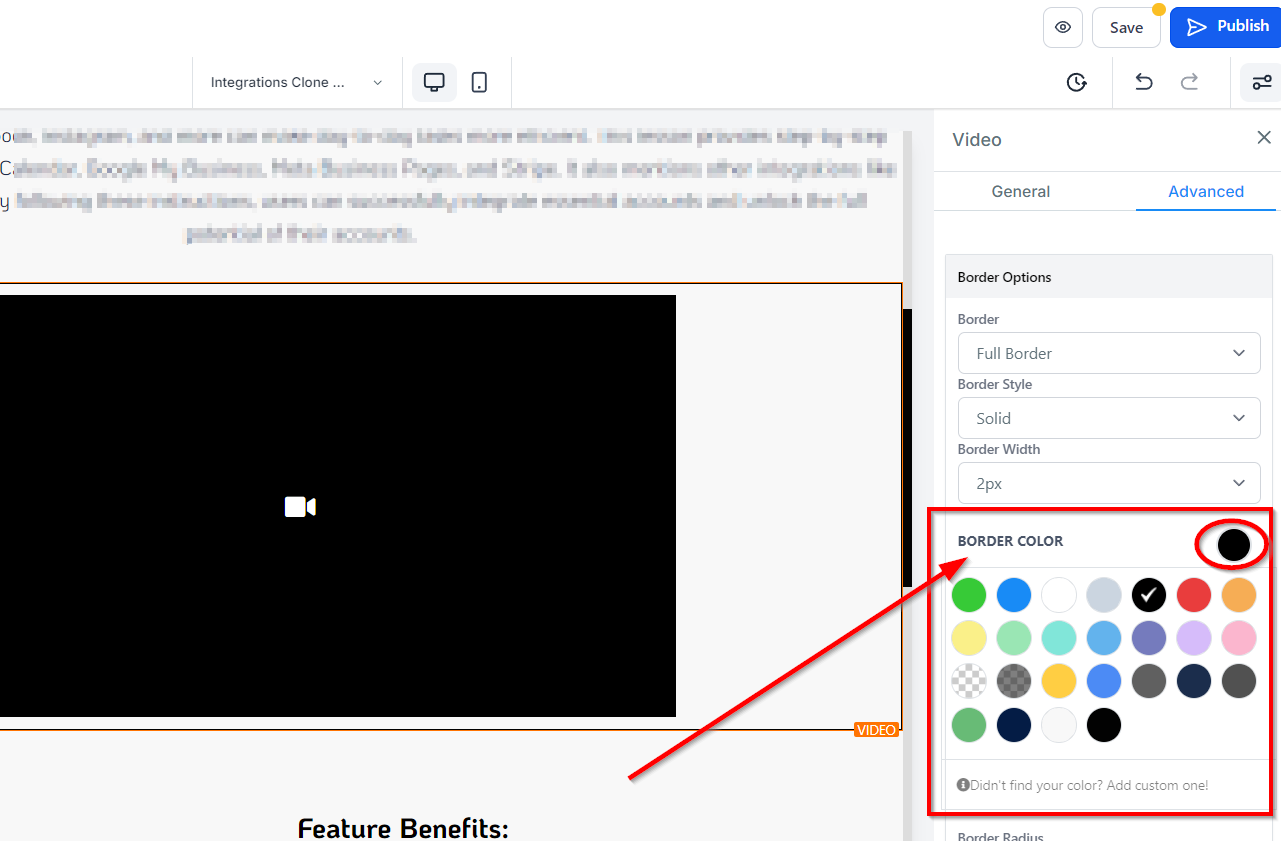
Color: elija un color para su límite. Seleccione una de las opciones de color dadas o escriba un código de color personalizado en el campo dadod.

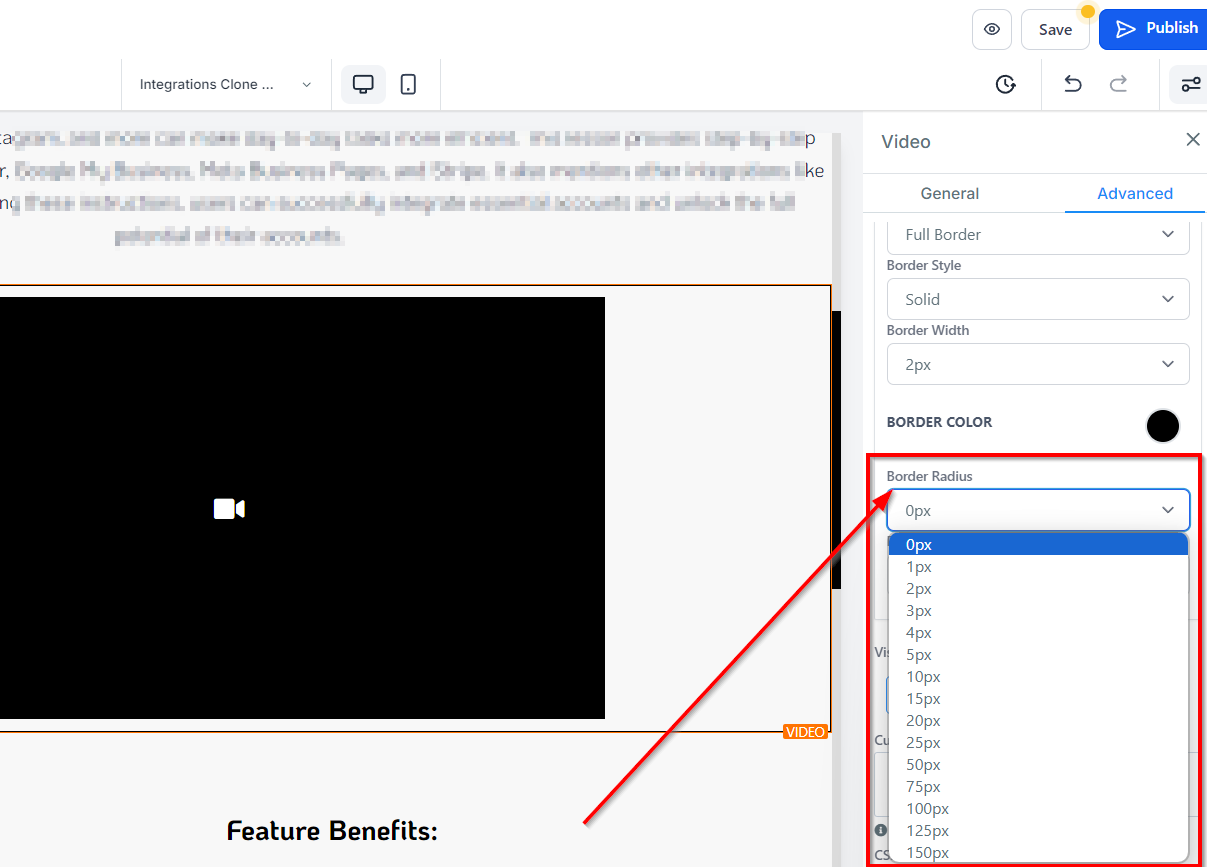
Radio: Si no desea que su límite tenga un borde de esquina afilado, puede decidir qué tan curvo desea que sea el borde seleccionando entre las opciones de radio.

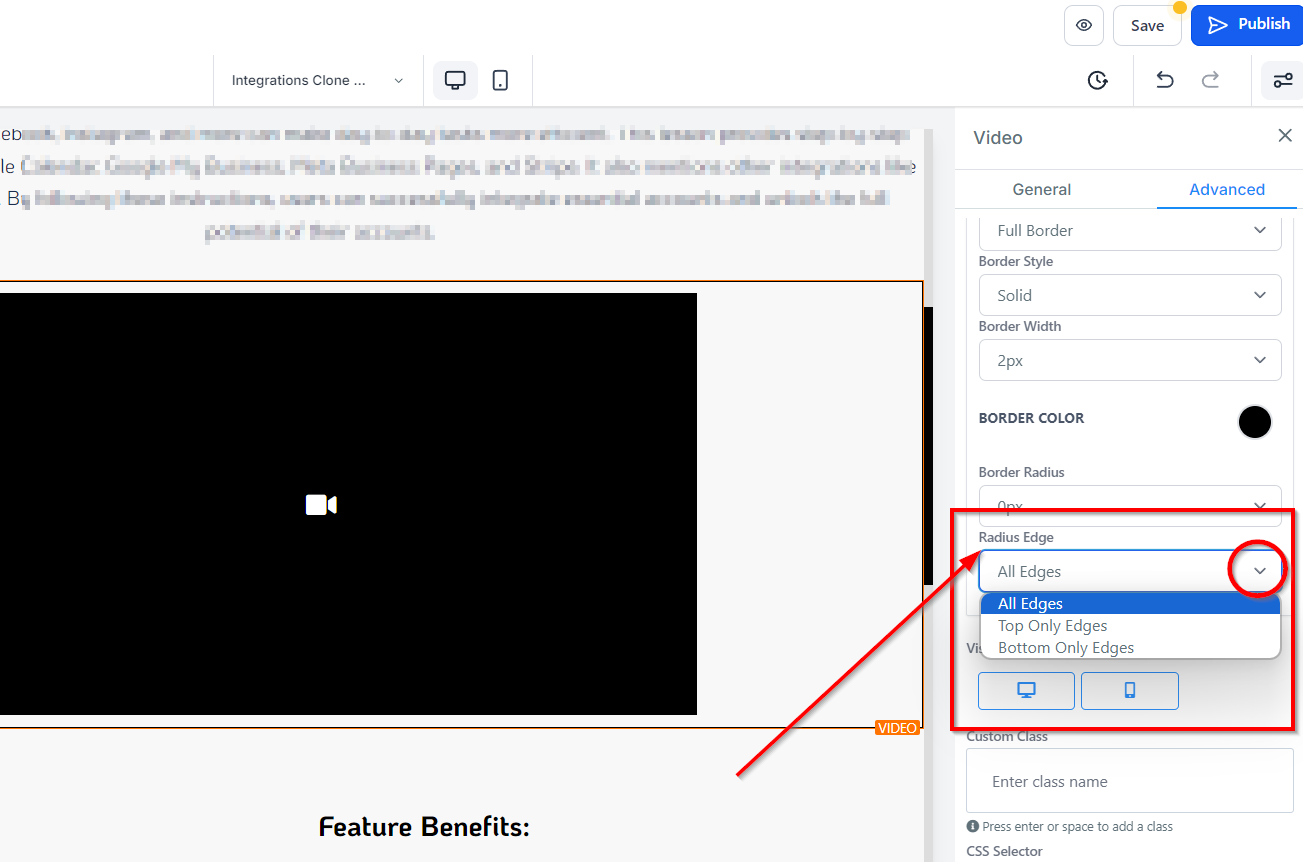
Bordes radiales: Aquí puede elegir qué lado del borde desea ajustar; Todos los bordes, solo arriba o solo abajo.

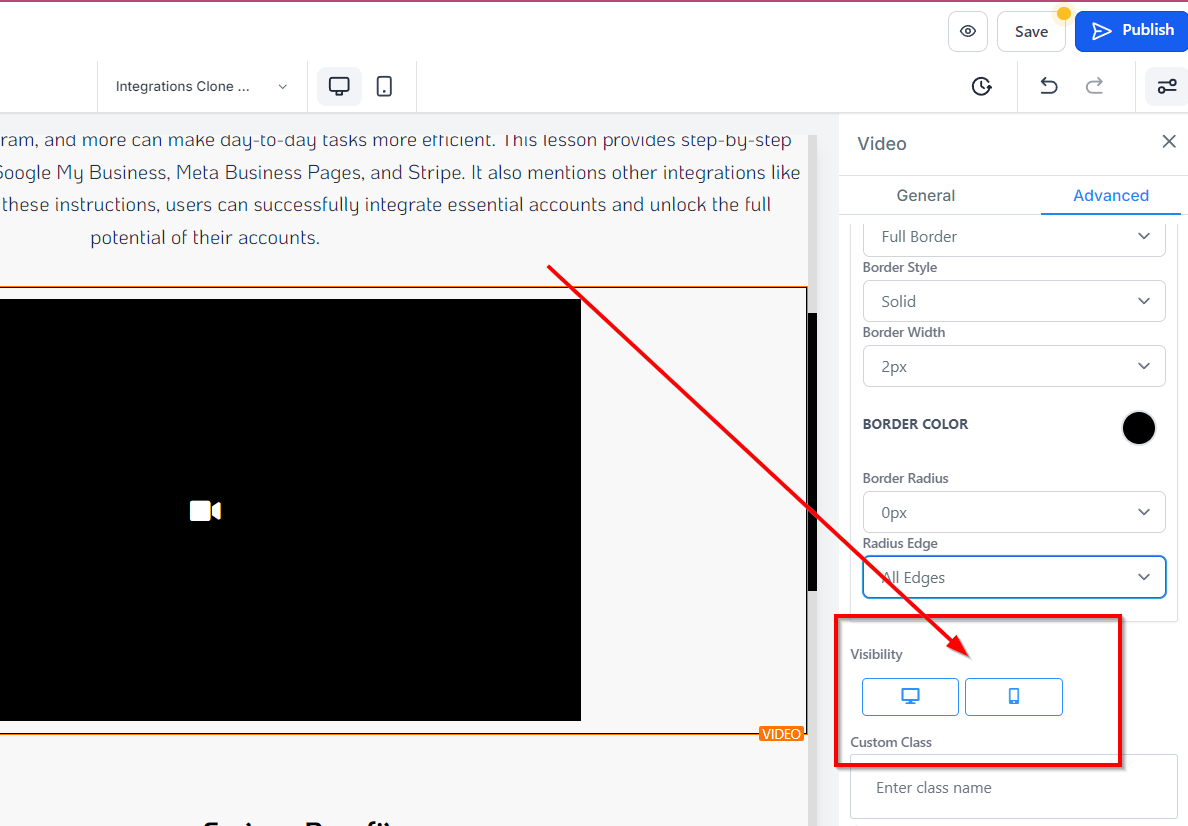
Visibilidad
La sección Visibilidad le permite alternar la visibilidad de su elemento de video solo para computadora de escritorio o móvil, según sus necesidades. Puede obtener una vista previa de sus cambios usando las opciones de escritorio y móvil en la parte superior izquierda del generador de embudos para ver cómo se ve.

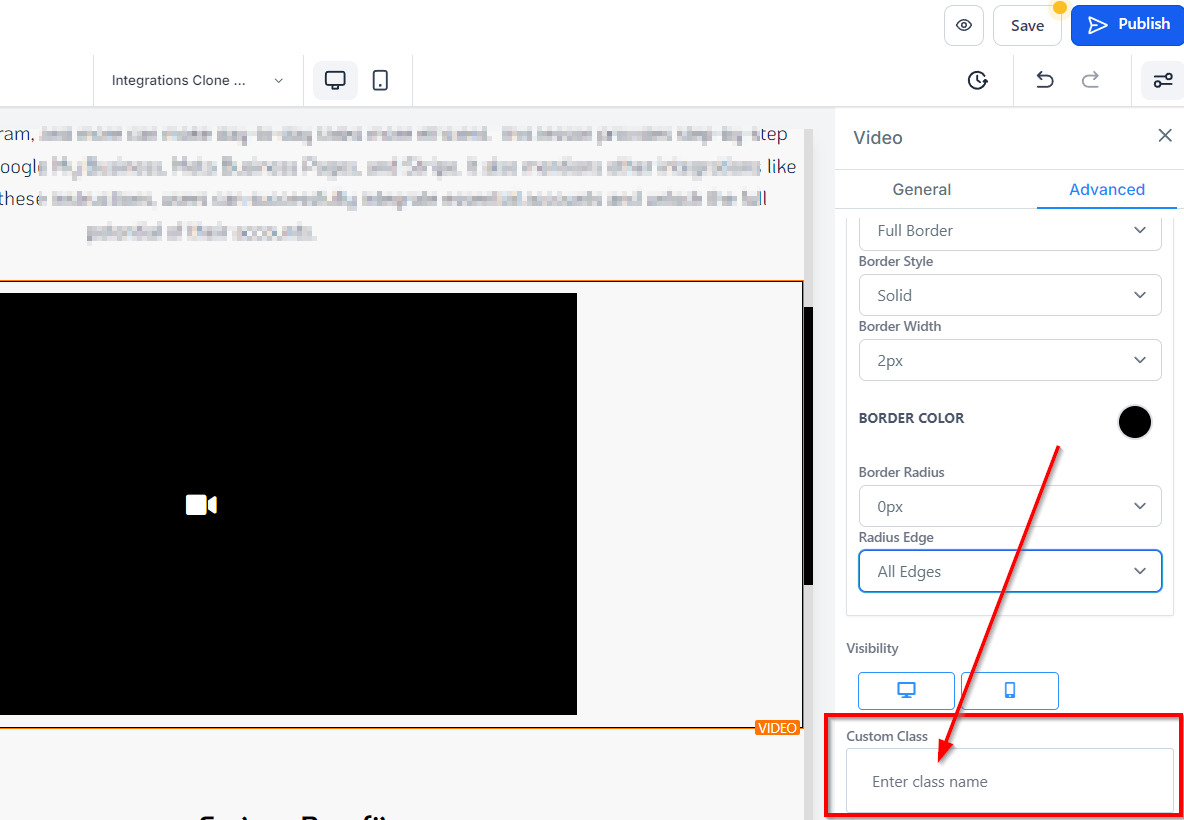
Clase personalizada
Ingrese su clase personalizada aquí.

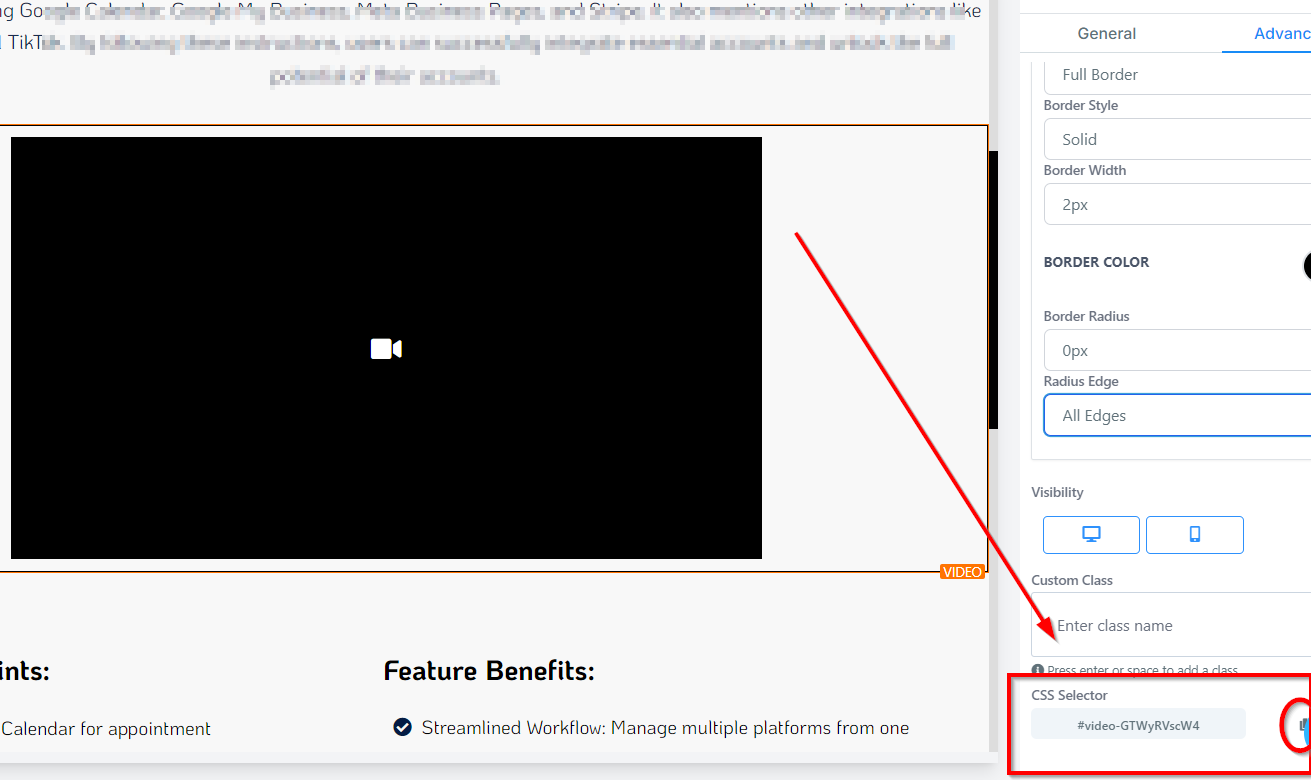
Selector de CSS
Si necesita copiar el CSS personalizado, simplemente haga clic en el icono "Copiar" en el lado derecho del código de referencia.


Comentarios
0 comentarios
Inicie sesión para dejar un comentario.