La función de Configuración General muestra el nombre/título predeterminado de la opción de edición actualmente seleccionada. Tienes la opción de mantener el nombre/título predeterminado o renombrarlo para describir mejor el elemento.

La función de Alineación de Texto te permite ajustar la posición de tu texto según tus preferencias. Puedes alinear el texto a la izquierda, al centro o a la derecha, o aplicar justificación para mejorar la legibilidad.

Opción de Espaciado:
La función de Opción de Espaciado ofrece dos formas de ajustar finamente la colocación de tu contenido. Es importante tener en cuenta que estas configuraciones solo afectan la opción de edición seleccionada.

Margen Superior e Inferior
La función de Margen Superior e Inferior te permite ajustar el margen superior o inferior de tu contenido.
Opciones de SVG
URL de SVG
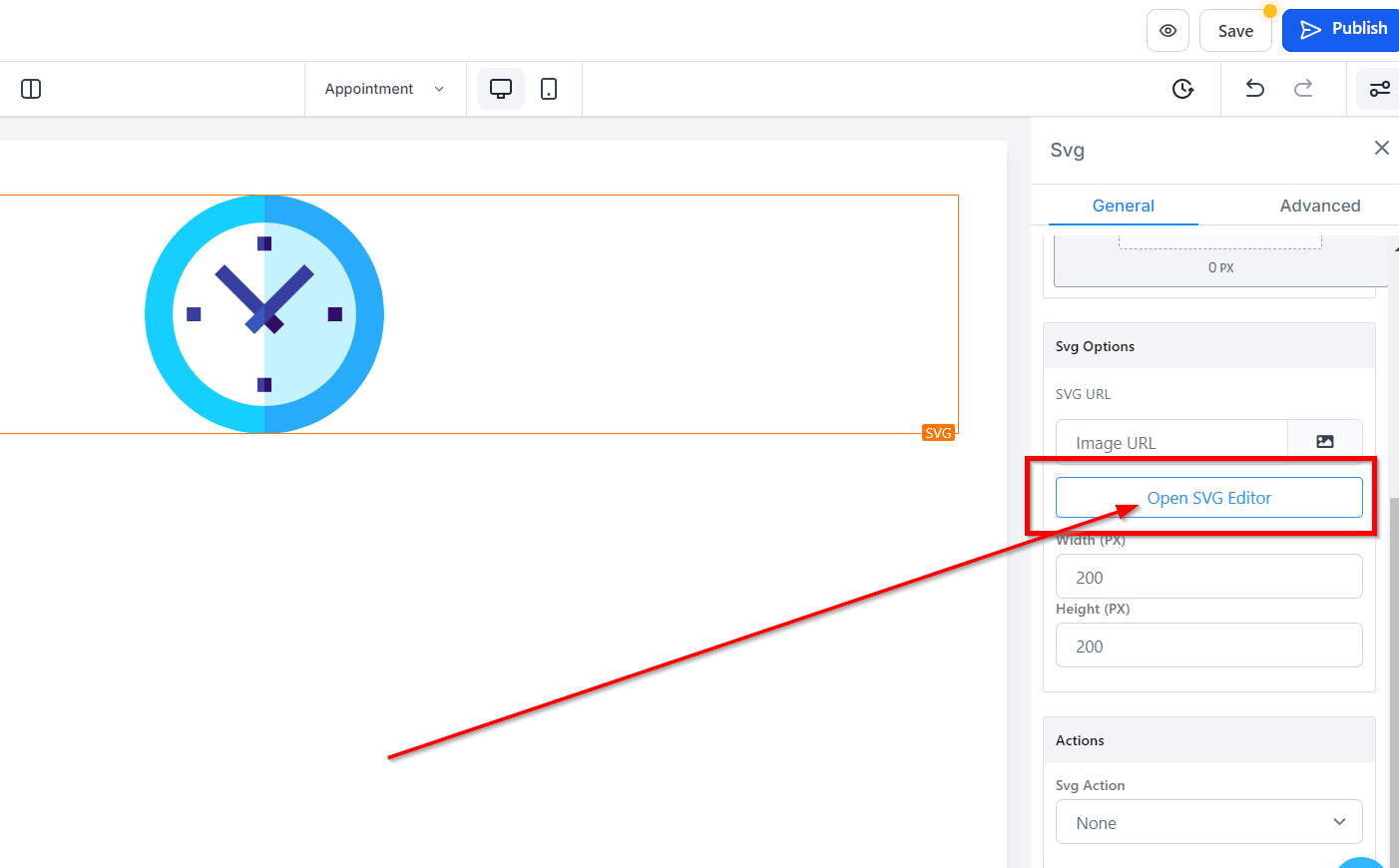
Para mostrar un SVG en tu página, simplemente escribe su URL en el campo dedicado etiquetado como URL de SVG.

Abrir Editor SVG
Cuando haces clic en "Abrir Editor SVG", se abre la página del Editor SVG. Puedes editar cada color de SVG en la sección "Editor" y puedes reemplazar el SVG ingresando el código en la sección "Editor Crudo".

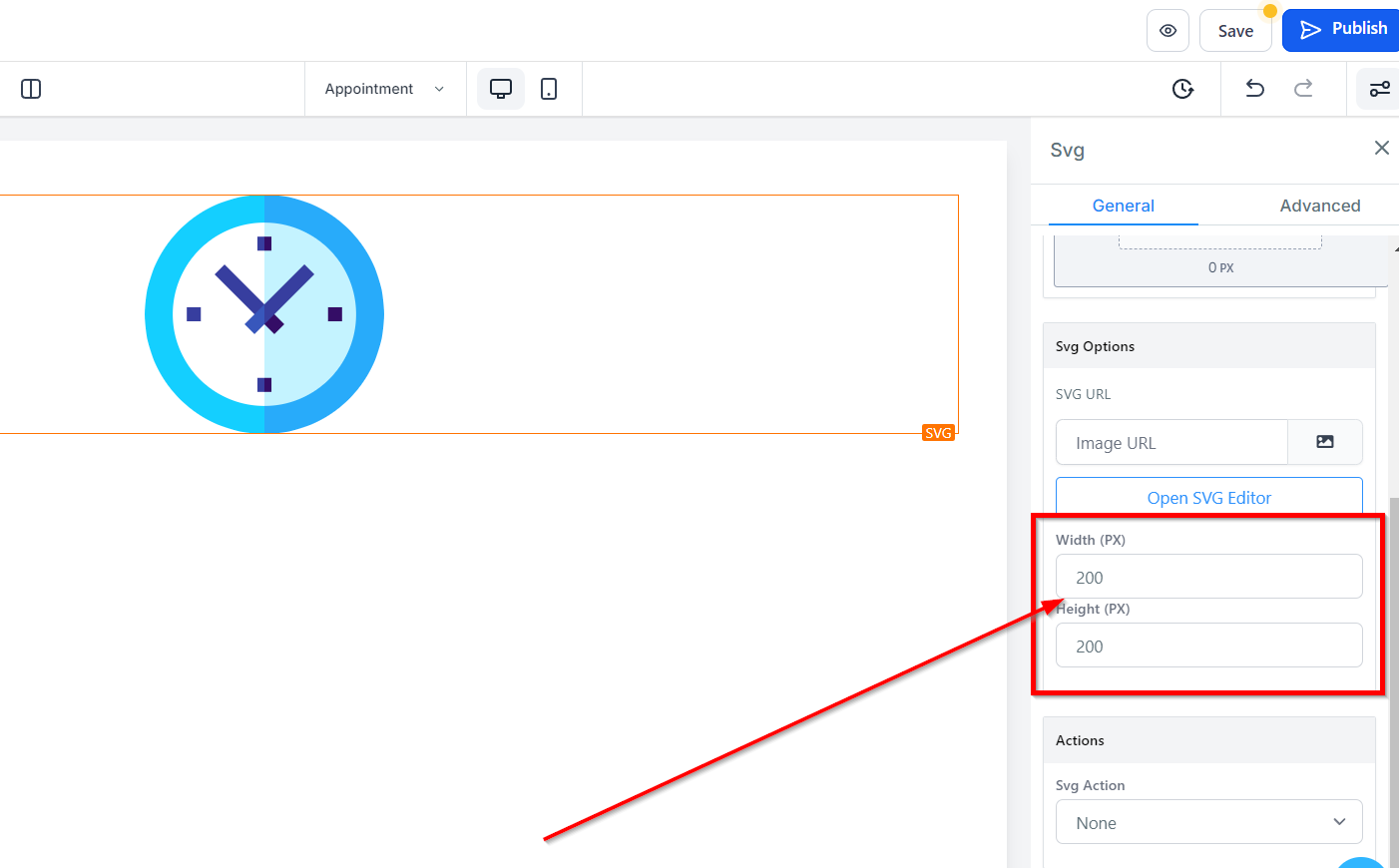
Ancho y Altura (PX)
Puedes ajustar la altura y el ancho de tu mapa ingresando el número de tamaño que desees.
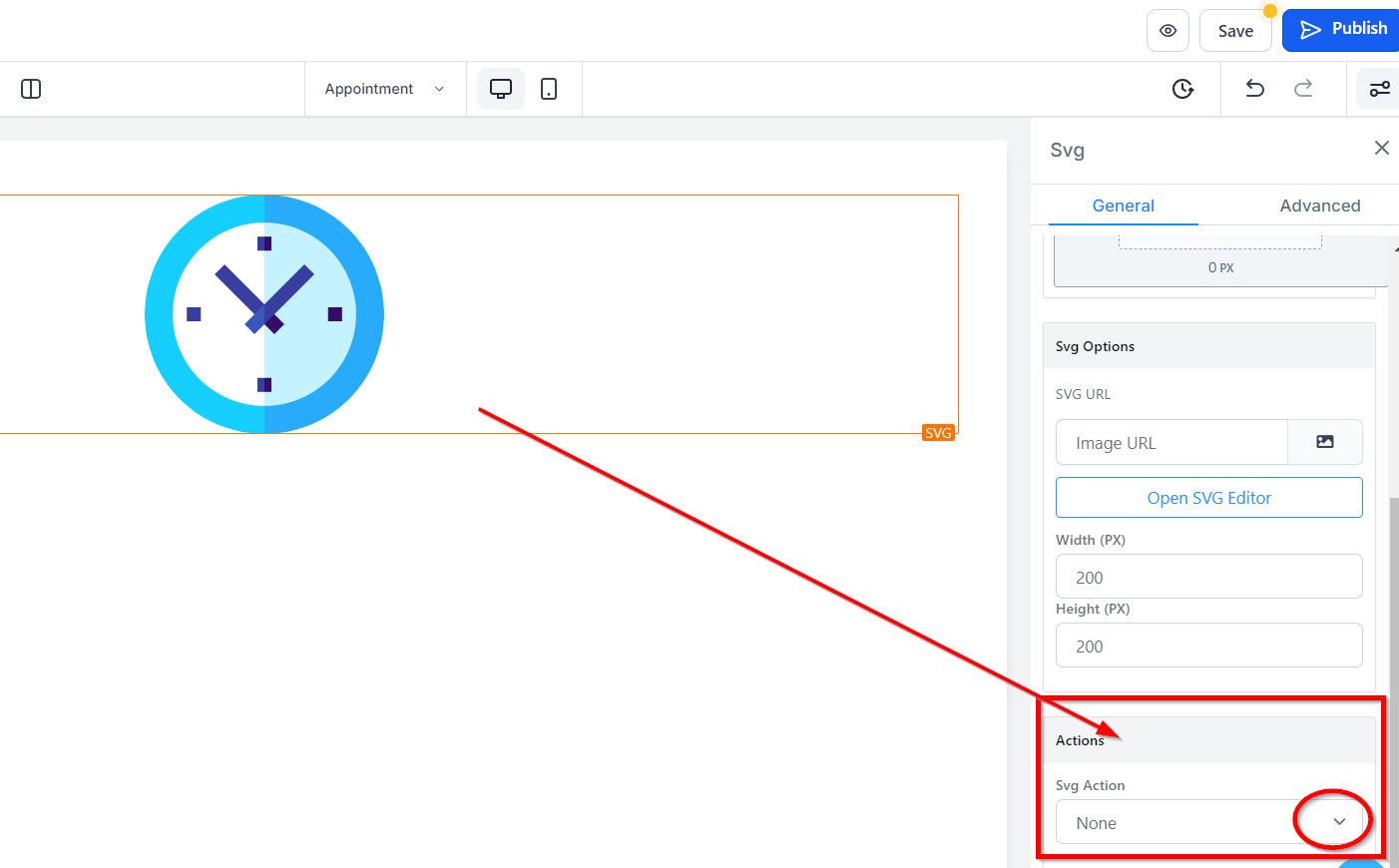
Acción
Acción SVG
En la sección de Acción de las Opciones de SVG, puedes elegir entre dos opciones para configurar el comportamiento del SVG. Tienes la opción de abrir el popup o ir a la URL del sitio web seleccionando la acción apropiada en el ícono de Acción de la Imagen.
Sitio web
Cuando seleccionas "Ir a la URL del sitio web" en el ícono de "Acción de la Imagen", te solicitará que selecciones qué página del sitio web estarás configurando.
Abrir en Nueva Pestaña
Si deseas que el sitio web dirija a los visitantes a una nueva pestaña cuando realicen una acción, simplemente actívalo.
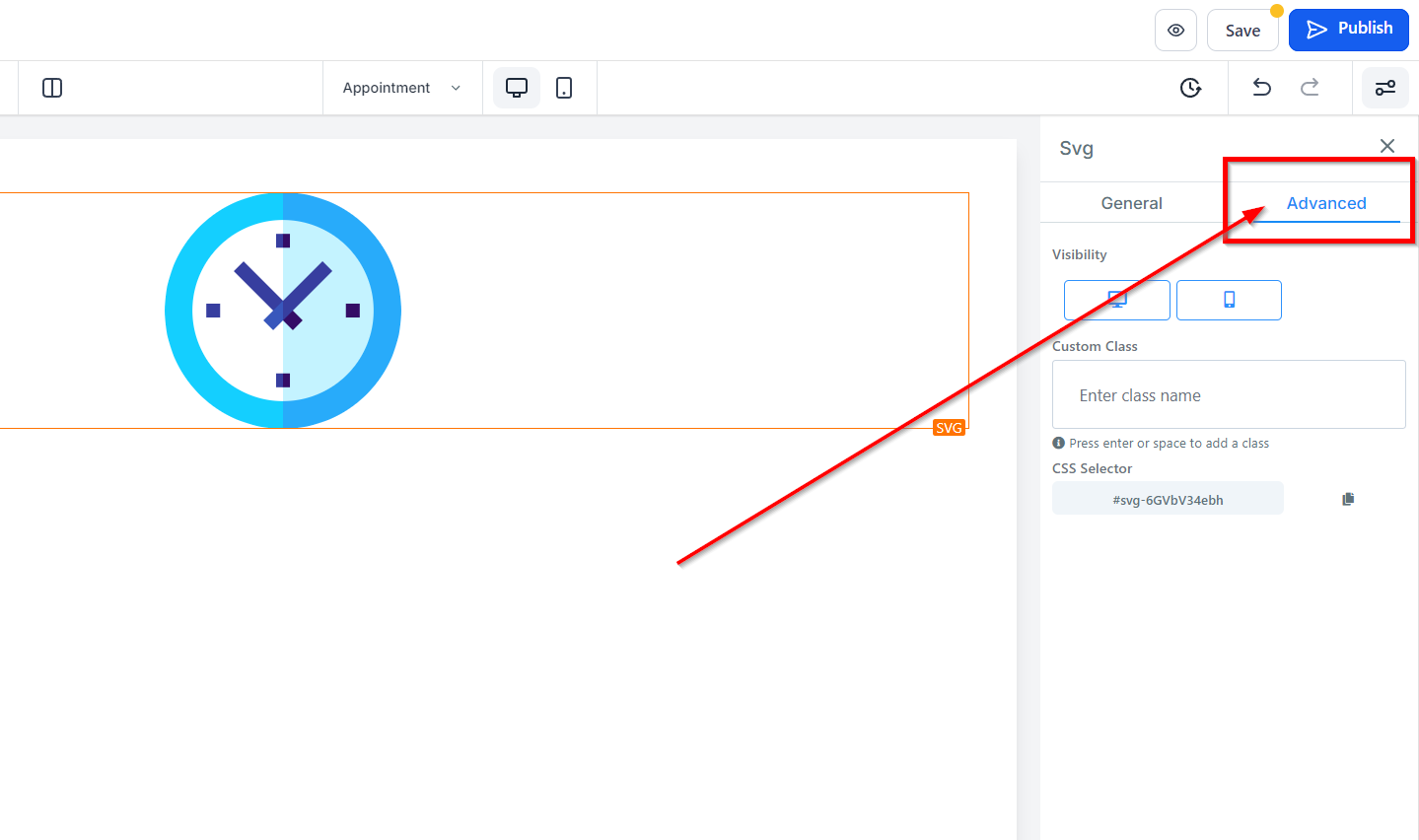
Configuración Avanzada
La función de Configuración Avanzada proporciona opciones adicionales para ajustar finamente el diseño de tu página web.

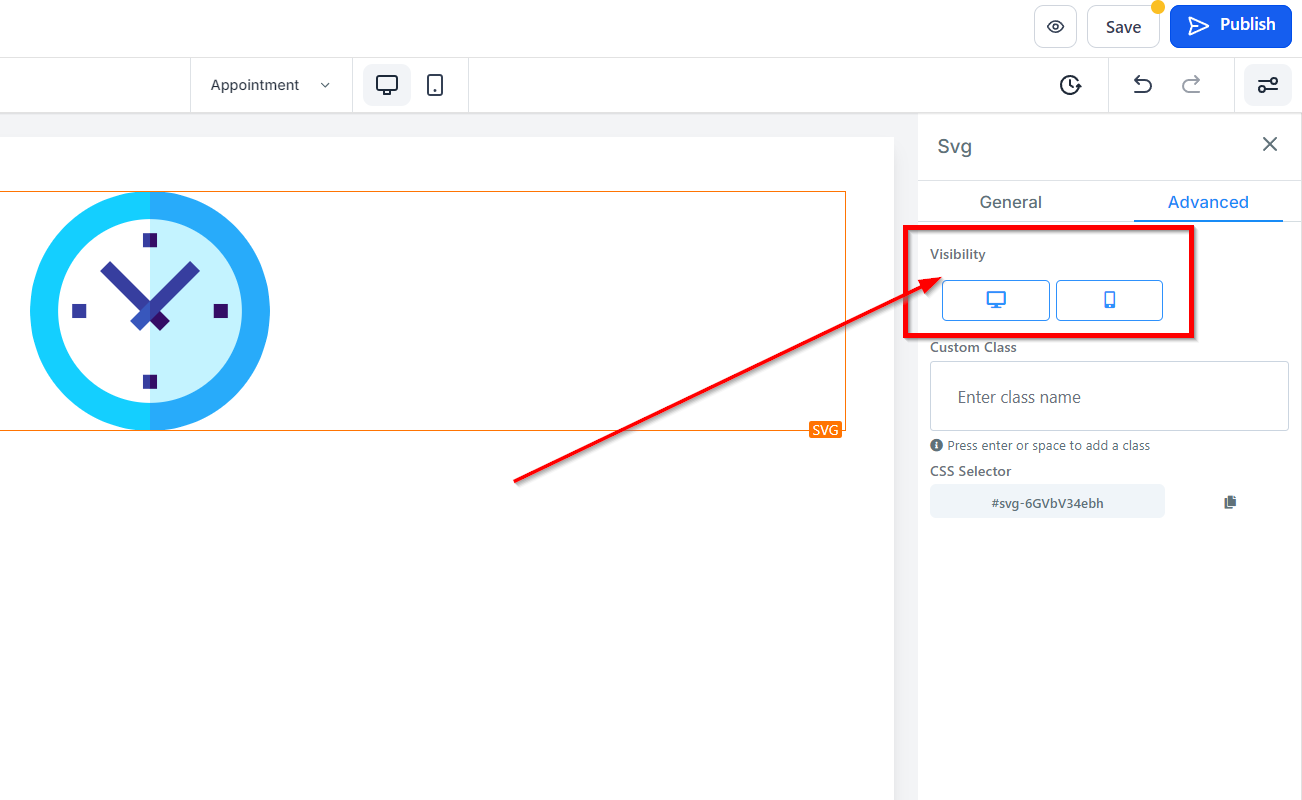
Visibilidad
La función de Visibilidad te permite seleccionar en qué dispositivo(s) (dispositivos móviles, computadoras de escritorio o ambos) será visible la opción de edición específica. Simplemente haz clic en el icono apropiado para resaltar tu elección deseada.

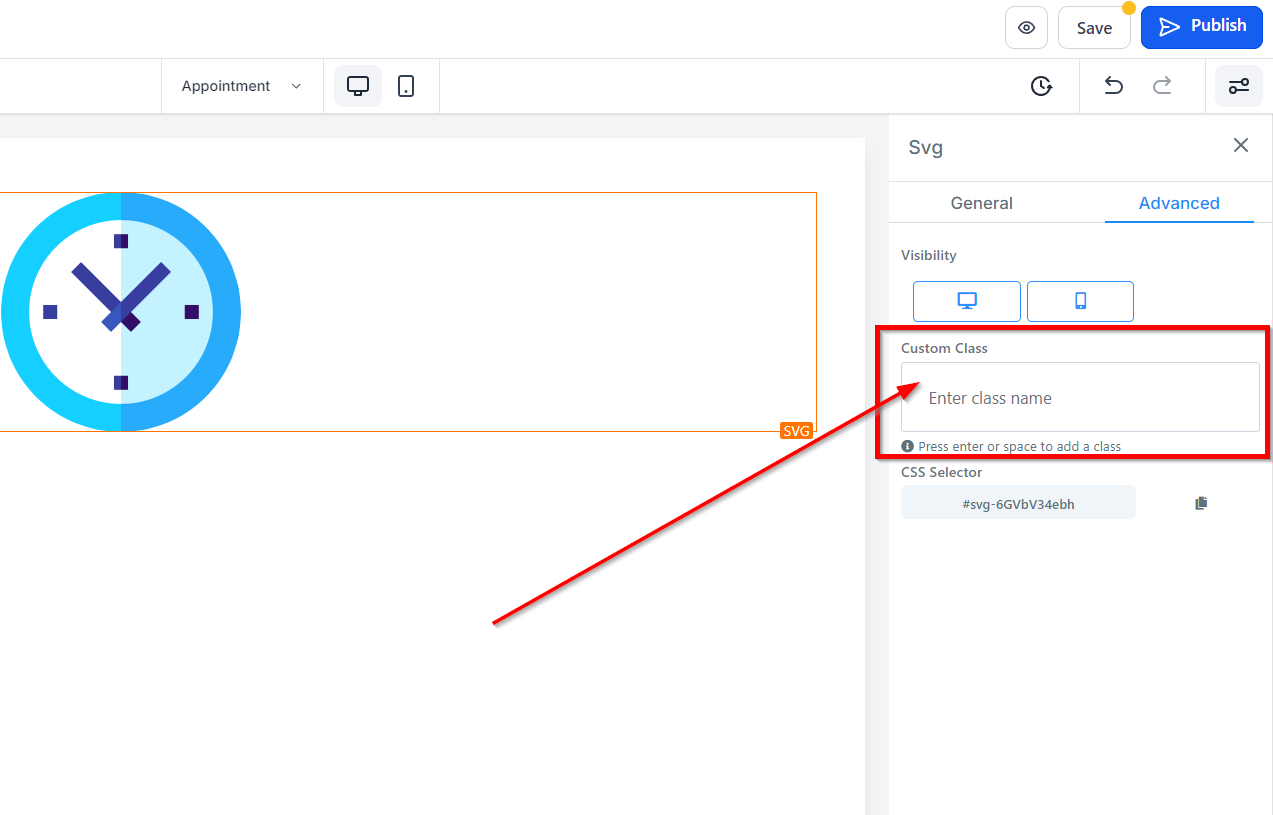
Clase Personalizada
La opción de Clase Personalizada te permite asignar un nombre de clase personalizado a tu elemento, lo que facilita la aplicación de estilos personalizados a ese elemento específico. Puedes ingresar el nombre de clase personalizado que elijas en el campo correspondiente.

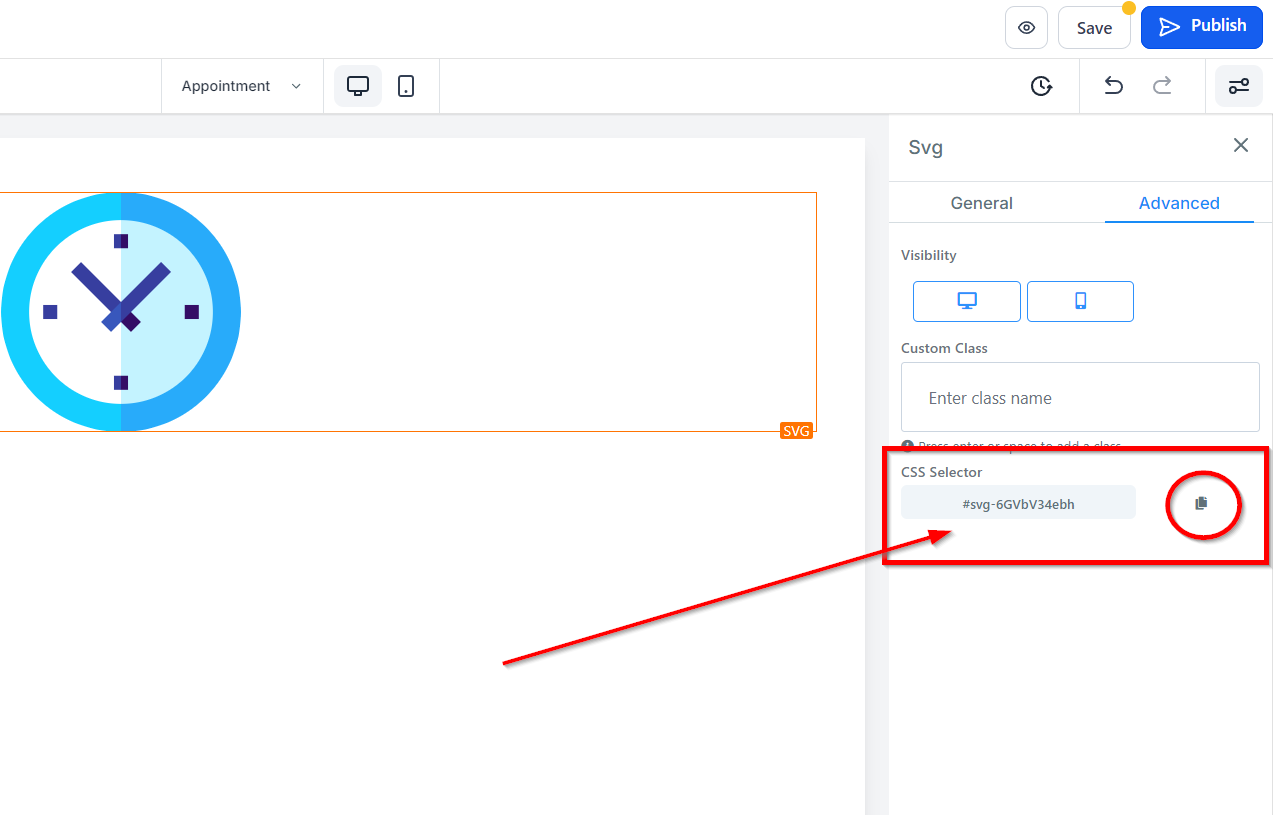
Selector CSS
Si necesitas replicar tu CSS personalizado, puedes copiarlo fácilmente haciendo clic en el icono de Copiar ubicado en el lado derecho del código de referencia.
Si necesita replicar su CSS personalizado, puede copiarlo fácilmente haciendo clic en el ícono Copiar ubicado en el lado derecho del código de referencia.



Comentarios
0 comentarios
Inicie sesión para dejar un comentario.