Incorporar un formulario en tu página web es un procedimiento sencillo. Para comenzar, localiza el elemento de formulario y arrástralo a la posición deseada dentro del espacio de trabajo de tu editor. Después de posicionar el formulario, personaliza su diseño y funcionalidad para adaptarlo a tus necesidades específicas, garantizando una experiencia de usuario fluida e integración cohesionada con el resto del contenido de tu sitio web.
Configuración General
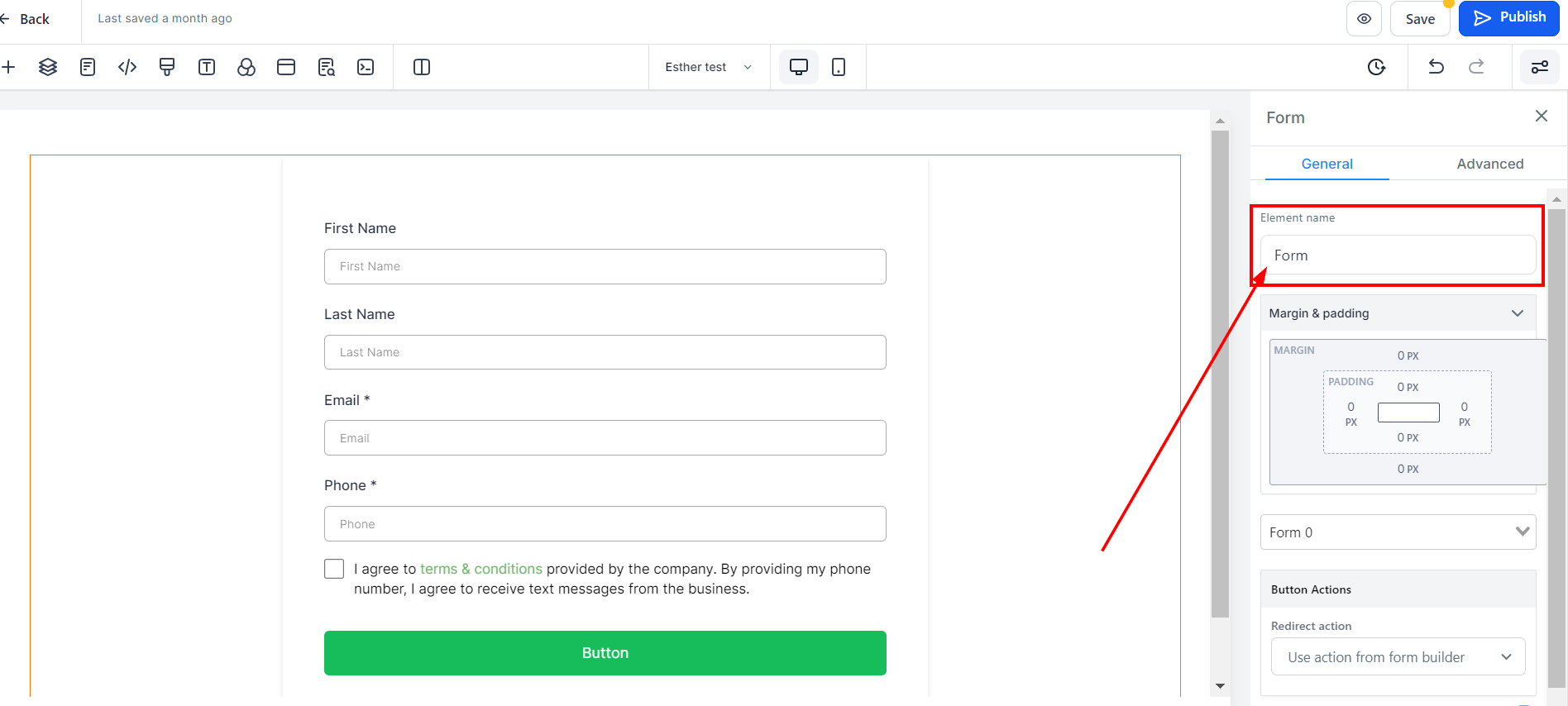
Nombre/Título del Elemento
La barra de herramientas de edición para el elemento seleccionado aparece en el lado izquierdo del editor, y puedes cambiar el nombre o título predeterminado que se muestra en la parte superior de la pantalla para facilitar la navegación mientras creas tu página de embudo.

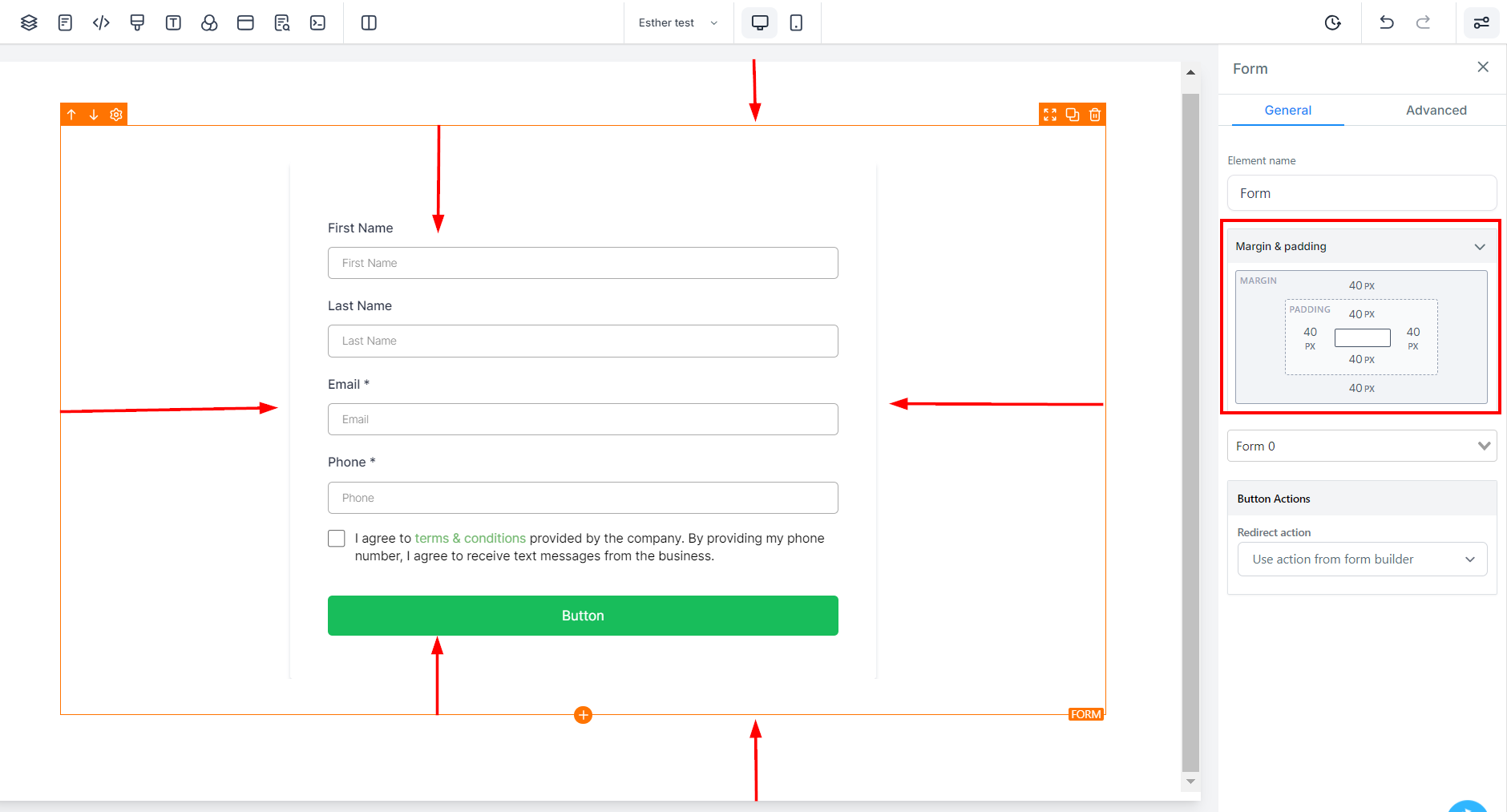
Opción de Espaciado:
Para ajustar la posición de tu contenido, puedes utilizar las opciones de espaciado disponibles, que se aplican únicamente a la parte específica de la página que estás editando. Modifica los márgenes superiores o inferiores y la posición del contenido utilizando las barras de alternancia para Relleno Izquierdo, Derecho, Superior e Inferior, así como Margen Superior e Inferior.
Relleno Izquierdo, Derecho, Superior e Inferior:
Estas cuatro (4) diferentes barras de alternancia mueven el contenido hacia la izquierda, derecha, arriba o abajo dependiendo de la barra de alternancia en la que hagas clic.
Margen Superior e Inferior:
Puedes ajustar el margen superior o inferior de tu contenido alternando sus barras.

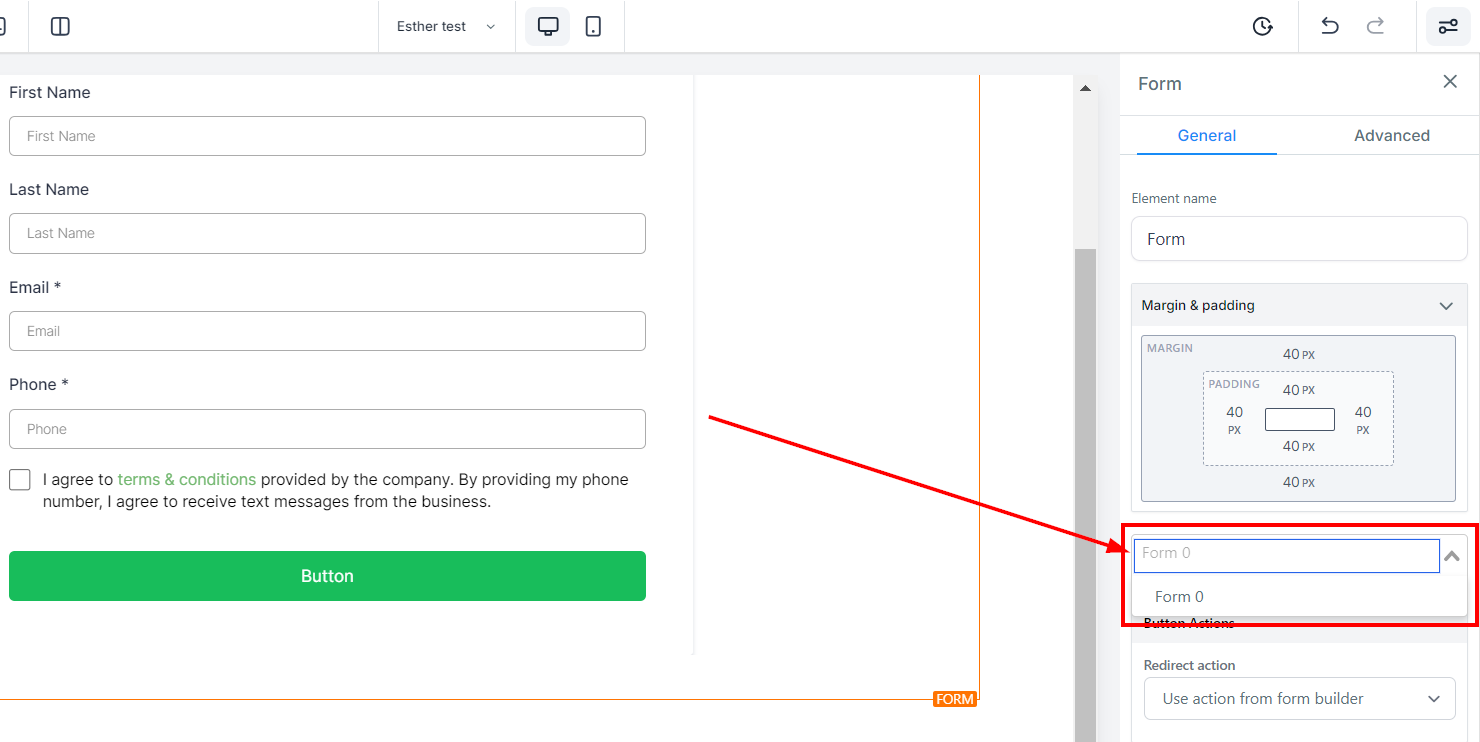
Formulario
Si necesitas reemplazar el formulario que has seleccionado en cualquier momento, puedes hacerlo en la sección de Formulario seleccionando una opción del menú desplegable.

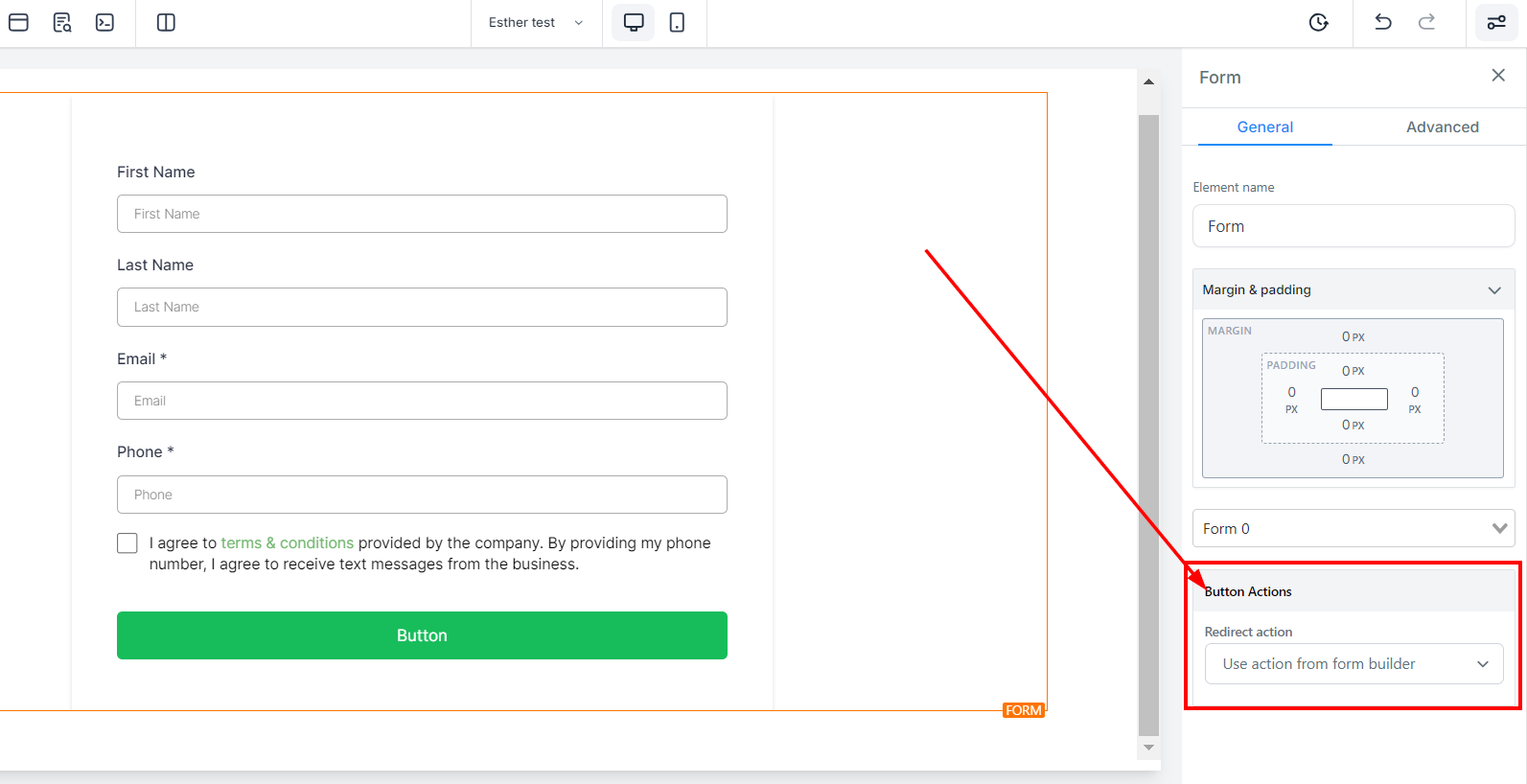
Acción del Botón
Acción de Redirección
La sección de acciones del botón proporciona opciones sobre qué debe suceder cuando el cliente hace clic en el botón de envío en el formulario. Aquí puedes elegir abrir una URL, ir al siguiente paso en un embudo o utilizar las opciones de envío del formulario.

Configuración Avanzada
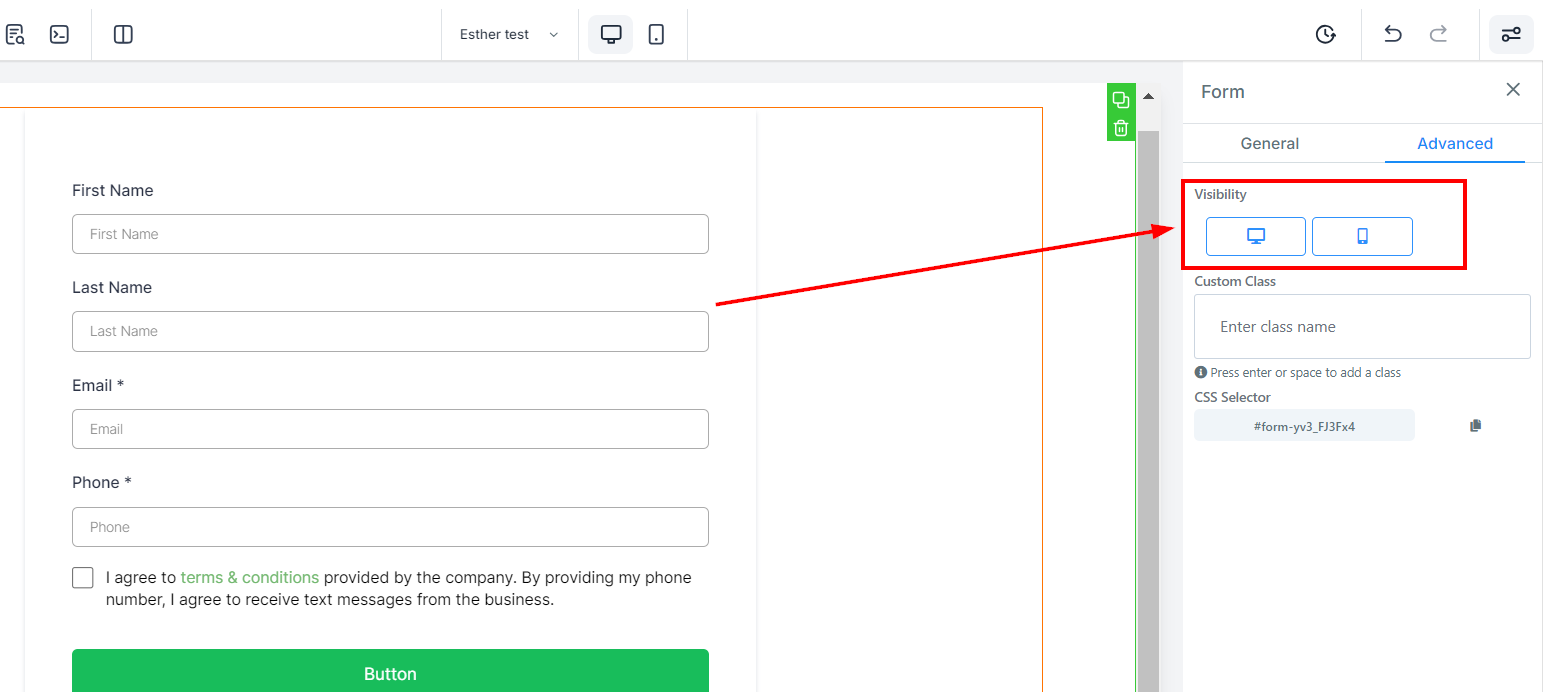
Visibilidad
Puedes decidir si deseas que esta opción de edición en particular sea visible solo en dispositivos móviles, de escritorio o en ambos haciendo clic en ella para resaltar el icono.

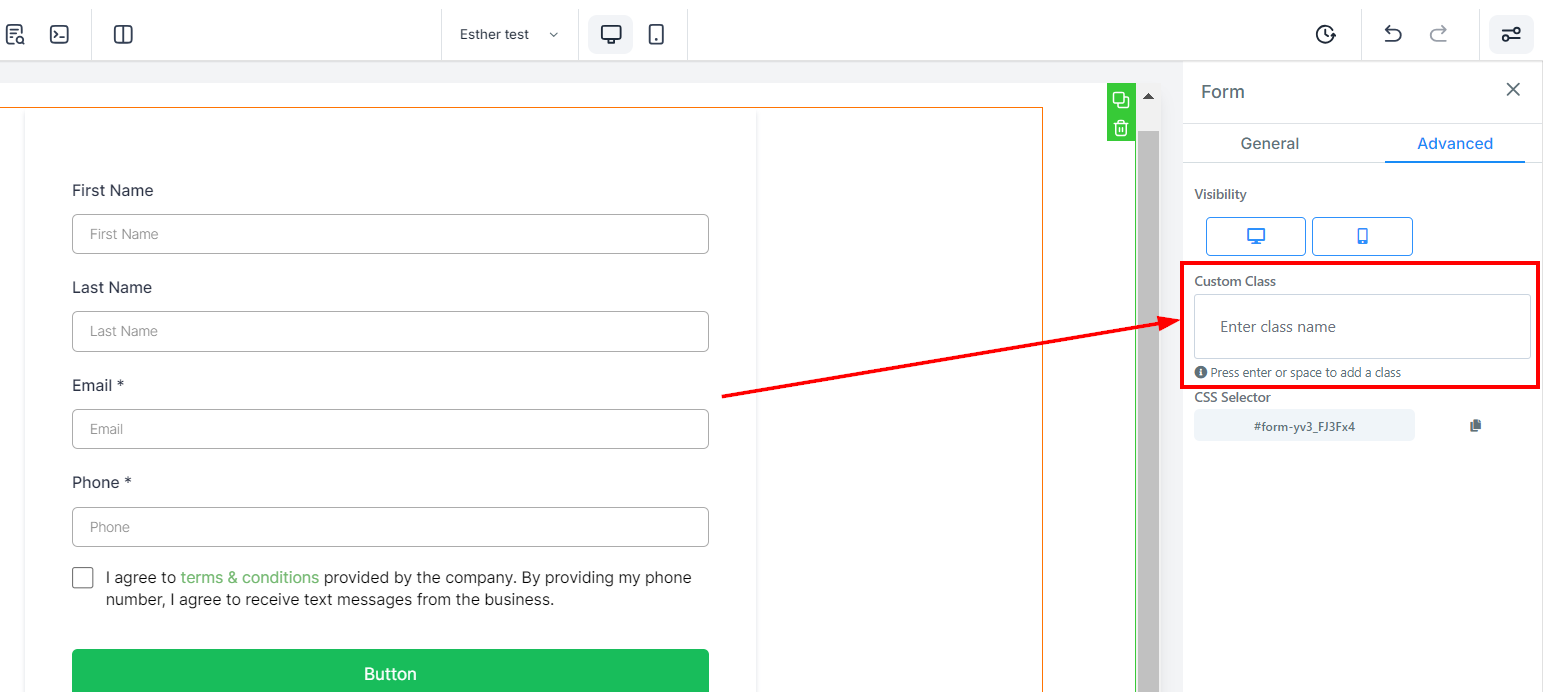
Clase Personalizada
Puedes añadir una Clase Personalizada escribiendo el nombre de la clase deseada en el campo de Clase Personalizada.

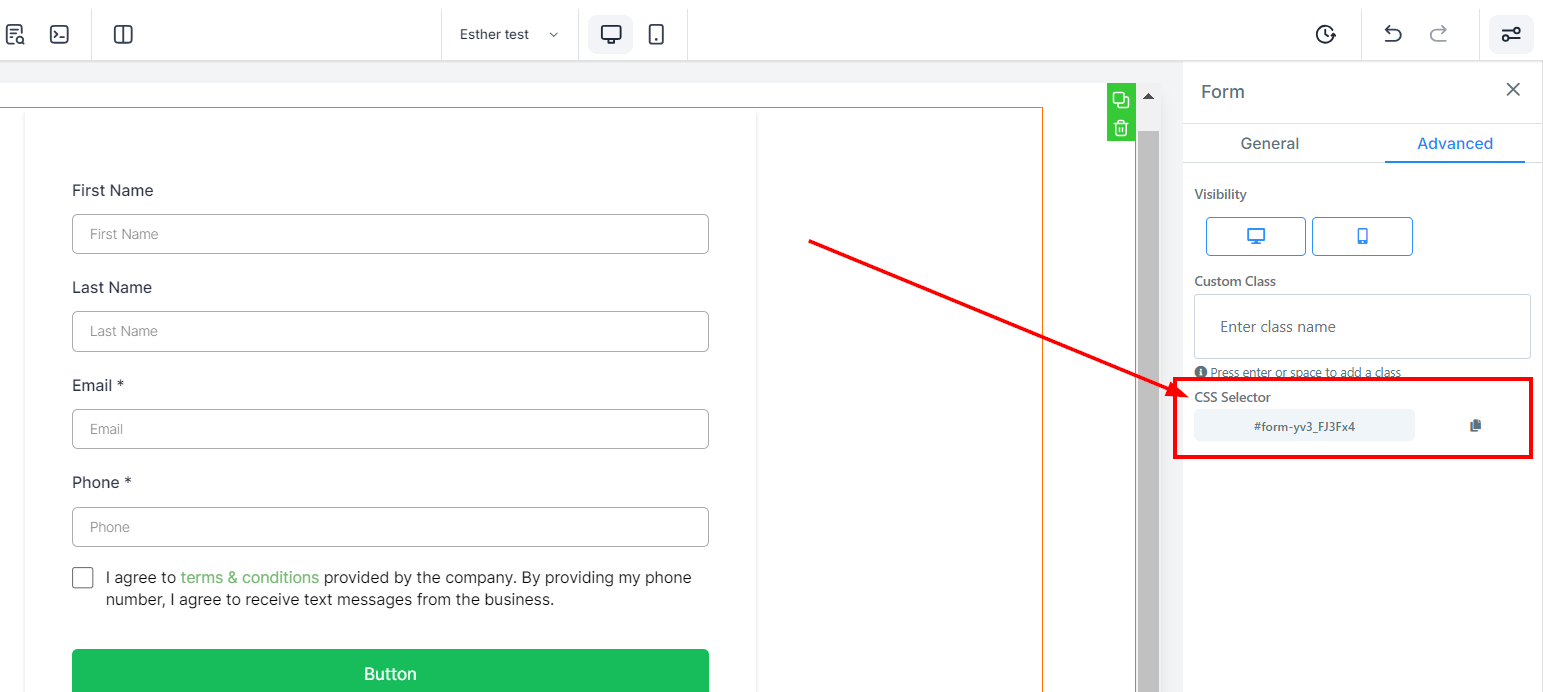
Selector CSS
Puedes copiar el número de referencia del Selector CSS haciendo clic en el icono de copiar ubicado en el lado derecho del número que deseas copiar, lo que te ahorra tiempo y problemas.

Comentarios
0 comentarios
Inicie sesión para dejar un comentario.