El Párrafo puede usarse para escribir oraciones o el cuerpo de una página.
Configuraciones Generales
Integrar párrafos en tu página web es muy sencillo. Todo lo que necesitas hacer es seleccionar el elemento de párrafo y arrastrarlo a la ubicación deseada dentro del espacio de trabajo del editor. Una vez colocado, ajusta la apariencia y el contenido del párrafo para que coincida con tus preferencias de estilo y se integre perfectamente con el resto del diseño de tu sitio.
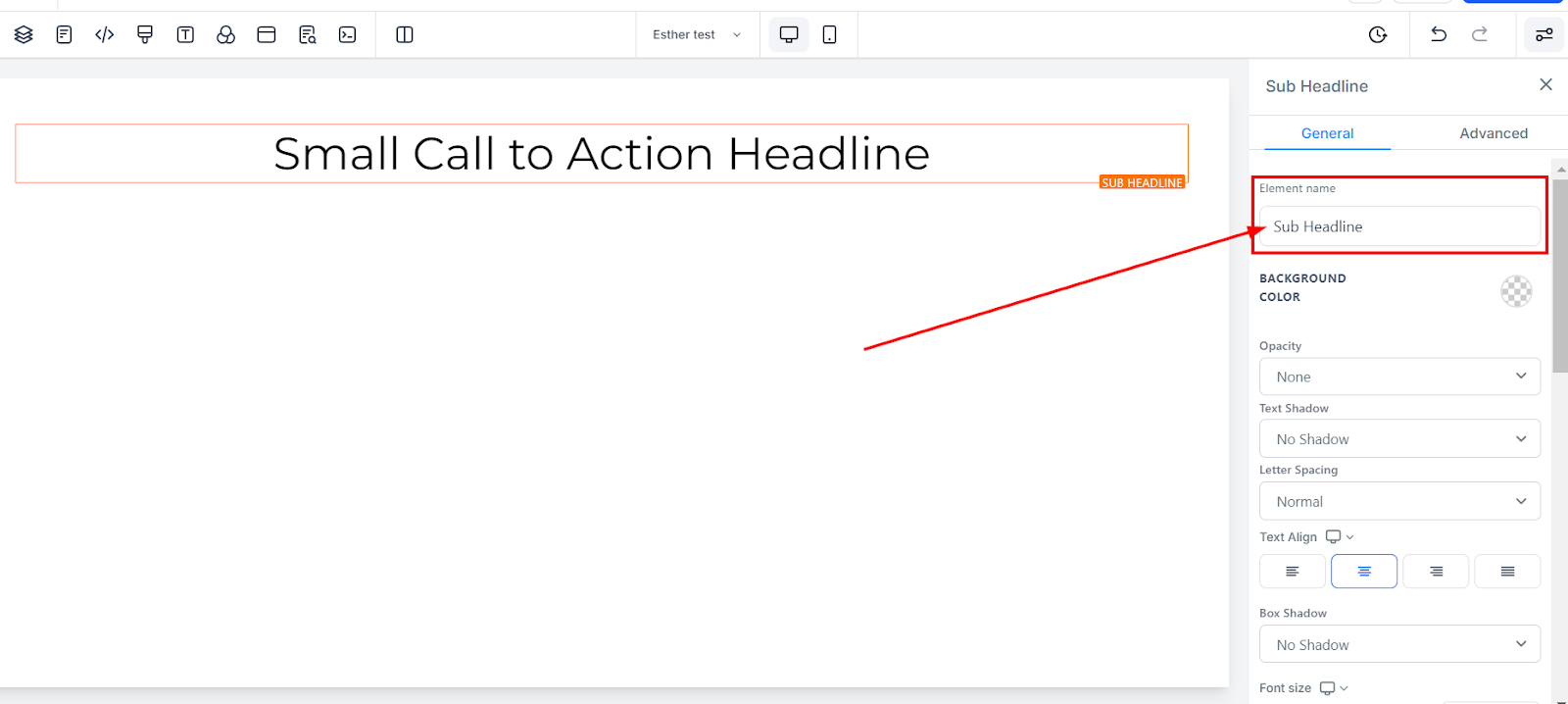
Nombre/Título del Elemento
La barra de herramientas de edición para el elemento seleccionado se encuentra en el lado izquierdo del editor. Puedes cambiar el nombre o título predeterminado que se muestra en la parte superior de la pantalla para facilitar la navegación mientras creas tu página del embudo.

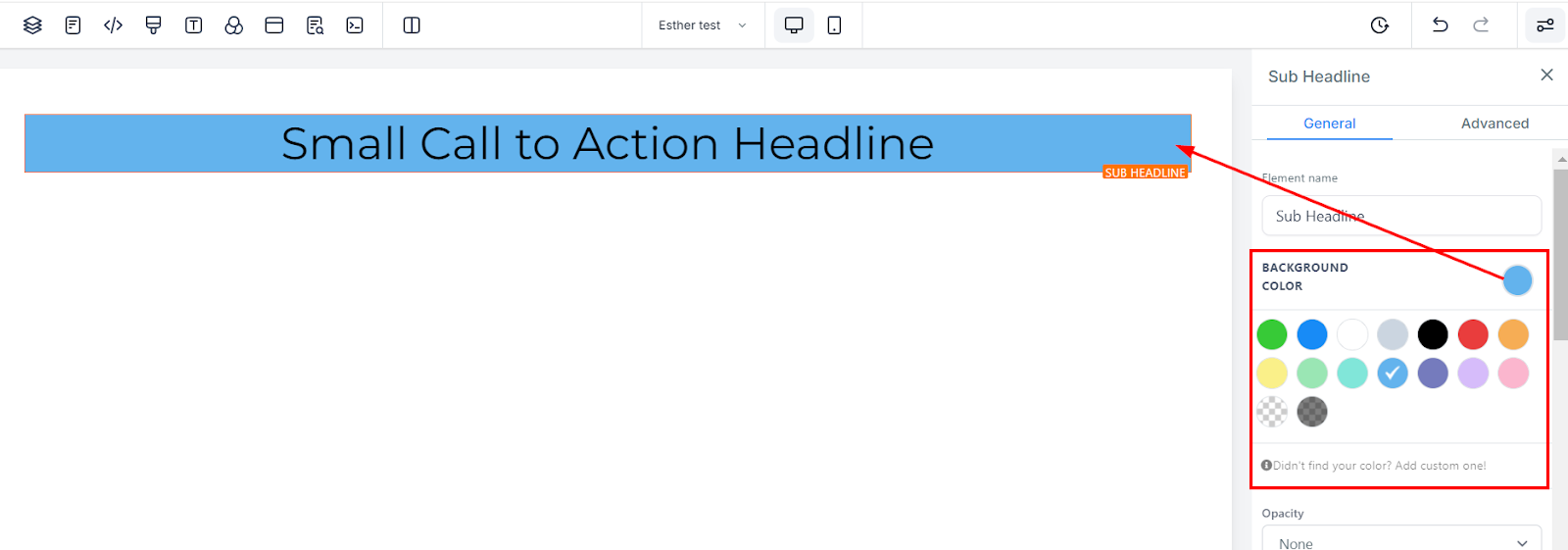
Color de Fondo
Para cambiar el color de fondo de tu párrafo, selecciona el contenido que deseas ajustar y elige el color deseado. Si no encuentras el color que prefieres, puedes agregar colores personalizados ingresando el código de color y haciendo clic en el botón "agregar color".

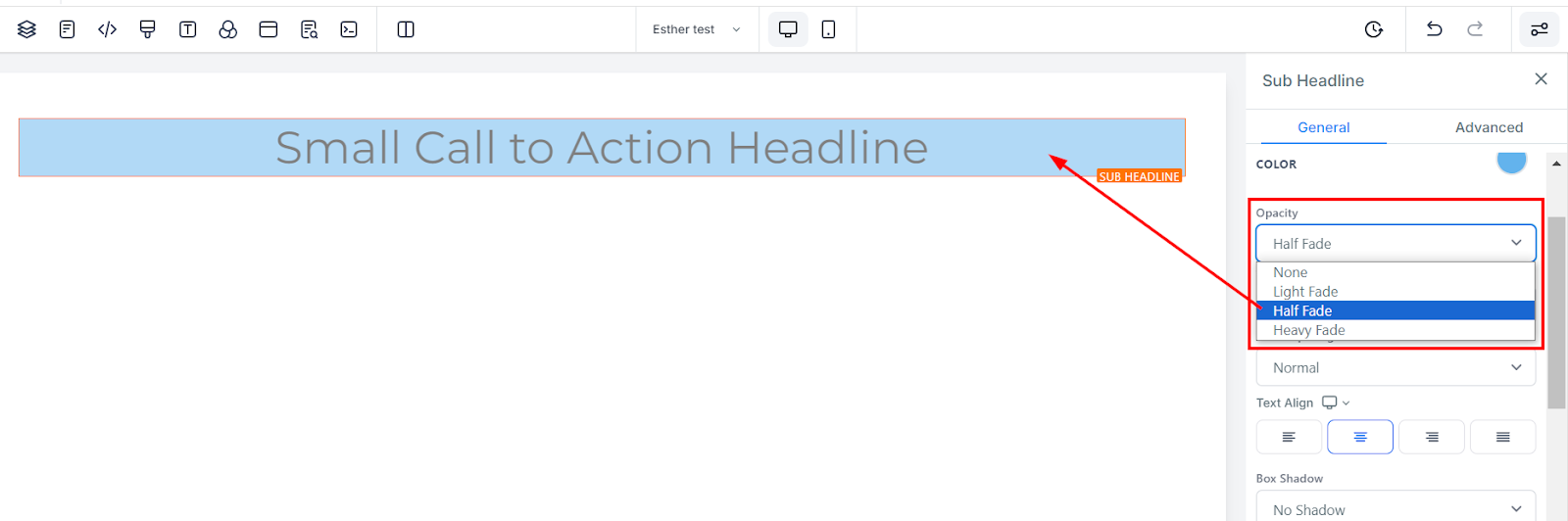
Opacidad
Puedes decidir en qué medida deseas que tu texto/contenido se desvanezca en cada caja de elemento. La opacidad varía desde Ninguna, Ligera, Media, hasta Fuerte.

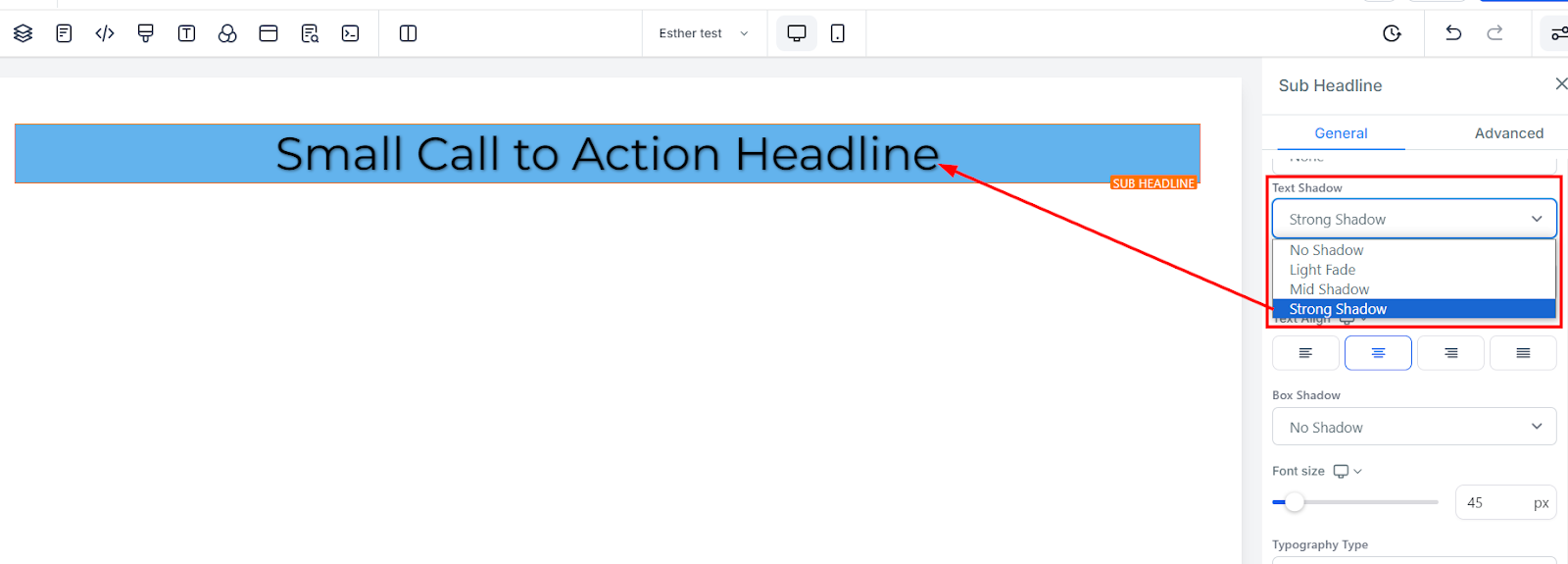
Sombra de Texto
Si deseas que tu texto/contenido tenga una sombra, simplemente selecciona qué tan gruesa o ligera deseas que sea la sombra.

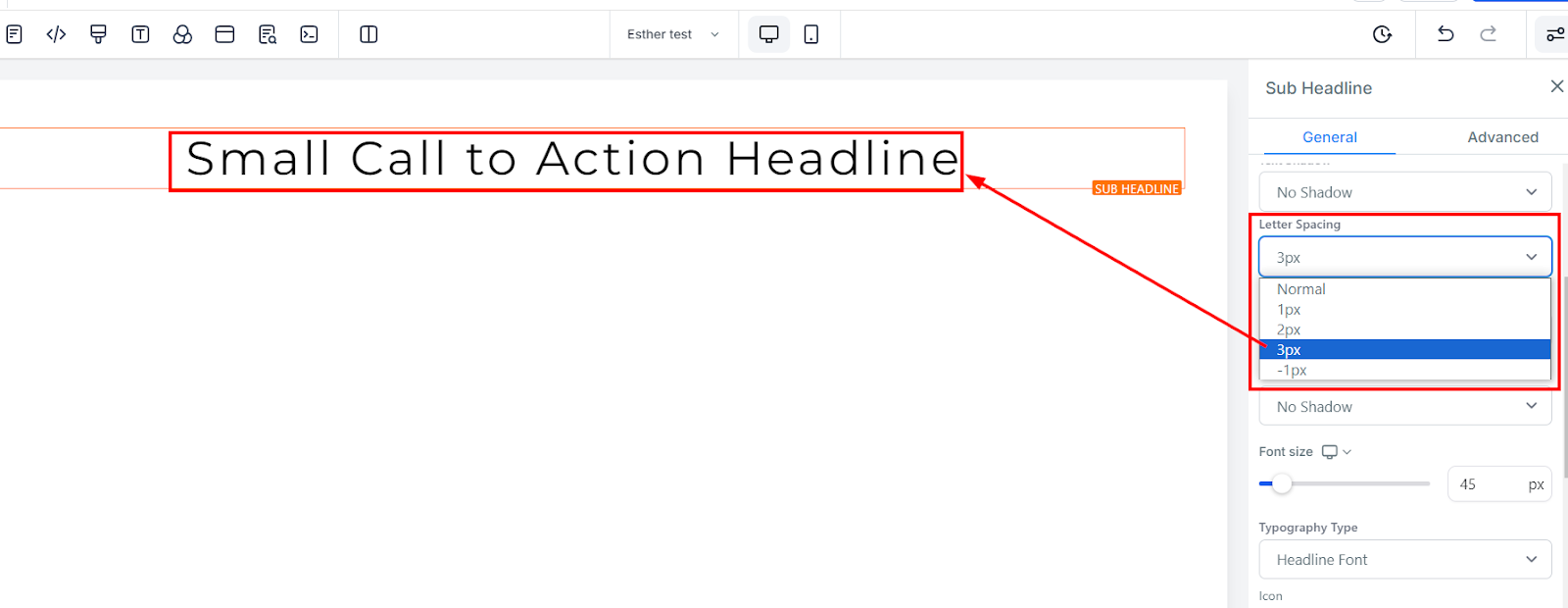
Espaciado entre Letras
Puedes decidir qué tan separadas deseas que estén tus letras haciendo clic en esta opción.

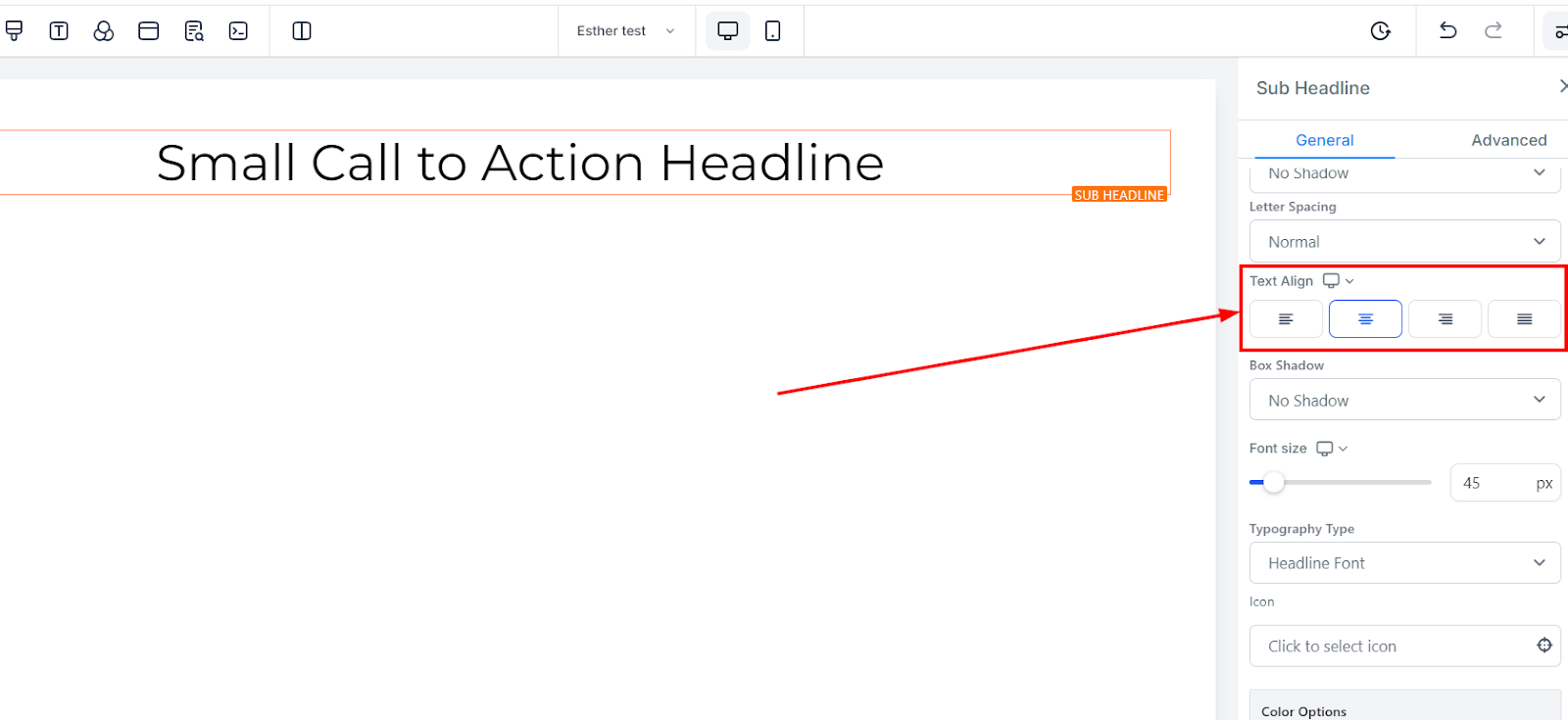
Alineación de Texto
Puedes mover tu texto a diferentes posiciones según lo consideres adecuado, puedes alinearlo a la Izquierda, al Centro, a la Derecha, o justificarlo.

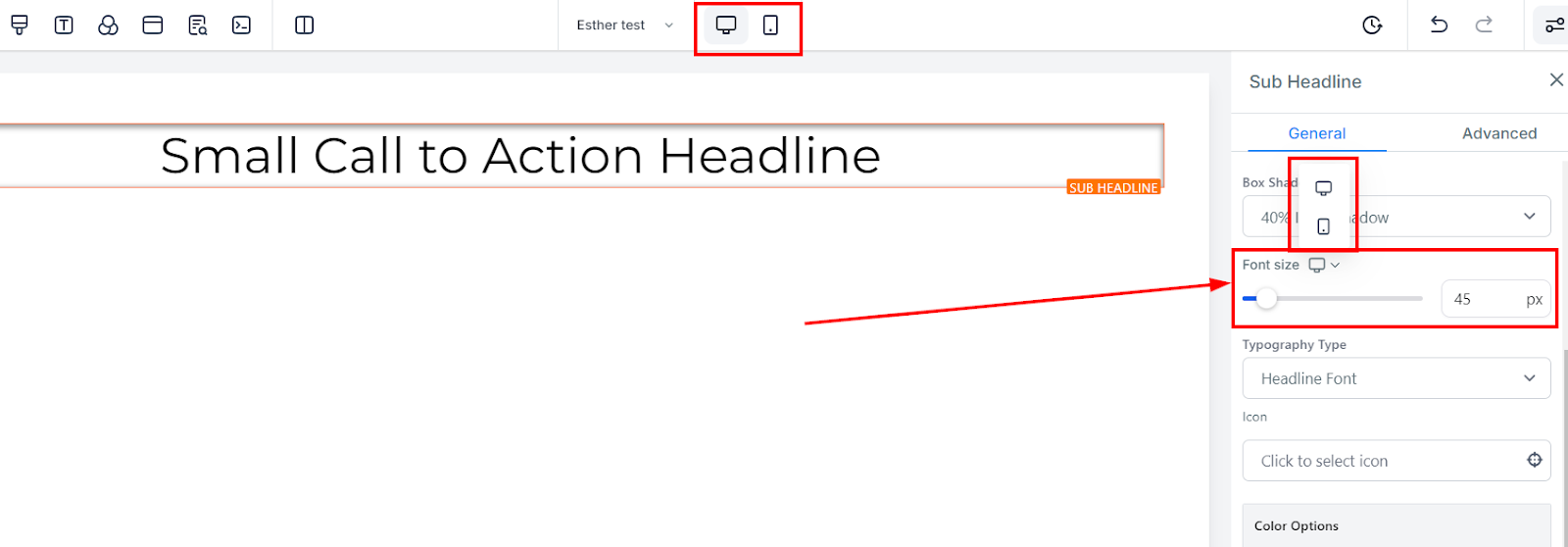
Tamaño de Fuente para Dispositivos Móviles y de Escritorio
Puedes modificar el tamaño de fuente para dispositivos móviles y de escritorio utilizando las barras de tamaño para cada elemento de texto o contenido. Alterna entre las vistas móvil y de escritorio en la esquina superior izquierda de tu constructor de embudos para ver cómo aparecerán tus ediciones en cada plataforma.

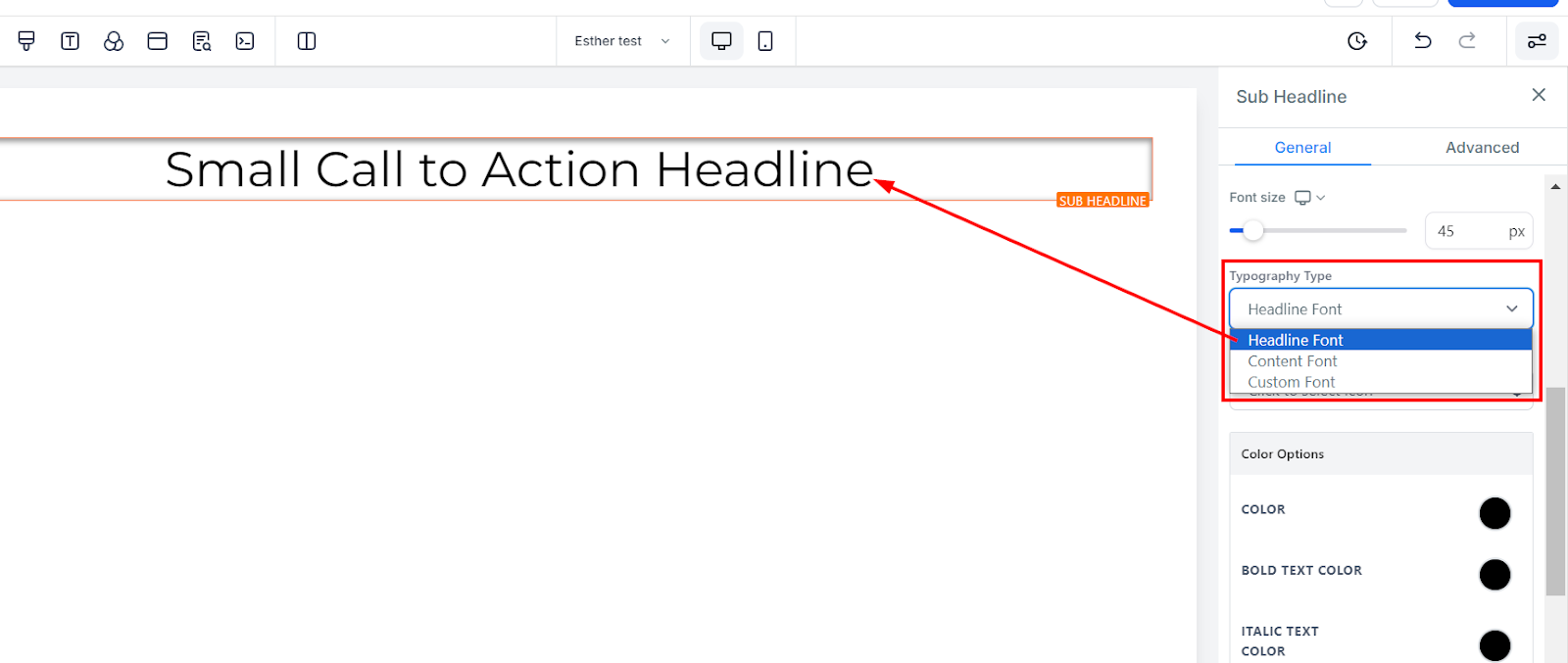
Tipo de Tipografía
Puedes seleccionar la fuente de párrafo o de contenido elegida previamente desde la configuración, o elegir una nueva fuente de tipografía del menú desplegable.

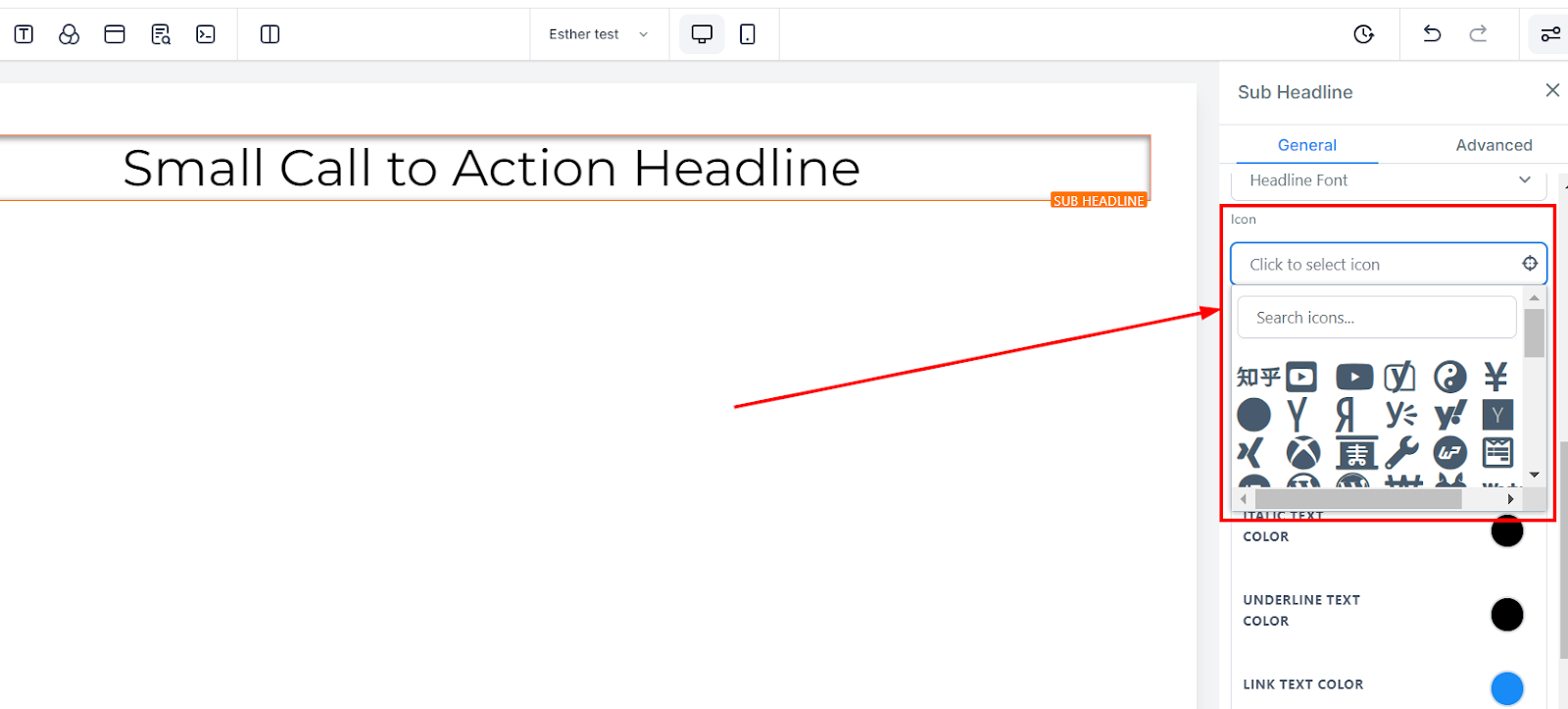
Ícono
Puedes añadir un ícono a tu página simplemente seleccionando de los íconos disponibles. Si tienes un ícono específico en mente, puedes escribirlo en la barra de búsqueda para reducir las opciones.

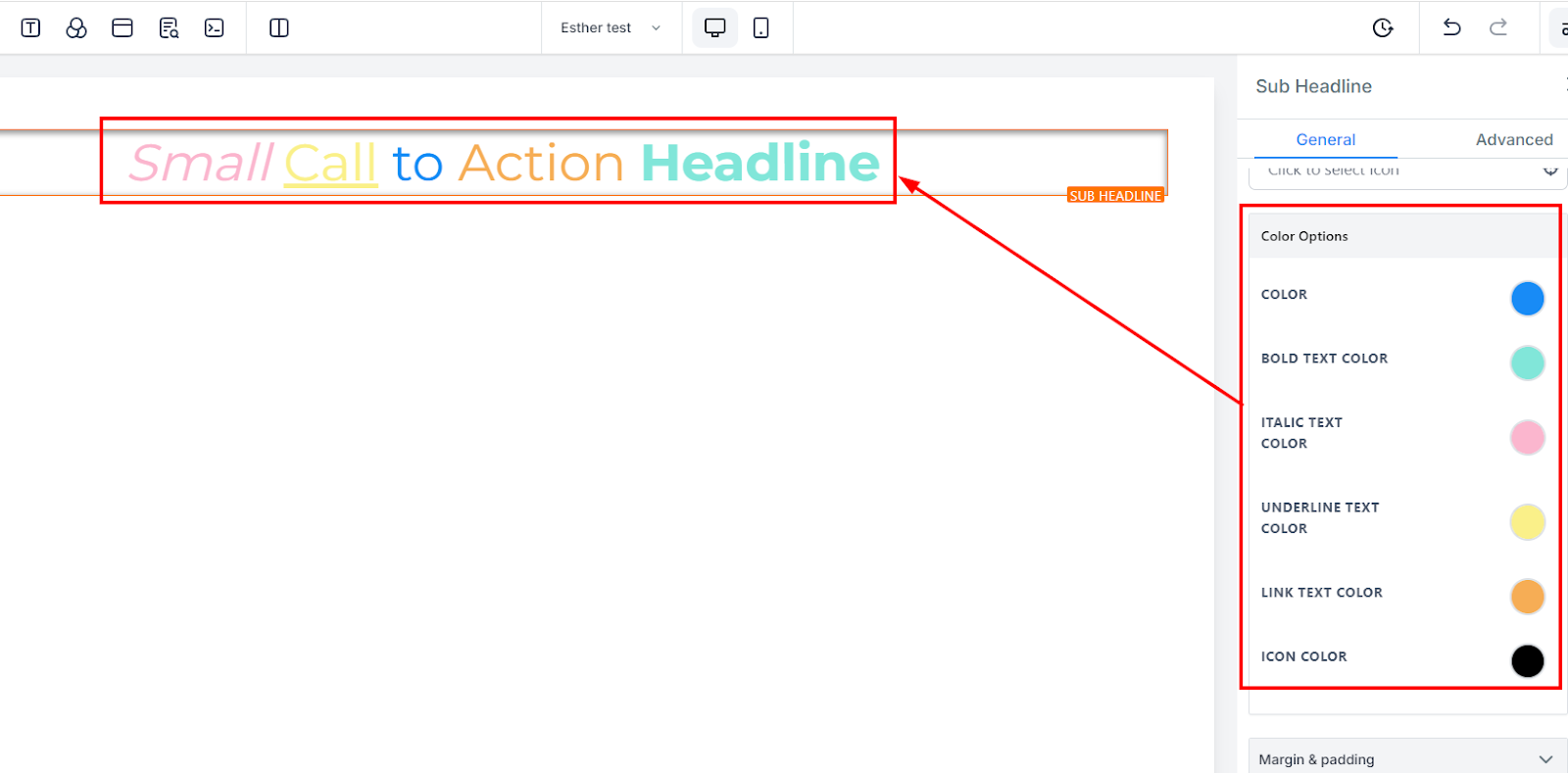
Opciones de Color
Color
Cuando un texto no está en negrita, solo puedes ajustar sus colores aquí.
Color del Texto en Negrita
Si un texto está en negrita, solo puedes ajustar sus colores aquí.
Color del Texto en Cursiva
Solo puedes editar el color de un texto en cursiva aquí.
Color del Texto Subrayado
Solo puedes editar el color de un texto subrayado aquí.
Color del Texto del Enlace
Si tienes un enlace agregado a esta página, solo puedes editar el color del enlace aquí.
Color del Ícono
Si tienes un ícono agregado a esta página, solo puedes editar el color del ícono aquí. Solo el color del ícono cambiará independientemente de la posición en la que se coloque.

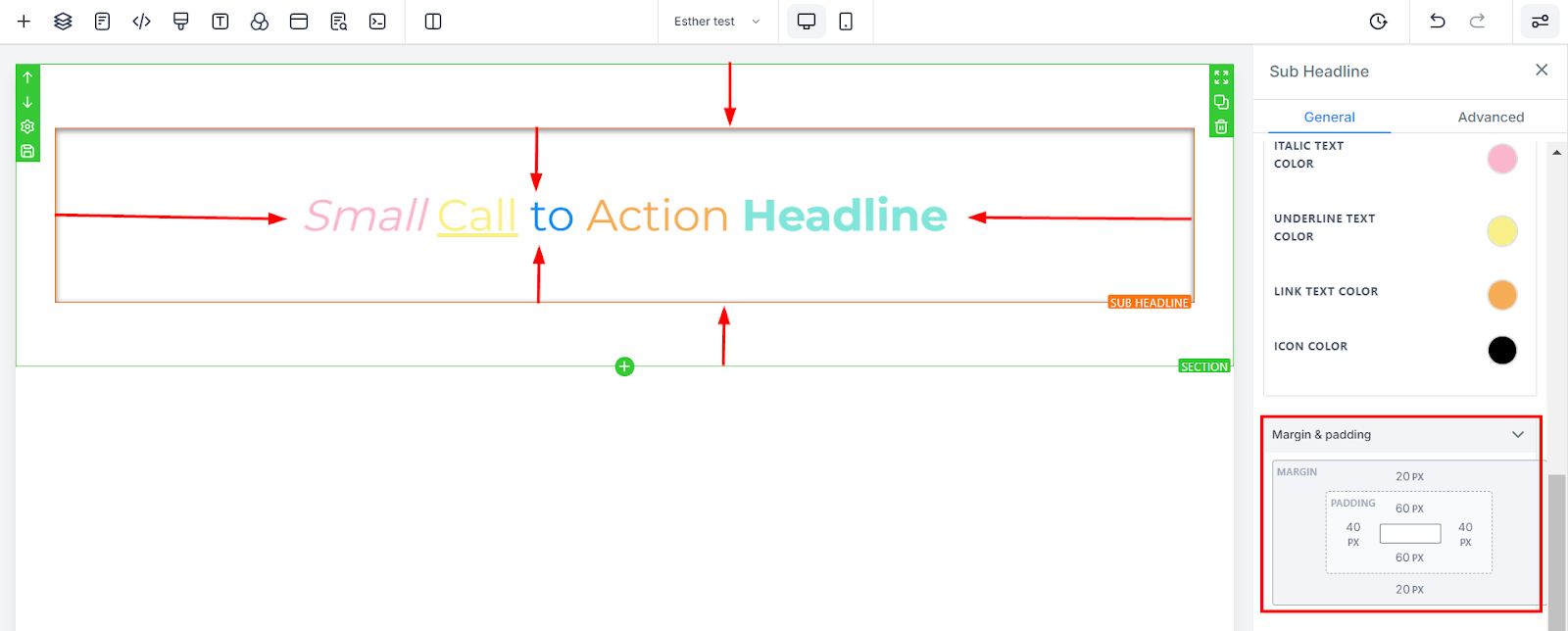
Opción de Espaciado:
Existen diferentes opciones de espaciado disponibles para ajustar tu contenido. Dependiendo de la opción de edición en la que estés trabajando, la configuración solo se aplicará a esa opción. Por ejemplo, si estás editando una fila particular (la caja AZUL), solo todo el contenido en esa fila seguirá el comando de las configuraciones que realices.
Relleno Izquierdo, Derecho, Arriba y Abajo
Estas cuatro (4) barras de alternancia diferentes mueven el contenido hacia la izquierda, derecha, arriba o abajo dependiendo de la barra de alternancia en la que hagas clic.
Margen Superior e Inferior
Puedes ajustar el margen superior o inferior de tu contenido activando sus barras.

Configuraciones Avanzadas
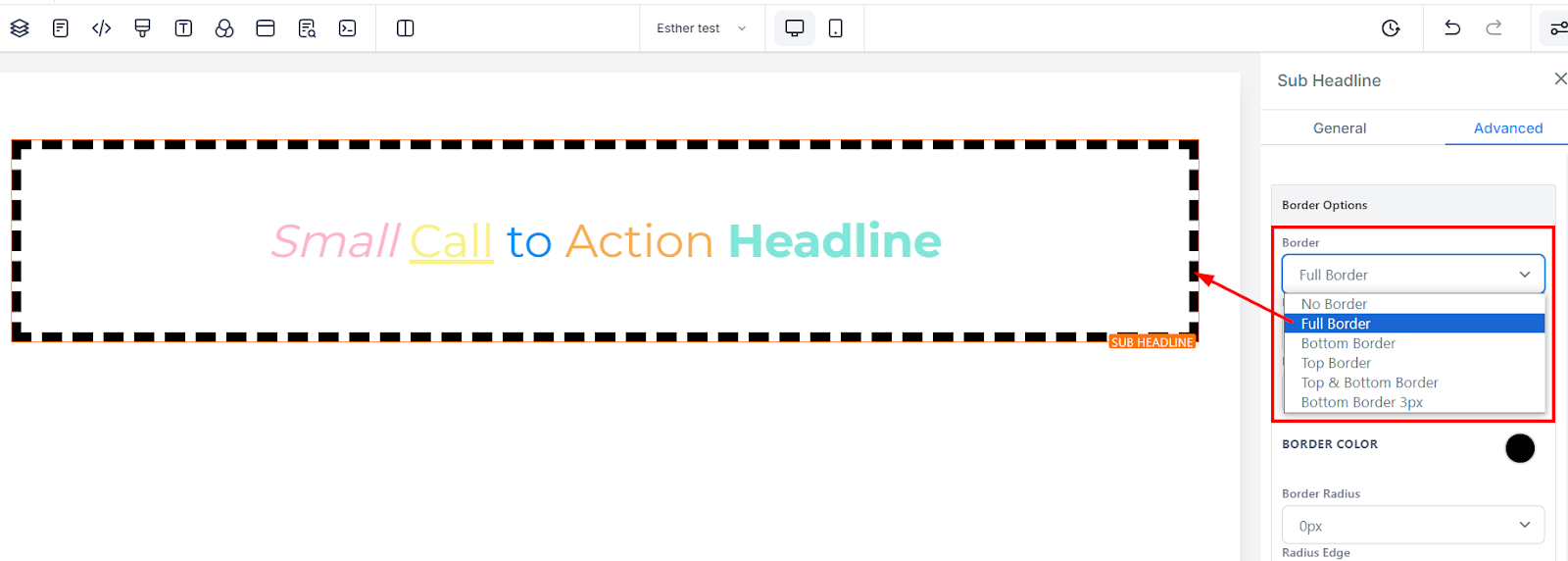
Opciones de Borde:
Borde
Puedes elegir el tipo de borde que deseas. Una vez que seleccionas cualquiera de los tipos de borde, aparecen las configuraciones para el borde.

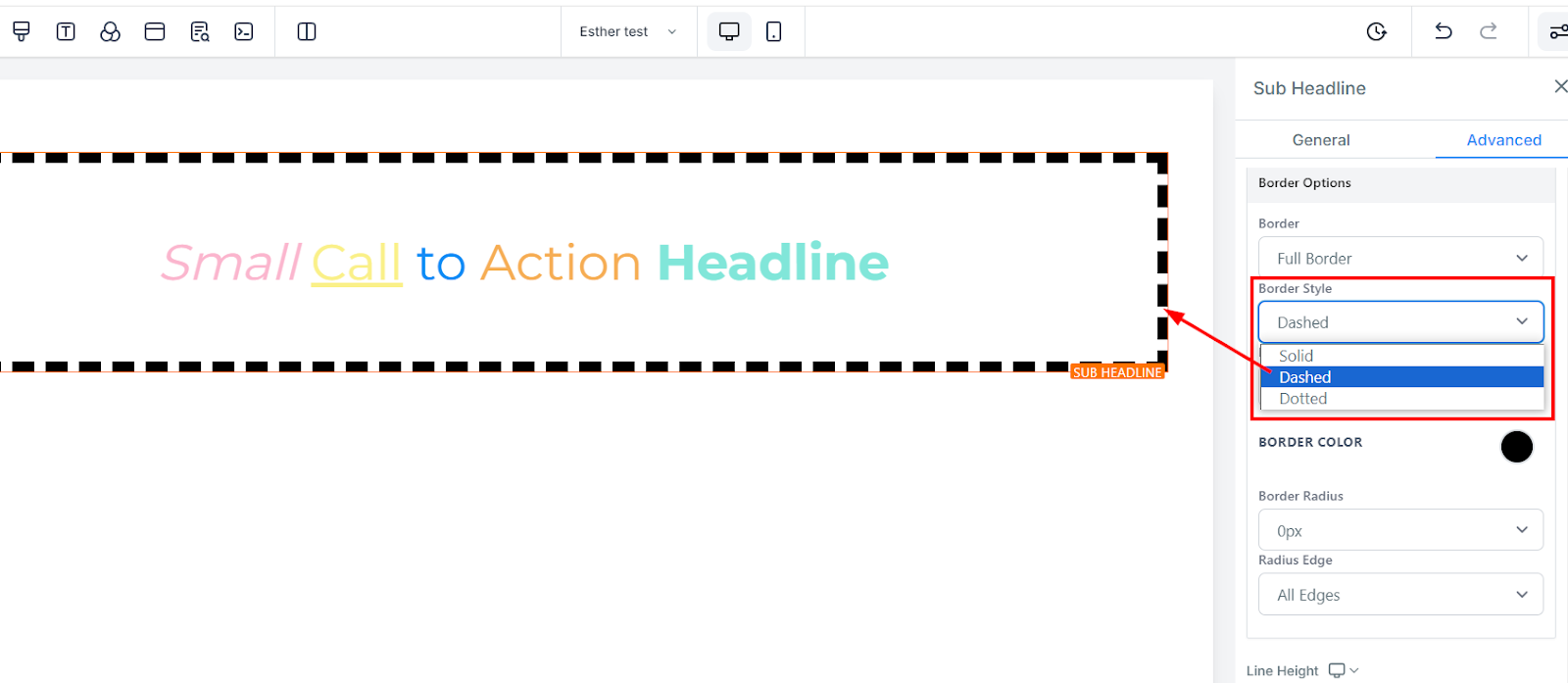
Estilo
Hay tres (3) estilos diferentes para tu borde, puede ser sólido, discontinuo o punteado.
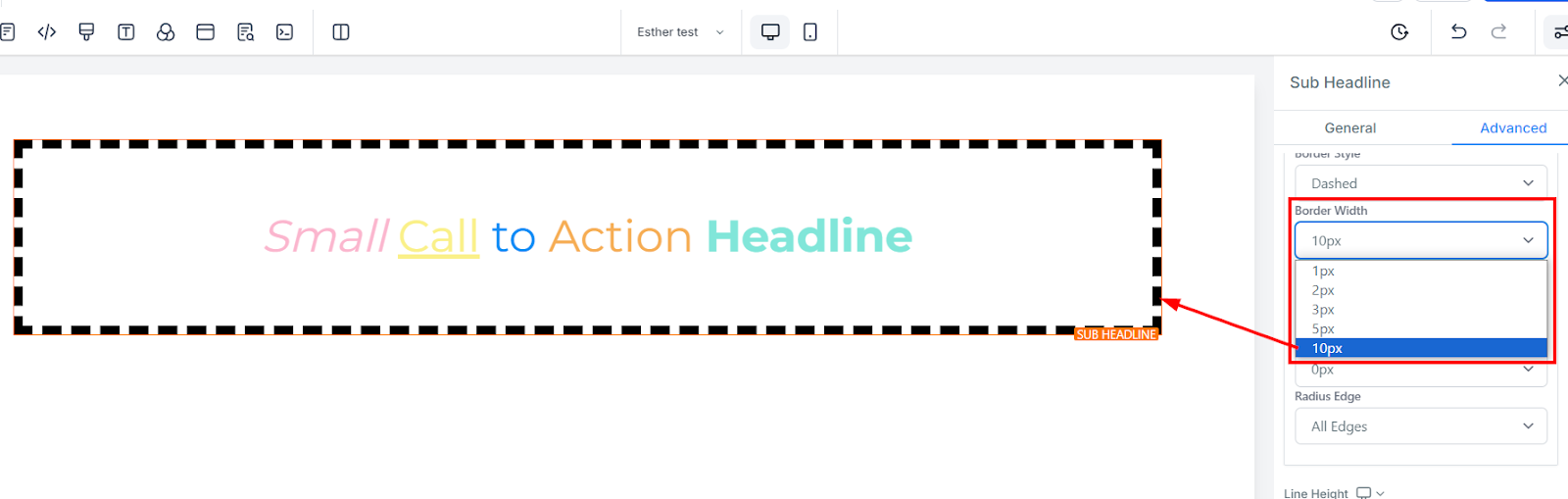
Ancho
Cuando aumentas el ancho del borde, aumenta el grosor del borde.

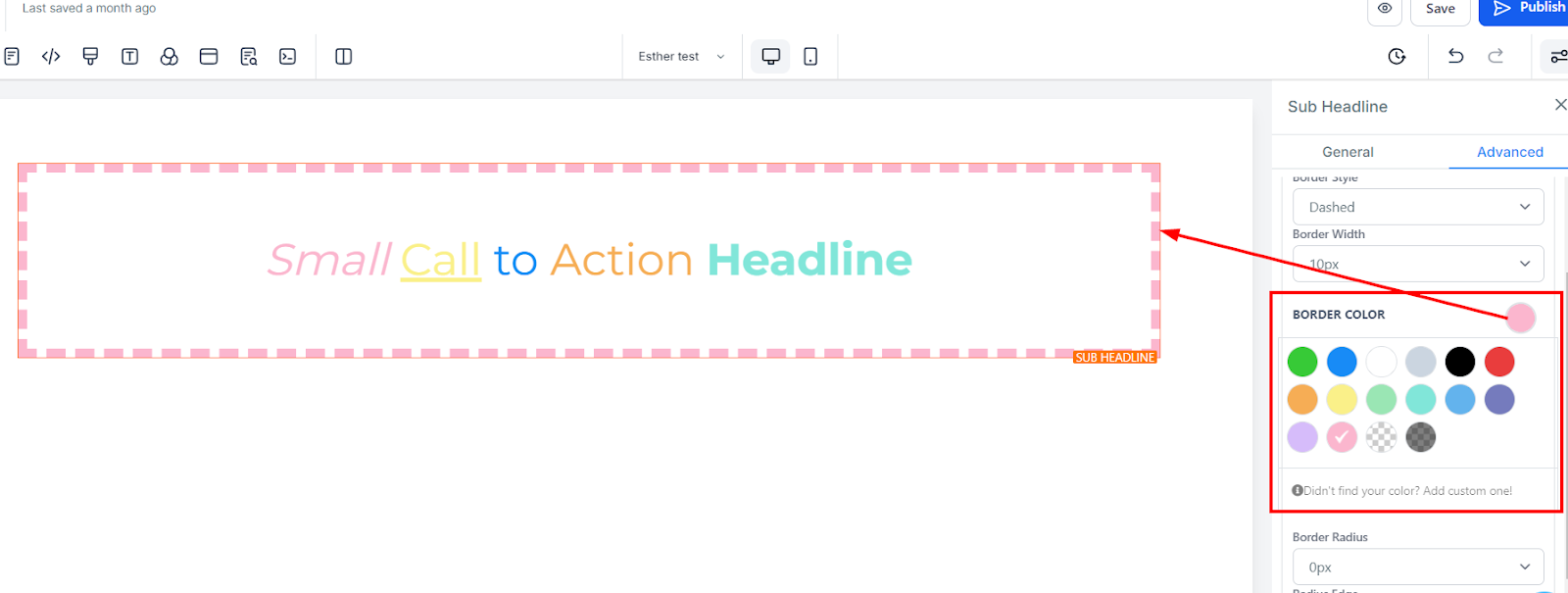
Color
Para cambiar el color del borde, haz clic en este icono de color.

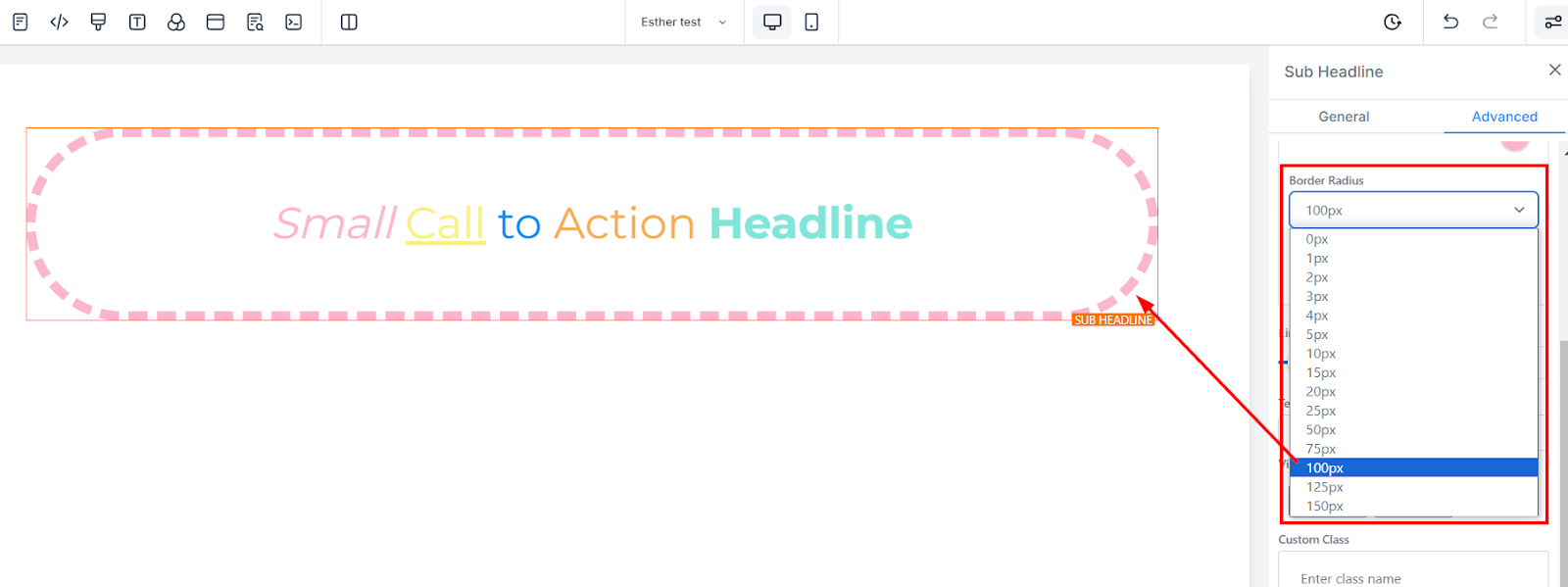
Radio
Ajustar el radio de tu borde curva los bordes del mismo; cuanto mayor sea el número que selecciones, más curvo se volverá.

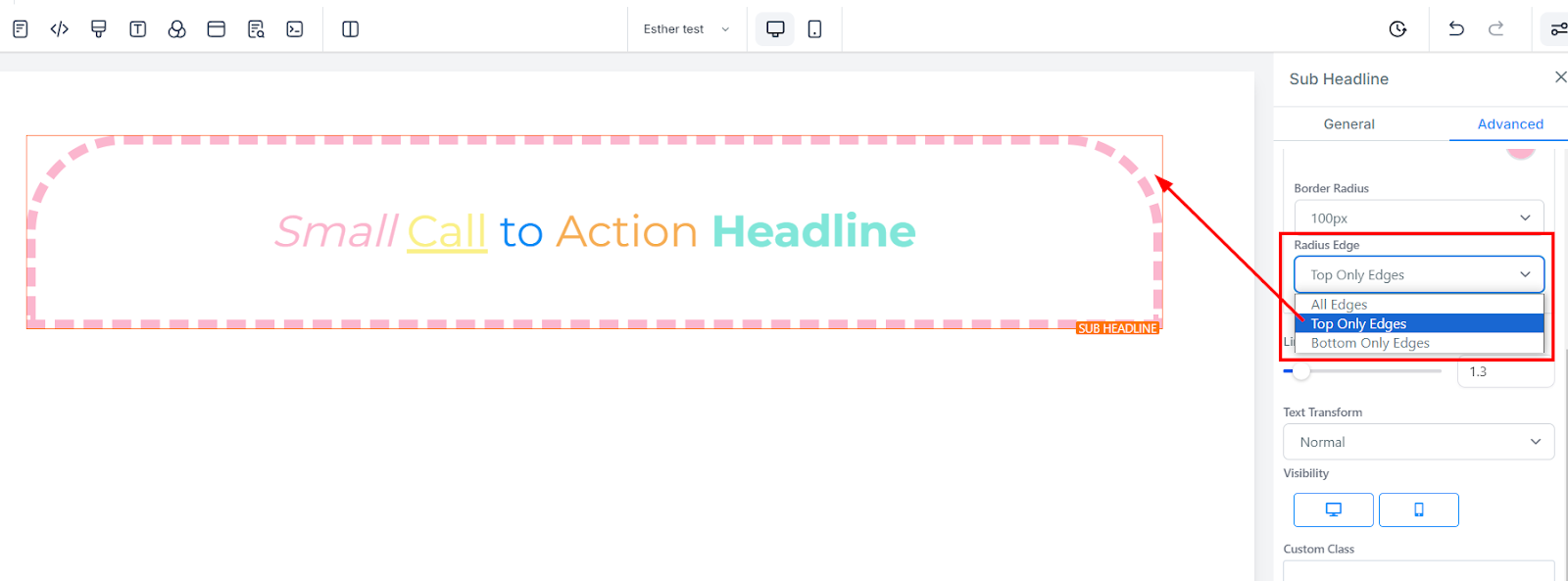
Borde Redondeado
Puedes decidir qué esquina del borde deseas curvar, ya sea todas las esquinas, solo la parte superior o solo la parte inferior del borde.

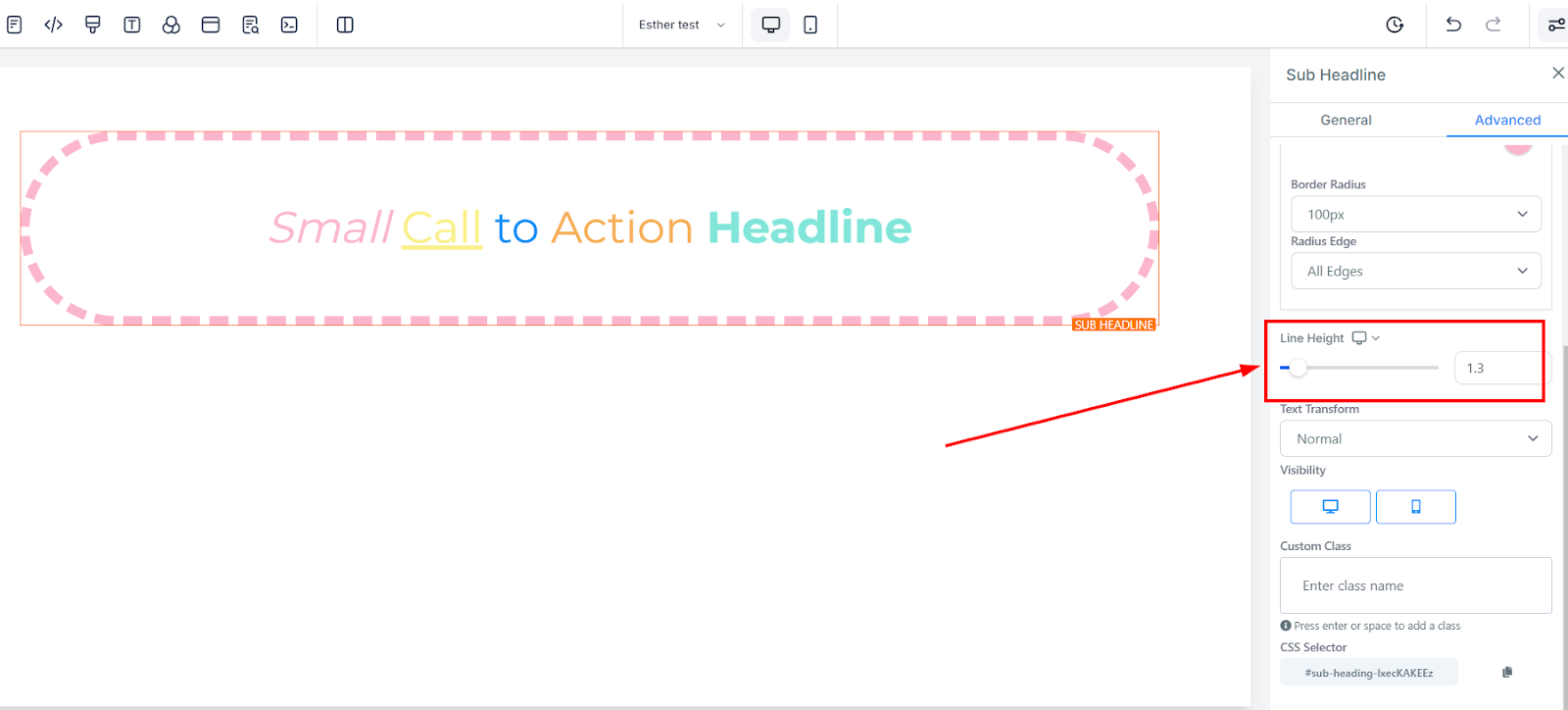
Altura de la Línea
Aumentas la altura de la caja del elemento ajustando la barra de tamaño.

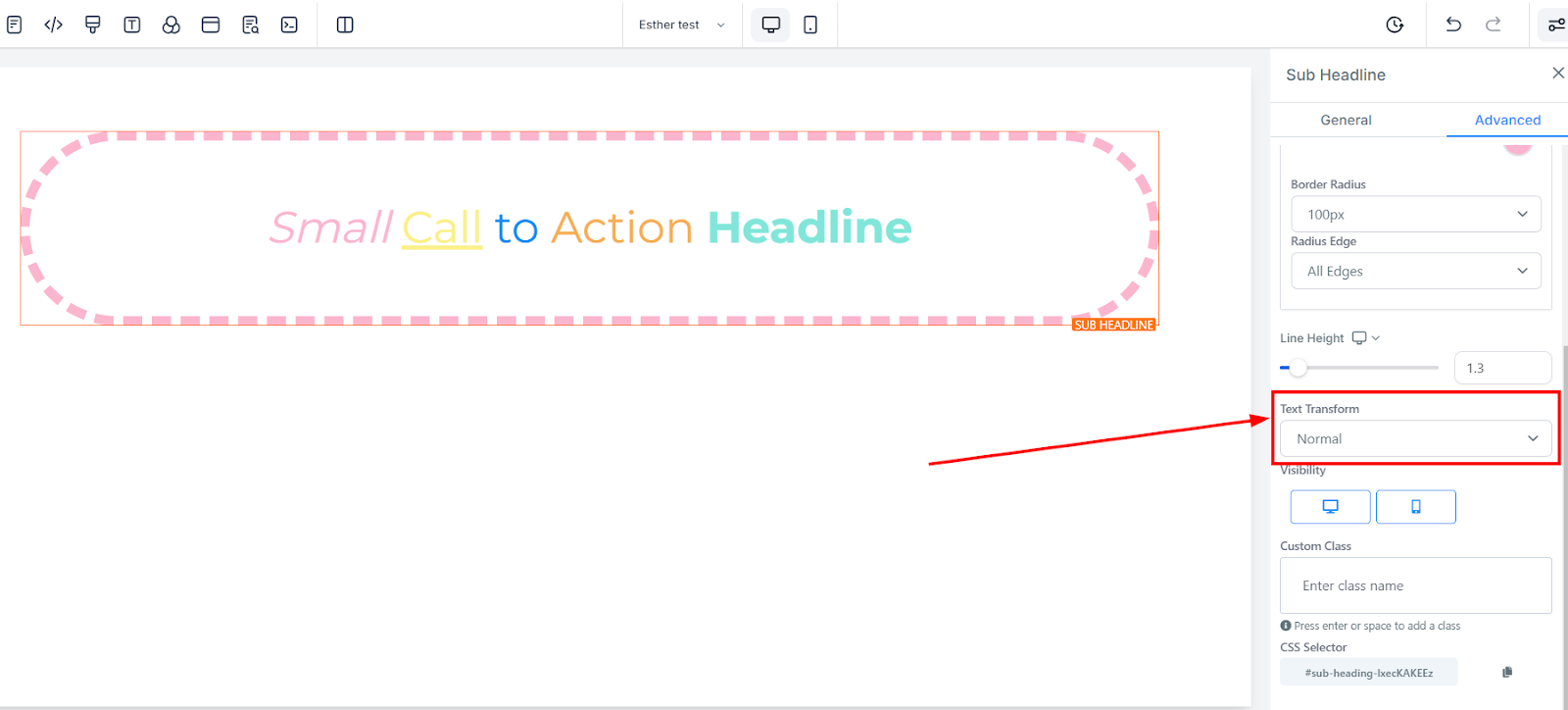
Transformación de Texto
En la Transformación de Texto, puedes decidir cambiar el texto a Mayúsculas, Minúsculas o simplemente capitalizar cada palabra.

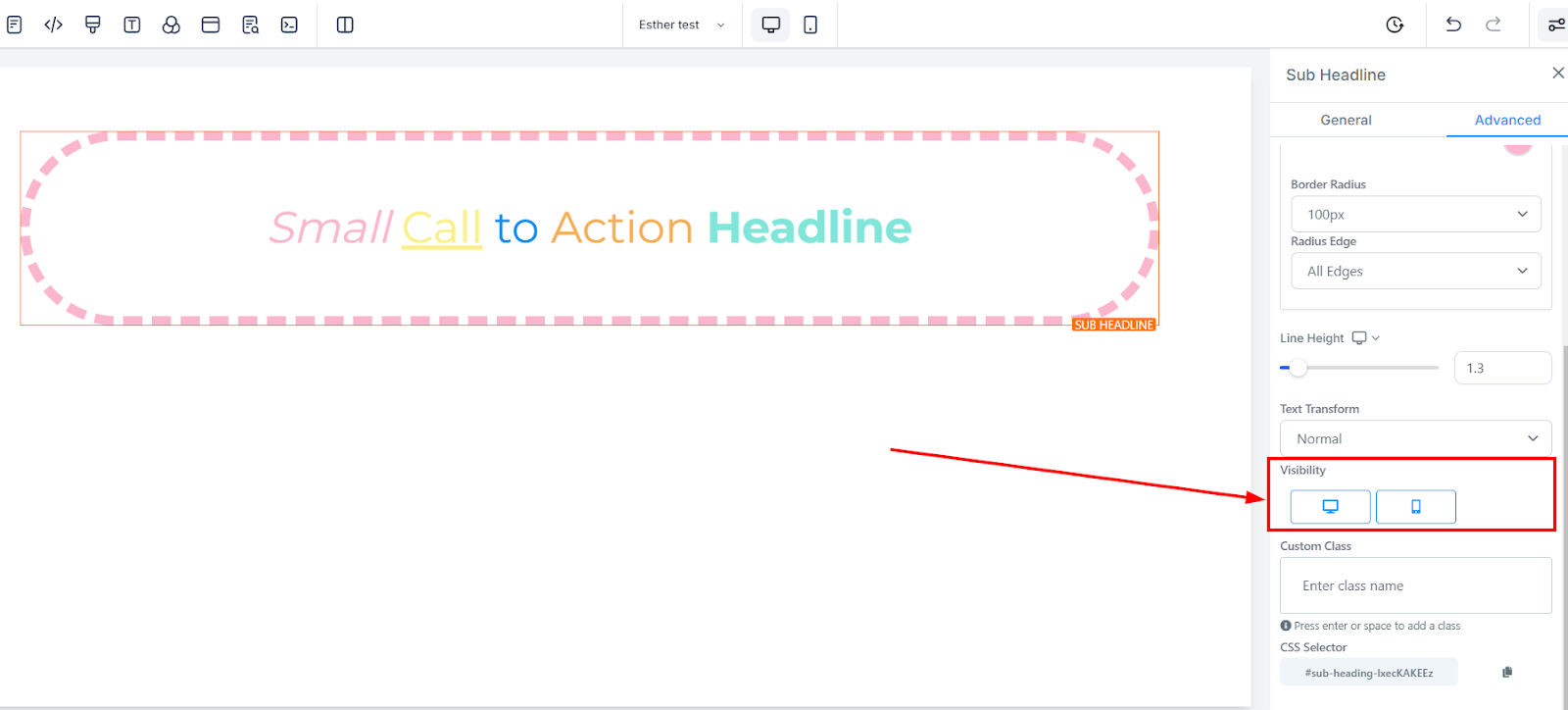
Visibilidad
Puedes hacer que esta página sea visible tanto en el escritorio como en dispositivos móviles, y también puedes seleccionar solo uno de los dos simplemente haciendo clic en el que deseas activar.

Clase Personalizada
Para agregar una Clase Personalizada, simplemente completa el campo de Clase Personalizada con el nombre de clase deseado.

Selector CSS
Haz clic en el icono de copiar ubicado en el lado derecho del número de referencia que deseas copiar para copiar el Selector CSS.

Comentarios
0 comentarios
Inicie sesión para dejar un comentario.