Integrar una barra de progreso en su embudo o sitio web es una forma efectiva de mostrar visualmente el avance del usuario a través del contenido. Con numerosas opciones de personalización disponibles en el lado izquierdo de la página, puede adaptar sin esfuerzo la barra de progreso para satisfacer sus necesidades específicas de diseño y funcionalidad. En esta guía, exploraremos estas diversas opciones para ayudarlo a crear una experiencia fluida y atractiva para sus clientes.
Configuración general
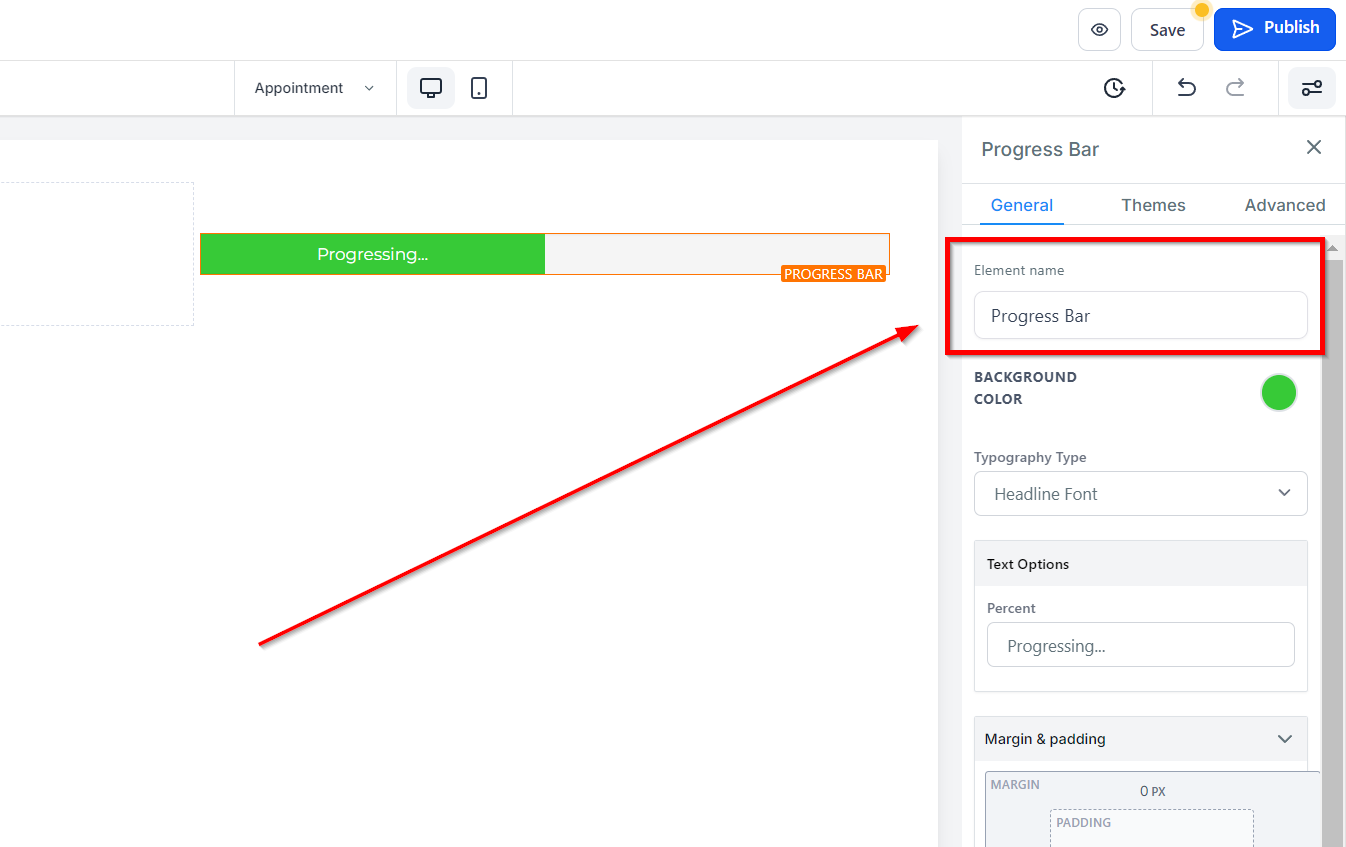
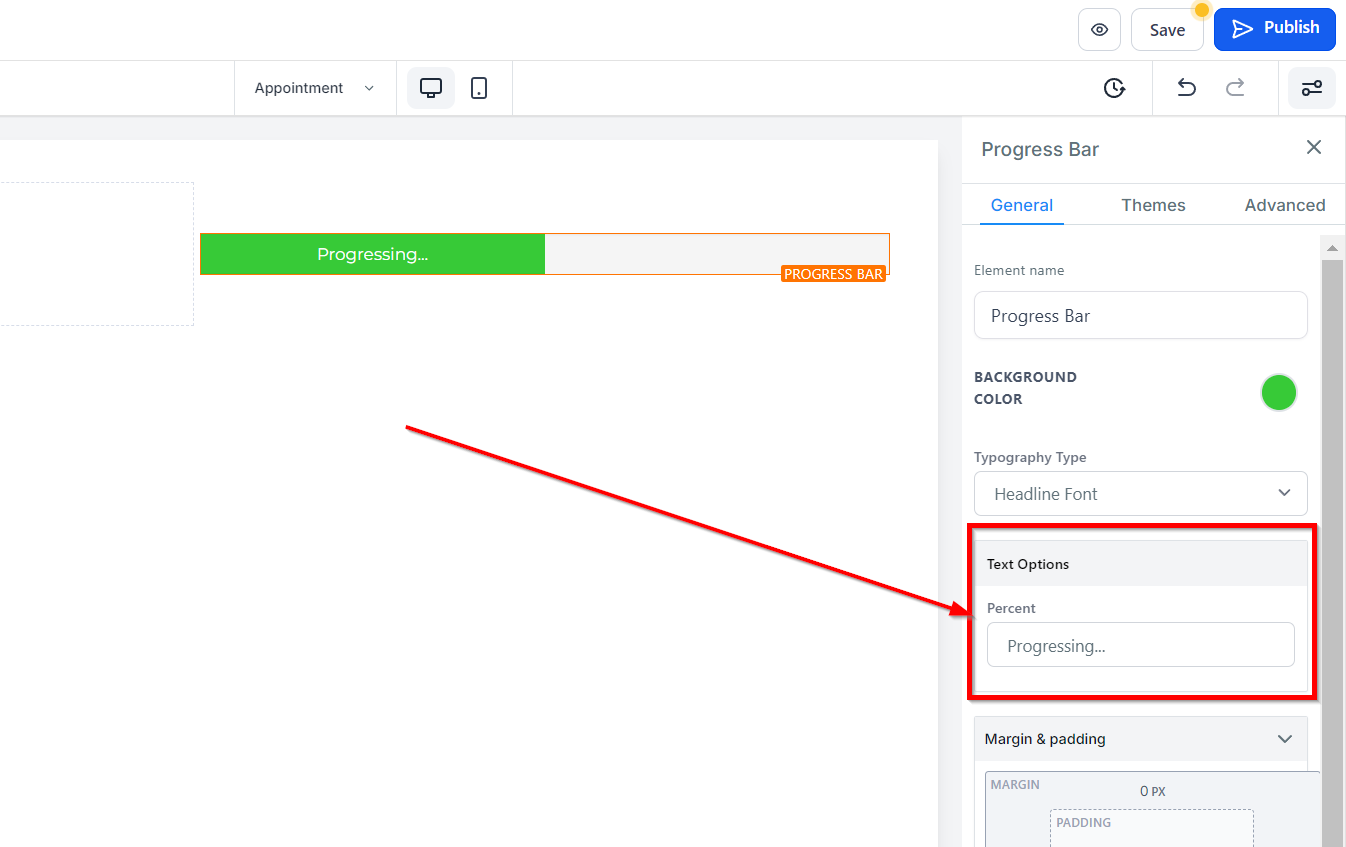
Nombre/título del elemento
En la sección Configuración general, encontrará la opción Nombre/Título del elemento. Esto muestra el nombre/título predeterminado de la opción de edición en la que estás trabajando actualmente. Puede optar por dejarlo como está o cambiarle el nombre para identificarlo más fácilmente.

Color de fondo
Para modificar el color de fondo de su botón, seleccione el contenido que desea ajustar y elija un color de las opciones dadas o ingrese un código de color personalizado.

Tipo de tipografía
En la opción Tipo de tipografía, puede personalizar la fuente utilizada para su texto/contenido. Tiene la opción de utilizar la fuente del título o del contenido seleccionada en su configuración, o puede optar por una fuente personalizada seleccionándola en el menú desplegable de opciones de fuente.

Opciones de texto
Por ciento
En la sección Opciones de texto, puede agregar o modificar el texto que se muestra en su botón.
Opción de espaciado:
En Opciones de espaciado, puede personalizar los márgenes superior e inferior de su contenido. Estas configuraciones solo se aplicarán a la opción de edición específica en la que estás trabajando.

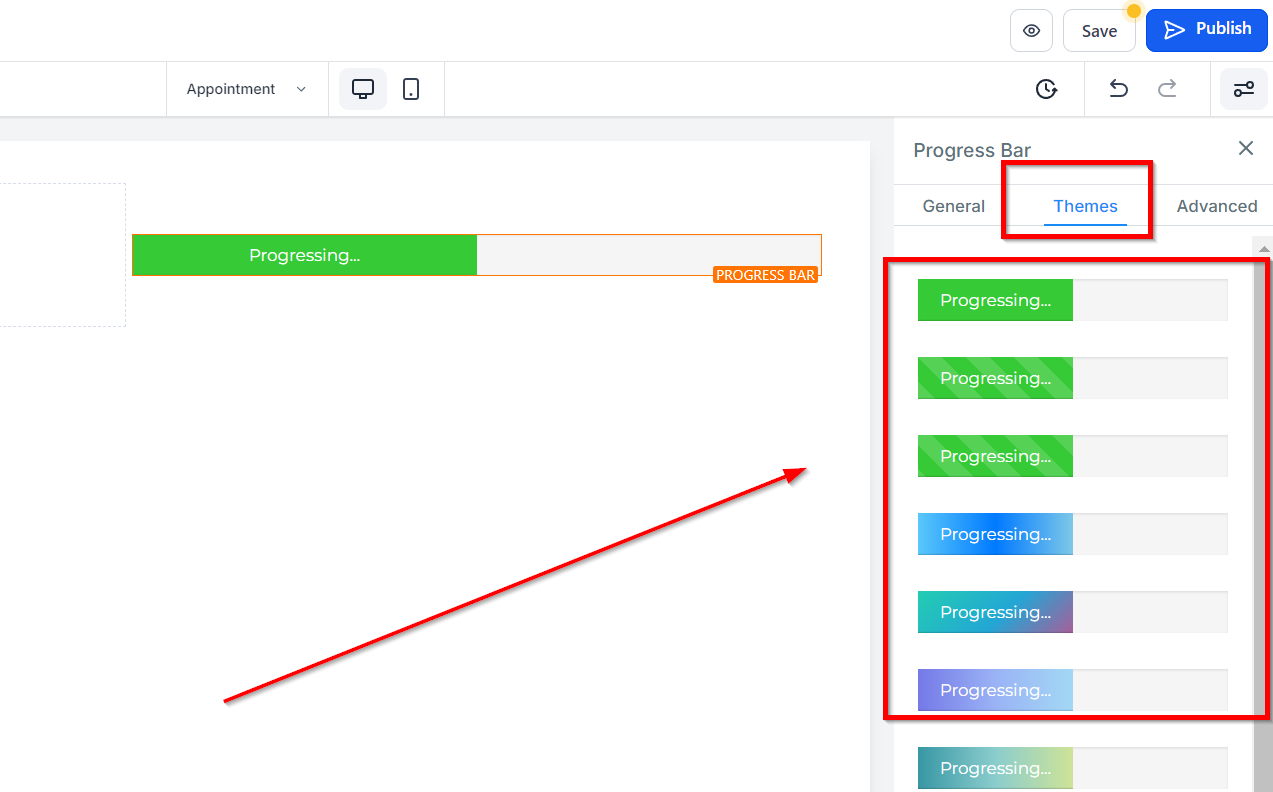
Tema
Visita la pestaña Temas para elegir uno de los temas disponibles para tu barra de progreso. Tenga en cuenta que cuando selecciona un tema, las opciones de color que elija en el paso anterior serán reemplazadas por los colores del tema. Si desea deshacer la acción después de seleccionar un tema y desea volver a lo que había seleccionado previamente, haga clic en el botón deshacer acción en la barra de herramientas en la parte superior del generador.

Ajustes avanzados
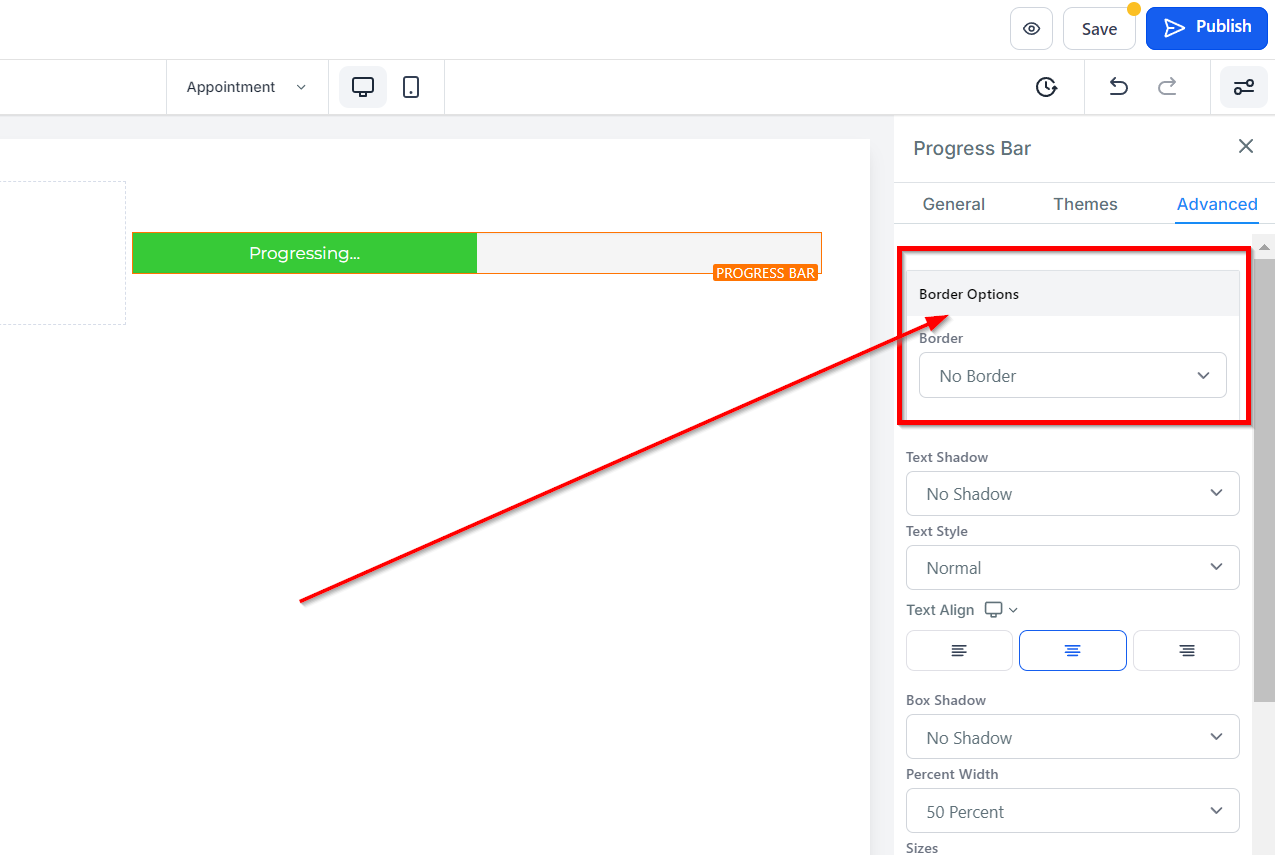
Opción de borde:
Borde: En la pestaña Configuración avanzada, encontrará la función Opción de borde. Aquí, puede decidir qué tipo de límite desea seleccionando cualquier opción además de Sin borde, lo que desplegará más opciones de estilo de borde.

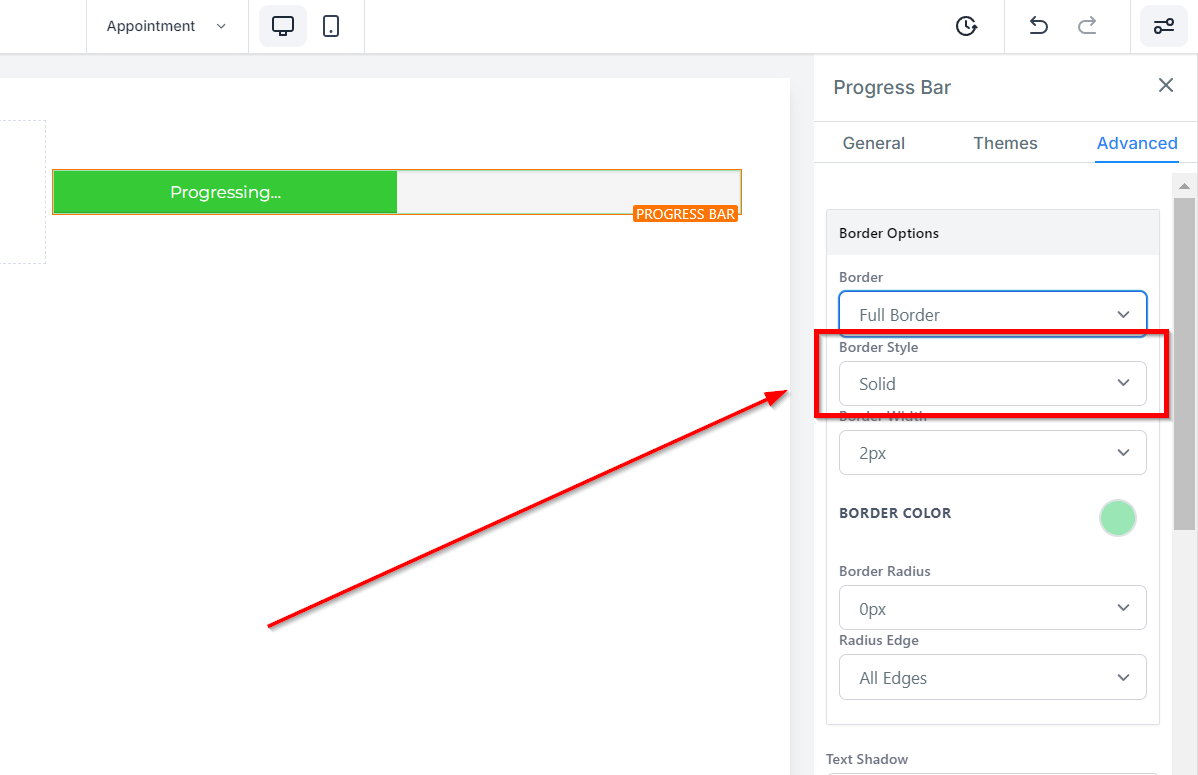
Estilo: Seleccione el tipo de estilo de borde que desee. Puede elegir entre Sólido, Discontinuo o Punteado.

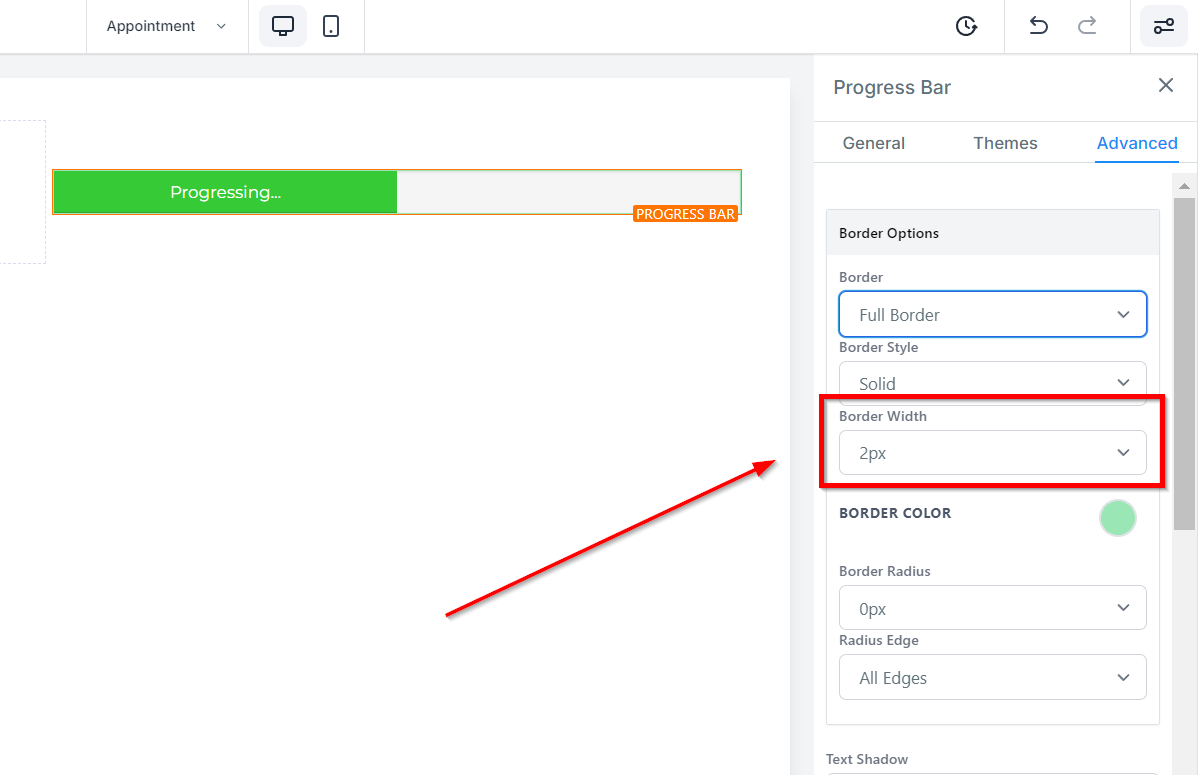
Ancho: Haga clic aquí para seleccionar el grosor que desea que tenga el borde.

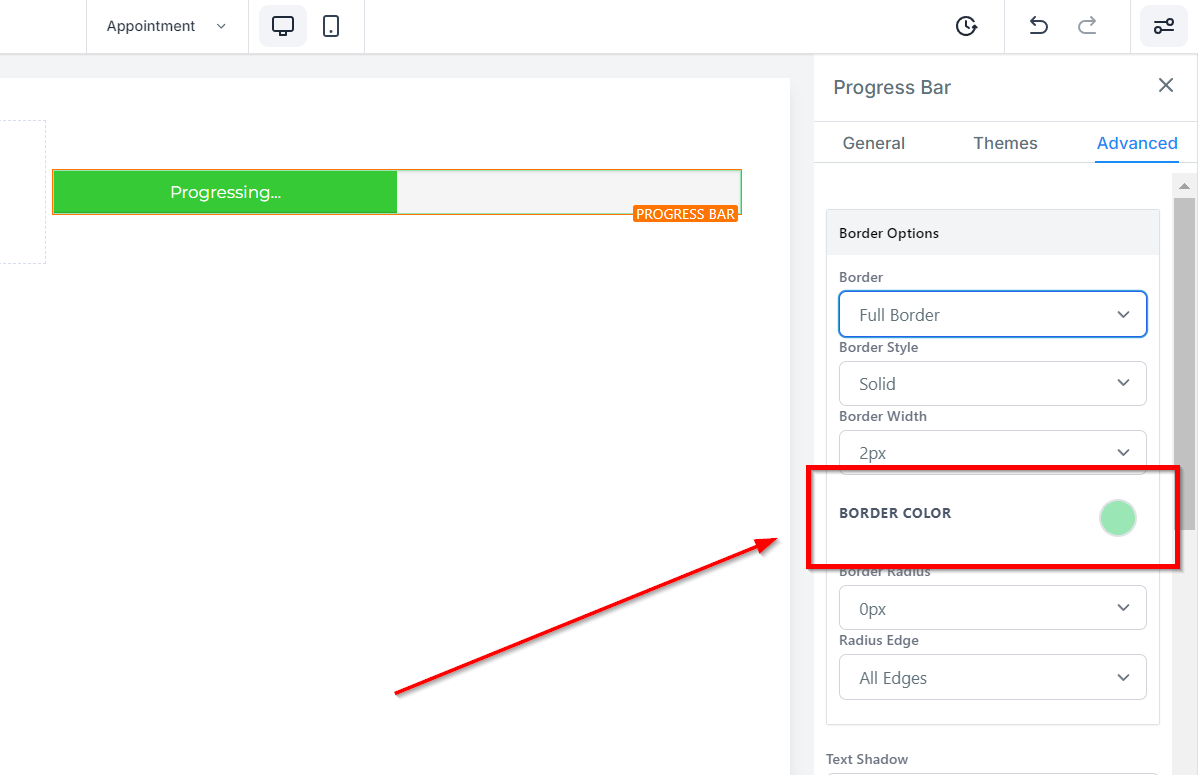
Color: Elija un color para su límite entre las opciones de color proporcionadas o escriba un código de color personalizado en el campo indicado.

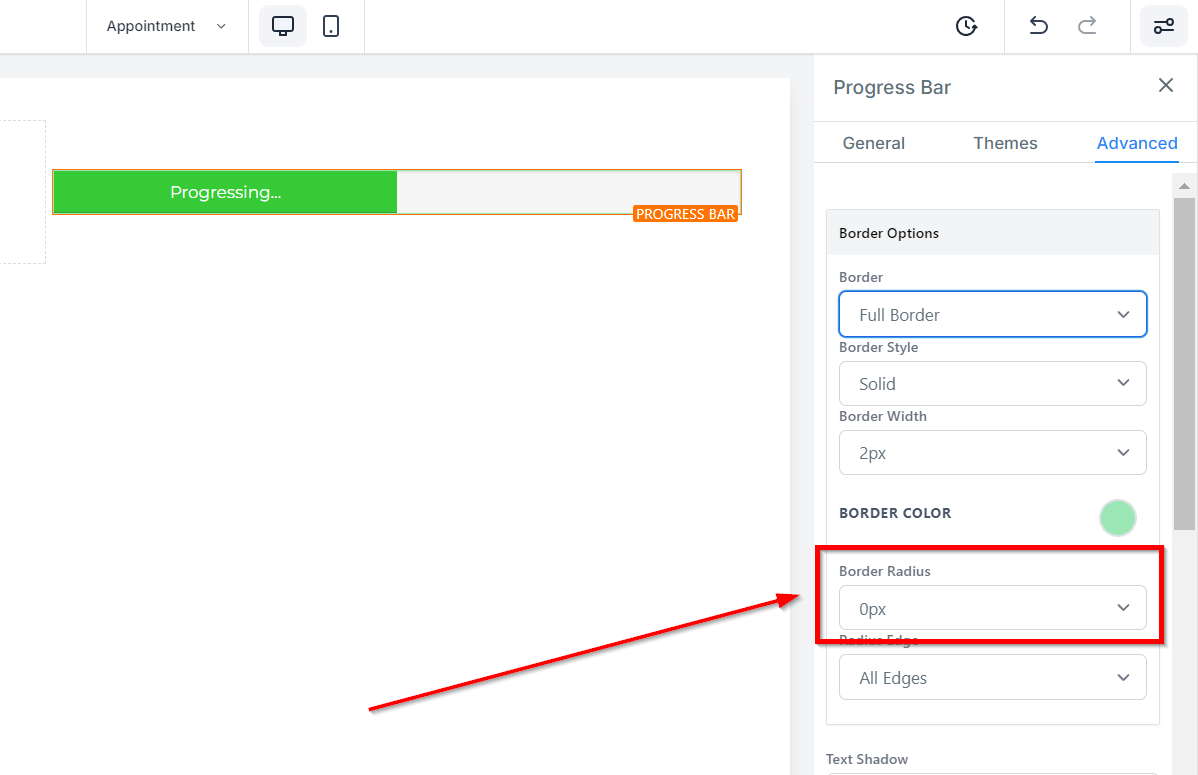
Radio
Si no desea que su borde tenga esquinas afiladas, puede seleccionar entre las opciones de radio para hacerlo más redondeado.

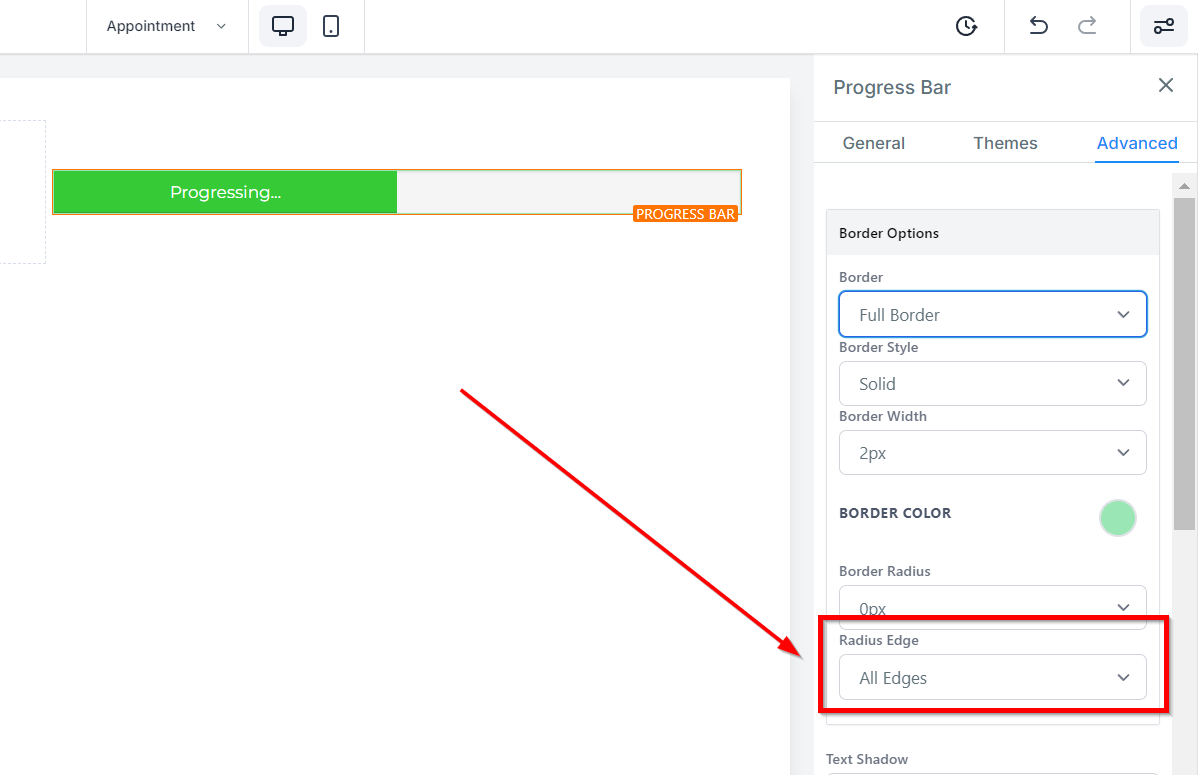
Radio: de borde Además, puede elegir qué borde ajustar seleccionando entre las opciones Todos los bordes, Solo superior o Solo inferior.

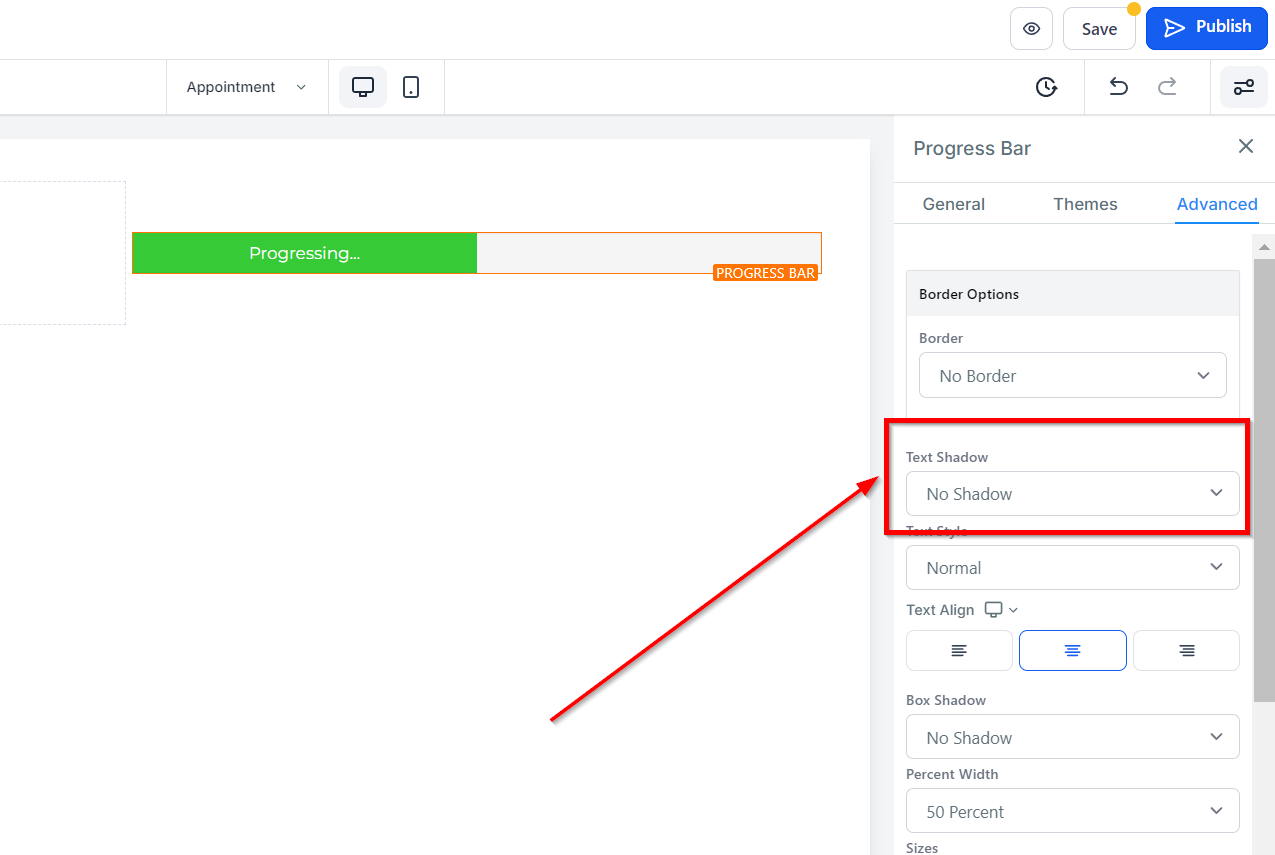
Sombra de texto
En la opción Sombra de texto, puede agregar un efecto de sombra a su texto/contenido. Puede seleccionar la intensidad de la sombra, desde ninguna sombra hasta un desvanecimiento de la luz, una sombra media y una sombra intensa.

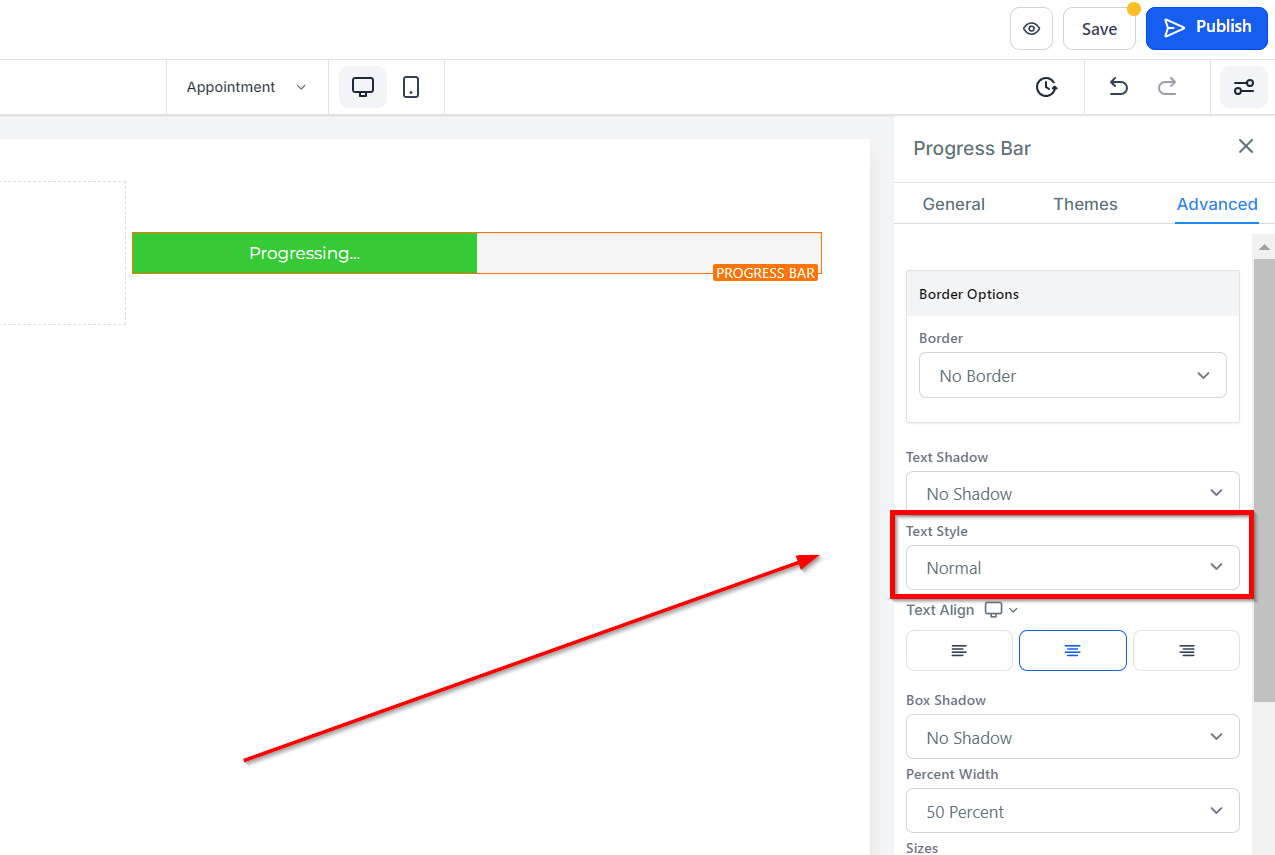
Estilo de texto
En Estilo de texto, puede elegir el estilo de su fuente, ya sea negrita, cursiva o negrita y cursiva.

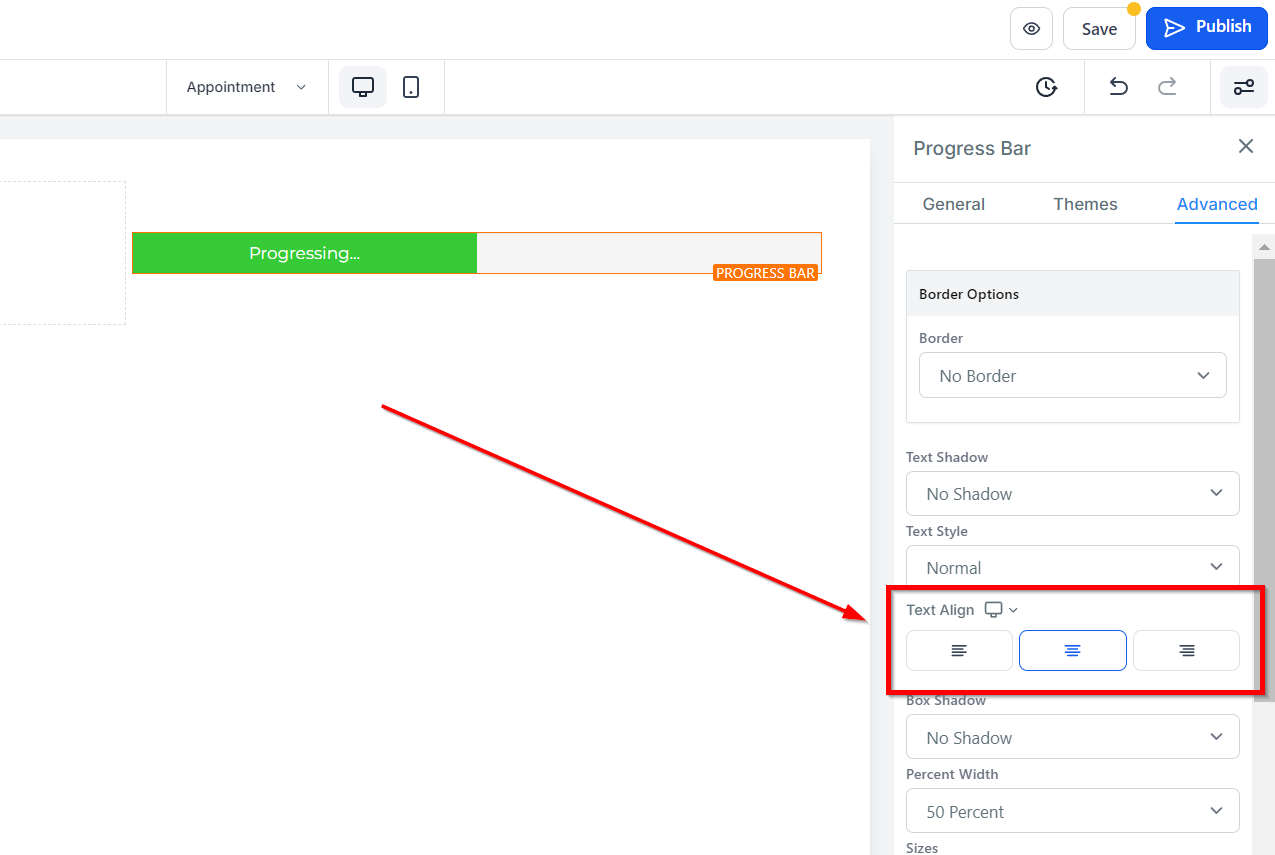
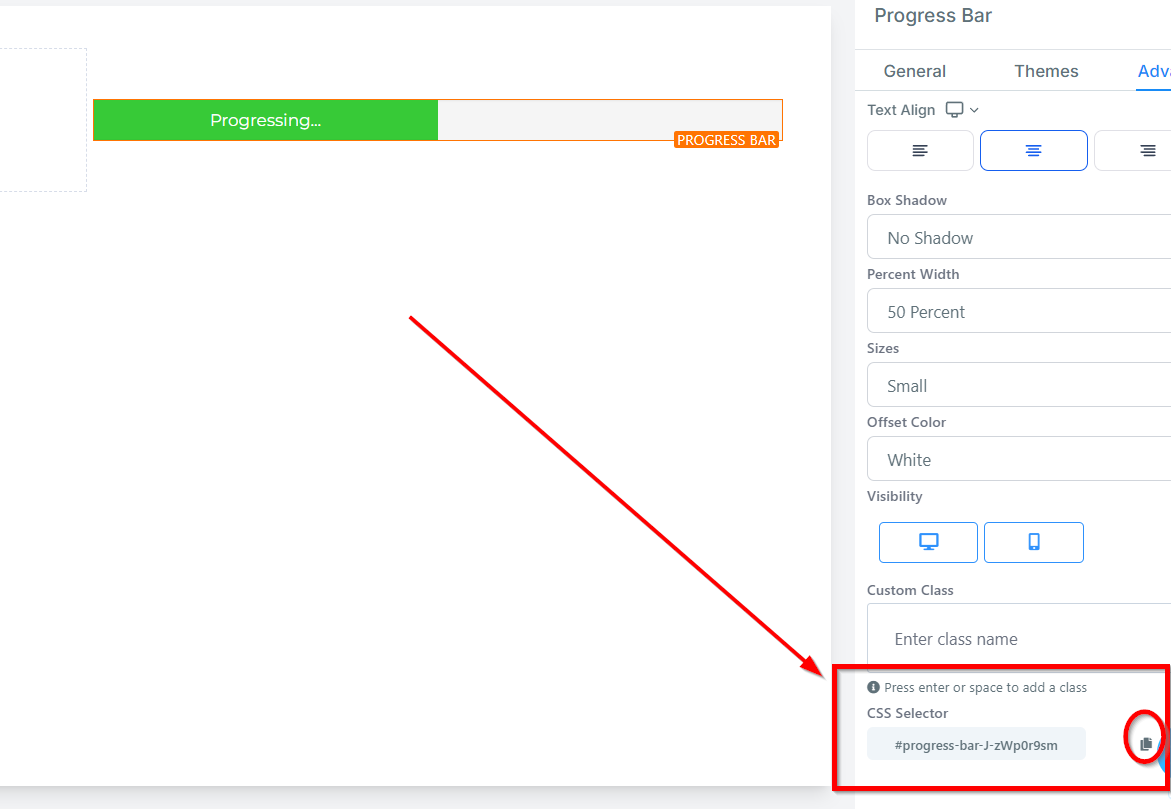
Texto alineado
Le brinda la opción de mover su texto en diferentes posiciones, como izquierda, centro, derecha o justificado.

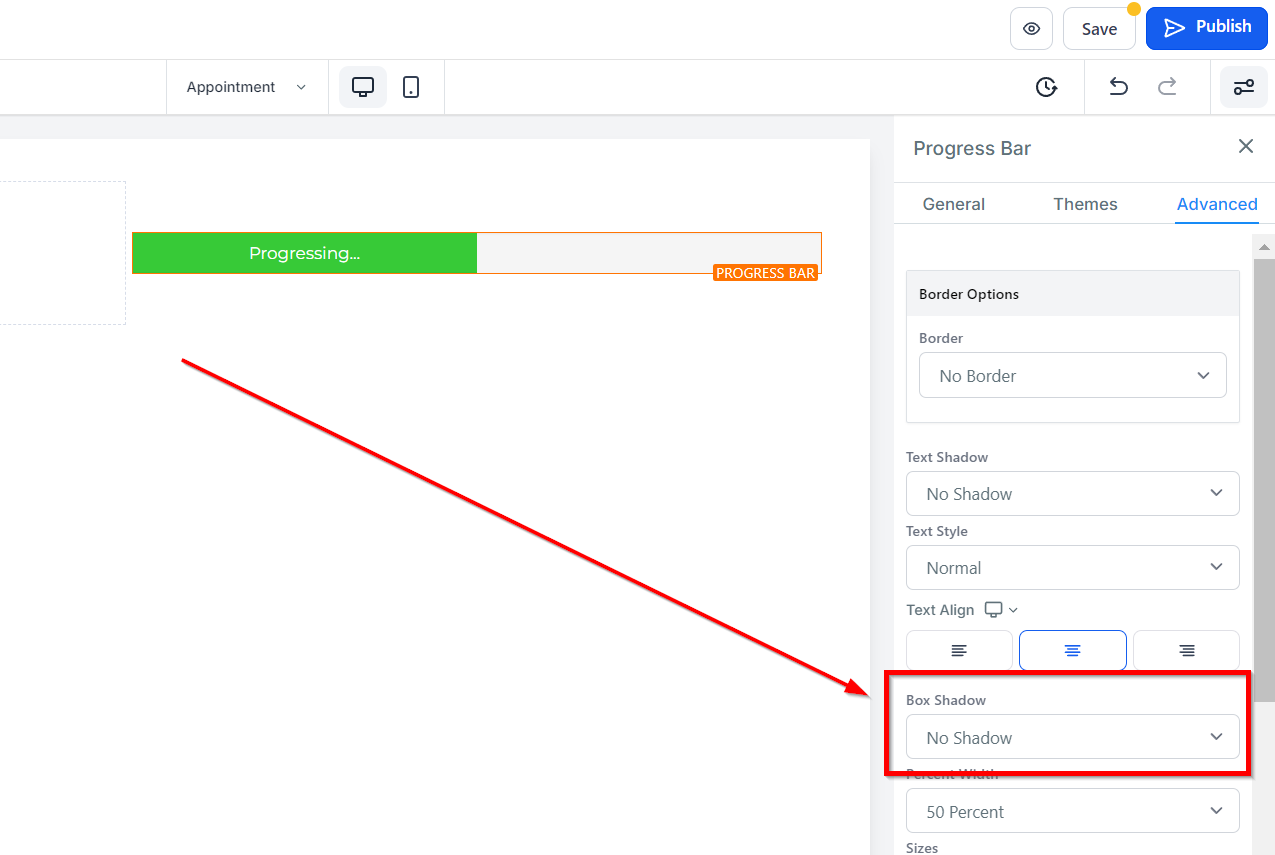
Sombra de la caja
Si desea agregar un cuadro de sombra alrededor de la barra de progreso, seleccione el menú desplegable y elija entre las opciones de sombra paralela o sombra interior. Verás varias intensidades de sombras, así que juega con ellas para ver cuál se adapta mejor a tus necesidades.
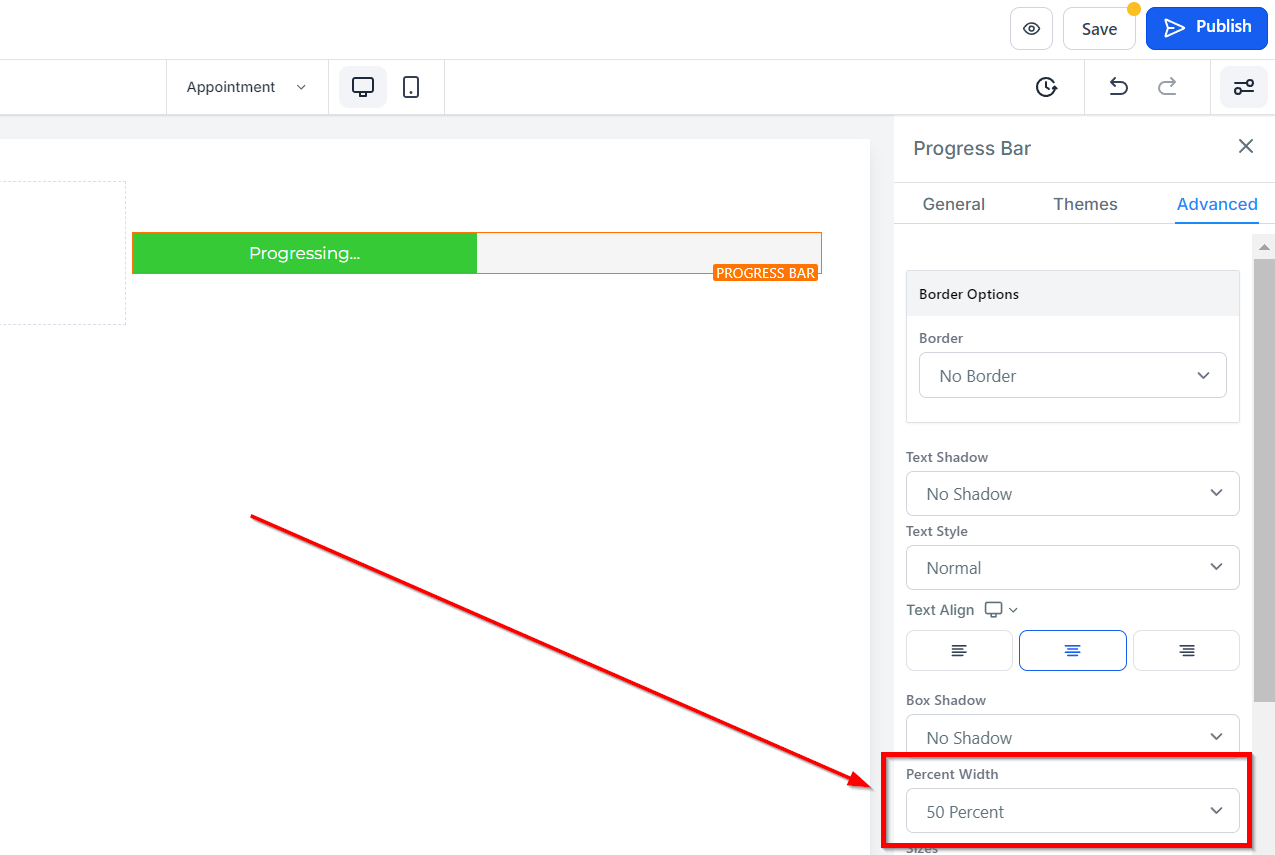
Ancho porcentual
Con el menú desplegable Porcentaje de ancho, puede elegir el ancho que desea que tenga la barra de progreso dentro del cuadro del elemento. Puede elegir entre 0 por ciento y 100 por ciento.

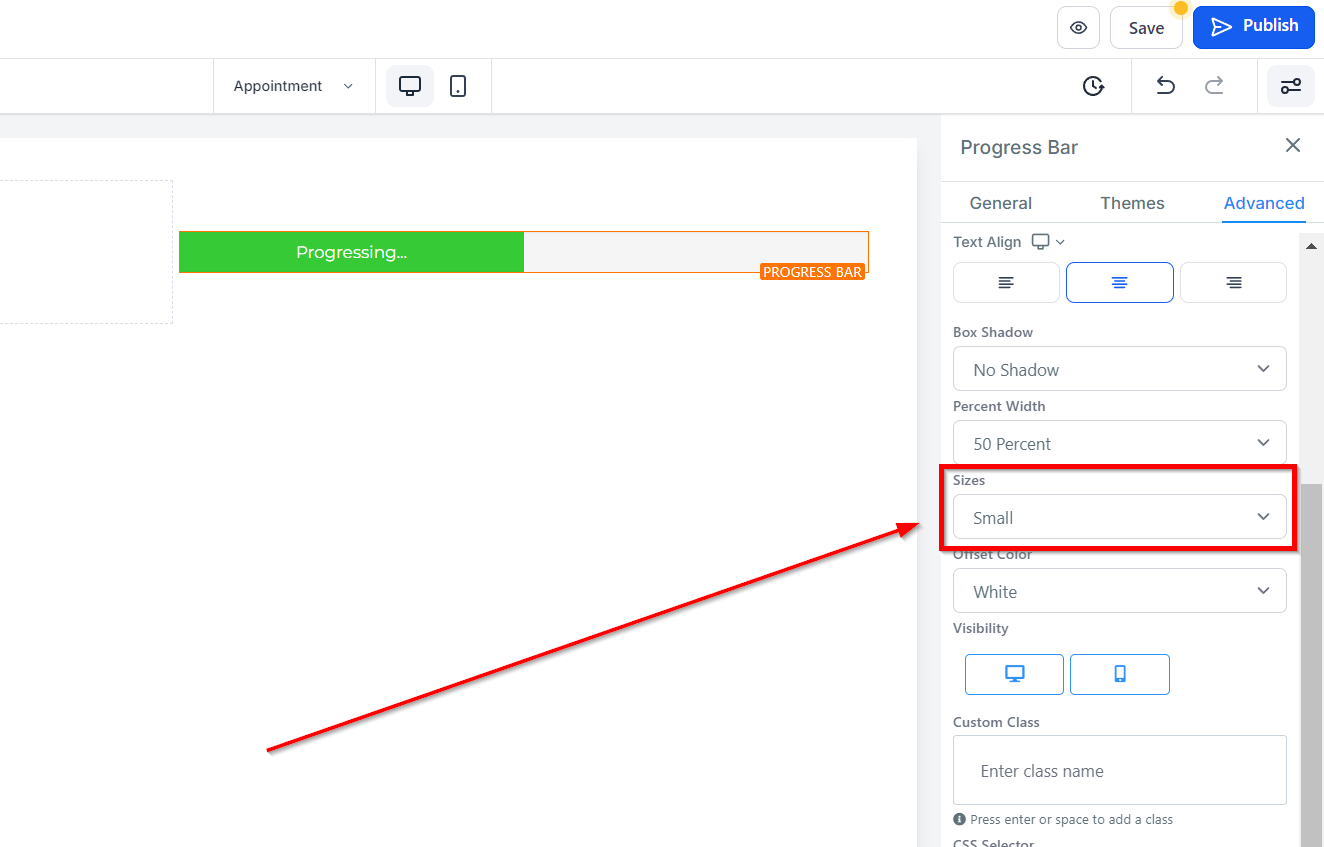
También puedes seleccionar la altura de tu barra de progreso con el menú desplegable "Sizes". Tus opciones aquí son pequeña, mediana y grande.

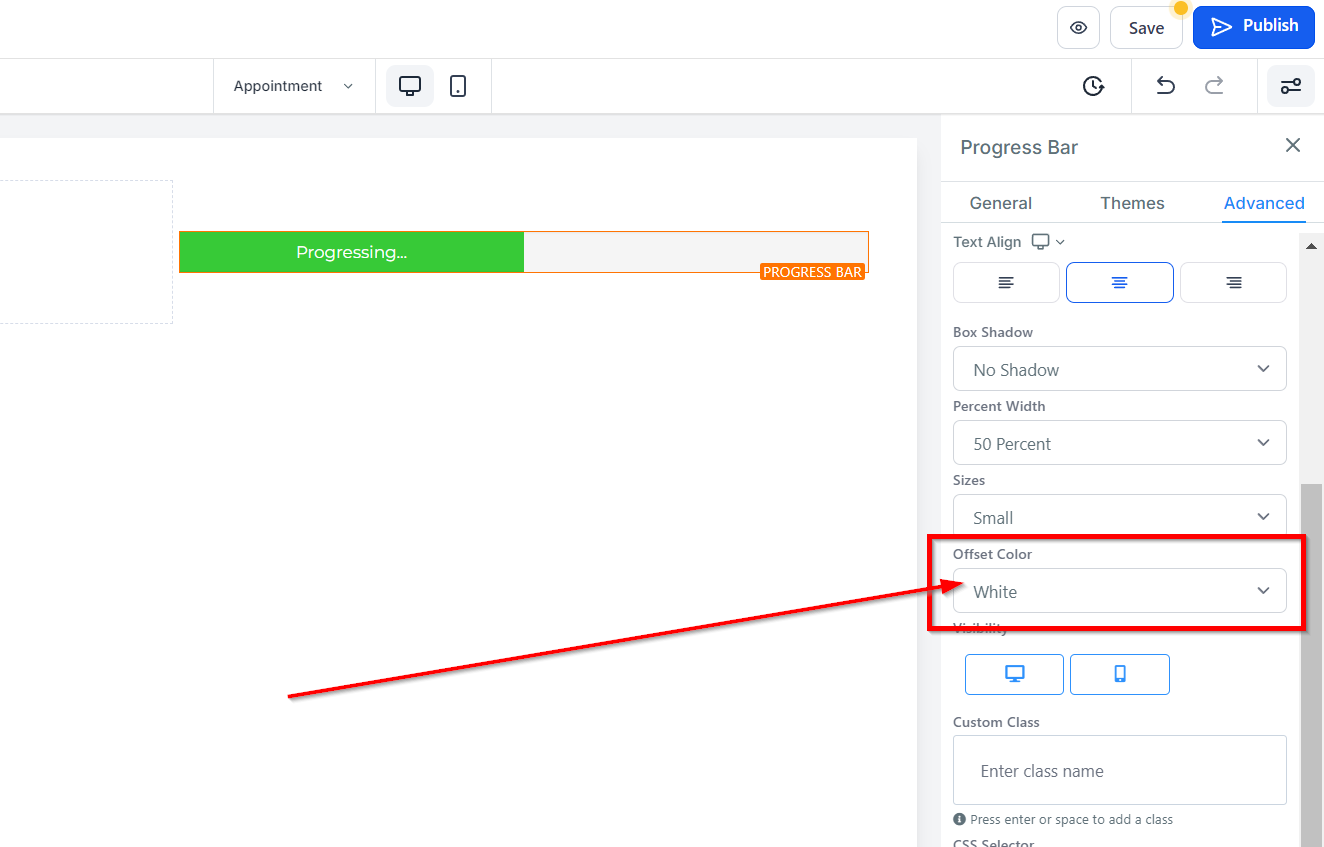
Si deseas establecer el color de desplazamiento de tu barra de progreso, que llena la sección restante de tu caja de elemento (si no tienes tu barra de progreso configurada al 100%), puedes elegir entre las opciones del menú desplegable. Aquí puedes seleccionar el color de desplazamiento para que sea blanco, blanco transparente, negro o negro transparente.

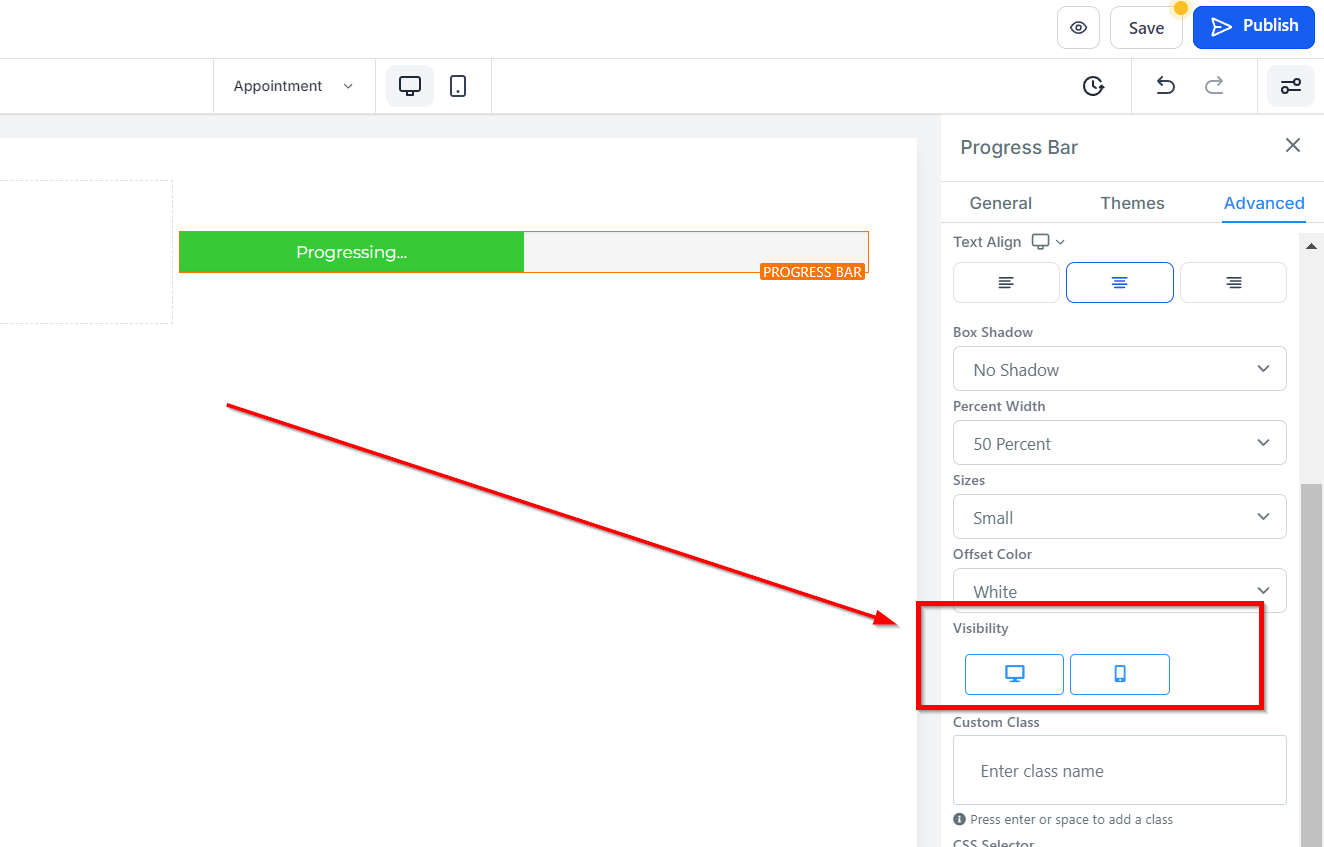
Bajo la opción de Visibilidad, puedes elegir si hacer visible una opción de edición particular en dispositivos móviles, computadoras de escritorio o en ambos, haciendo clic en el ícono correspondiente.
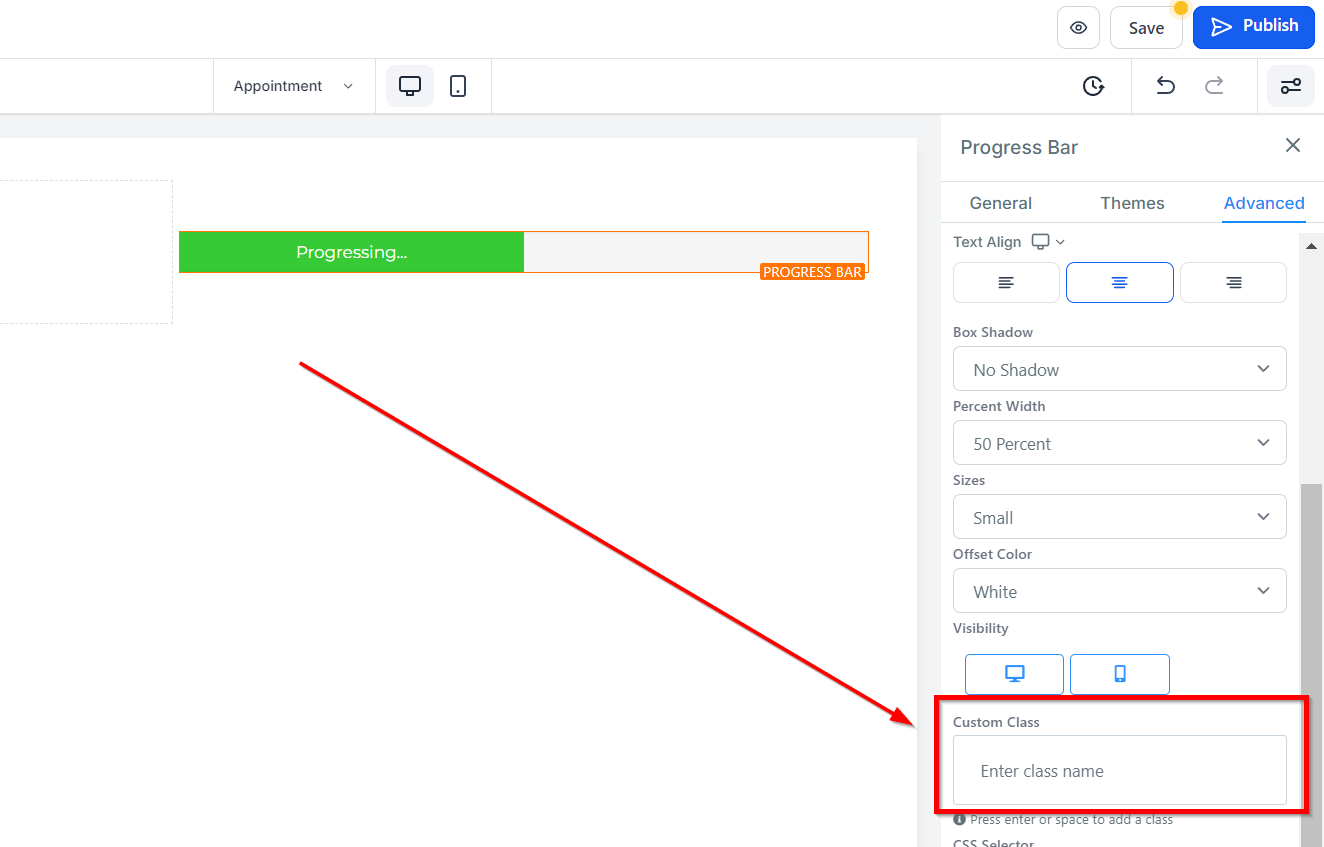
Para crear clases personalizadas, puedes utilizar el espacio de Clase Personalizada proporcionado.

Si necesitas copiar el CSS personalizado, simplemente haz clic en el ícono "Copiar" que se encuentra en el lado derecho del código de referencia.


Comentarios
0 comentarios
Inicie sesión para dejar un comentario.