El elemento de imagen proporciona una manera conveniente de incorporar imágenes en su embudo o página de sitio web, mejorando la experiencia general del usuario. Al integrar imágenes que complementen su contenido, puede crear un sitio más atractivo y estéticamente agradable, captando la atención de los visitantes y transmitiendo su mensaje de manera efectiva.
Configuración general
Al editar el elemento de imagen en su página de embudo, la mayoría de los ajustes se pueden realizar en la sección Configuración general ubicada a la izquierda.

Nombre/título del elemento
En la parte superior de esta sección, verá el nombre/título del elemento, que es el nombre/título predeterminado de la opción de edición en la que está trabajando. Puede optar por dejarlo como está o cambiarle el nombre para que sea más fácil de identificar más adelante cuando cree su página de embudo.

Opción de espaciado:
Las opciones de espaciado en la sección Configuración general le permiten ajustar el relleno y los márgenes del contenido de su imagen.
Relleno izquierdo, derecho, superior e inferior
Estas cuatro (4) barras de alternancia diferentes mueven el contenido hacia la izquierda, derecha, arriba o abajo dependiendo de la barra de alternancia en la que haga clic.
Margen superior e inferior
Puede ajustar el margen superior o inferior de su contenido alternando sus barras.

Color de fondo
Para cambiar el color de fondo de su elemento de imagen, simplemente haga clic en el área de contenido que desea ajustar y seleccione un color de las opciones proporcionadas o agregue un código de color personalizado que coincida con su marca.
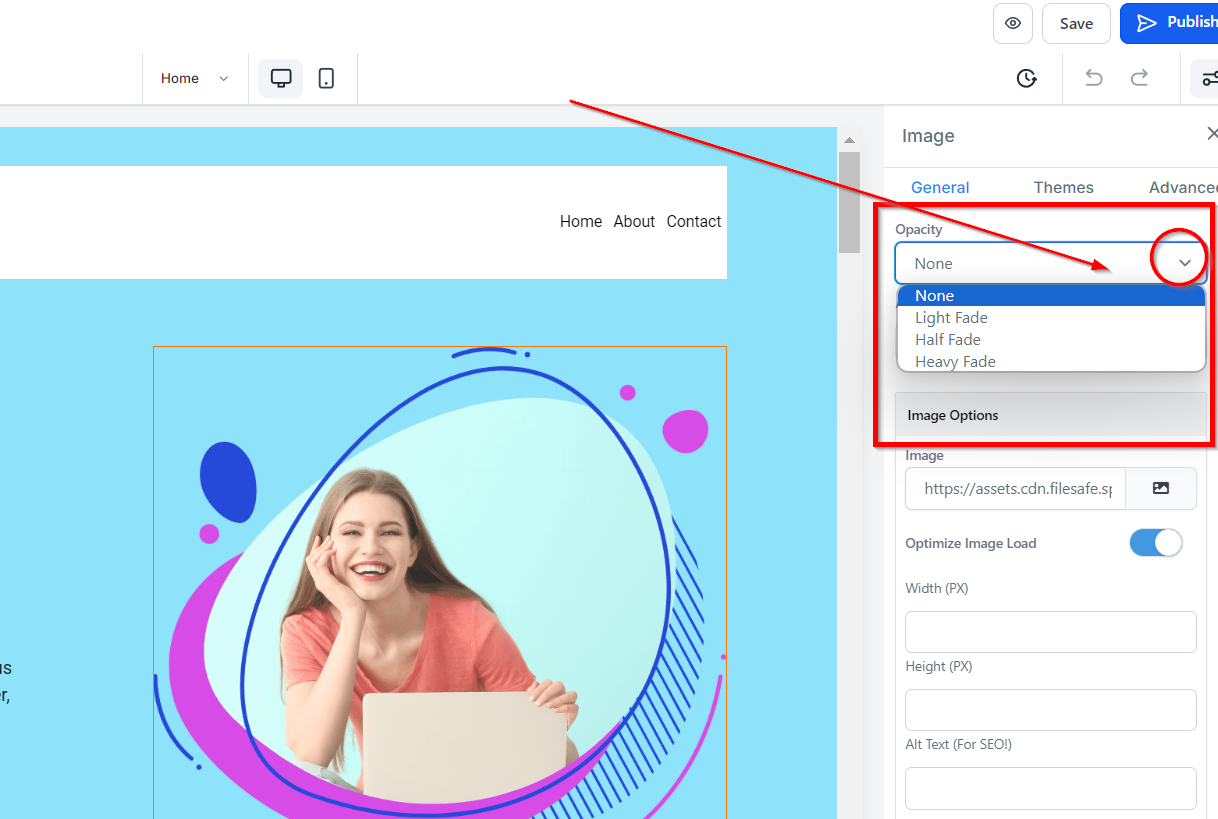
Opacidad
Puede decidir hasta qué punto desea que su texto/contenido se desvanezca en cada cuadro de elemento. La opacidad varía desde Ninguno, Claro, Medio y Desvanecimiento intenso.

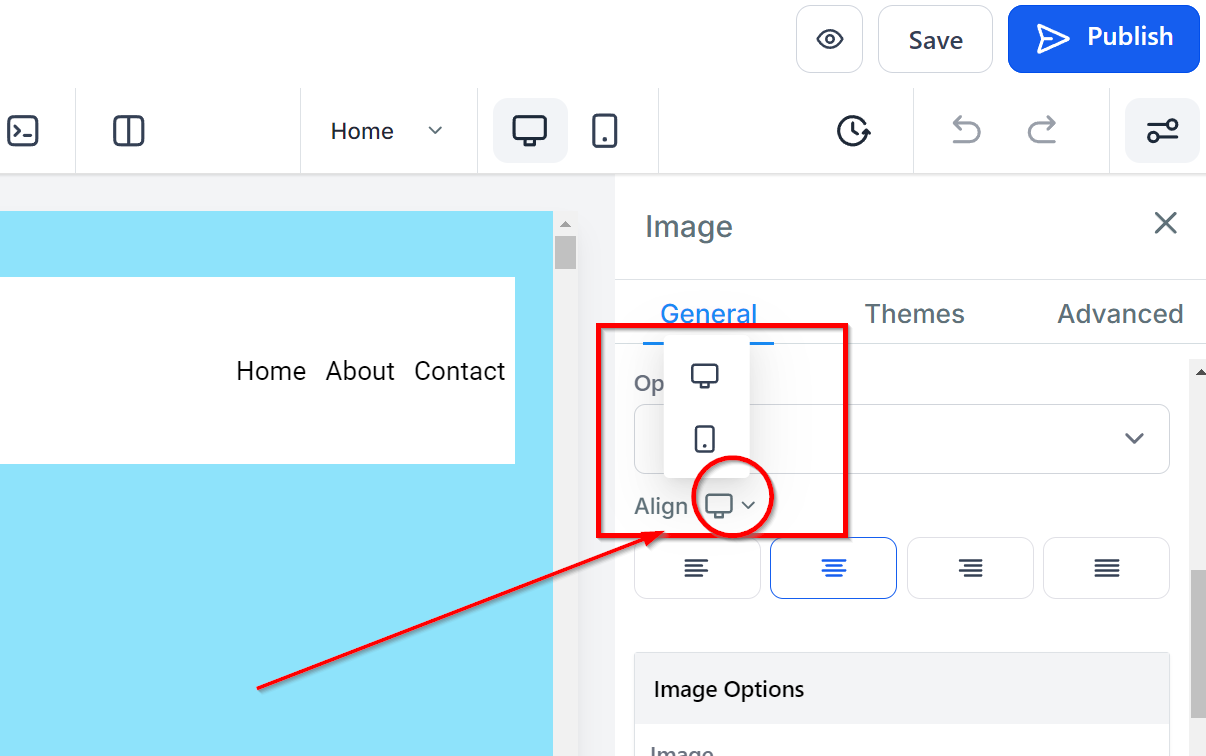
Alinear
Puede mover su texto en diferentes posiciones según lo considere oportuno, puede colocarlo a la izquierda, al centro, a la derecha o según esté justificado.

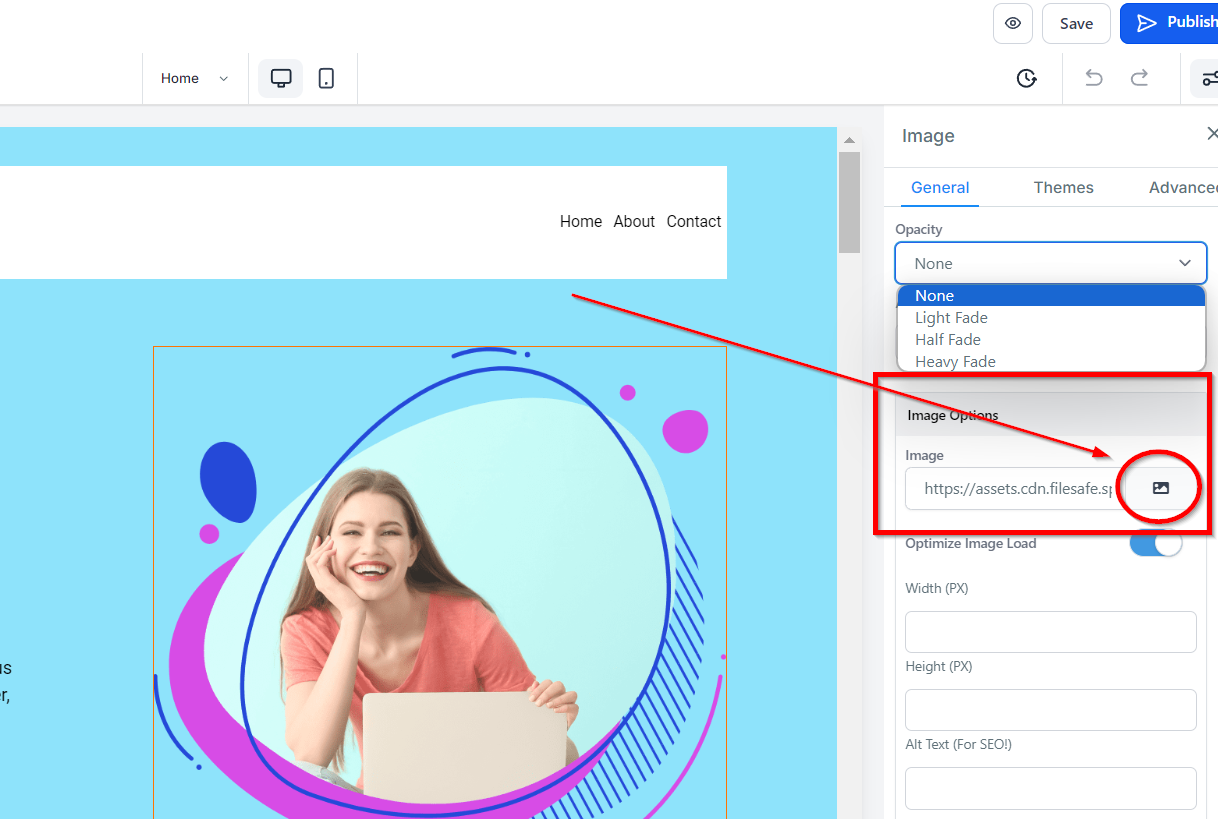
Opción de imagen
Cuando haces clic en el ícono de la imagen en el lado derecho del espacio provisto, te dirige a la página de almacenamiento donde puedes cargar la imagen que deseas usar. Una vez que haya cargado la imagen, haga clic en la imagen y luego haga clic en el ícono "copiar al portapapeles" en la esquina superior derecha de la página, al lado del ícono "eliminar" para copiar la URL de la imagen.
Haga clic en el botón "Volver" para regresar a la página de los editores, luego pegue la URL en el espacio proporcionado para que su imagen aparezca en el espacio del editor.

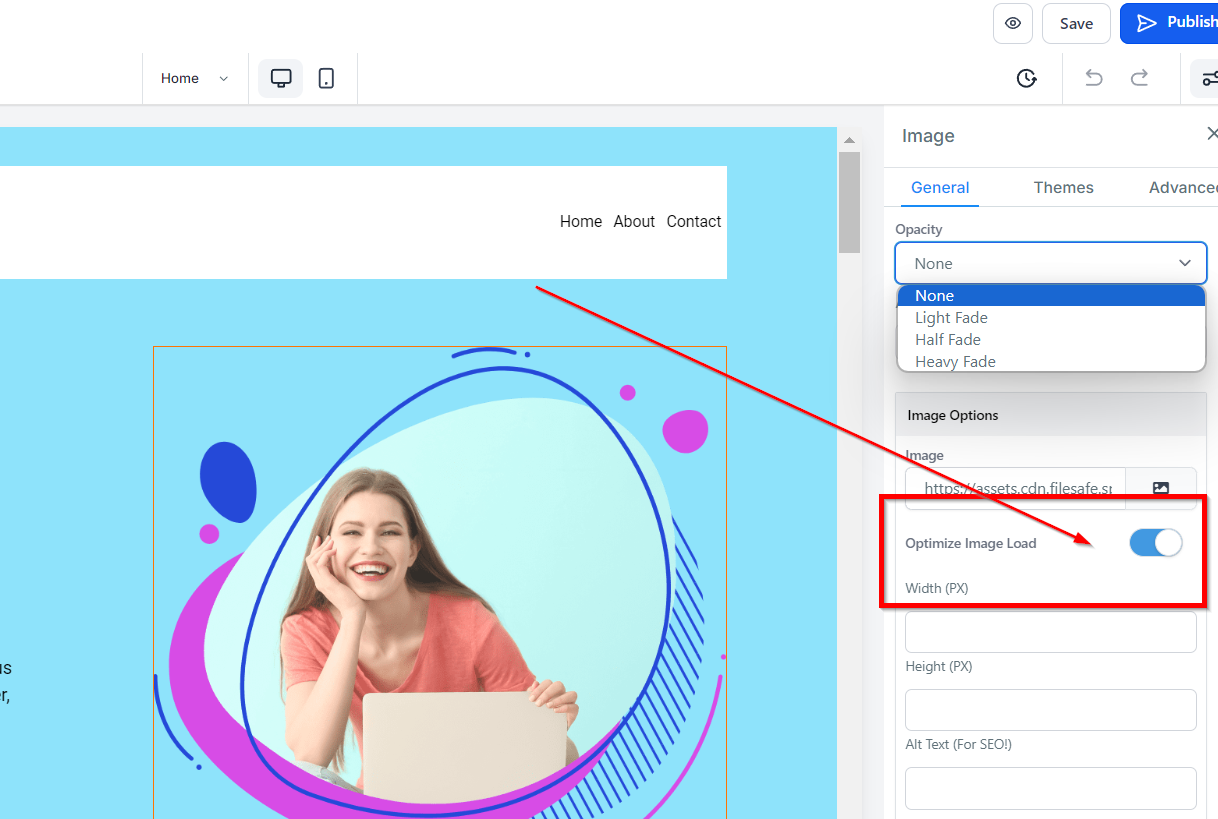
Optimizar Carga de Imágenes
Para optimizar la carga de imágenes, simplemente desactívala. Viene con una advertencia, si estás seguro de que deseas desactivarla, haz clic en "Aceptar".
Advertencia: Si desactivas la carga diferida de imágenes, podría afectar la velocidad de tu página. Optimizar las imágenes para tu sitio web puede reducir el tamaño total de carga de la página hasta en un 80%.

Ancho y Altura (PX)
Puedes decidir el ancho y la altura aquí ingresando el tamaño deseado en el espacio proporcionado.

Texto Alternativo (¡Para SEO!)
Asegúrate de agregar texto alternativo para fines de SEO describiendo rápidamente la imagen que has añadido.

Acciones de la Imagen
Con las Acciones de la Imagen, puedes seleccionar abrir el popup o ir a la URL del sitio web.
Sitio Web
Cuando seleccionas "Ir a la URL del sitio web" en el icono de "Acción de la Imagen", te pedirá que selecciones qué página del sitio web establecerás.
Abrir en Nueva Pestaña
Puedes activar para que la URL que has añadido se abra en una nueva pestaña, activando la opción debajo del campo de URL.

Tema
En la pestaña de Temas, puedes seleccionar un tema para tu elemento de vídeo.
Ten en cuenta que una vez que hagas clic en una de estas opciones de tema, perderás todas las ediciones anteriores a los bordes y colores que hayas realizado en la configuración general. Si haces clic en uno y deseas volver a lo que habías diseñado anteriormente, simplemente haz clic en el icono de deshacer en la parte superior izquierda de la página.

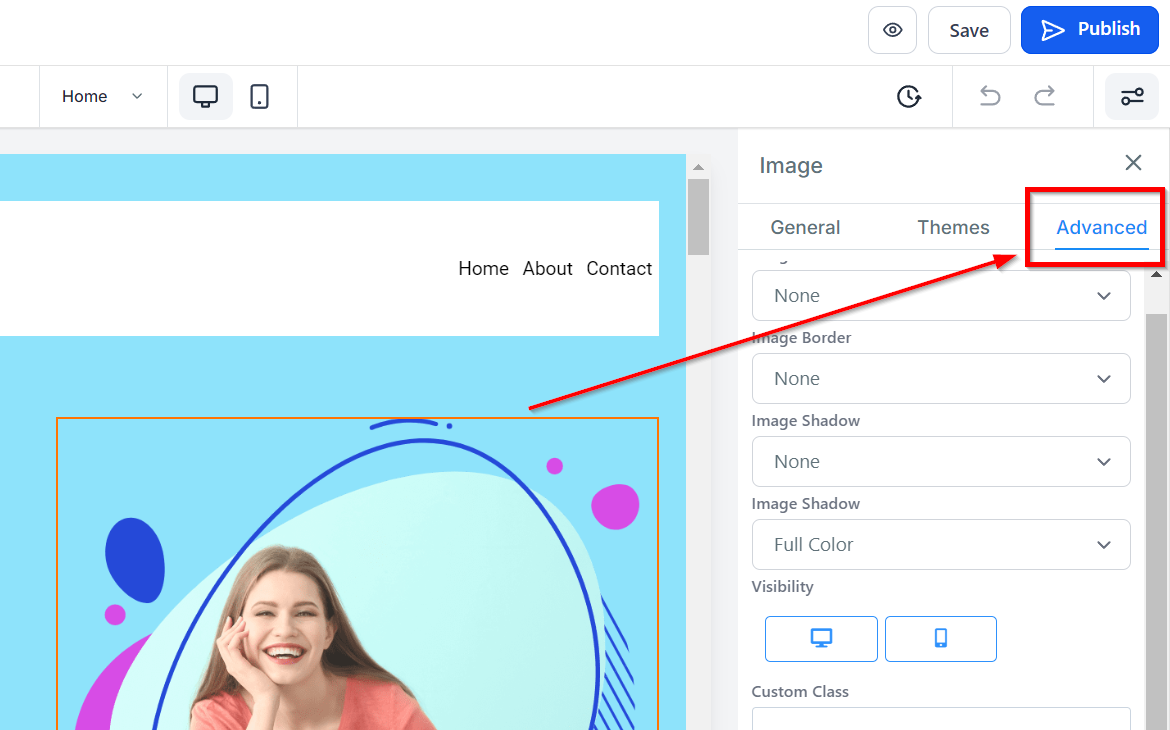
Configuración Avanzada
En la pestaña de Configuración Avanzada, tienes opciones adicionales de personalización como agregar un radio de borde, ajustar la visibilidad, agregar una clase personalizada y copiar el código CSS para su uso posterior.
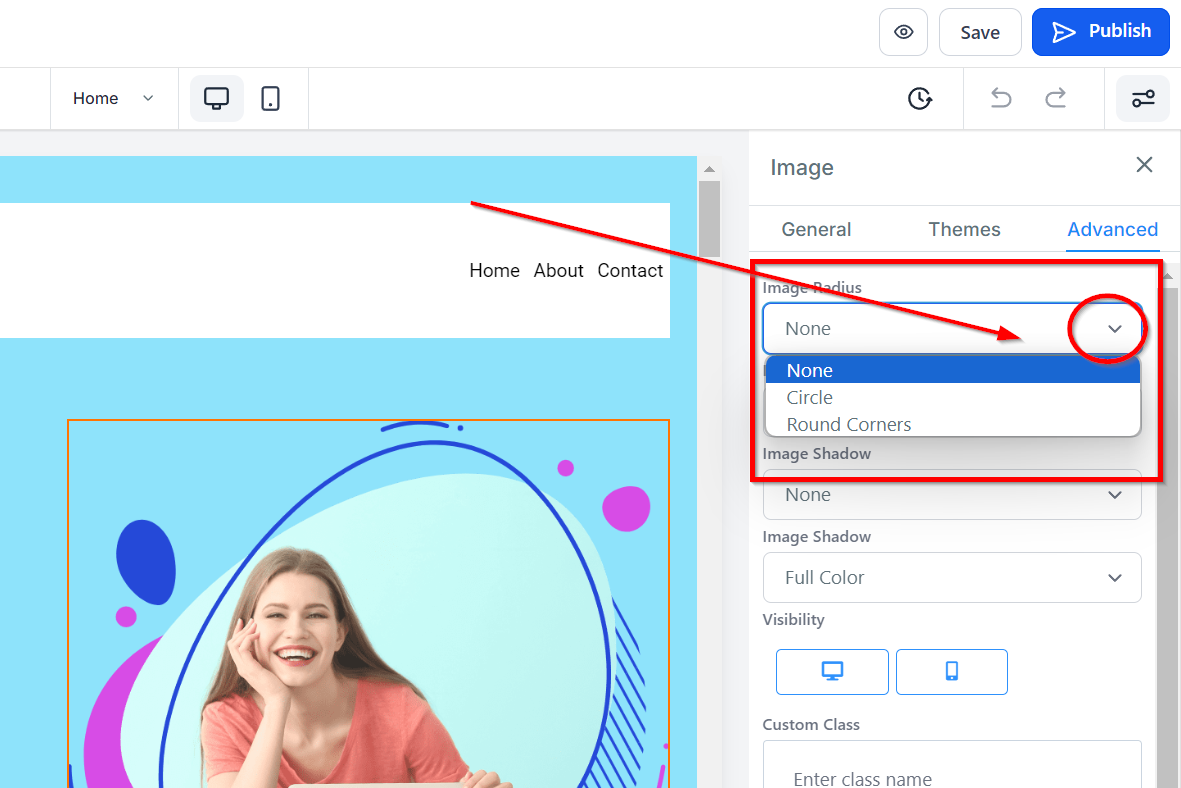
Radio de Borde de la Imagen
El menú desplegable de Radio de Borde te da la opción de mostrar tu imagen tal como se cargó, como un círculo o como un óvalo.

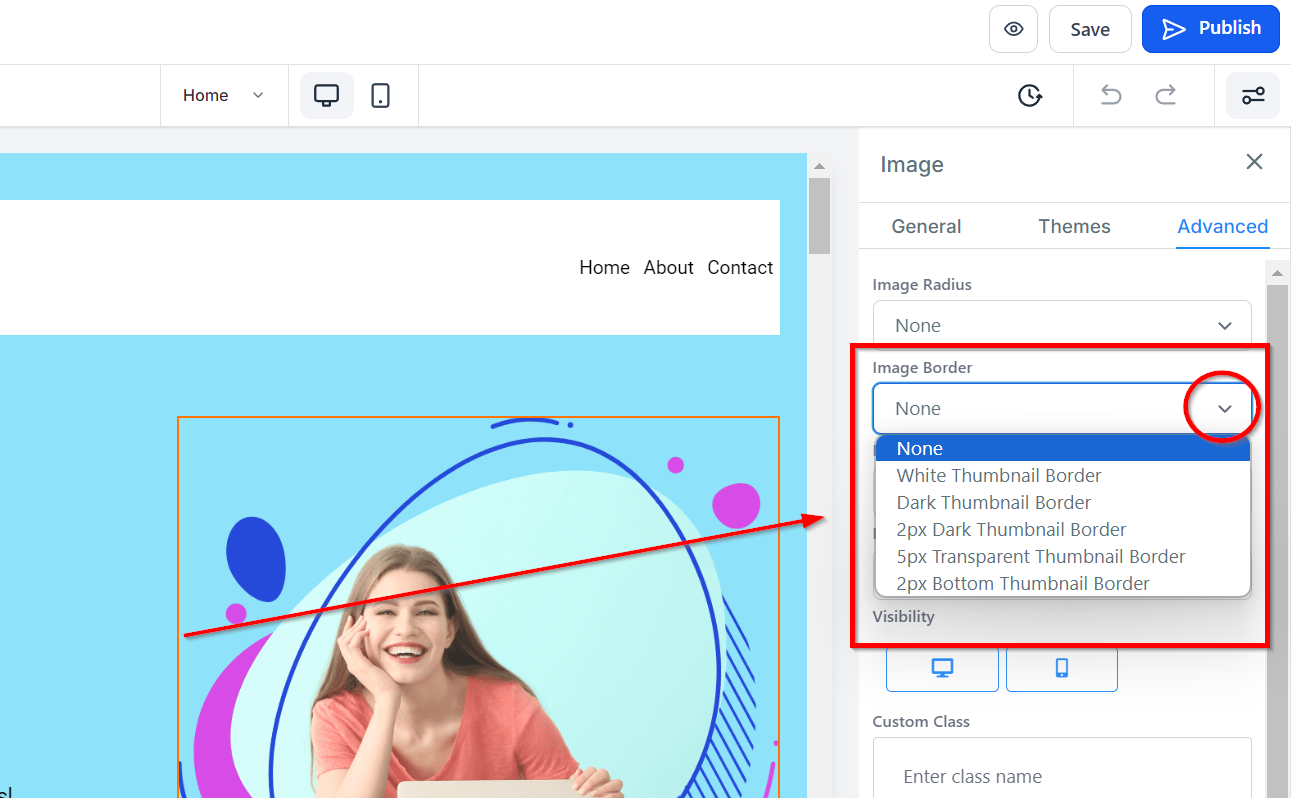
Borde de la Imagen
Puedes elegir el tipo de borde que deseas. Una vez que selecciones cualquiera de los tipos de borde, aparecerán las opciones para configurar el borde.

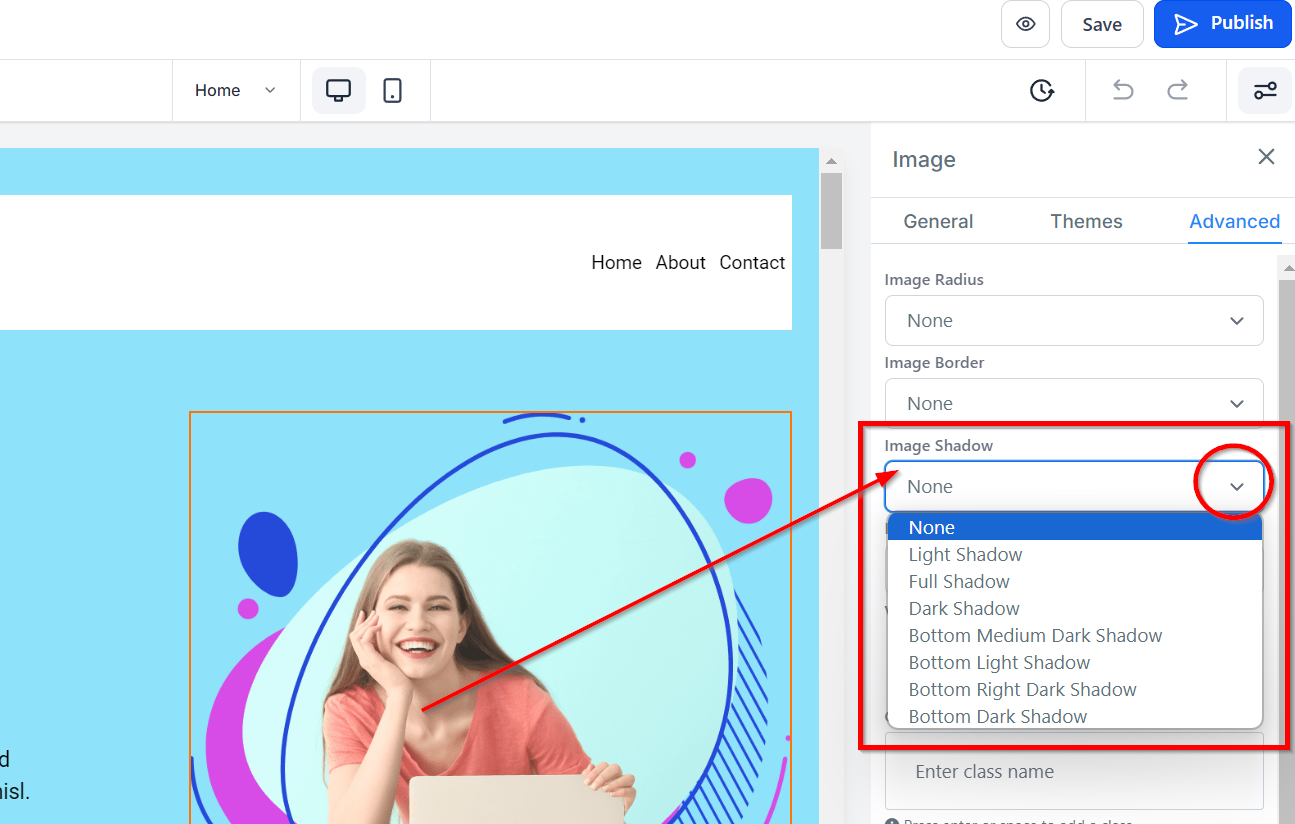
Sombra del Botón
Puedes añadir una sombra al borde de tu imagen seleccionando el menú desplegable de sombra de borde y eligiendo entre las opciones de sombra exterior o sombra interior.

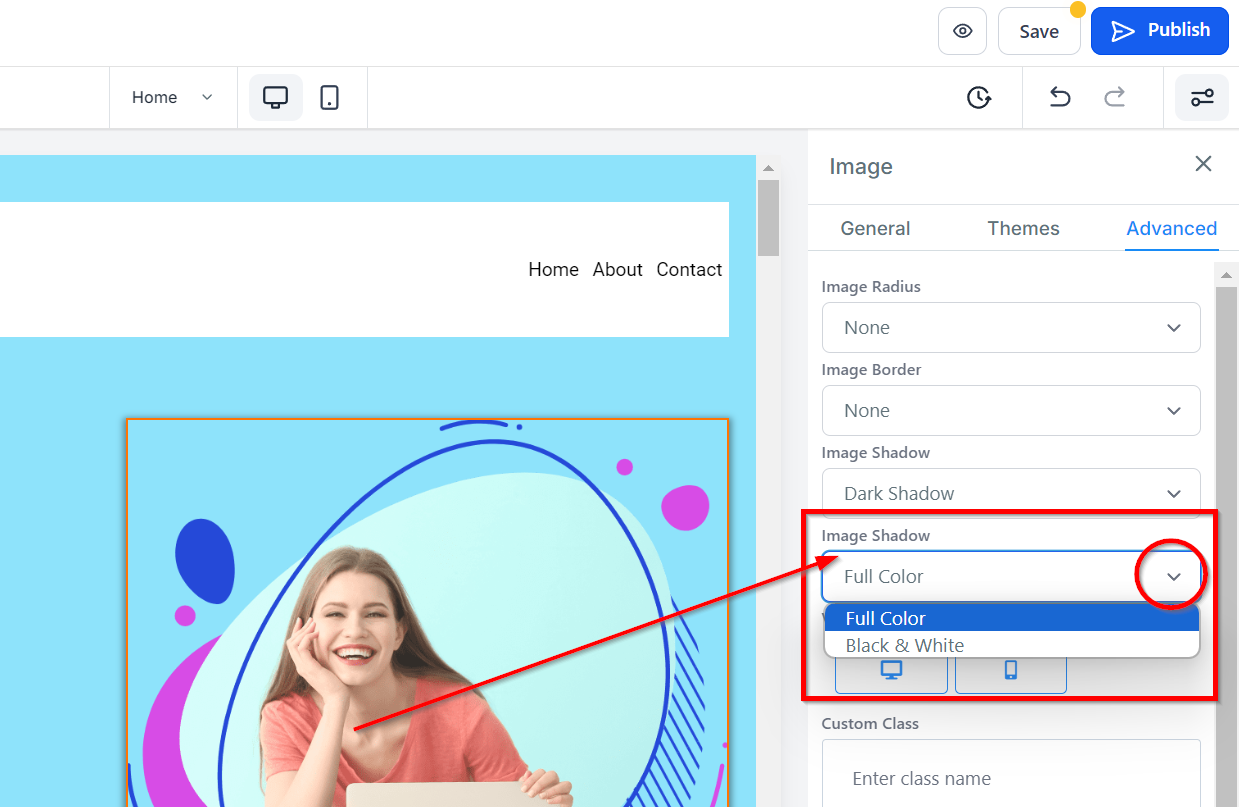
Efecto del Botón
Puedes agregar un efecto a tu botón simplemente seleccionando tu opción. Si deseas que tu foto se muestre en blanco y negro en lugar de color, puedes hacerlo en el menú desplegable de efectos de imagen.

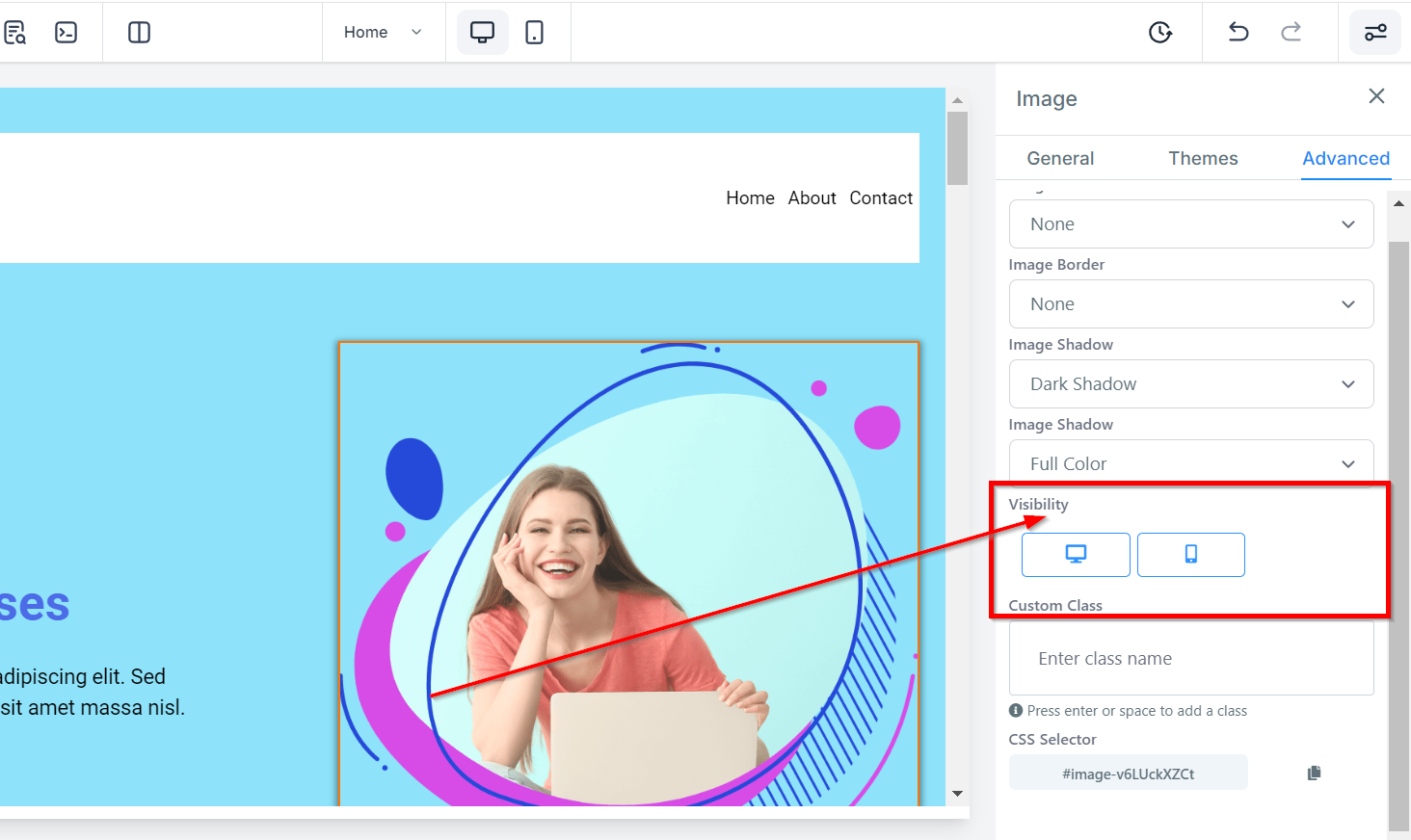
Visibilidad
La sección de Visibilidad te permite alternar la visibilidad de tu elemento de imagen solo para escritorio o móvil, según tus necesidades. Puedes previsualizar tus cambios utilizando las opciones de escritorio y móvil en la parte superior izquierda del constructor de embudos para ver cómo se ve.

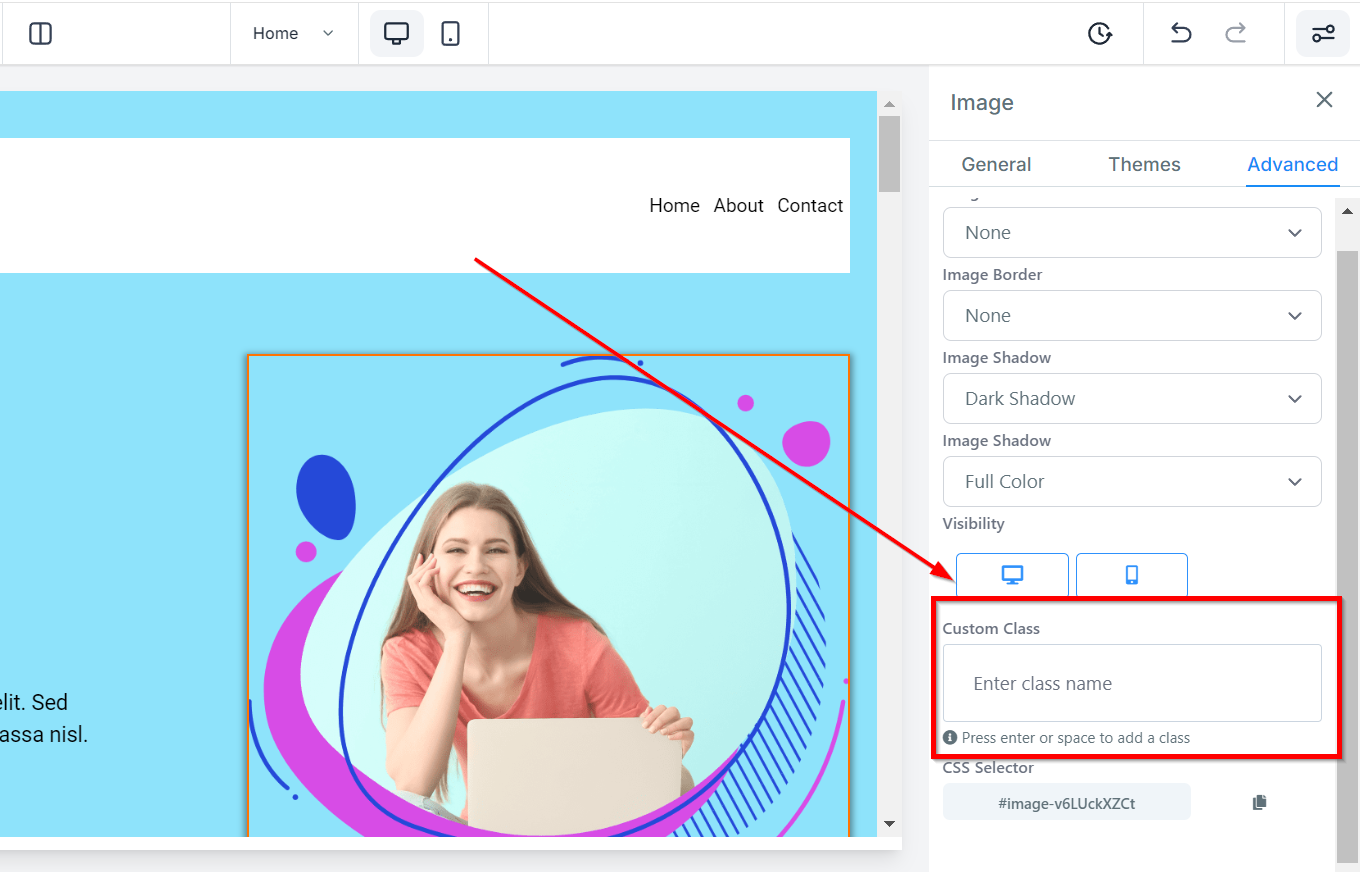
Clase Personalizada
Simplemente escribe o pega tu código de Clase Personalizada.

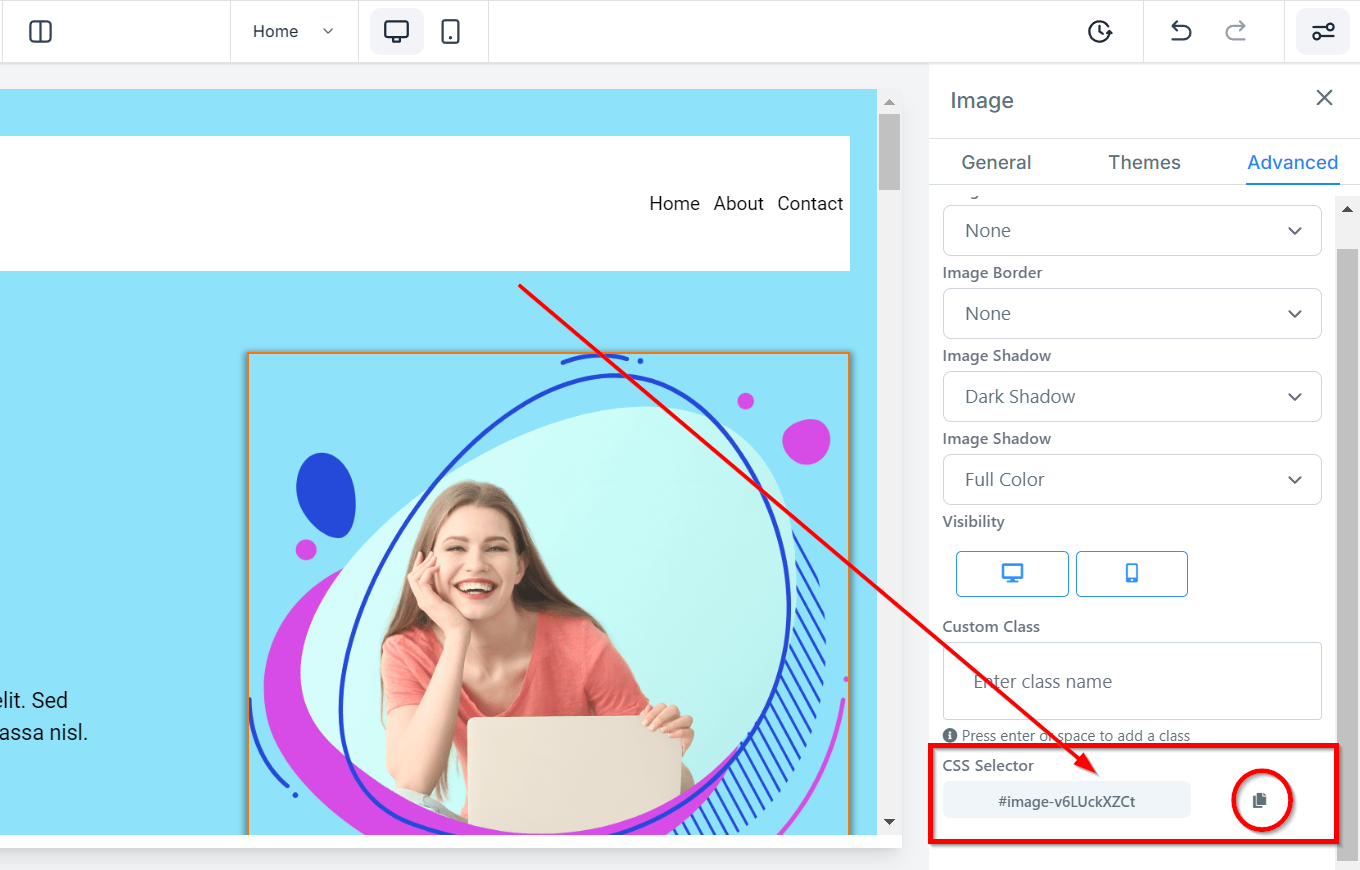
Selector CSS
Puedes copiar un Selector CSS haciendo clic en el ícono de "copiar" en el lado derecho del número de referencia que deseas copiar.


Comentarios
0 comentarios
Inicie sesión para dejar un comentario.