Incorporar un botón en tu página web es una tarea sencilla. Comienza seleccionando el elemento de botón y arrastrándolo a la ubicación deseada dentro del espacio de trabajo de tu editor. Una vez en su lugar, puedes personalizar la apariencia y funcionalidad del botón para alinearlo con tus objetivos de diseño y experiencia de usuario, asegurando una integración perfecta con el resto de tu contenido.
Configuración General
La configuración del botón es un poco más compleja en comparación con la configuración de elementos anteriores.
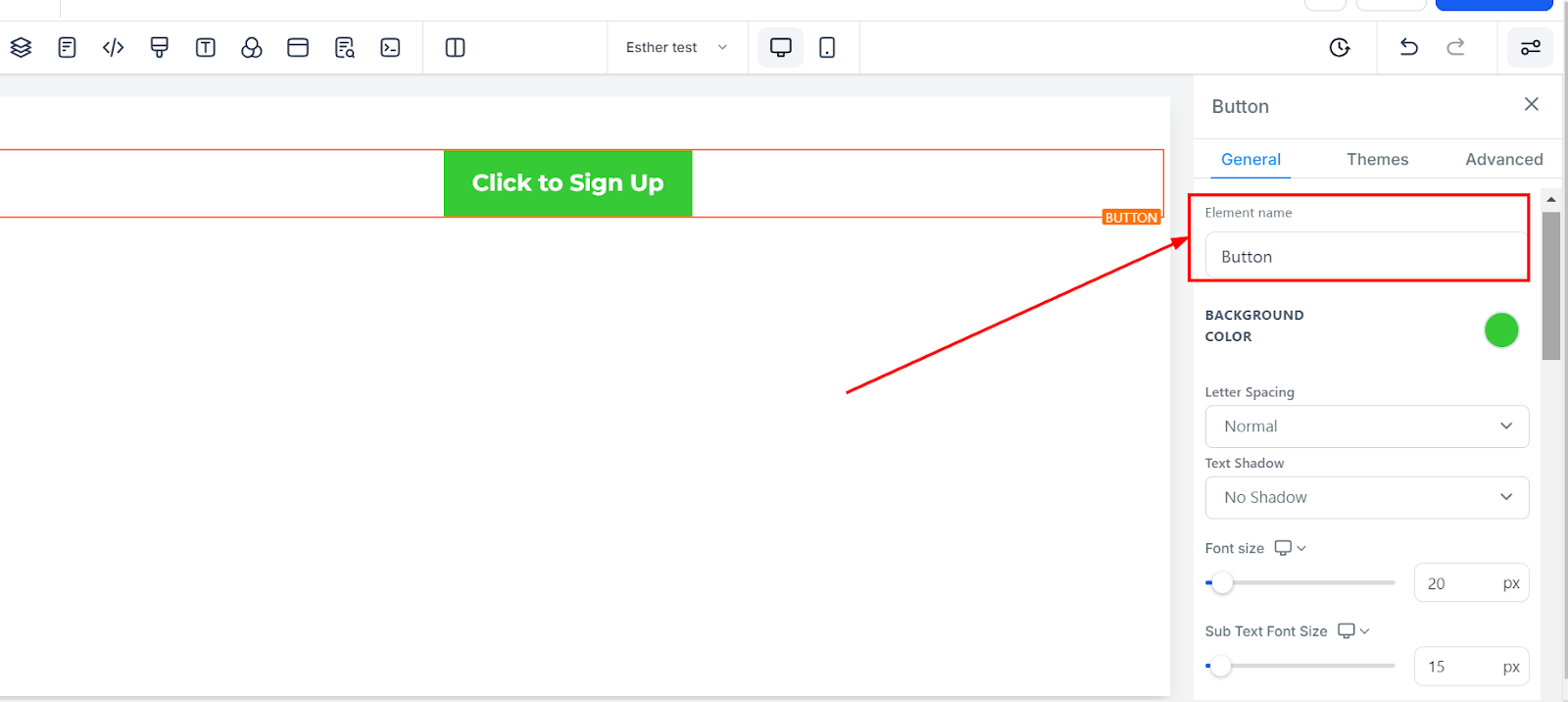
Nombre/Título del Elemento
La barra de herramientas de edición para el elemento seleccionado aparece en el lado izquierdo del editor, y puedes cambiar el nombre o título predeterminado que se muestra en la parte superior de la pantalla para facilitar la navegación mientras creas tu página de embudo.

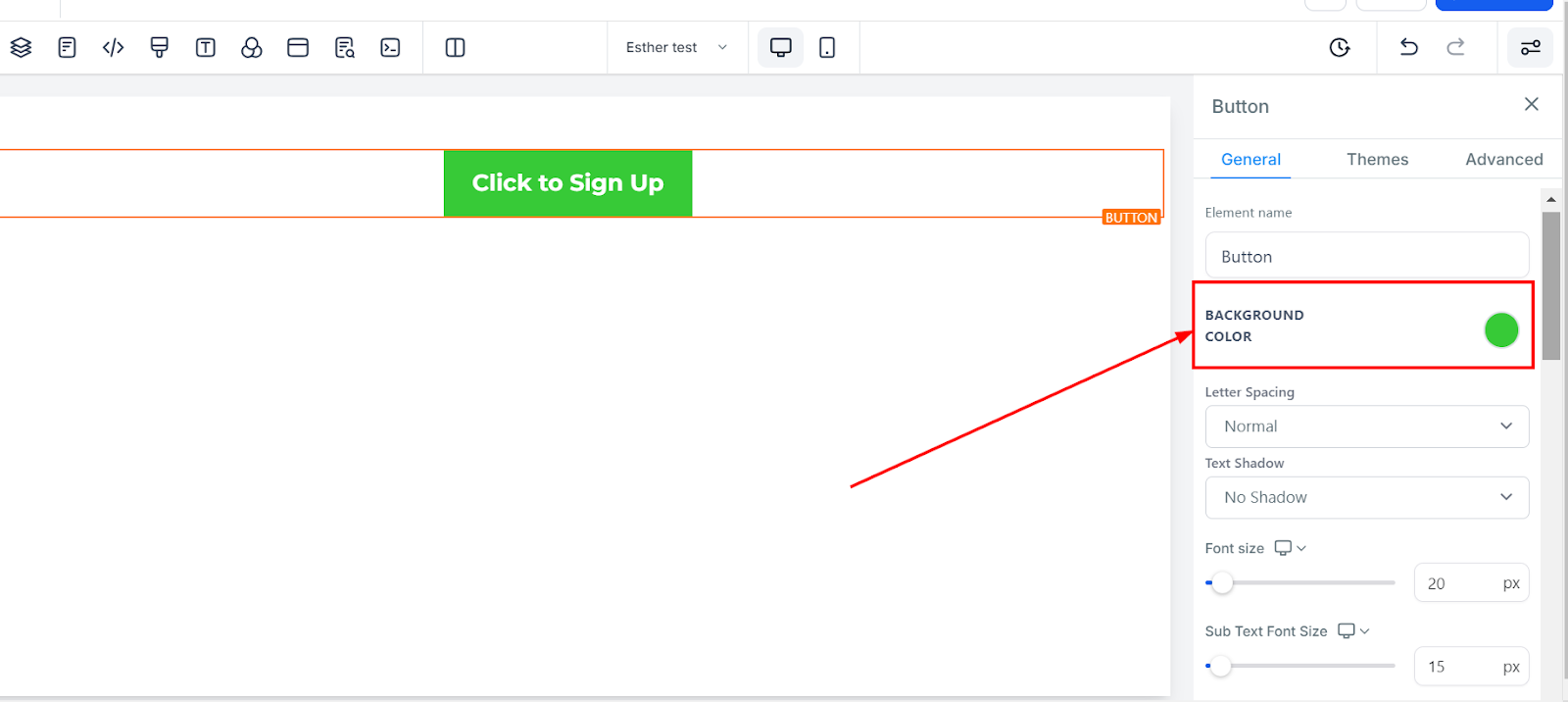
Color de Fondo
Para cambiar el color de fondo de tu botón, selecciona el contenido que deseas modificar y elige tu color preferido. Si no puedes encontrar el color que buscas, ingresa el código de color y añade colores personalizados.

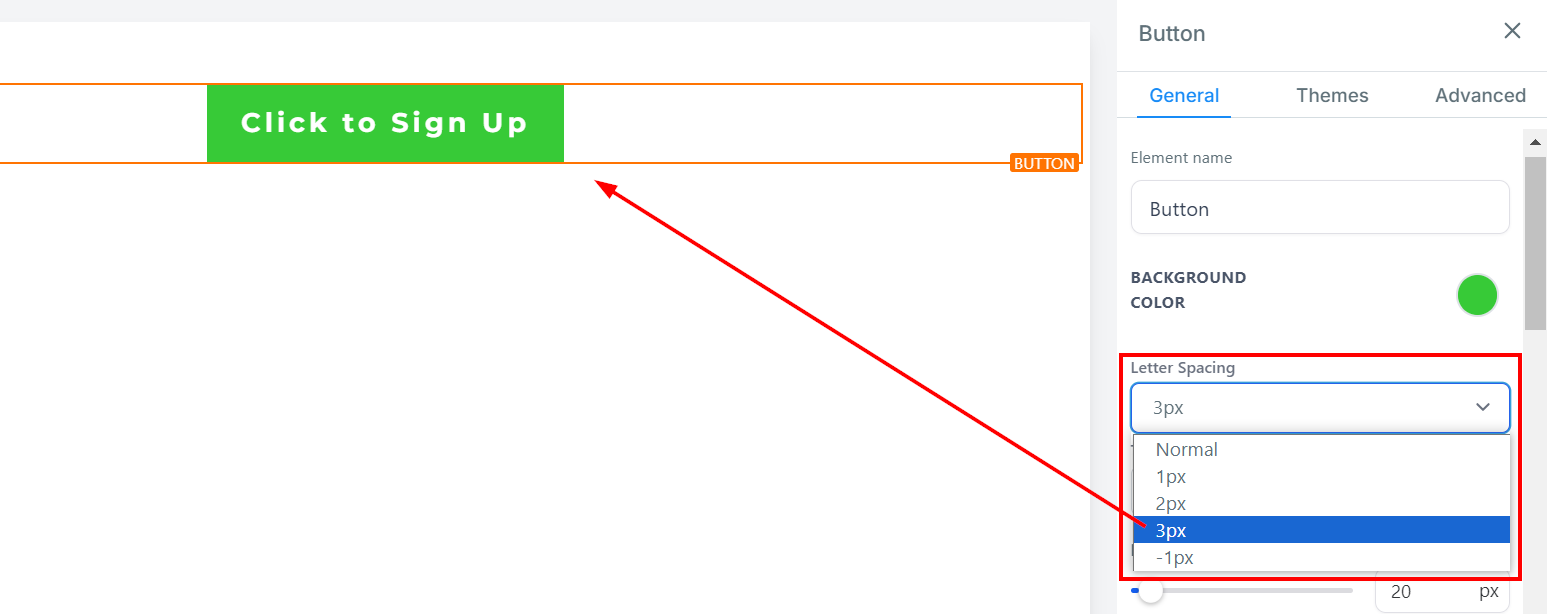
Espaciado entre Letras
Puedes decidir qué tan separadas quieres que estén las letras en tu botón haciendo clic en esta opción.

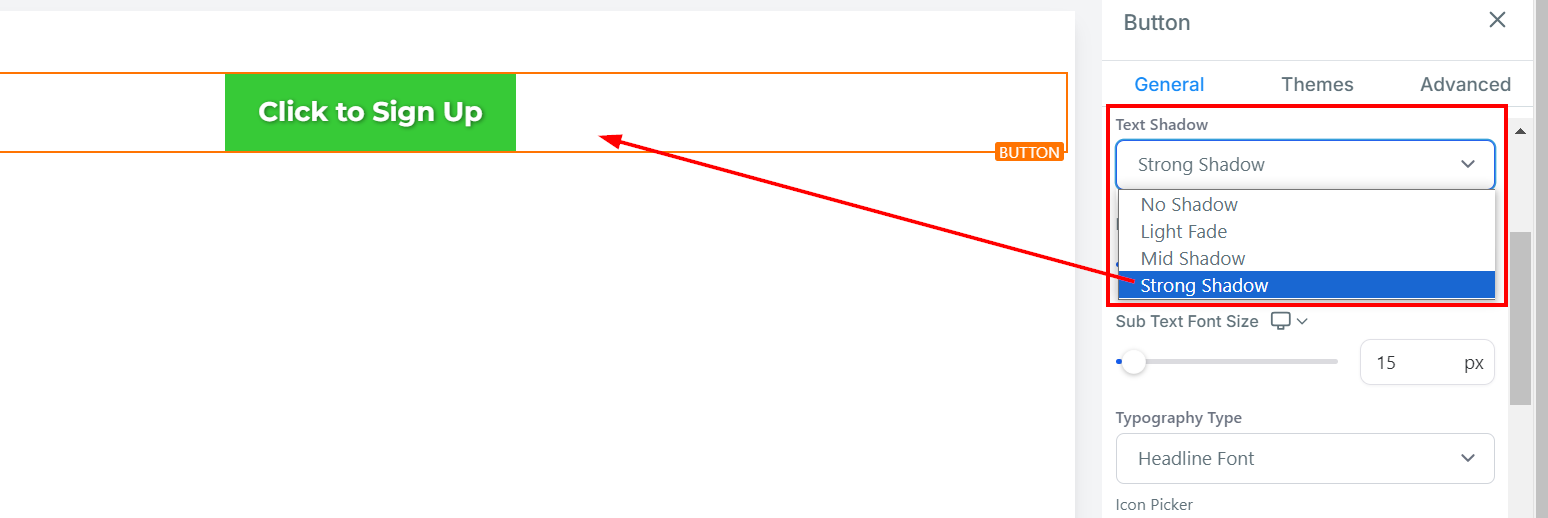
Sombra de Texto
Si deseas que tu texto o contenido tenga una sombra, simplemente selecciona qué tan fuerte o tenue deseas que sea la sombra.

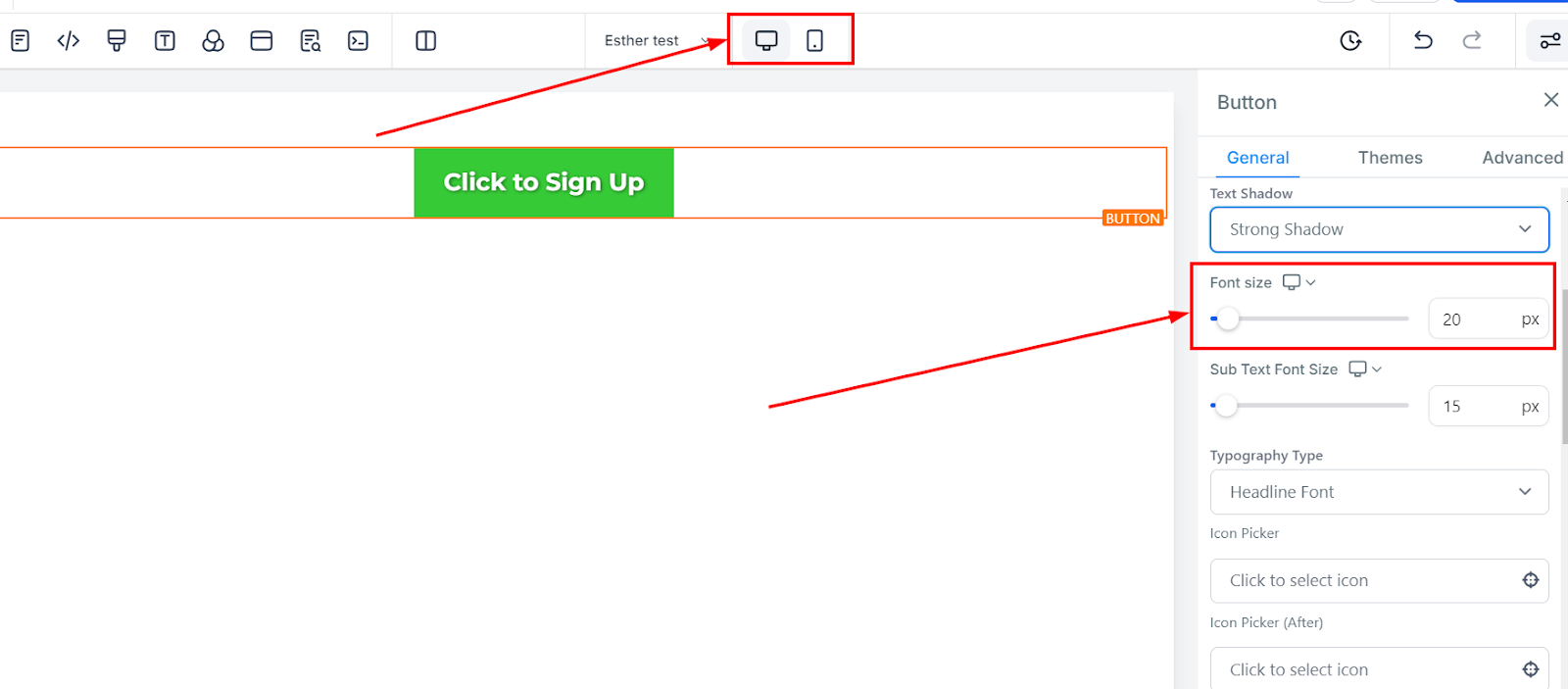
Tamaño de Fuente en Escritorio y Móvil
Puedes ajustar los tamaños de fuente en escritorio y móvil del texto o contenido simplemente ajustando las barras de tamaño.

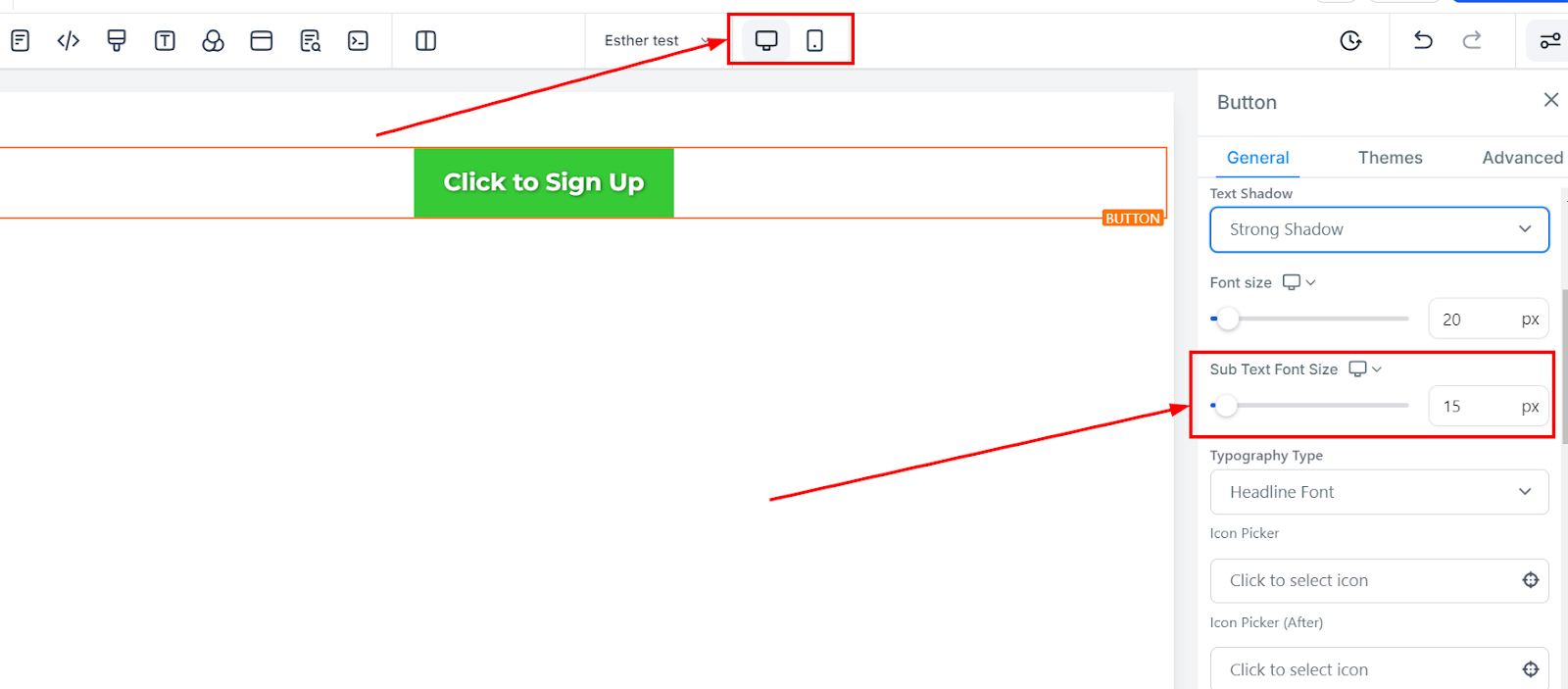
Tamaño de Fuente del Subtexto en Escritorio y Móvil
Puedes ajustar los tamaños de fuente en escritorio y móvil del subtexto o contenido simplemente ajustando las barras de tamaño.

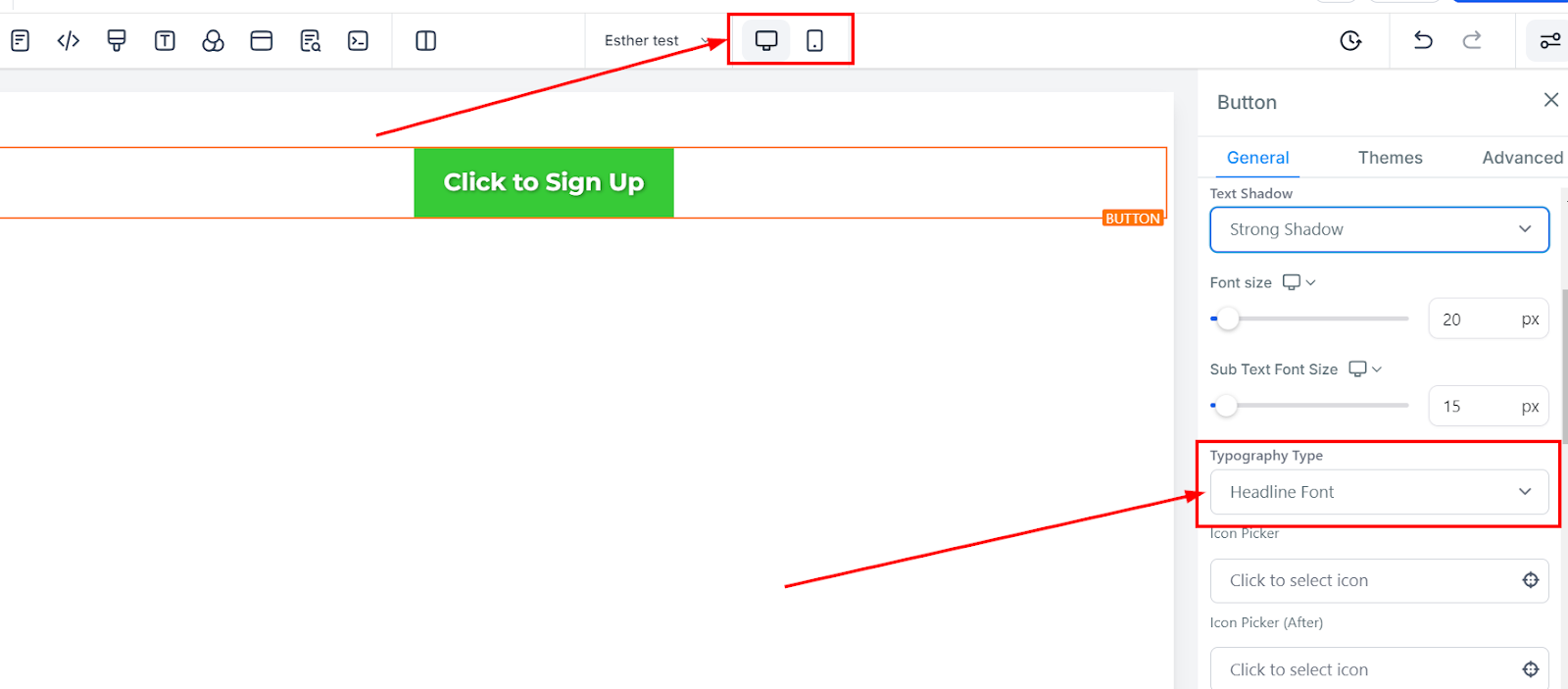
Tipo de Tipografía
Aquí puedes editar la fuente del texto o contenido del botón. Selecciona la fuente de botón o contenido previamente elegida en la configuración o elige una nueva fuente tipográfica del menú desplegable.
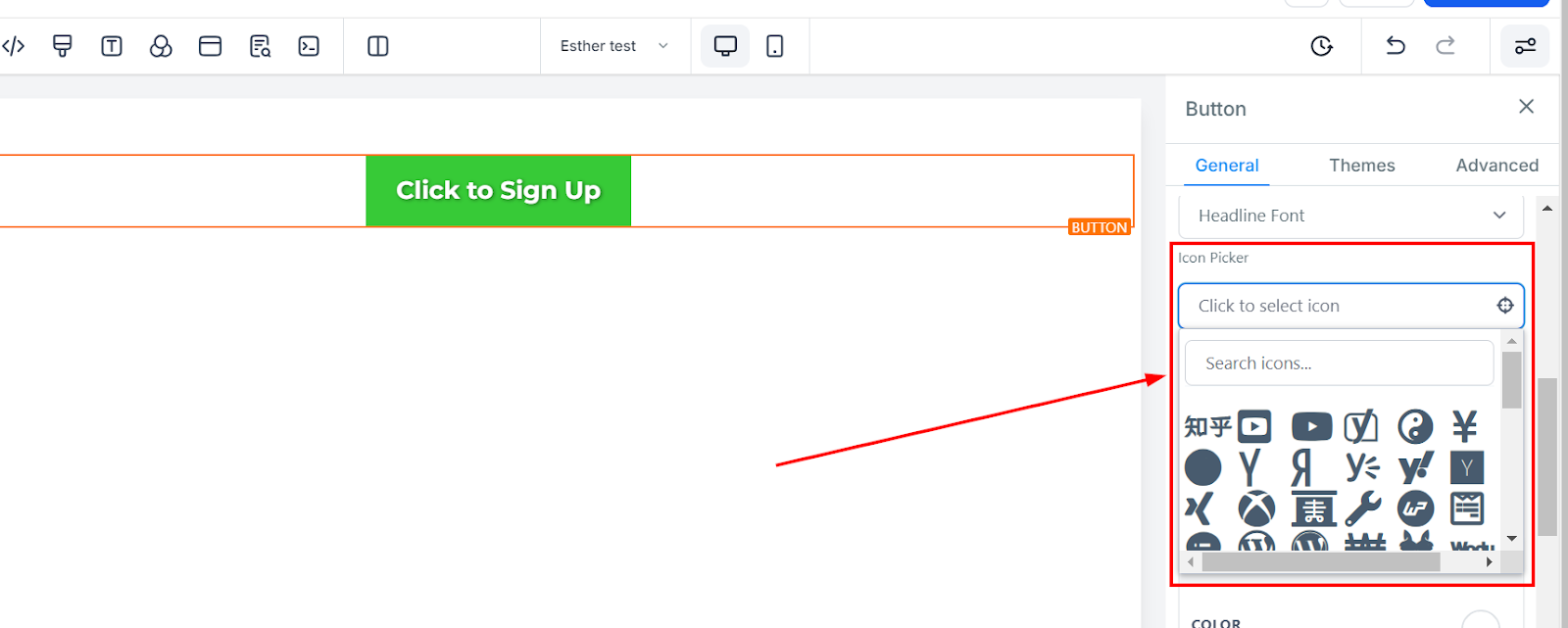
Selector de Iconos
Agrega un icono a tu botón seleccionando entre las opciones disponibles o utilizando la barra de búsqueda para encontrar el icono específico que deseas. Esto colocará un icono antes de tu texto en tu botón.
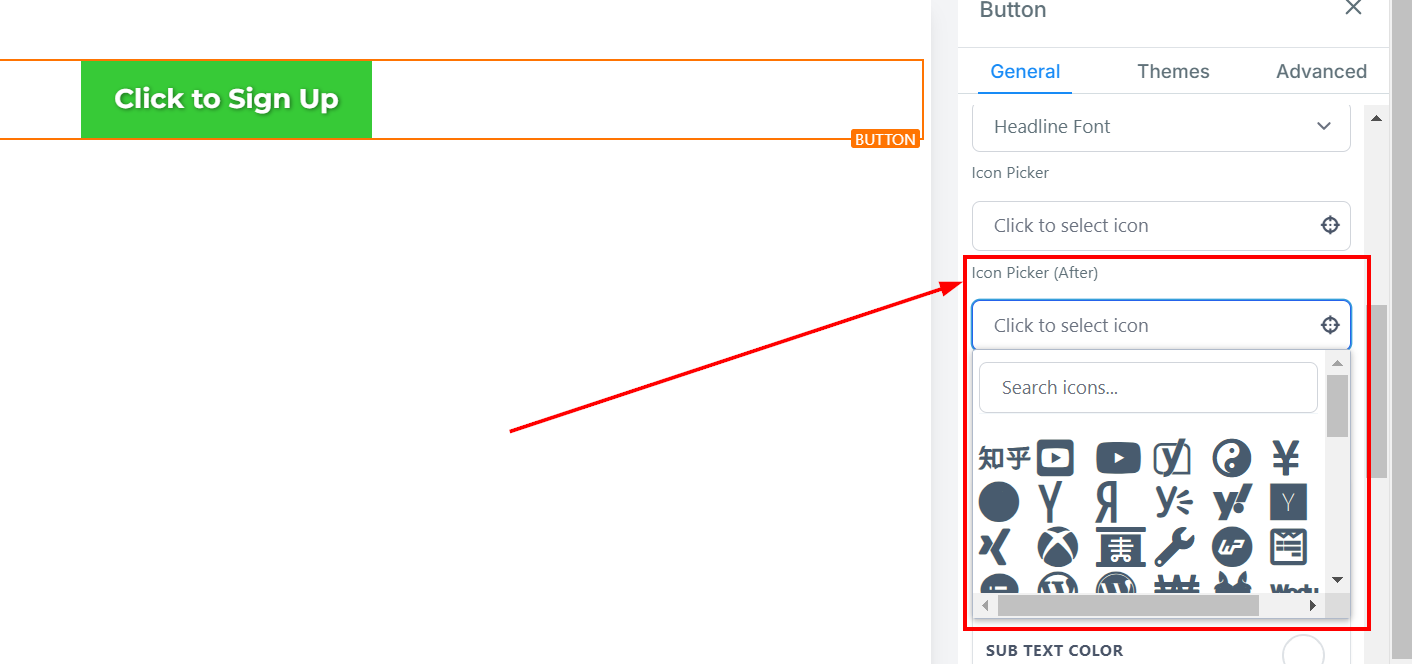
Selector de Iconos (Después)
Aquí puedes agregar un ícono a tus botones. Cuando agregas un ícono, se posicionará después del texto en el botón.
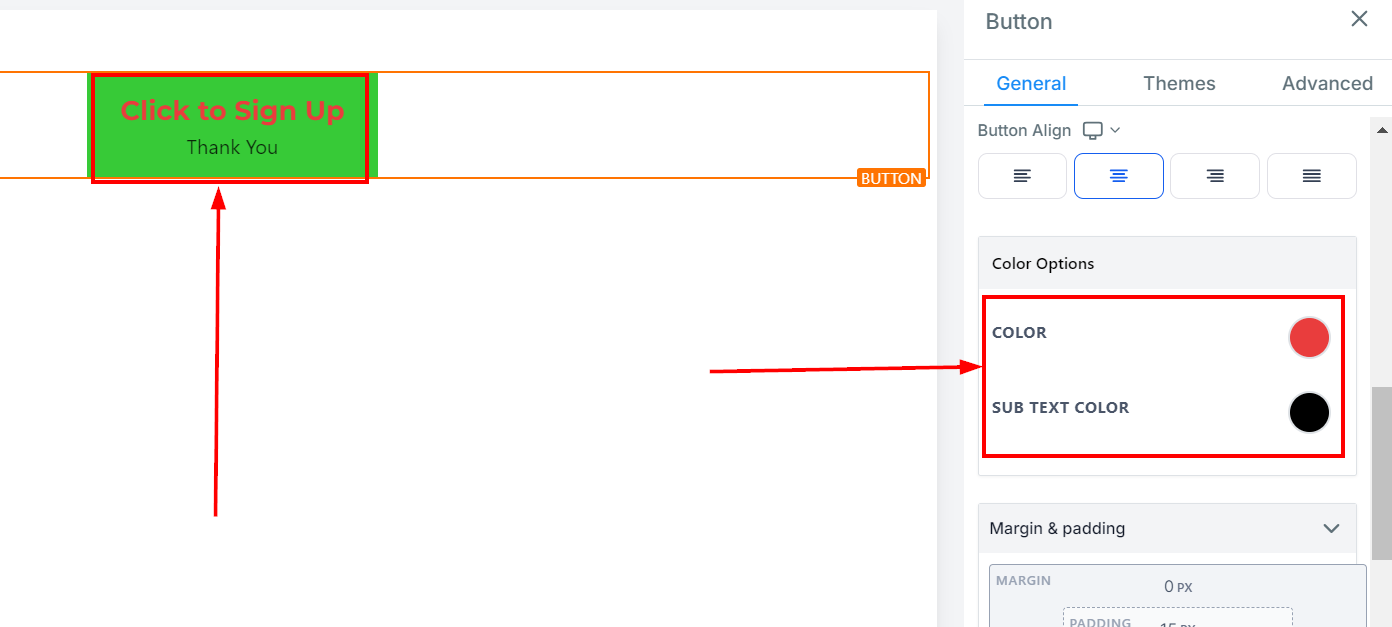
Opciones de Color
Color
Aquí solo puedes ajustar el color del texto en el botón, por ejemplo, el texto "Haz clic para Registrarte".
Color del Subtexto
Cuando agregas un subtexto a tu botón, aquí solo puedes ajustar el color en el botón.

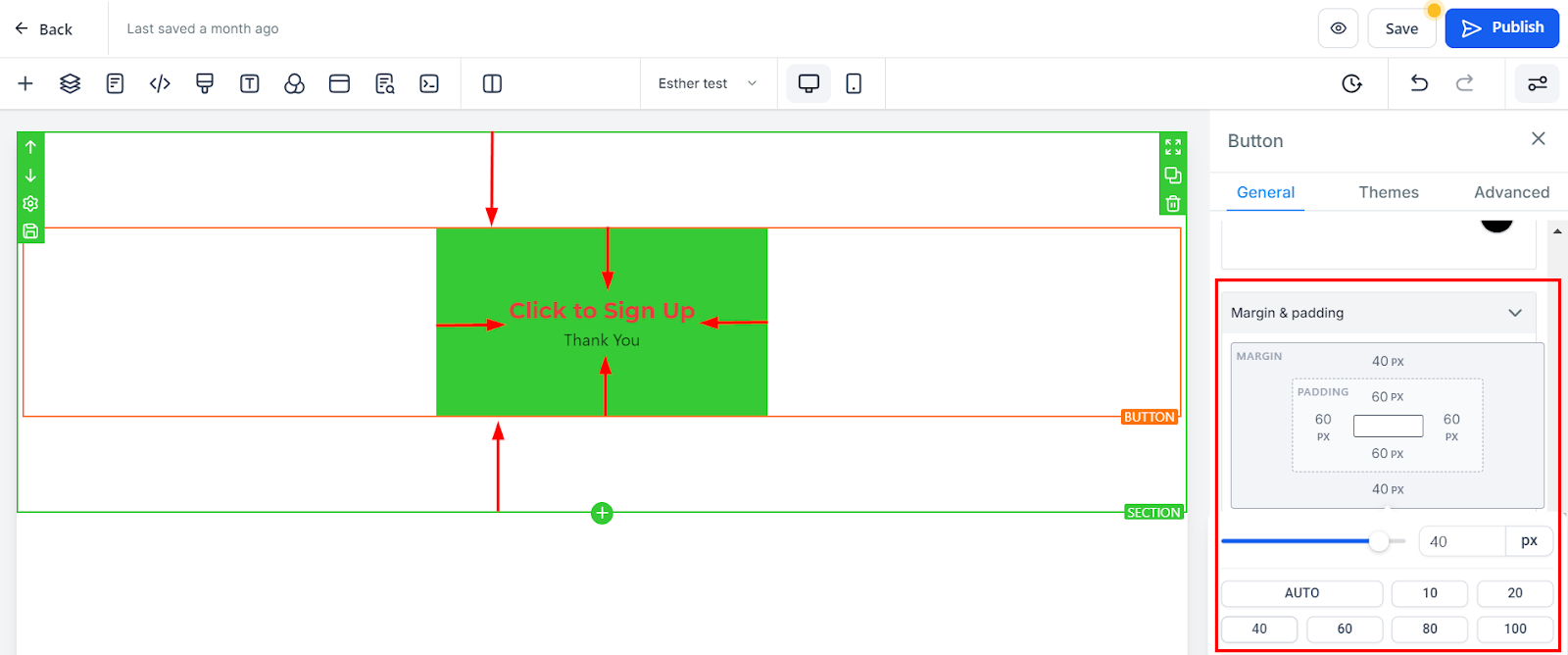
Opción de Espaciado:
Hay diferentes opciones de espaciado disponibles para ajustar tu botón. Dependiendo de la opción de edición en la que estés trabajando, la configuración solo se aplicará a esa opción.
Relleno Izquierdo, Derecho, Superior e Inferior:
Estas cuatro (4) barras de alternancia diferentes mueven el contenido hacia la izquierda, derecha, arriba o abajo dependiendo de la barra de alternancia en la que hagas clic.
Margen Superior e Inferior:
Puedes ajustar el margen superior o inferior de tu contenido alternando sus barras.

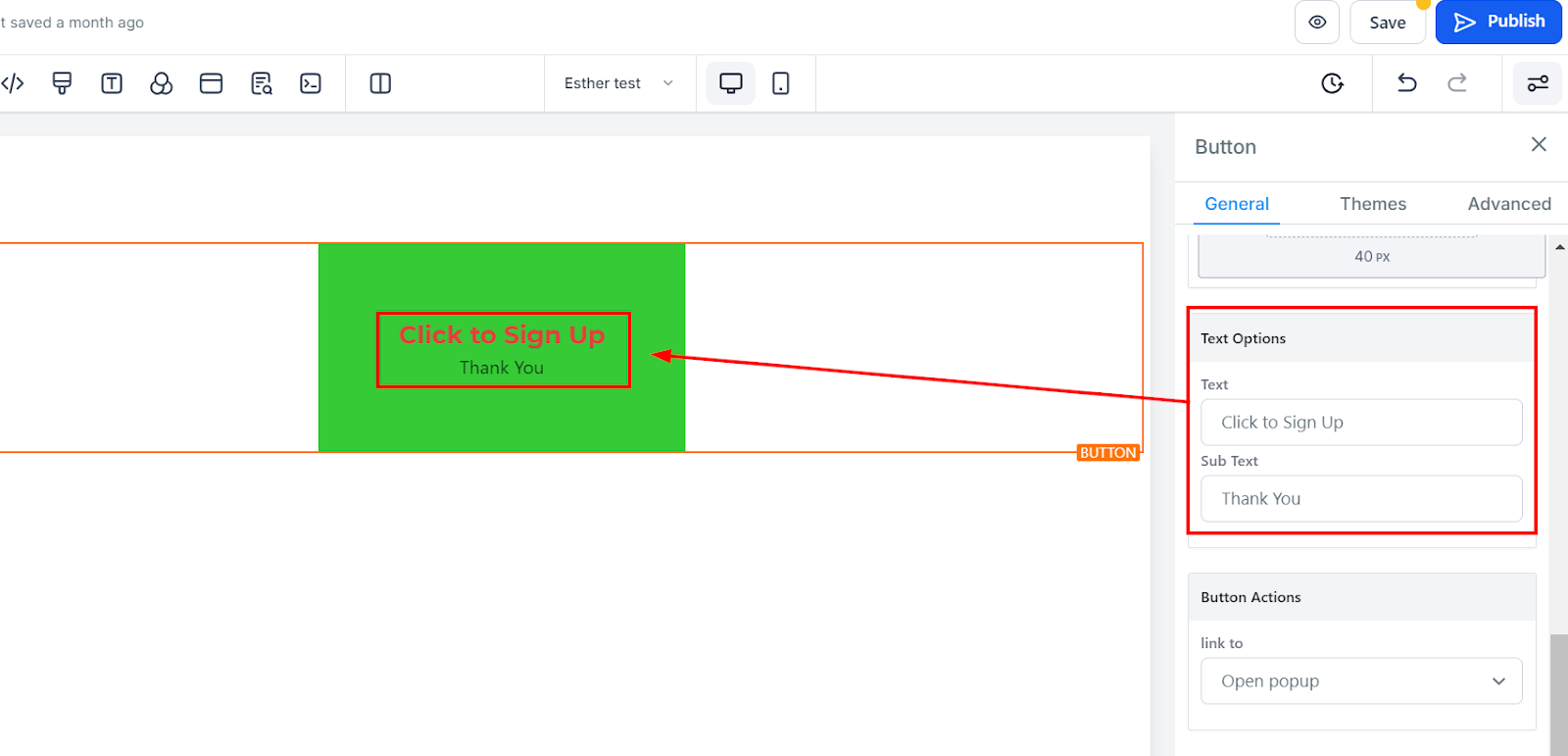
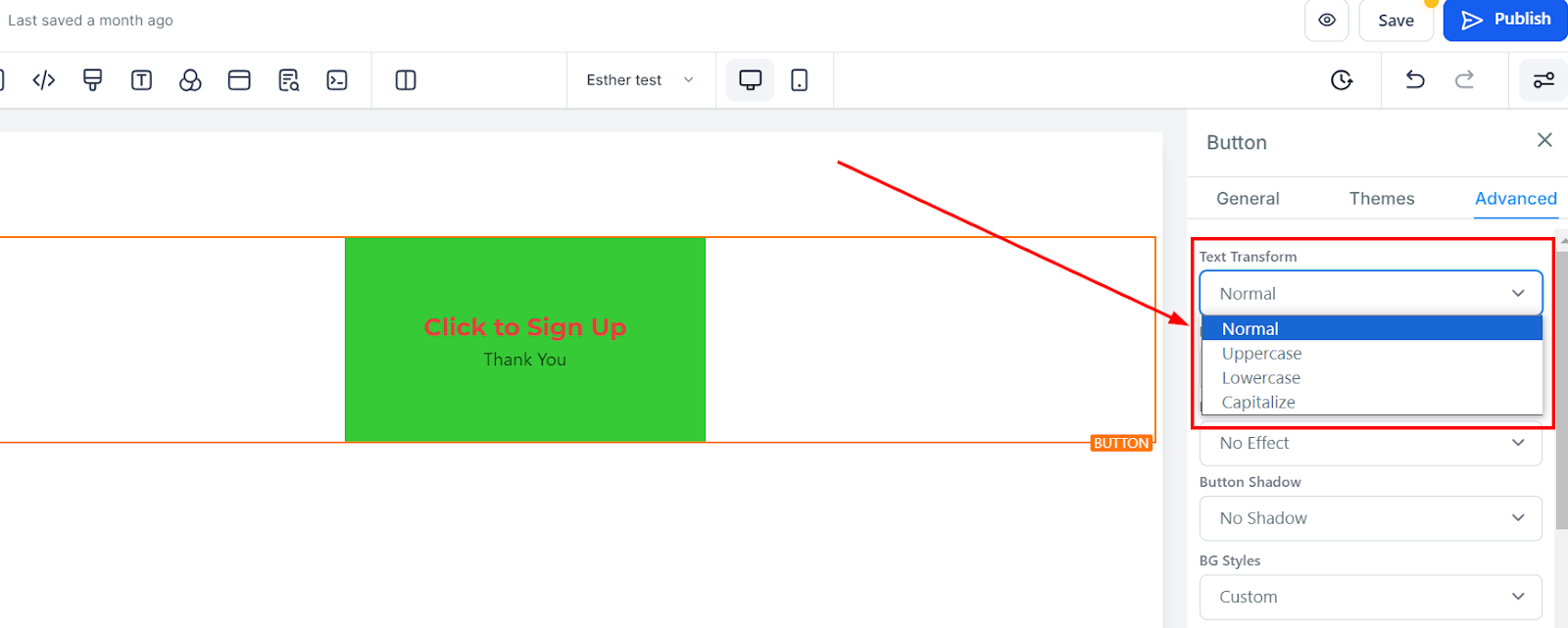
Opciones de Texto
Texto
Aquí es donde puedes añadir/editar el texto en tu botón.
Subtexto
Si deseas añadir un subtexto a tu botón, simplemente escríbelo aquí.

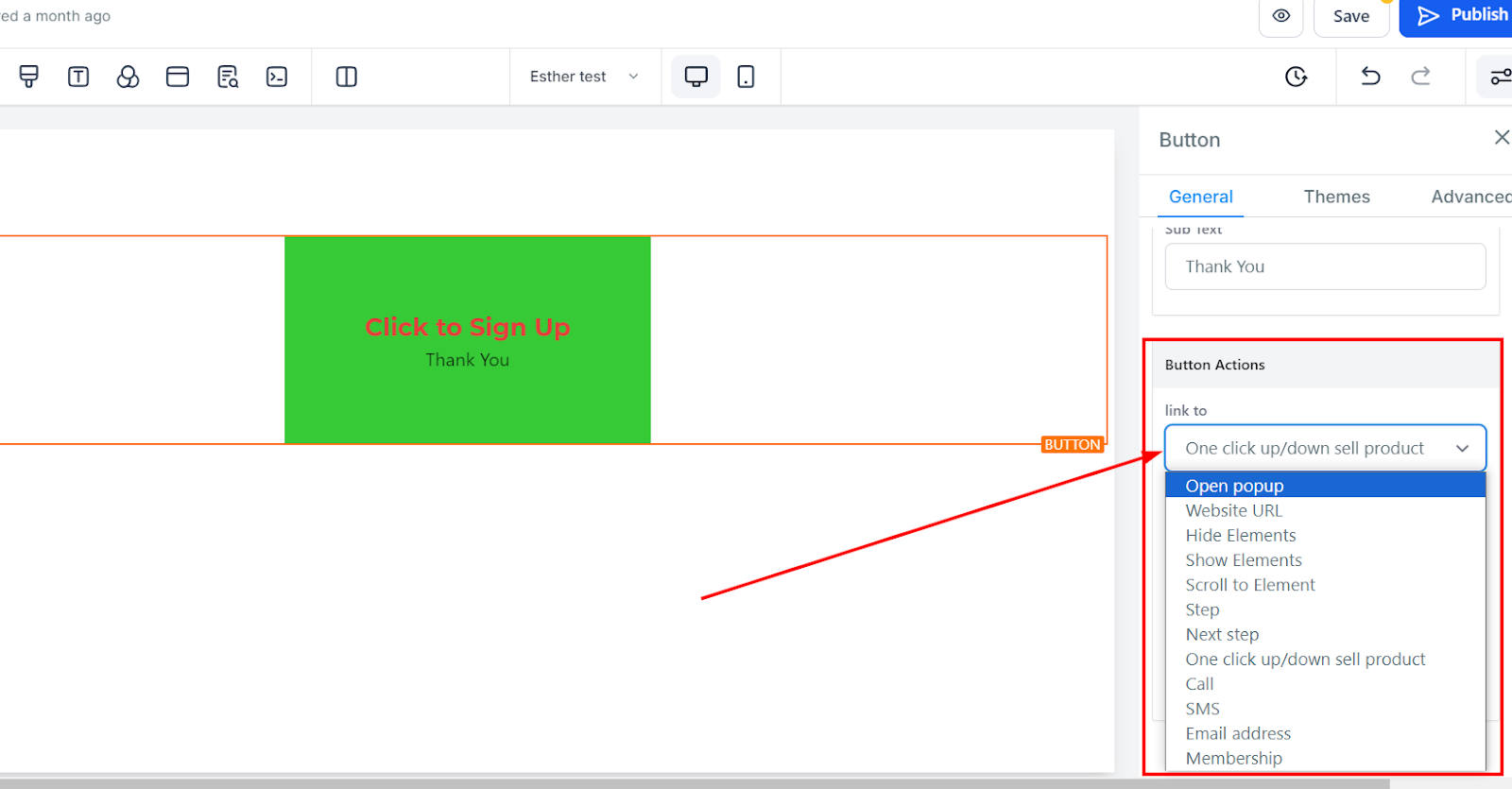
Acciones del Botón
Enlace a
Puedes seleccionar entre las opciones a dónde te gustaría enlazar este botón en particular.

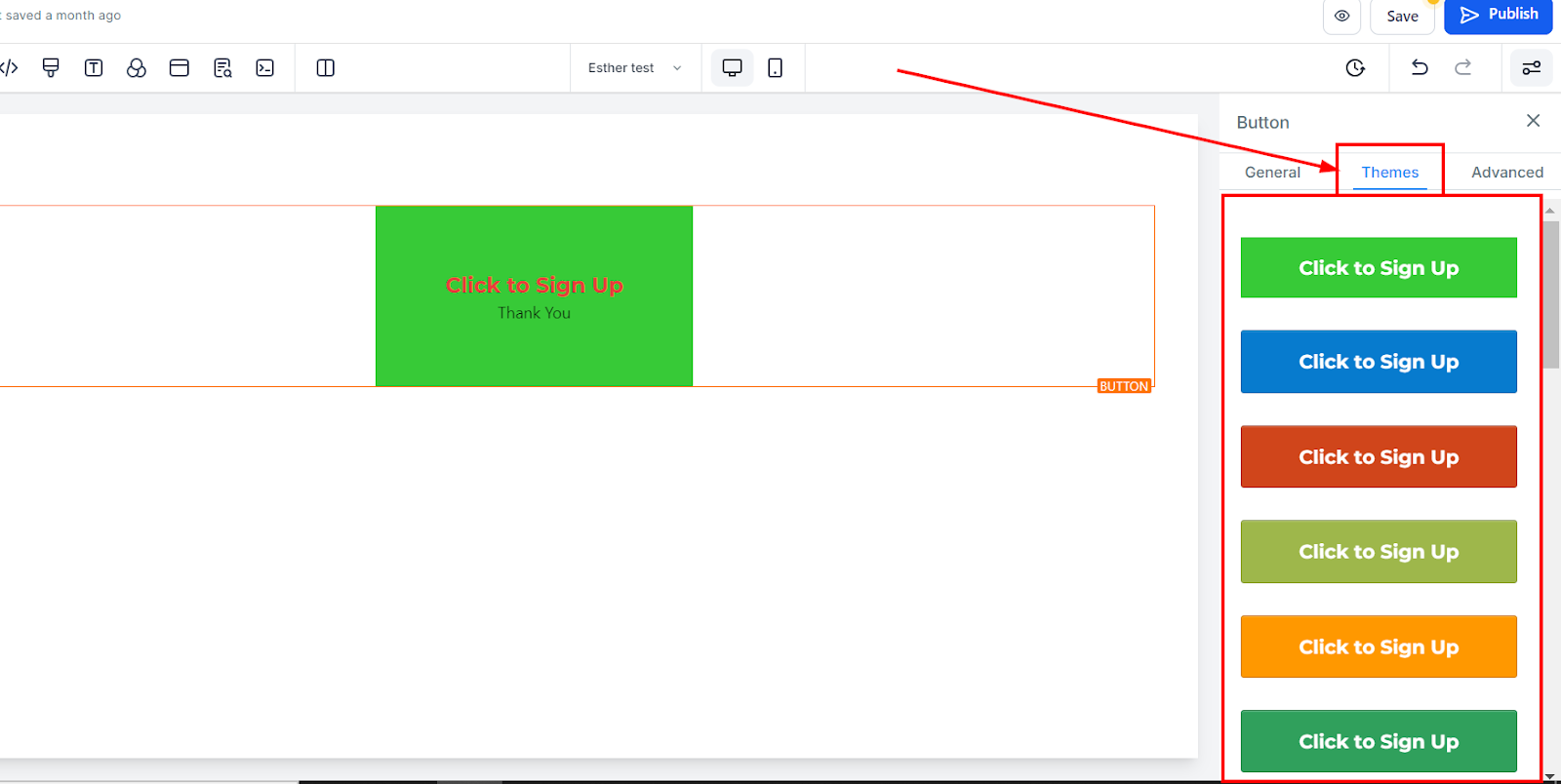
Configuración del Tema
Elige un tema para tu botón utilizando el elemento de botón. Selecciona las opciones disponibles bajo la pestaña de temas en la parte superior derecha. Ten en cuenta que si eliges un tema aquí, todas las personalizaciones previas realizadas en el botón serán eliminadas.

Configuración del Tema
Elige un tema para tu botón utilizando el elemento de botón. Selecciona las opciones disponibles bajo la pestaña de temas en la parte superior derecha. Ten en cuenta que si eliges un tema aquí, todas las personalizaciones previas realizadas en el botón serán eliminadas.
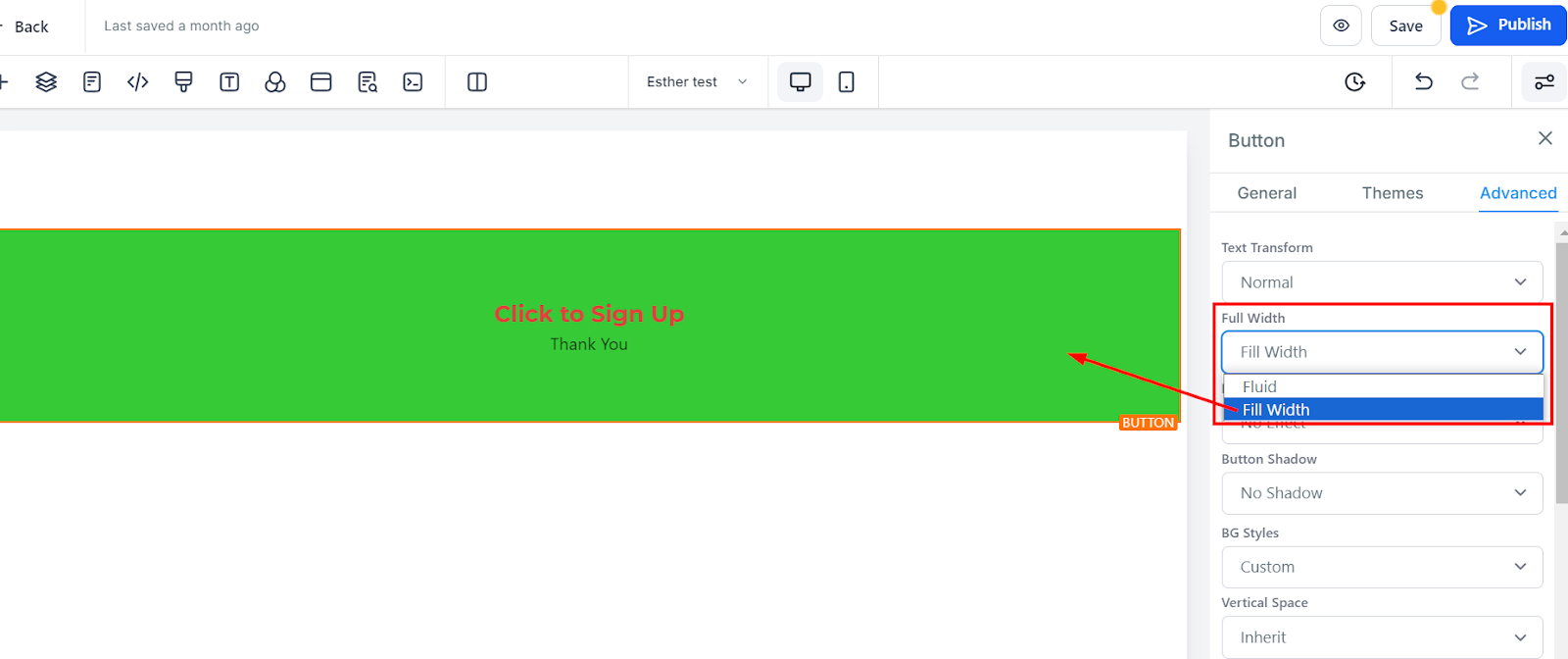
 Ancho Completo
Ancho Completo
Puedes decidir hacer que el botón tenga el ancho completo del cuadro del elemento o simplemente sea fluido.

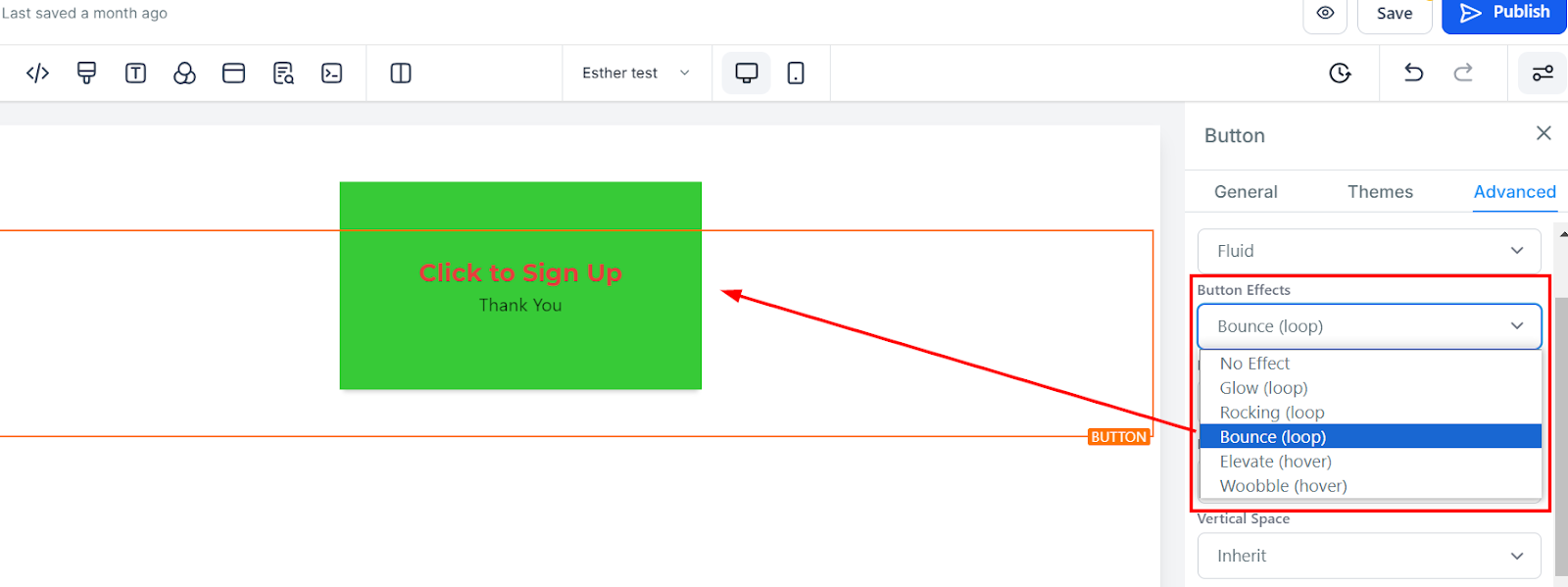
Efecto del Botón
Puedes agregar un efecto a tu botón simplemente seleccionando tu opción preferida de las opciones disponibles.

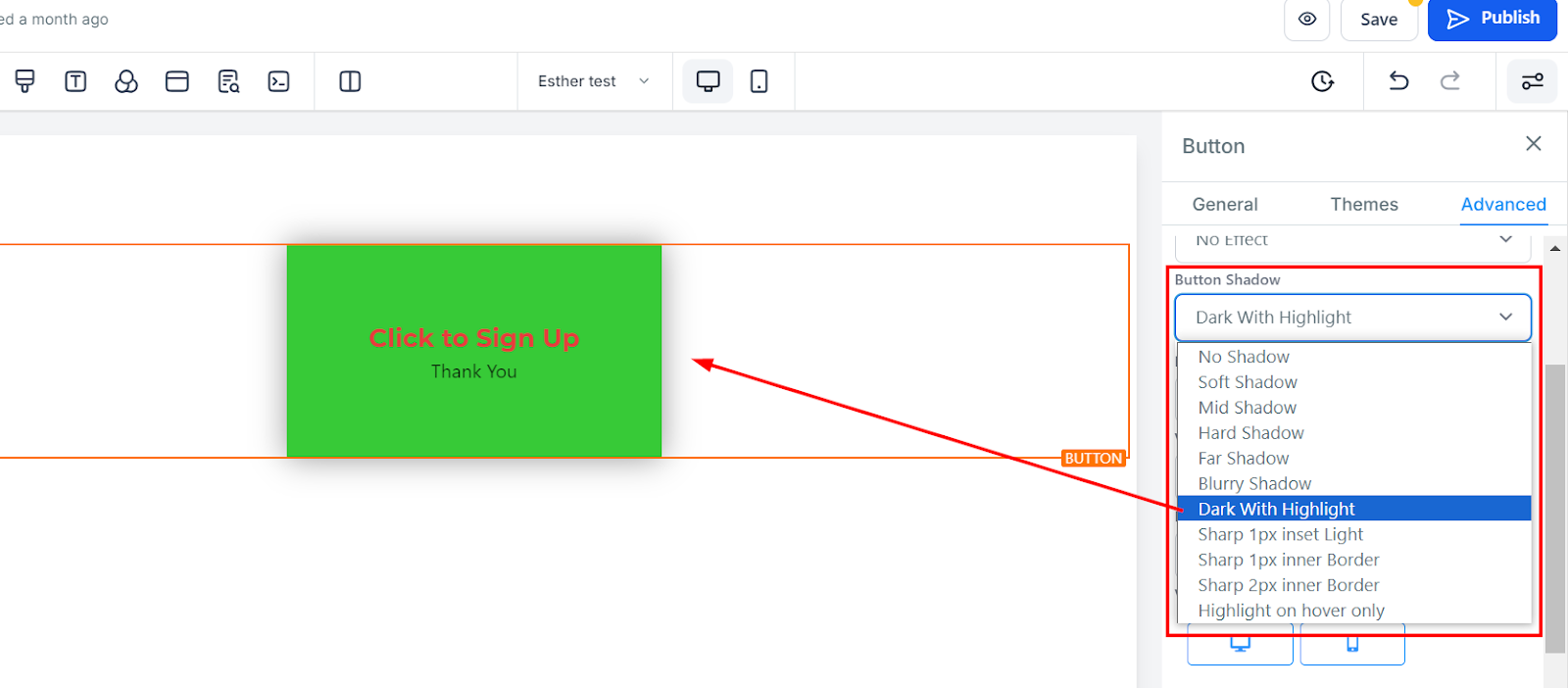
Sombra del Botón
Si deseas que tu botón tenga una sombra, simplemente selecciona qué tan fuerte o tenue deseas que sea la sombra.

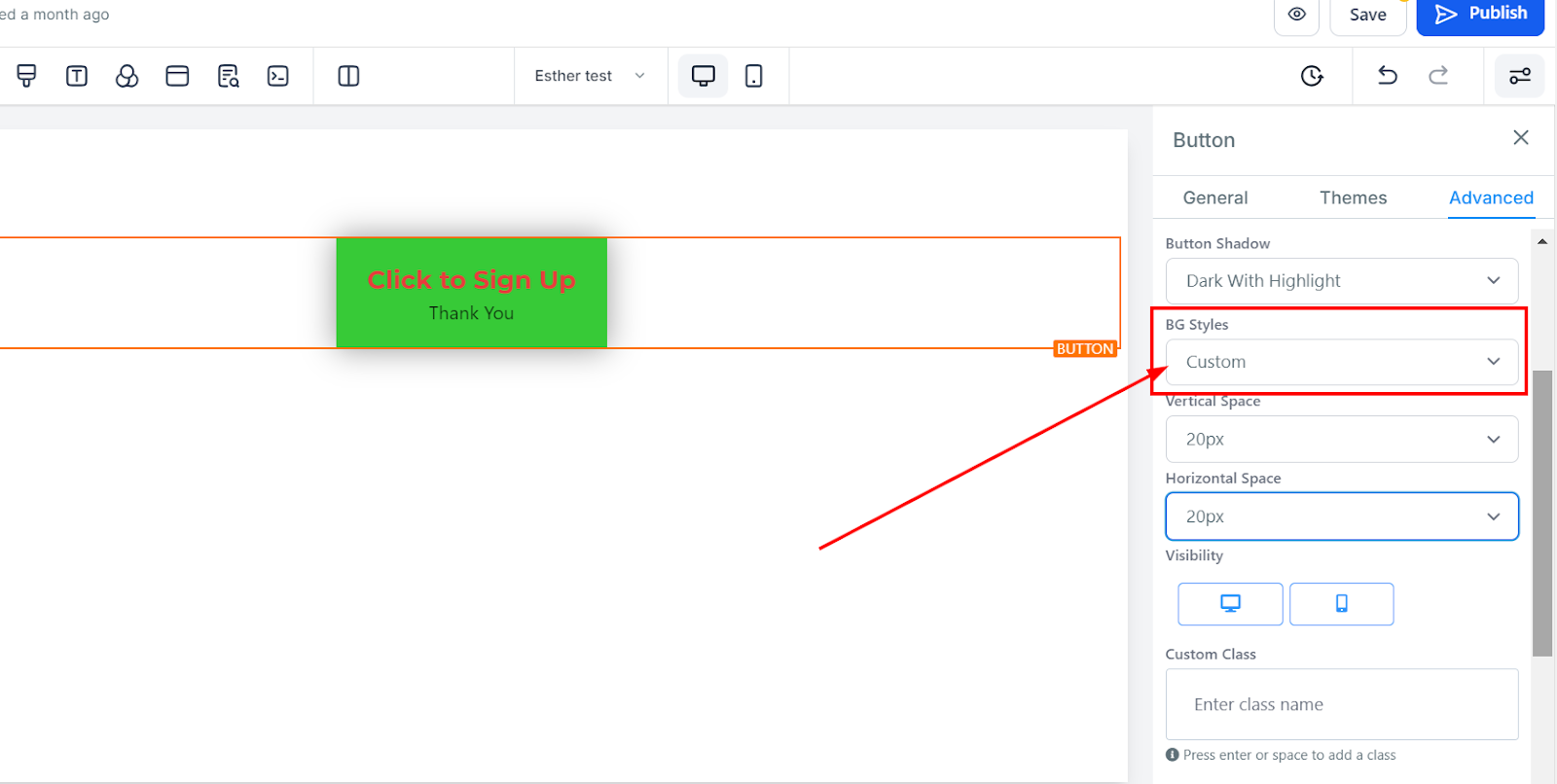
Estilos BG
Puedes decidir mantener el fondo de tu botón o simplemente eliminarlo para que solo aparezca el texto.

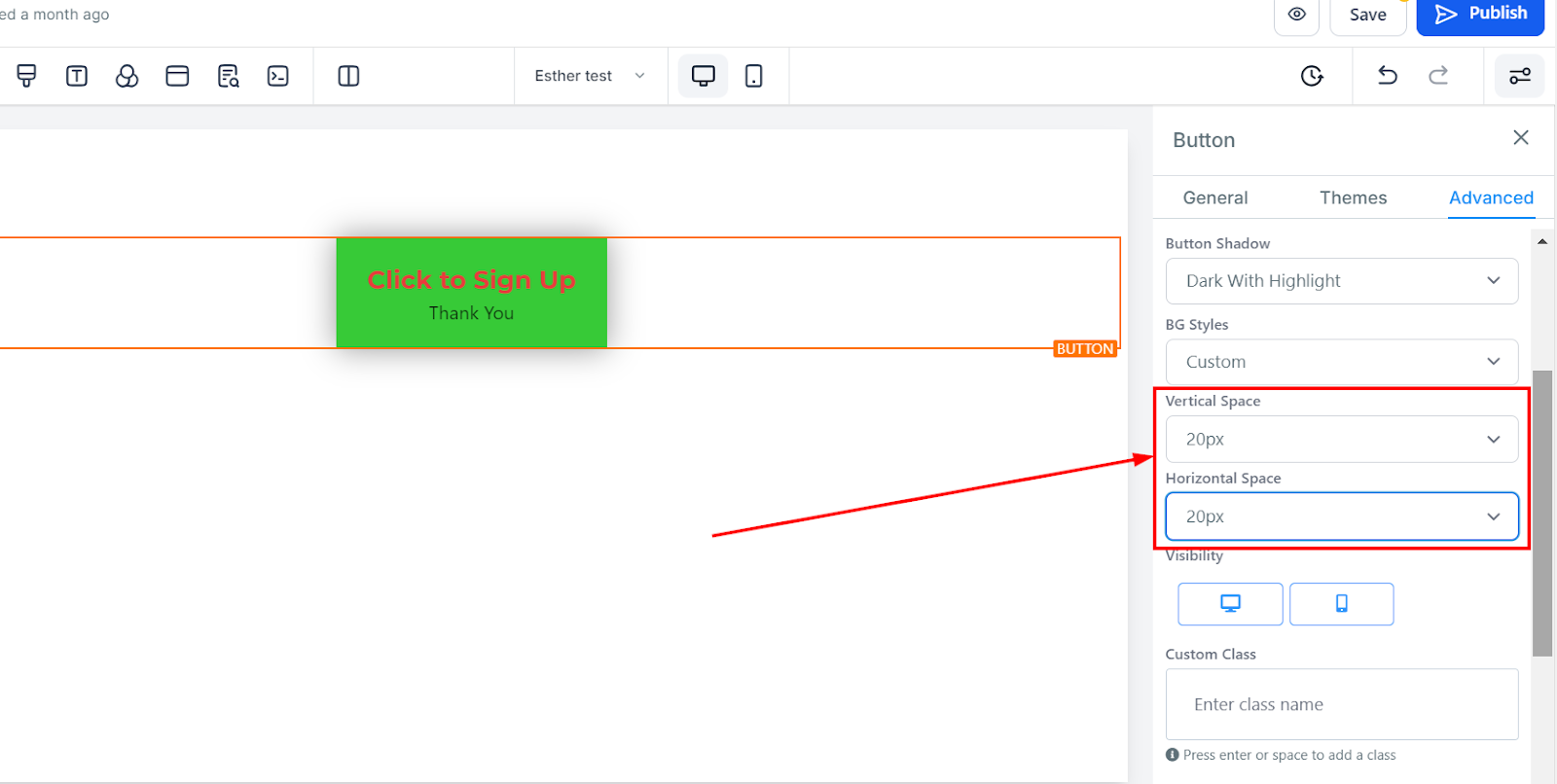
Espacios verticales y horizontales
Puede aumentar o disminuir la altura y el ancho del botón en estos espacios.

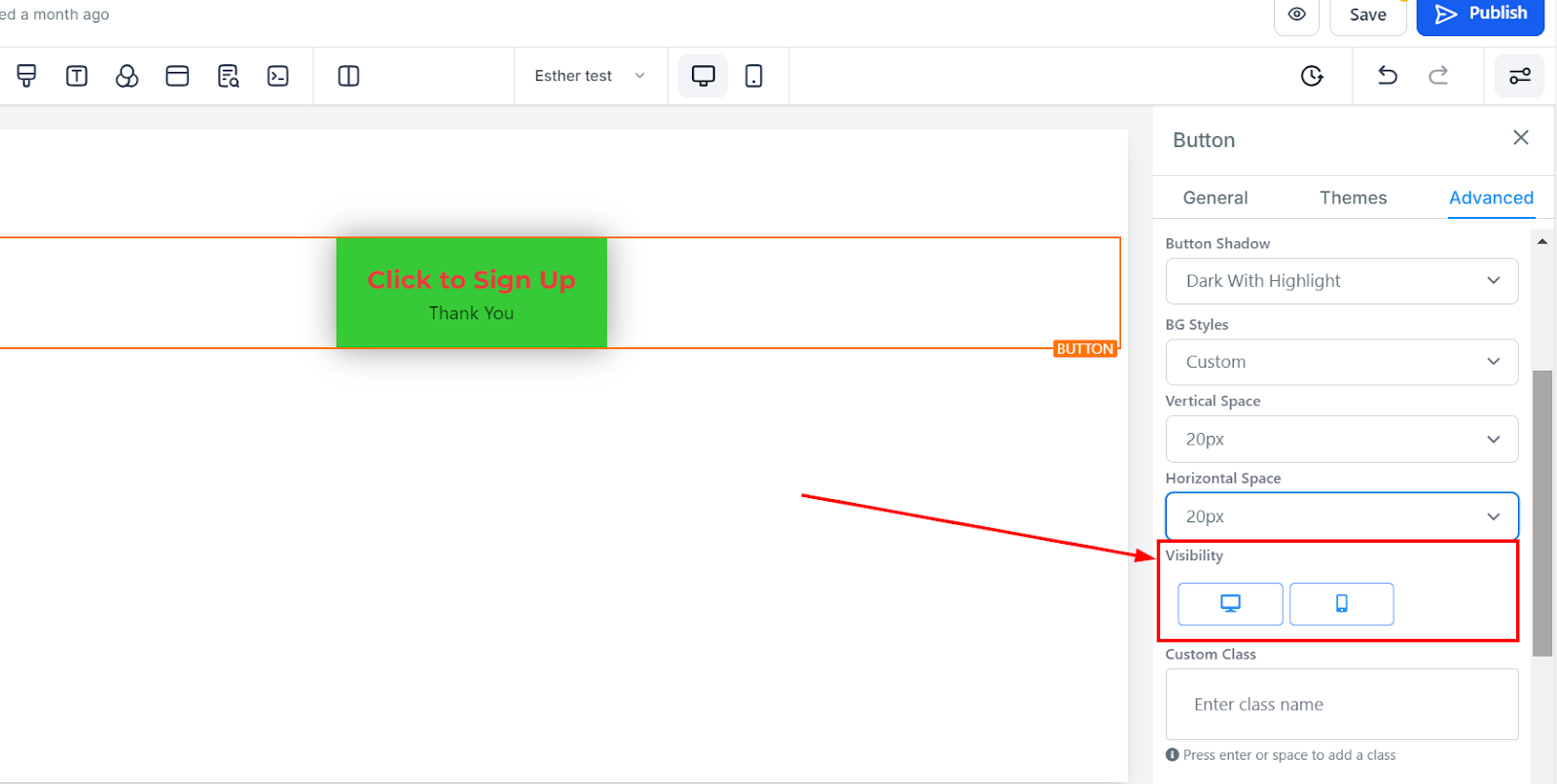
Visibilidad
Puede hacer que esta página sea visible tanto en computadoras de escritorio como en dispositivos móviles, y también puede seleccionar solo una de las dos simplemente haciendo clic en la que desea activar.

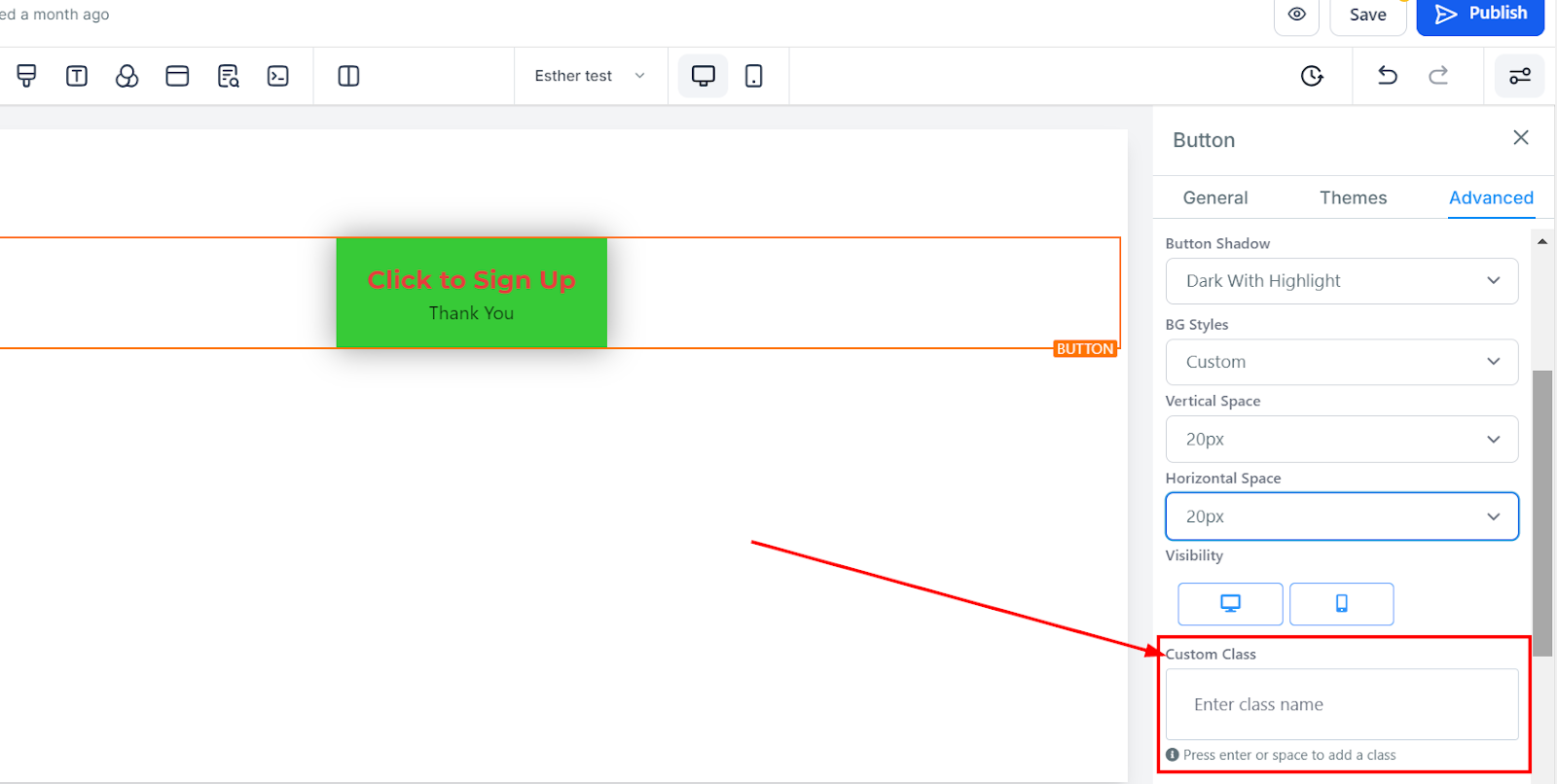
Clase personalizada
Agregue una clase personalizada escribiendo el nombre de la clase deseada en el campo Clase personalizada.

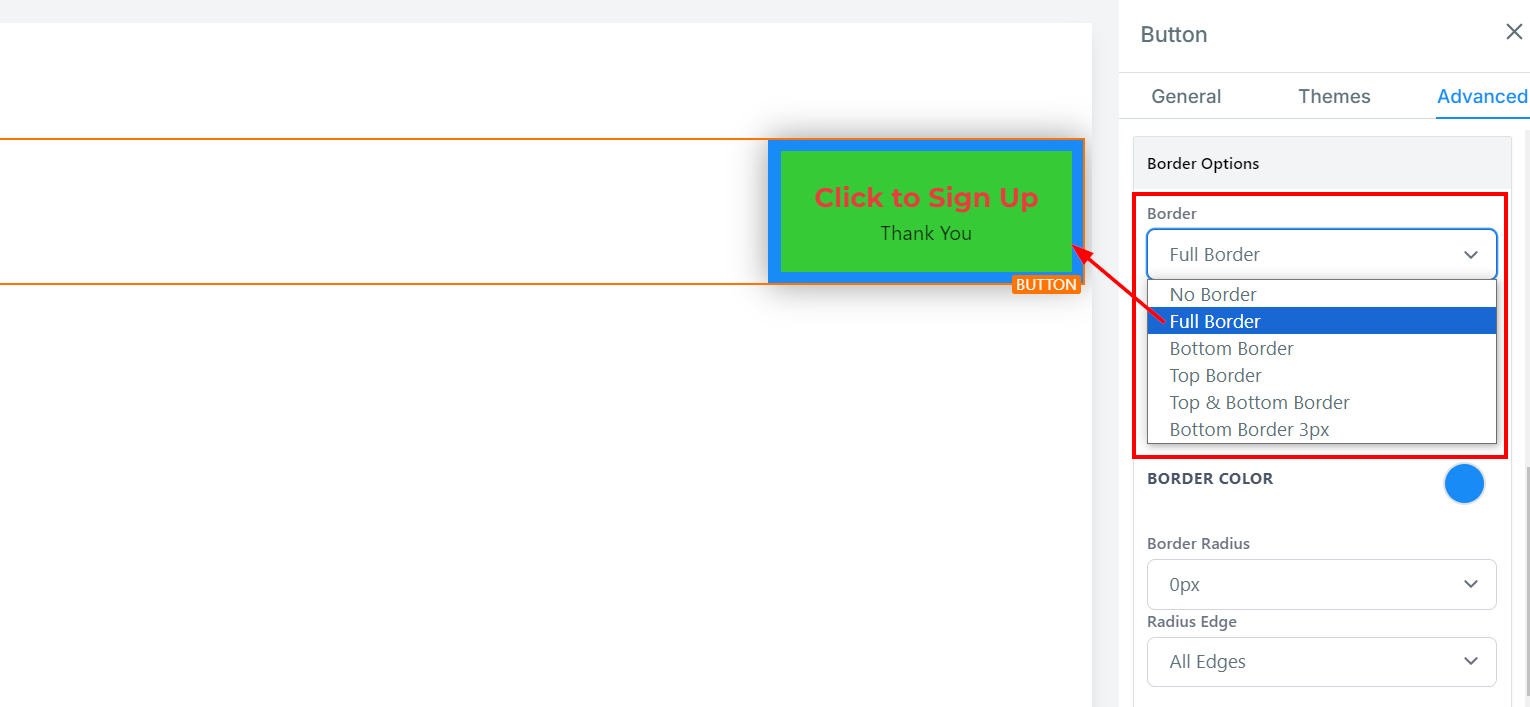
Opciones de borde:
Borde
Puedes elegir el tipo de borde que quieras. Una vez que seleccione cualquiera de los tipos de borde, aparecerá la configuración del borde;

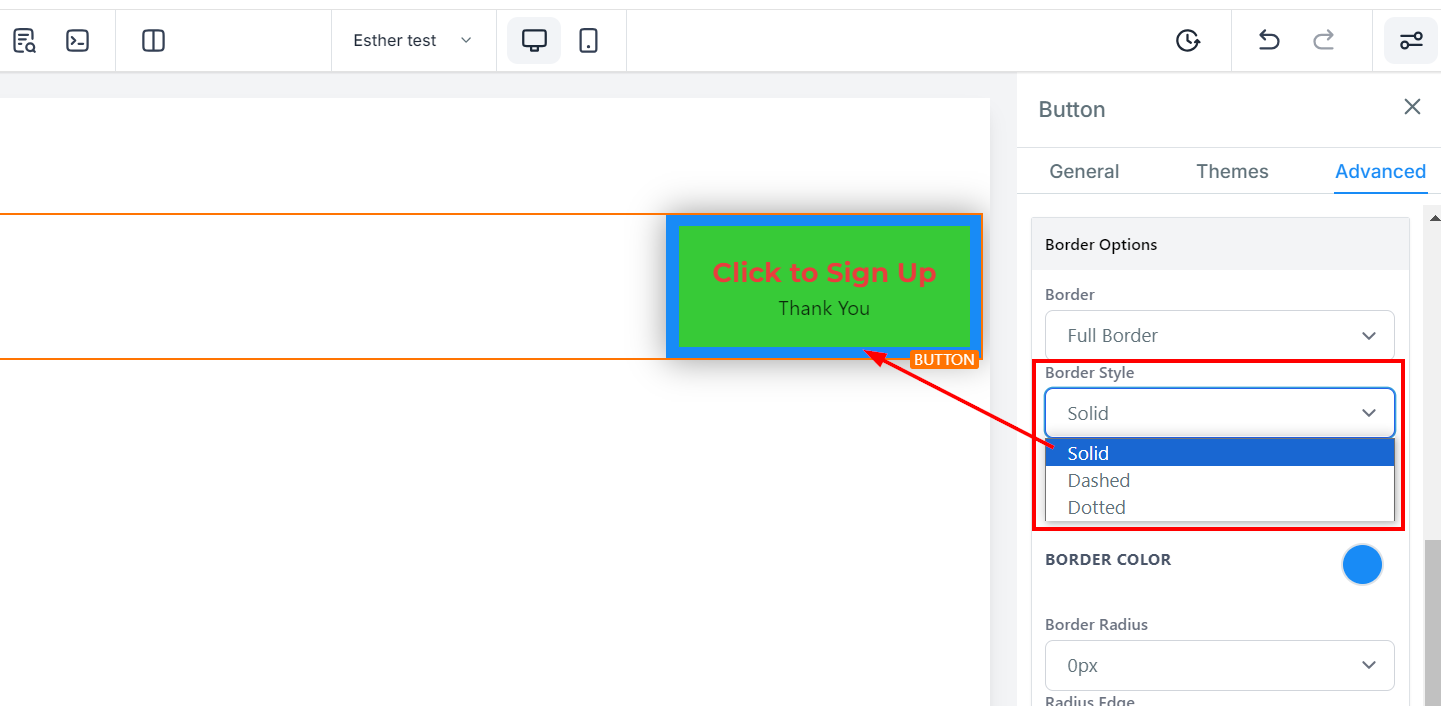
Estilo
Hay tres (3) estilos diferentes para su borde. Puede ser un borde sólido, discontinuo o punteado.

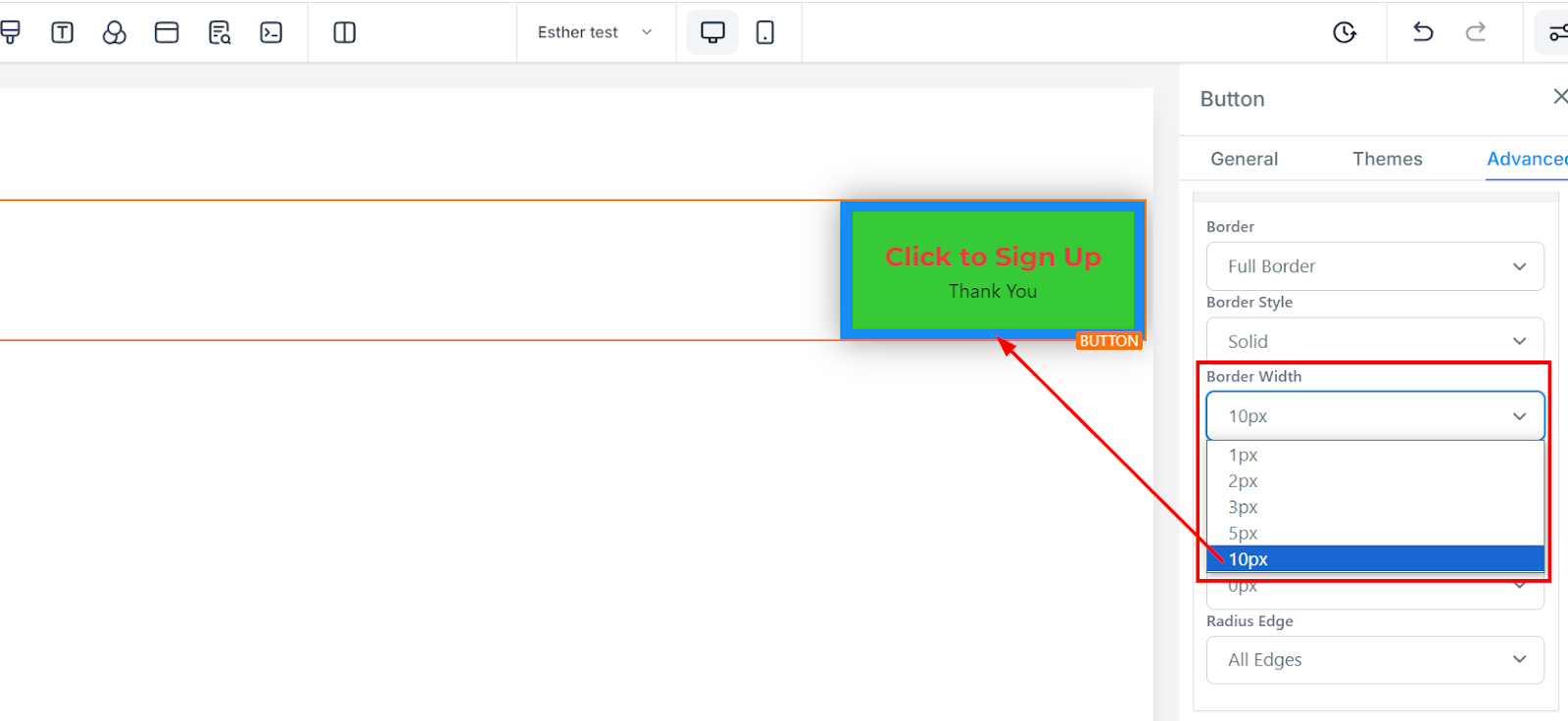
Ancho
Cuando aumenta el ancho del borde, aumenta el grosor del borde.
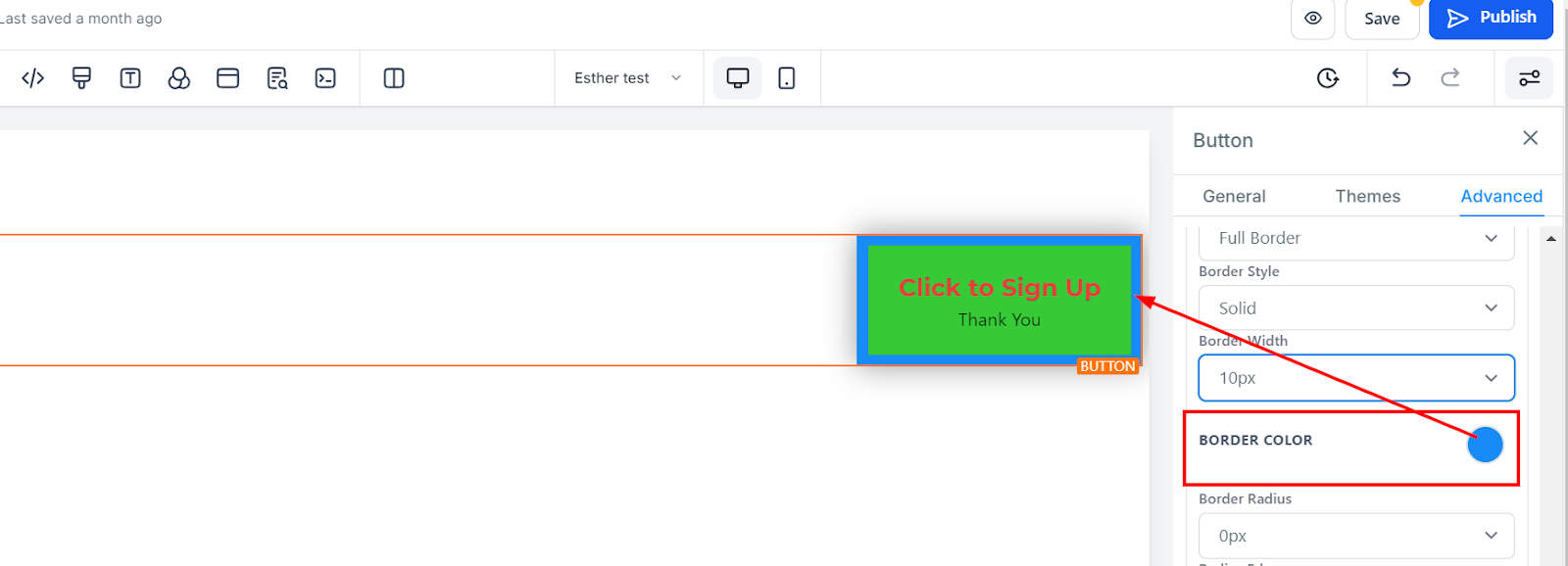
Color
Para cambiar el color del borde, haga clic en este icono de color.

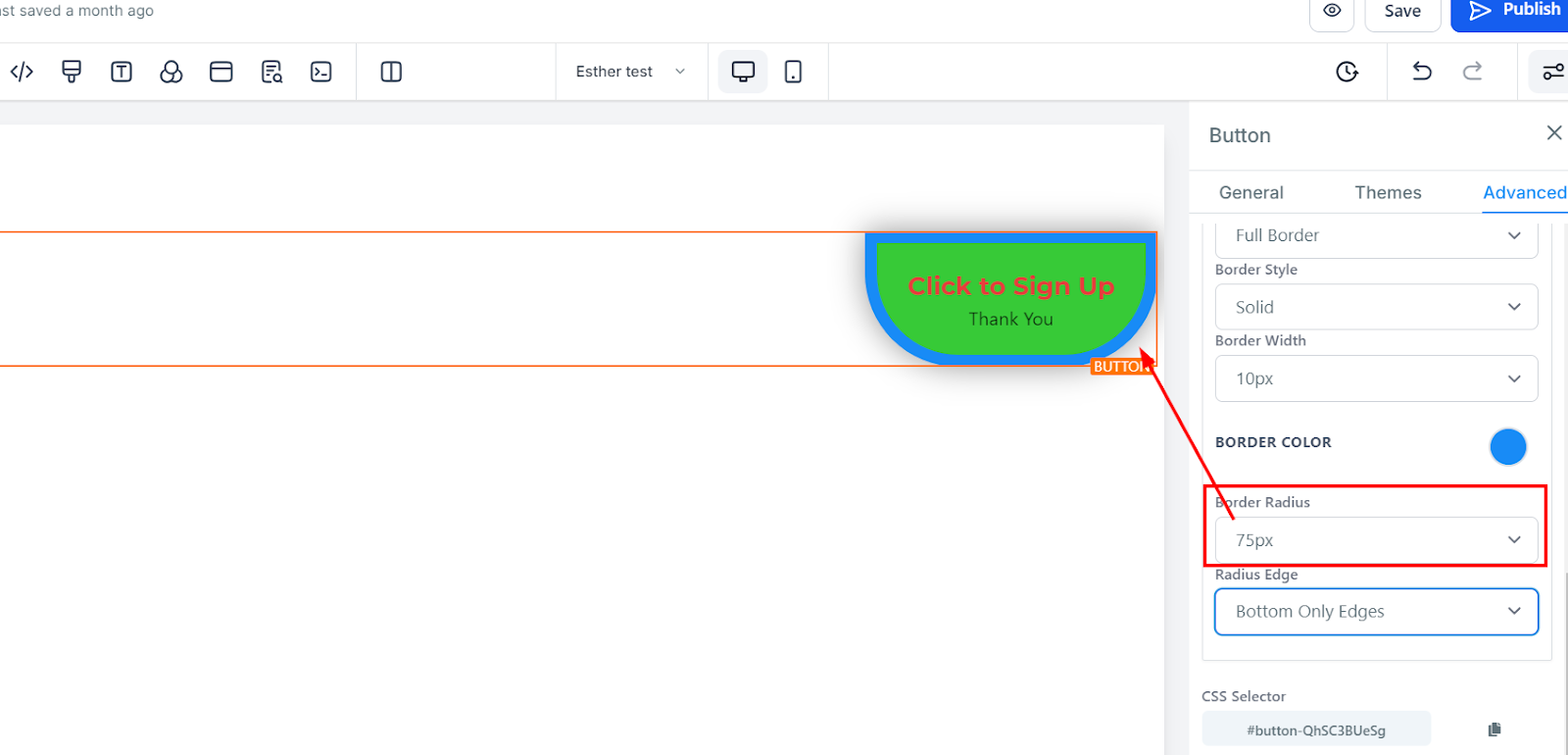
Radio
Al ajustar el radio de su borde, se curvan los bordes del borde; cuanto mayor sea el número que seleccione, más curvo se vuelve. Borde de radio
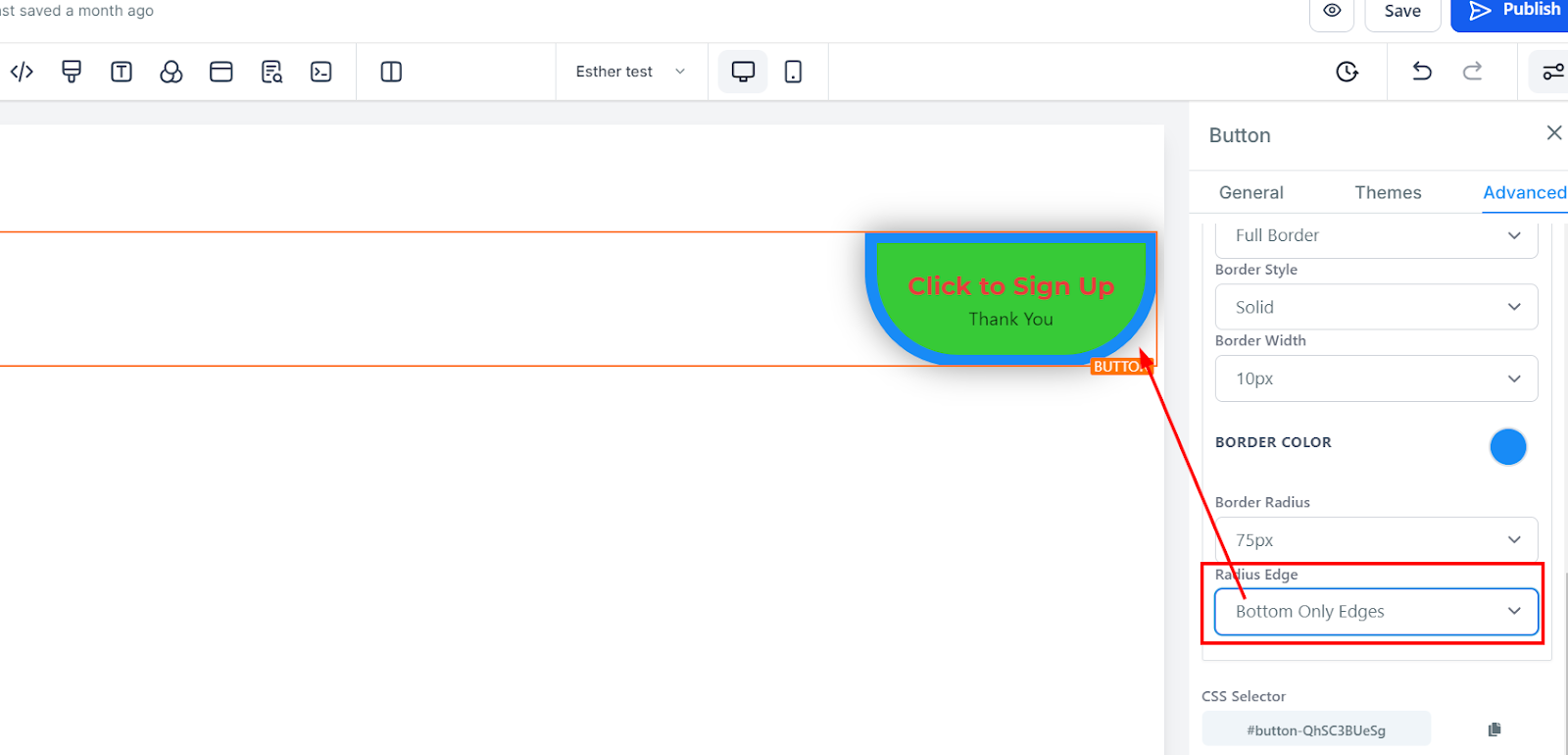
Borde de radio
Puede decidir la esquina del borde que desea curvar, ya sea todos los bordes, solo el borde superior o solo el borde inferior.

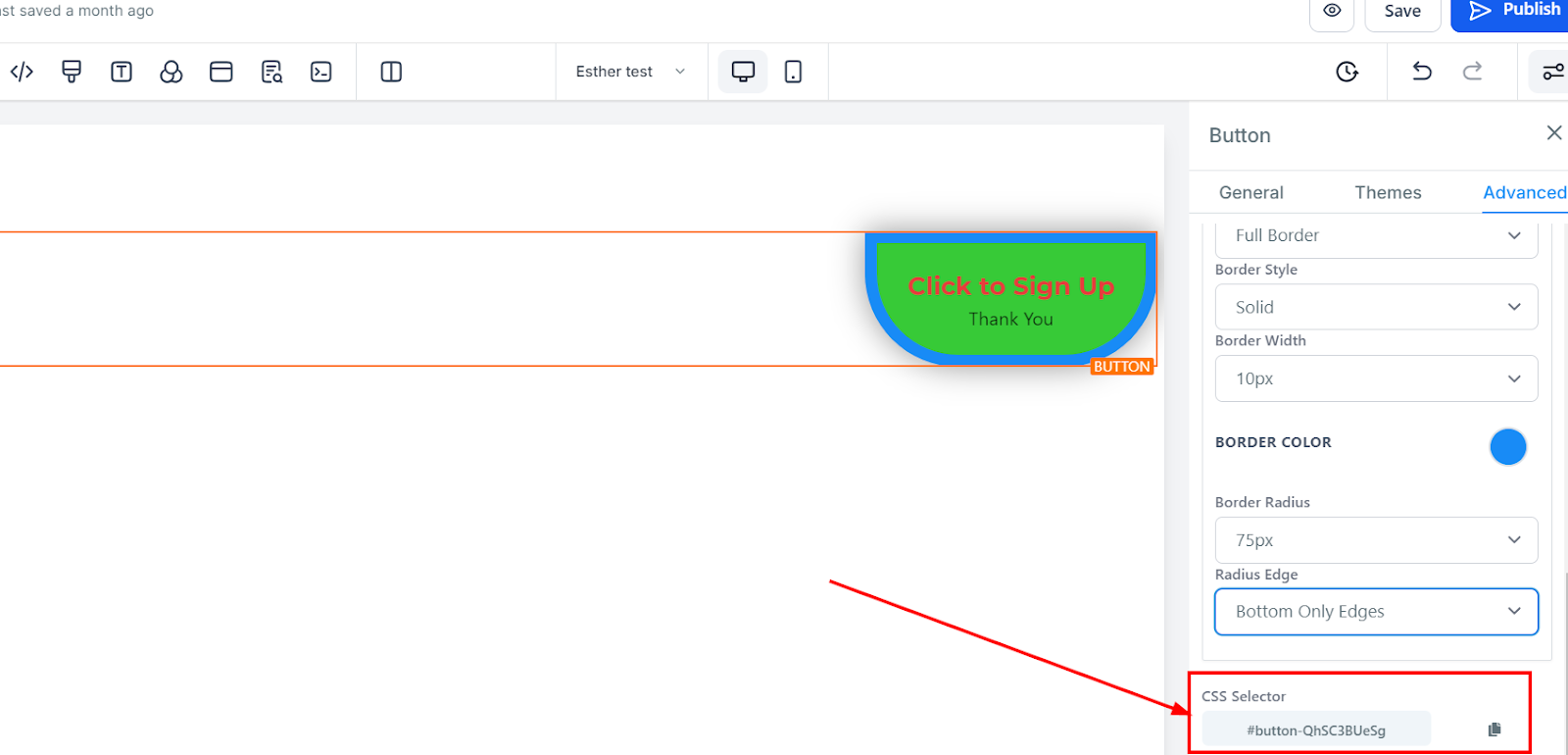
Selector de CSS
Haga clic en el icono de copiar en el lado derecho del número de referencia que desea copiar para copiar el Selector CSS
Comentarios
0 comentarios
Inicie sesión para dejar un comentario.